微搭低代码
再会微搭低代码
其实在写这篇文章的时候,已经是深夜,如同自己又加了一次班,但是人嘛,不加别人的班就得加自己的班,无可厚非,那我选择加自己的班,虽然我已经获得了某低代码平台的资格证书,但是对于这次的学习我也想下下功夫拿下证书,我又再翻看了看微搭低代码官网,真是像大佬说的,文档使劲翻,总有不一样新体会。上一篇是总体过一过平台内容,这一篇看看新建自定义应用细节。
官方文档:https://cloud.tencent.com/document/product/1301

微搭低代码体验账号:https://cloud.tencent.com/login

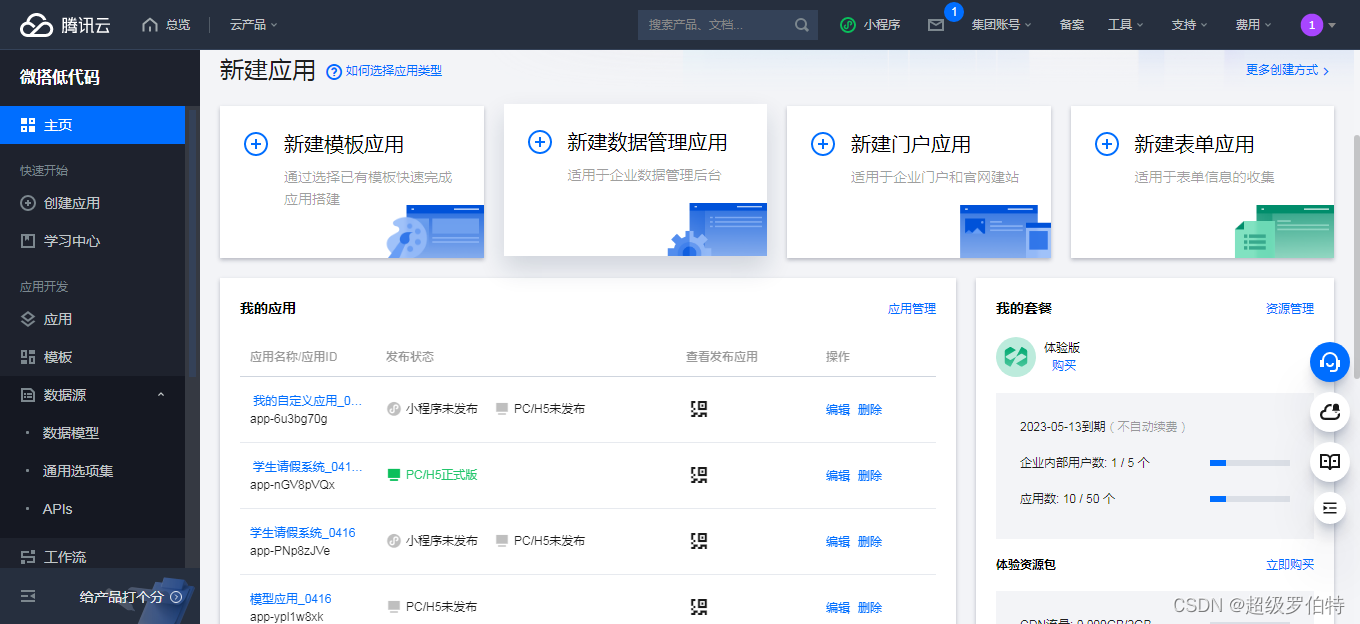
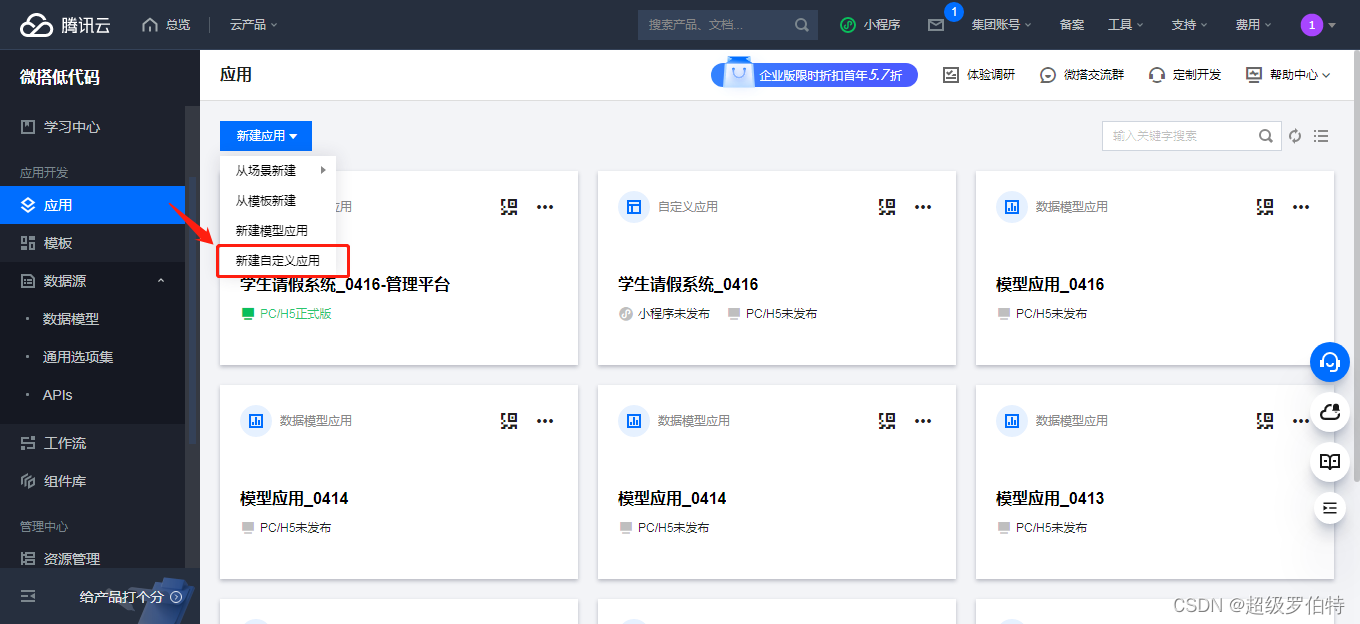
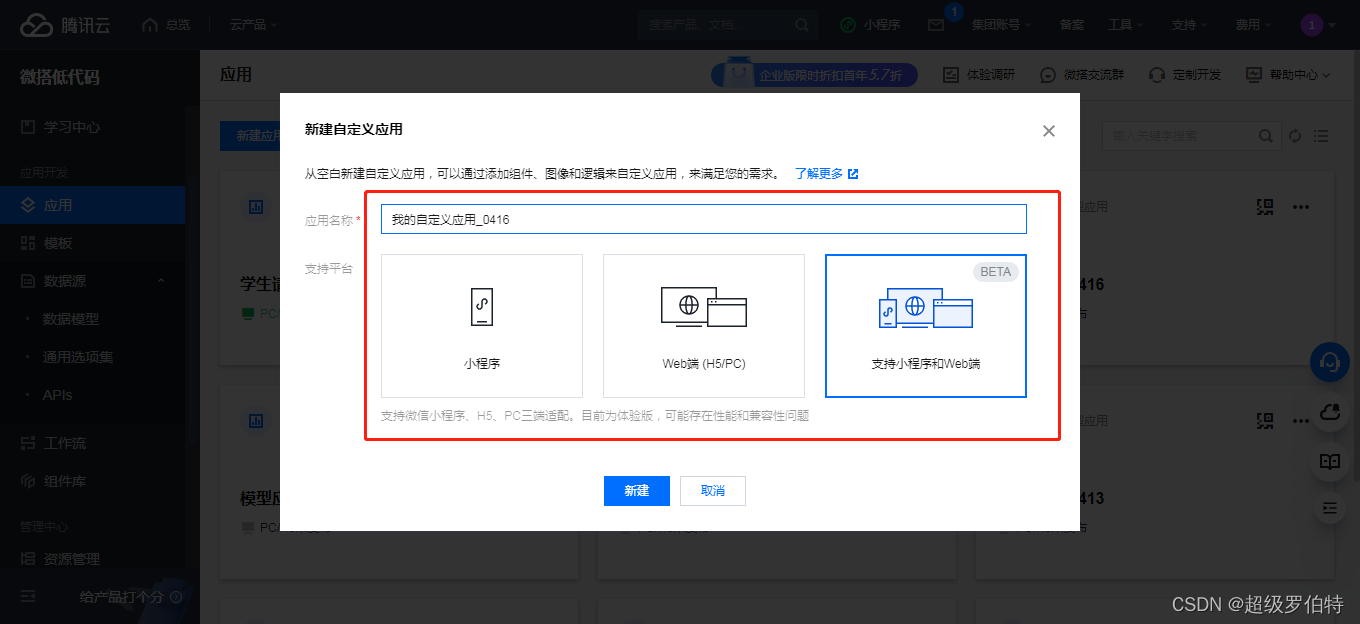
新建自定义应用

根据开发需求自行选择内容,我一般趋向于选择最后一种,支持小程序及Web端。

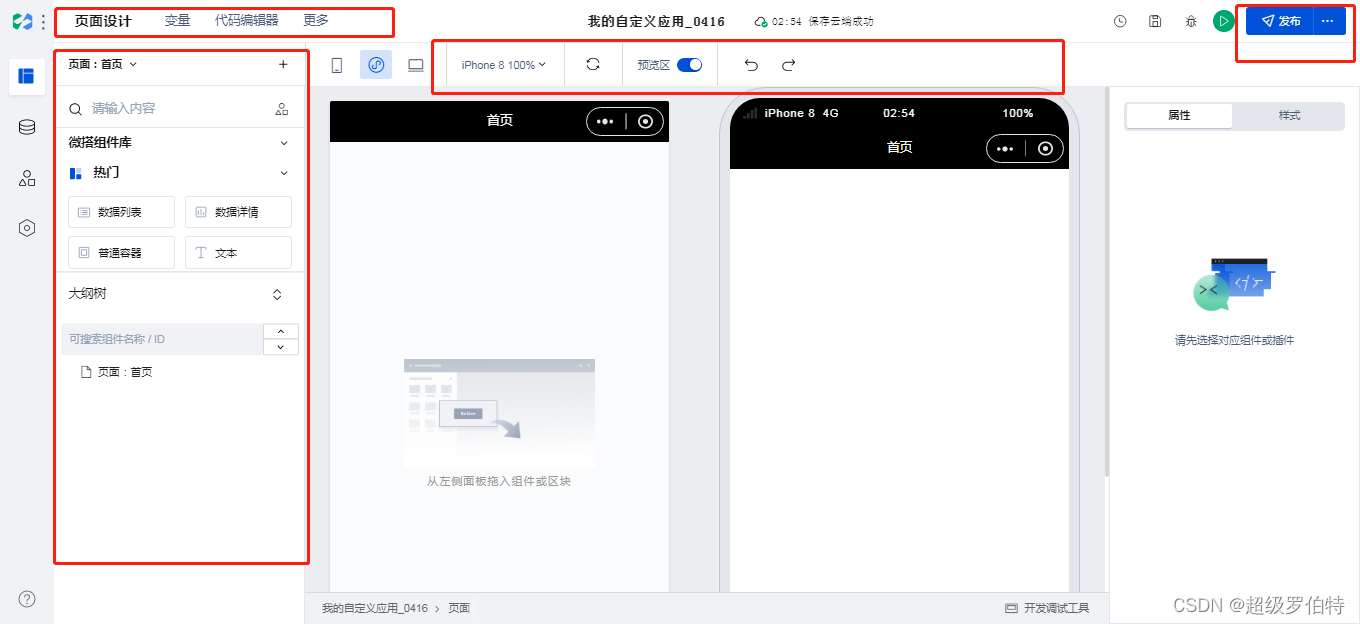
页面设计
进入页面设计,整体页面比较清爽,该页面就是应用编辑器

