目录
1 线性渐变
☞ 线性渐变:
1. 开始颜色和结束颜色
2. 渐变的方向
3. 渐变的范围background-image: linear-gradient(
to right, //渐变的方向
red, //开始颜色
blue //结束颜色
);备注:
表示方向:
1. to + right | top | bottom | left
2. 通过角度表示一个方向
0deg [从下向上渐变]
90deg【从左向右】
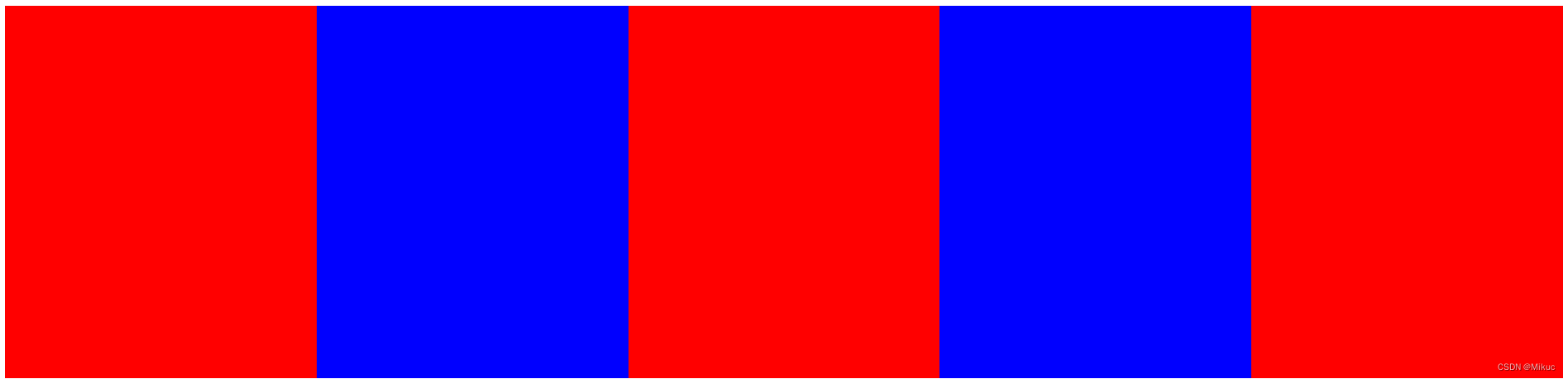
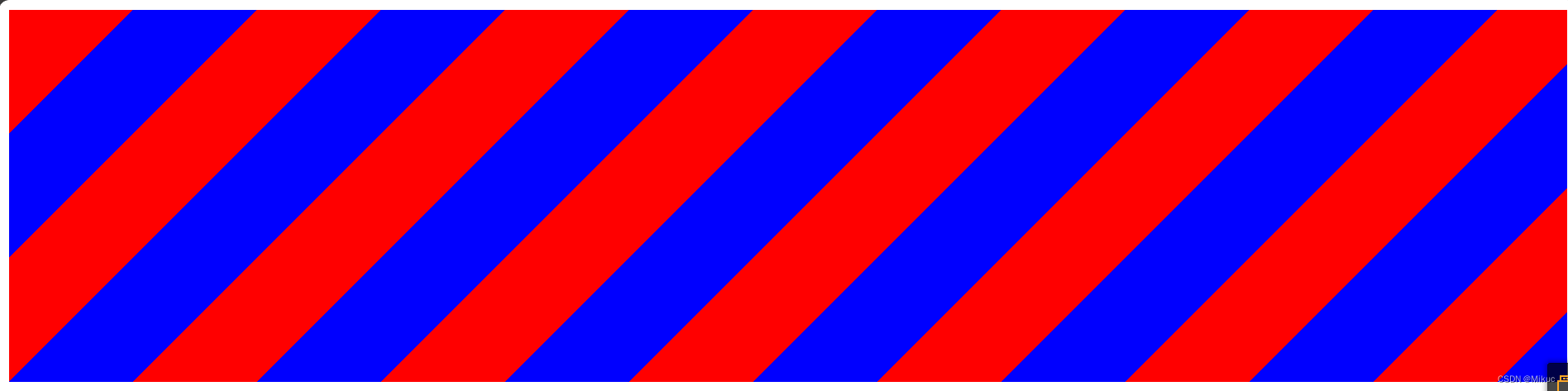
<head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .line { height: 300px; /* width: 300px; */ /* 实现线性渐变 一般设置为背景*/ background-image: linear-gradient( /*从左到右渐变*/ to right, /*渐变的方向*/ /* 135deg, */ /* 第一个从20%开始渐变; */ red 20%, blue 20%, blue 40%, red 40%, red 60%, blue 60%, blue 80%, red 80%); /* background-size: 200px 300px; */ } </style> </head> <body> <div class="line"></div> </body>
135deg,//渐变方向
background-size: 200px 300px;
2 径向渐变
☞ 径向渐变:
/* 径向渐变 */
background-image: radial-gradient(
100px at center, //半径,原点位置
red,
blue
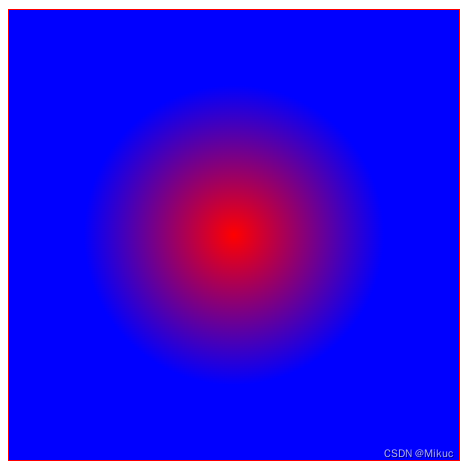
<head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box { width: 300px; height: 300px; border: 1px solid red; margin: 50px auto; /* 径向渐变 */ background-image: radial-gradient( 100px at center, red, blue ); } </style> </head> <body> <div class="box"></div> </body>
radial-gradient(): 这是一个函数,用于定义径向渐变。
100px at center: 这是定义渐变形状和位置的部分。
100px: 定义了渐变中心到颜色停止位置的最大距离(或称为半径)。这里设置为100像素。at center: 定义了渐变中心的位置,这里设置为“中心”,意味着渐变是从元素的中心点开始的。
red, blue: 这是定义渐变颜色的部分。
red: 渐变开始的颜色。在这个例子中,红色在中心点处开始。blue: 渐变结束的颜色。随着距离的增加,颜色从红色逐渐过渡到蓝色。因此,当这段代码应用于一个元素时,该元素的背景将从中心开始,以红色为起点,然后逐渐过渡到蓝色,直到距离中心100像素的位置。超过这个距离后,背景颜色将保持为蓝色(或更准确地说是渐变结束时的蓝色色调)。


























 3156
3156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










