一、运行效果
- “婚礼邀请函”
微信小程序由4个页面组成,分别是“邀请函”页面、“照片”页面、“美好时光”页面和“宾客信息”页面。每个页面顶部的导航栏和底部的标签栏是公共部分,在每个页面中都会出现;页面中间的部分是页面内容,每个页面的内容都不同。 - 婚礼邀请函页面

- 照片页面

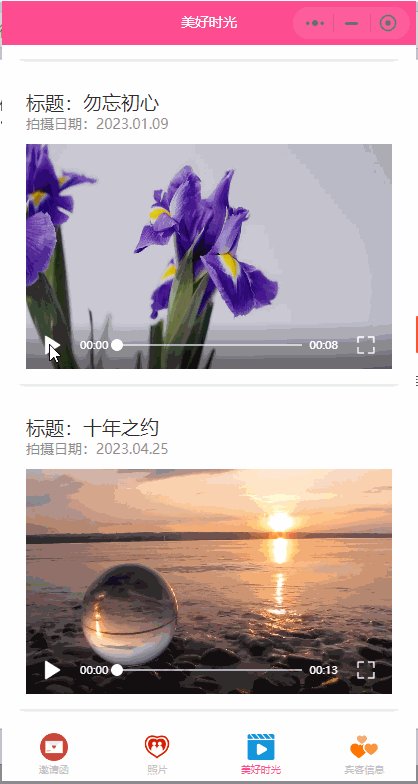
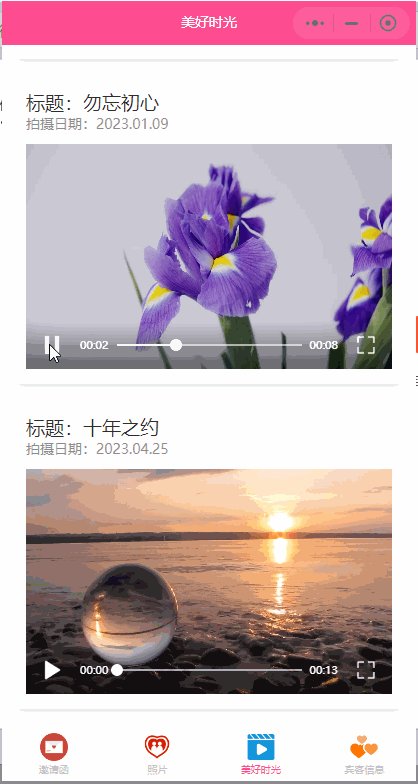
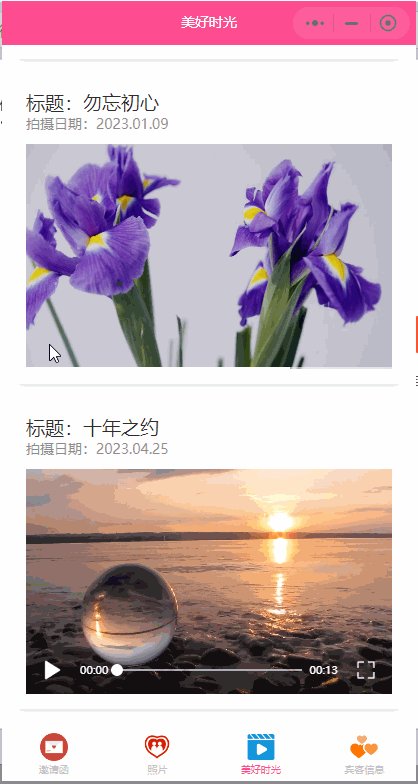
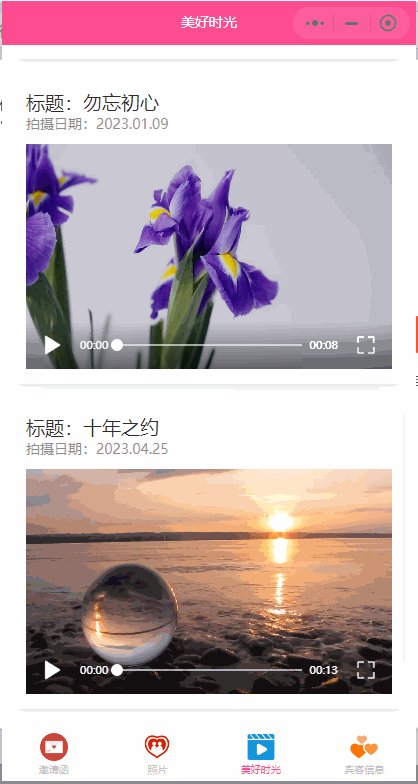
- 美好时光页面