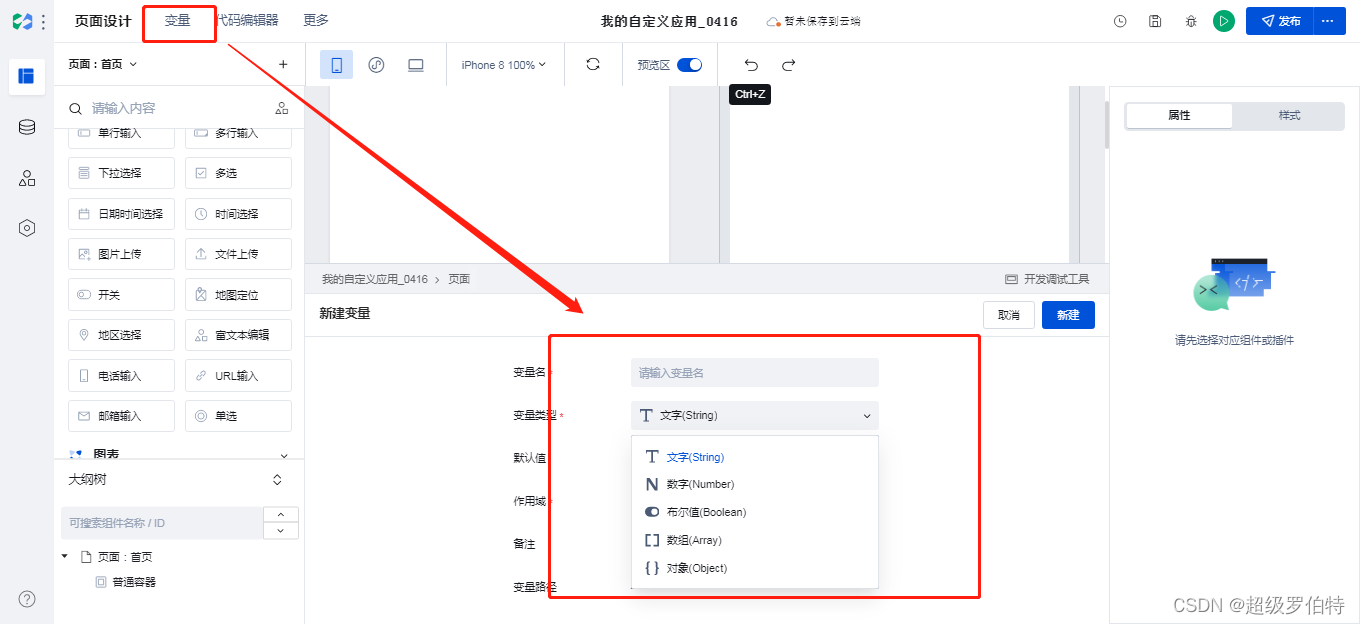
变量
微搭中的变量类型分为文字、数字、布尔值、数组、对象五种,如果是有开发经验的小伙伴应该是不会陌生,作用域可选全局作用域或者当前页面作用域,全局变量则全页面都可以使用,而页面级别的变量只能在当前页面使用。值得注意的是变量初始化:文本默认为空,数字默认为0,布尔可选true或者false,数组的话需要指定是自己定义还是从数据源中读取,如果自己指定,定义的时候要选择JSON,对象类型也需要选择是自主指定还是从数据源读取,且初始化要加花括号。

