目录
1 引言
HTML5引入了一系列新的表单输入类型,如email、url、number、range、date、time、datetime-local、month、week、search、color和tel等。这些新类型增强了表单的验证能力,提高了用户体验。在创建注册、搜索或用户输入表单时,可以使用这些新类型的输入字段来增强表单的验证功能,减少用户输入错误
2 智能表单控件-type
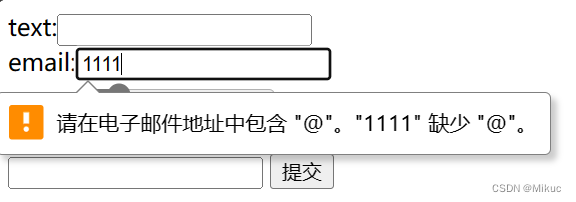
<input type="email">
type属性值:
email: 输入合法的邮箱地址
url: 输入合法的网址
number: 只能输入数字
range: 滑块
color: 拾色器
date: 显示日期
month: 显示月份
week : 显示第几周
time: 显示时间
<body> <form action="#" method="get"> text:<input type="text" name="em"><br> email:<input type="email" name=""><br> range:<input type="range" name=""><br> color:<input type="color" name=""><br> <input type="text" name="em"> <input type="submit" name=""> </form> </body>
3 表单属性
form
◆form属性:
autocomplete=on | off 自动完成 (当定位光标在输入框时,会显示历史输入记录)
novalidate=true | false 是否关闭校验(使标签的校验功能失效)
input
◆ input属性:
*autofocus : 自动获取焦点(光标)
form: (在表单外的input绑定form表单,当form表单提交时,也会显示 表单外的input的值)
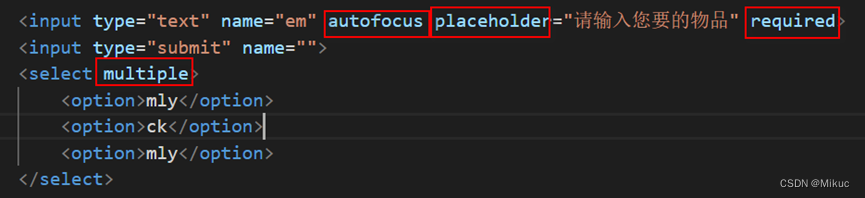
<body> <form action="#" method="get" id="test"> <input type="text" name="em" autofocus placeholder="请输入您要的物品" required> <input type="submit" name=""> </form> <input type="text" name="uname" value="用户名" form="test"> </body>list:
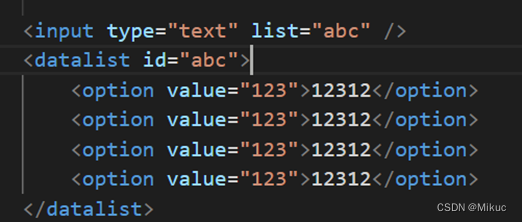
<input type="text" list="abc"/>
<datalist id="abc">
<option value="123">12312</option>
<option value="123">12312</option>
<option value="123">12312</option>
<option value="123">12312</option>
</datalist>
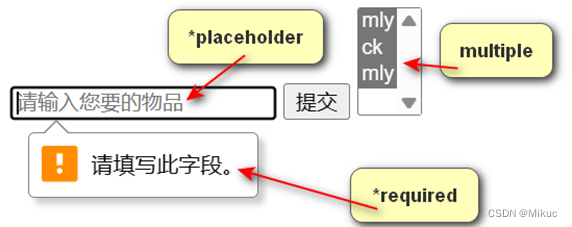
multiple: 实现多选效果
*placeholder : 占位符 (提示信息)
*required: 必填项(必须填写,否则无法提交)
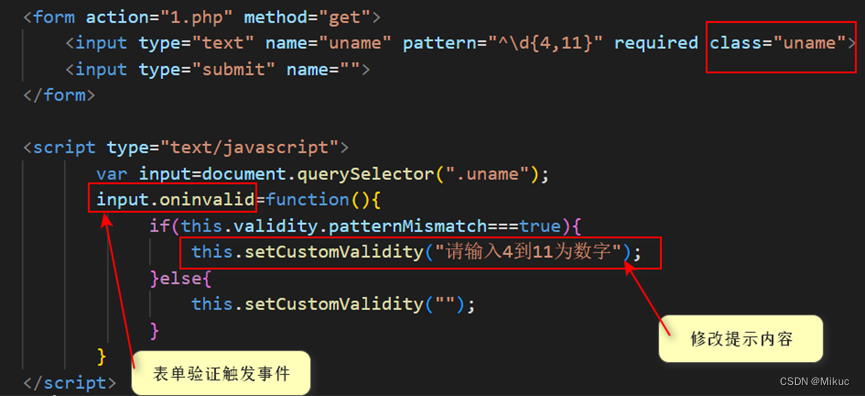
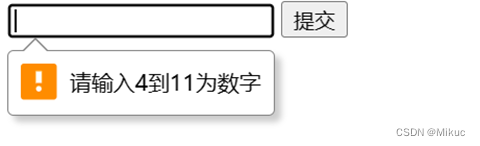
5 答疑--解决required自定义提示信息
◆ 如何修改表单控件中的默认提示信息
1. 表单验证触发oninvalid事件
2. 通过setCustomValidity方法设置修改内容































 3025
3025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