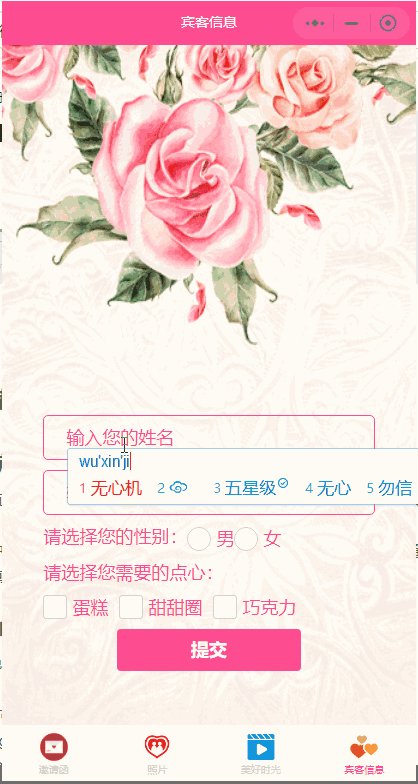
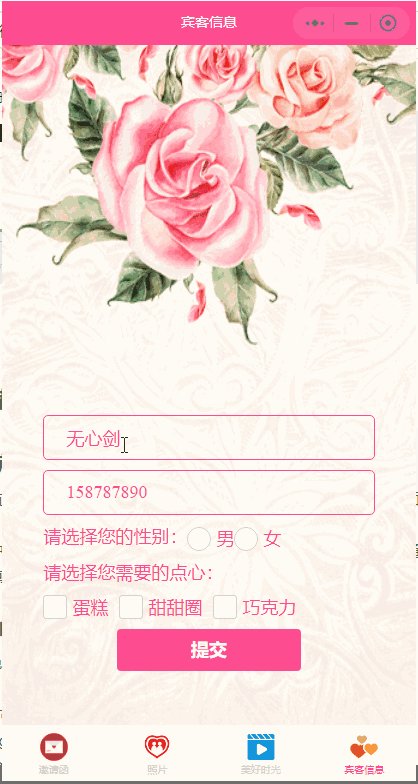
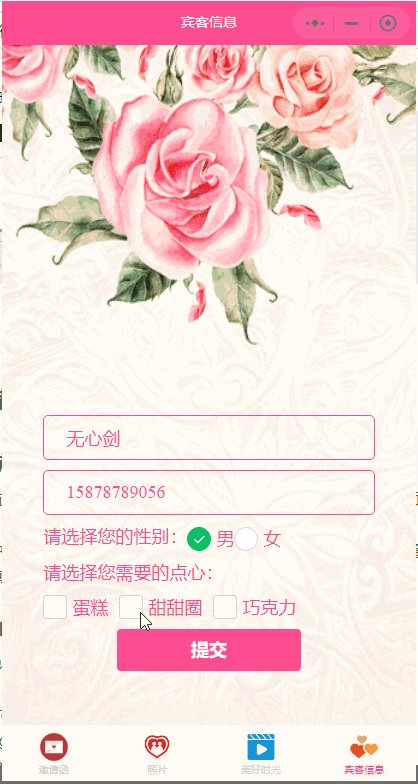
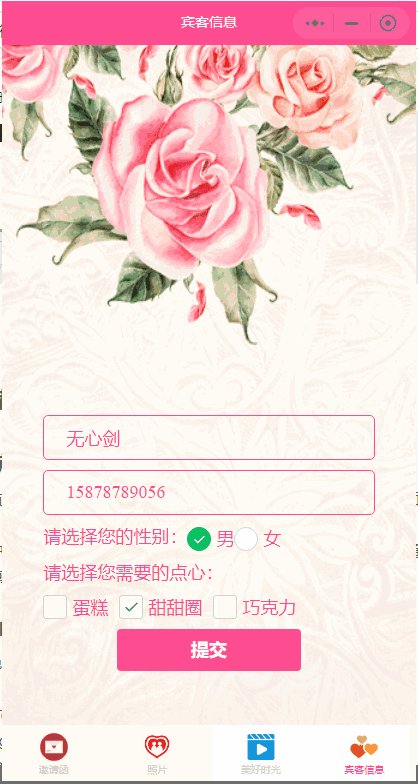
- “宾客信息”页面

二、知识储备
(一)导航栏 设置
- 目标:掌握导航栏的配置方法,能够完成导航栏标题颜色、背景颜色等页面效果的设置
- 在微信小程序中,有时为了页面美观,需要更改导航栏的样式。此时可以通过页面配置文件或全局配置文件对导航栏的样式进行配置。

(二)标签栏设置
- 目标:掌握标签栏的配置方法,能够完成页面标签栏的配置
- 通过标签栏可以很方便地在多个页面之间进行切换。在微信小程序的全局配置文件app.json中添加tabBar配置项即可实现标签栏配置。

- 通过标签栏切换页面效果图

(三)vw、vh单位
- 目标:掌握vw、vh单位的使用方法,能够灵活运用vw、vh单位设置宽度和高度
- 在使用CSS编写移动端的页面样式时,由于不同手机的屏幕宽高不同,屏幕适配会比较麻烦。针对这类型问题,通过视口单位可以有效解决。视口表示可视区域的大小,视口单位主要包括vw(Viewport Width)和vh(Viewport Height),在CSS中很常用。

(四)video组件
- 目标:掌握video组件的使用方法,能够灵活运用video组件实现页面中视频的处理
- 微信小程序提供了video组件用来播放视频,video组件的默认宽度为300px,高度为225px,可通过WXSS代码设置宽高。

(五)表单组件
- 目标:掌握表单组件的使用方法,能够零活运用表单组件完成表单页面的制作
- 微信小程序中的表单组件与HTML中的表单类似。微信小程序在HTML基础上做了封装,并且增加了一些组件。表单组件通常用于用户信息的填写,以便于把用户填写的信息提交给服务器。






















 853
853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