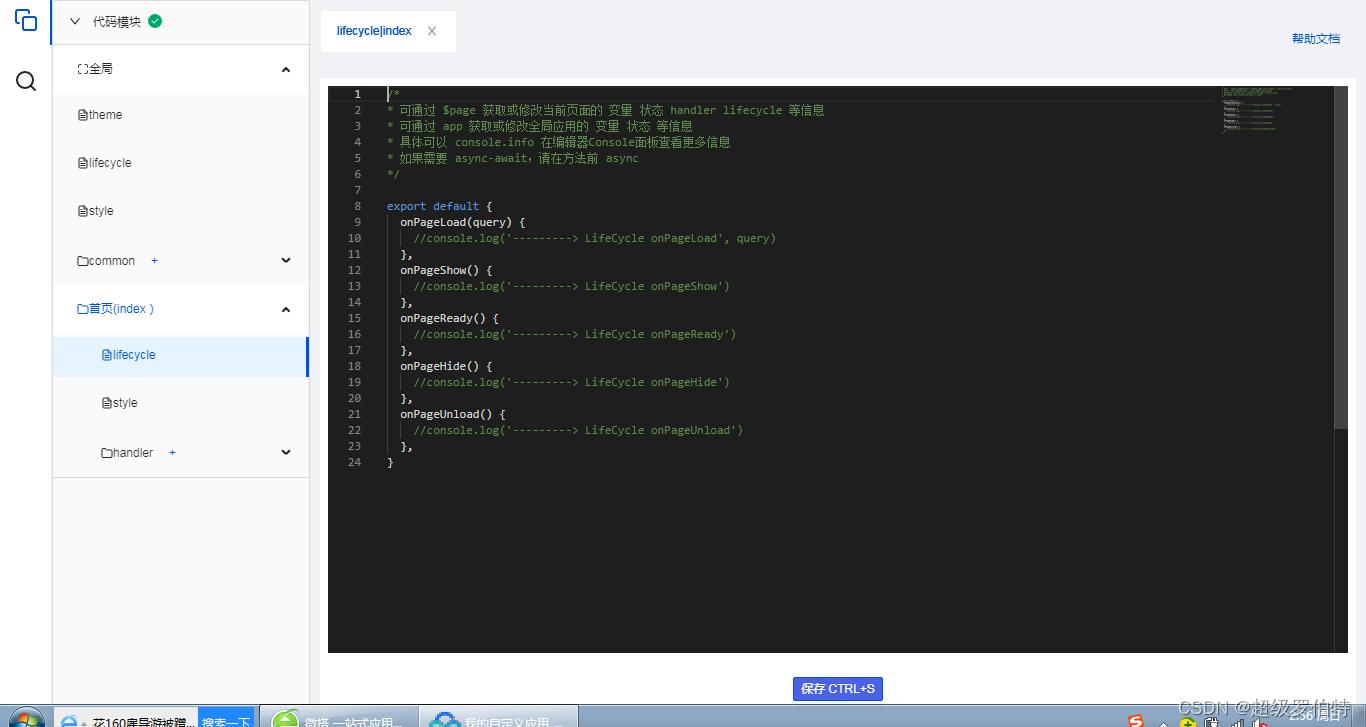
代码编辑器
可点击进入代码编辑器页面,自行编写js代码,现在看到的是生命周期函数。

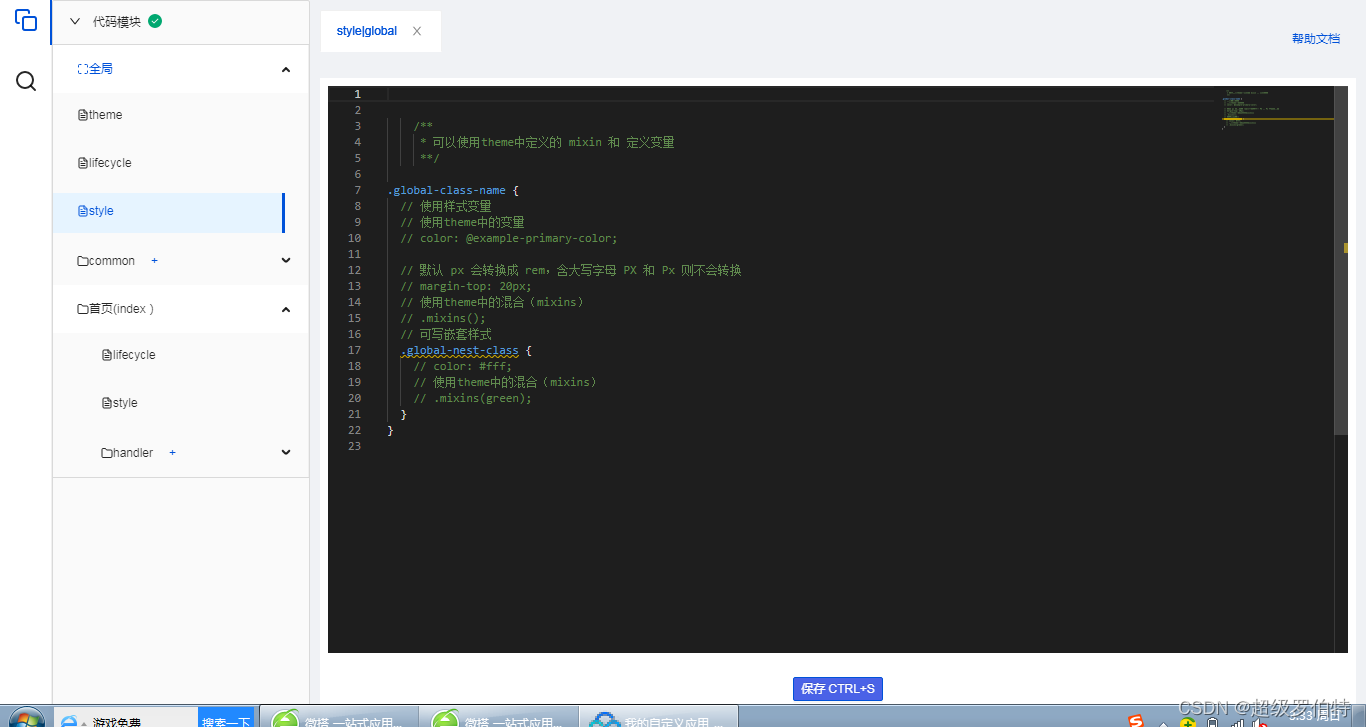
可自行添加样式内容,默认 px 会转换成 rem,含大写字母 PX 和 Px 则不会转换,可以使用theme中定义的 mixin 和 定义变量

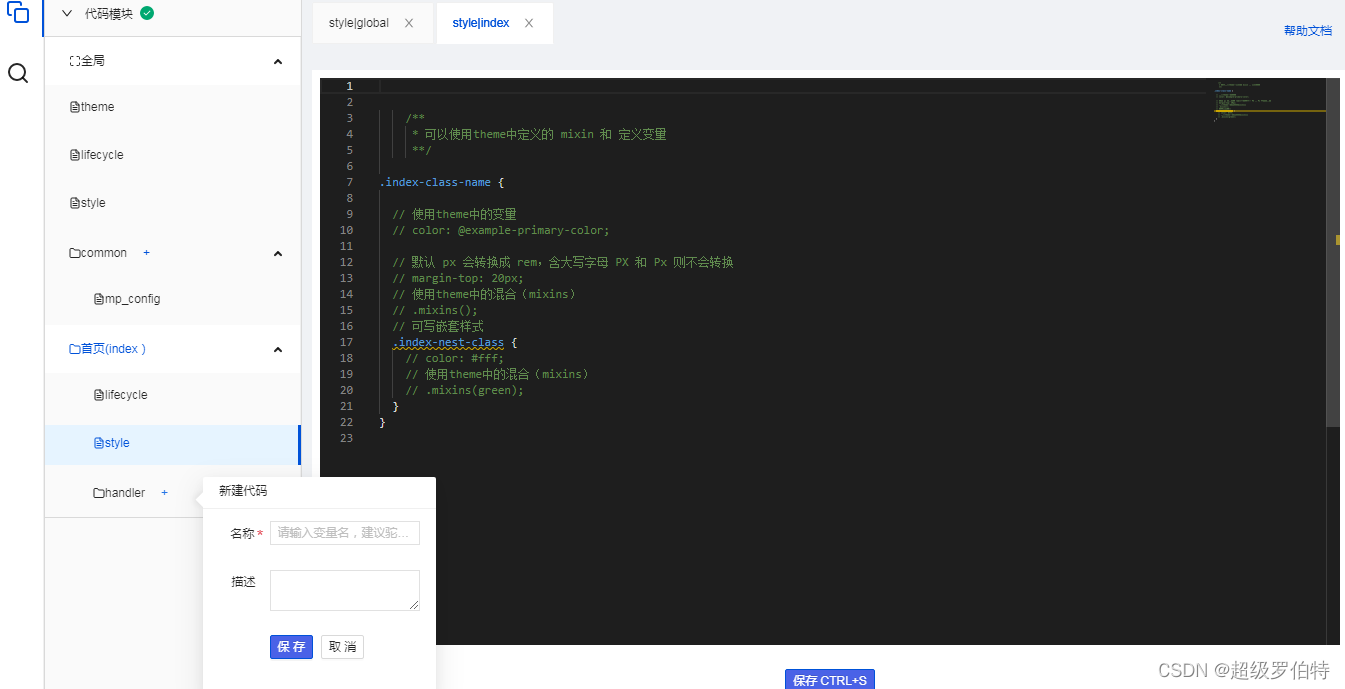
同时也可以自定义代码,建议驼峰命名,使用规范。

自定义事件,自动生成函数方法,模板里的代码function里边有两个参数,这里的参数叫做入参,event表示事件对象,data表示调用事件是传入的参数。自定义方法如果想起作用,需要给组件设置事件,比如我们给文本组件设置点击时候调用我们定义的自定义方法,因为微搭不支持断点调试,所以只能通过console.log()一步一步打印出来结果看看是否正确。

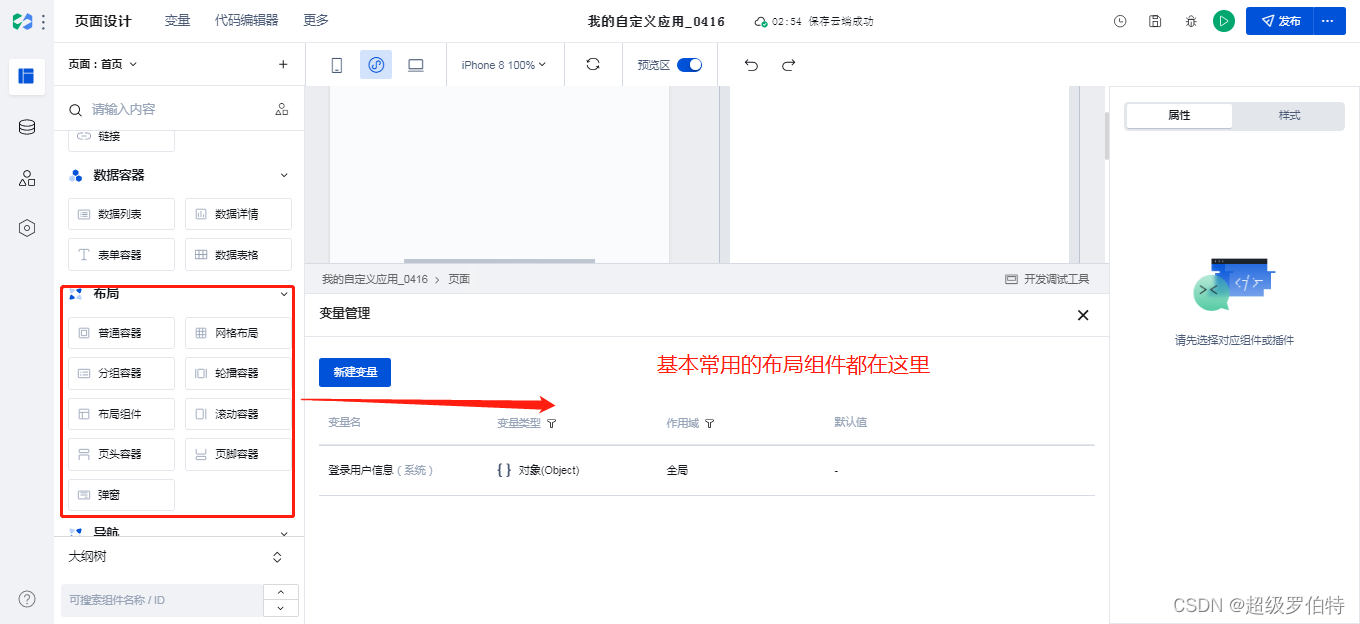
基础布局组件
基础布局组件:普通容器,网格布局,分组容器,轮播容器,布局容器,滚动容器,页头容器,页脚容器,弹窗,其中常用的普通容器、轮播容器和弹窗,普通容器允许我们自由的设置各种布局;轮播容器使用频次非常高,主要就是轮播图以及列表轮播图;弹窗组件使用频次也非常高,比如提醒用户注意信息,点击提示内容,包括再点击同时,在弹窗内重新选择编辑内容,非常重要且常见。
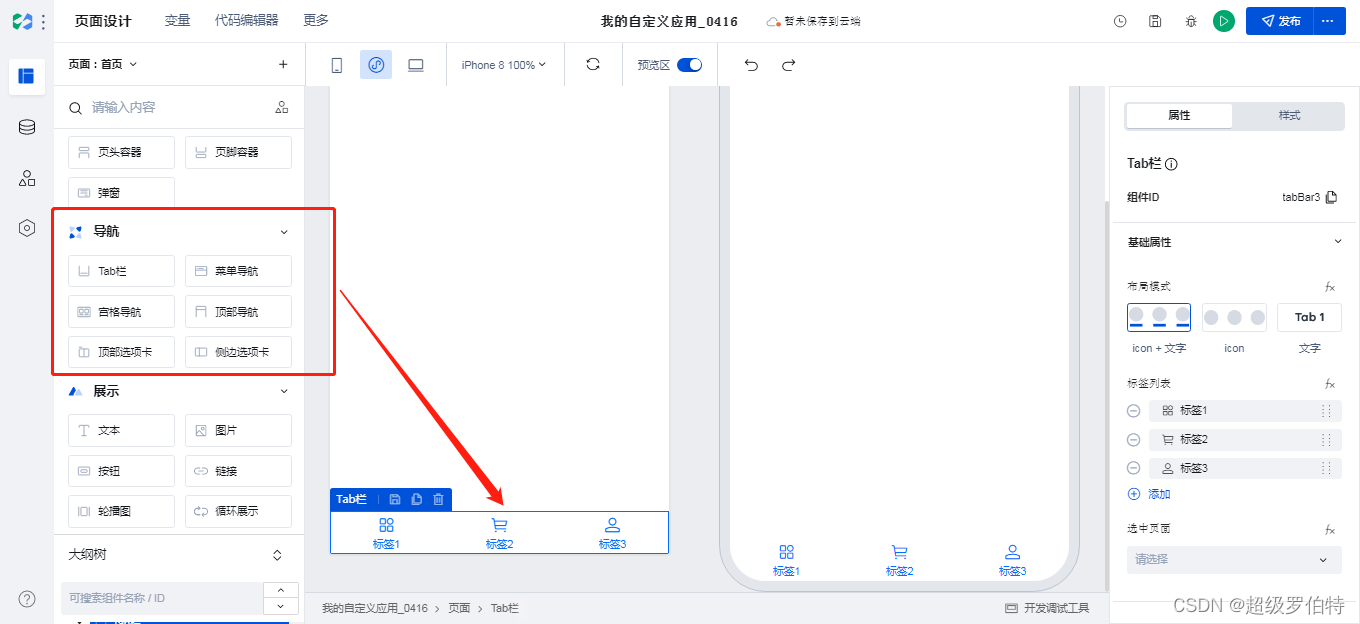
导航
导航包含:Tab栏,菜单导航,宫格导航,顶部导航,顶部选项卡导航,侧边选项卡,其中Tab栏

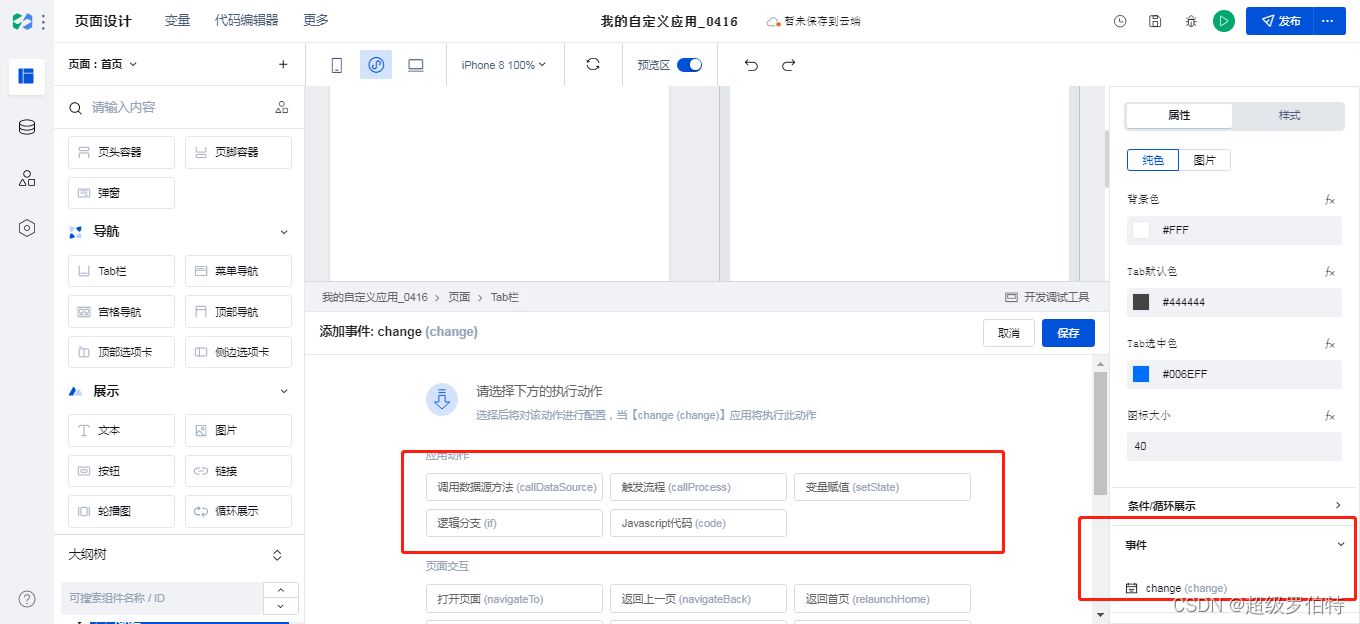
也同样可以给对应加事件,change事件,选择调取数据源方法,触发流程,变量赋值,逻辑分支,js代码执行,也同样支持,页面交互内容, 打开当前页面,返回上一页,或者返回首页,同时也支持自定义组件库其他方法。

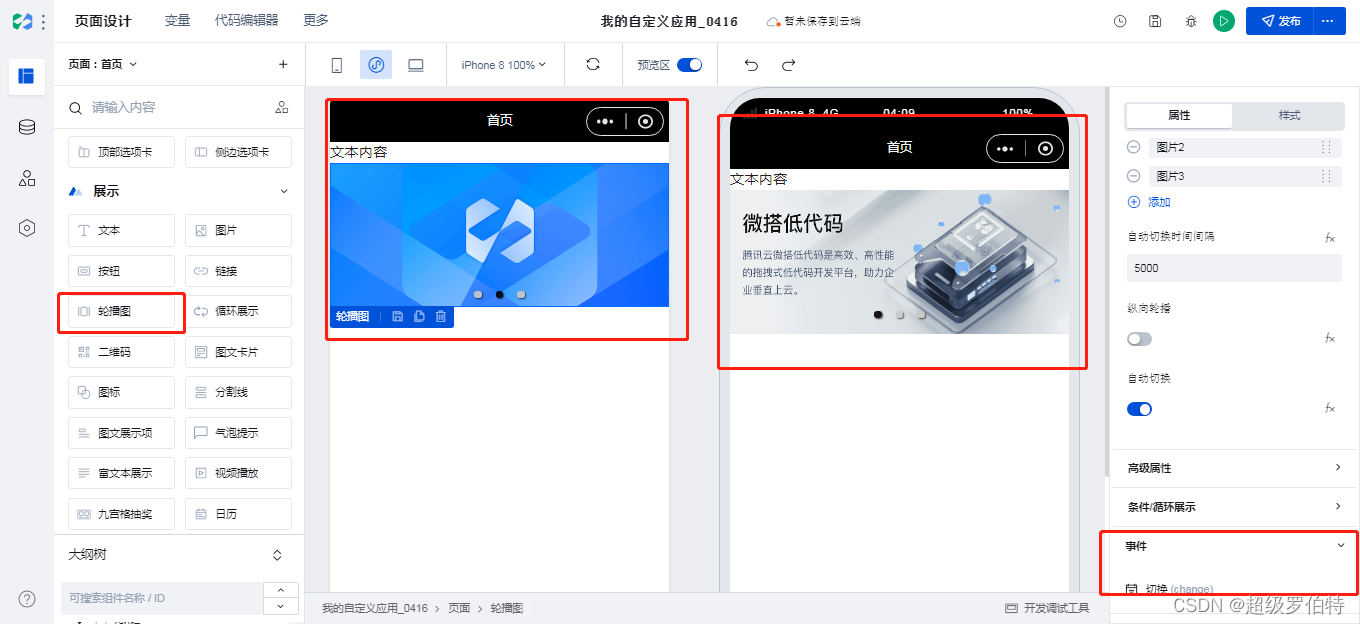
展示
展示内容还是非常的齐全,以轮播图为例,可以在右侧填写样式及属性,中间部分,左边为编码区域,右侧为预览区,同样支持事件方法,页面切换交互的同时,可以满足显示消息提示音,显示加载中,隐藏加载中,打开弹窗,拨打电话,扫码等内容;同时在样式中可以绑定className,可选轮播为横向还是纵向,以及播放时长等核心内容。
 ### 数据源
### 数据源
数据源就能看到已发布的数据模型,各个操作列对应的内容,包括模型配置,试图配置,事件处理,关联应用,基本信息等内容,各字段对应的数据类型是否唯一等内容。

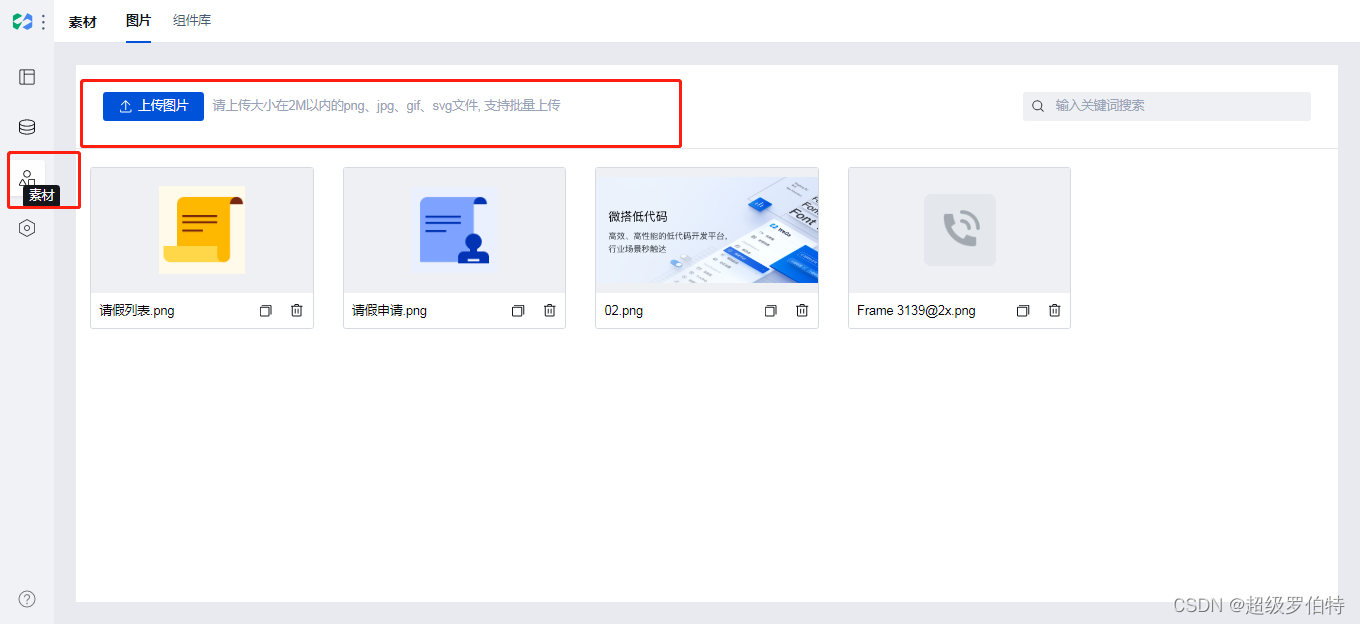
素材
素材支持图片及组件库,图片可以自行上传一些图片内容,组件库可以新建组件库内容以及管理组件库,如同一个小型电脑一般,非常的方便。

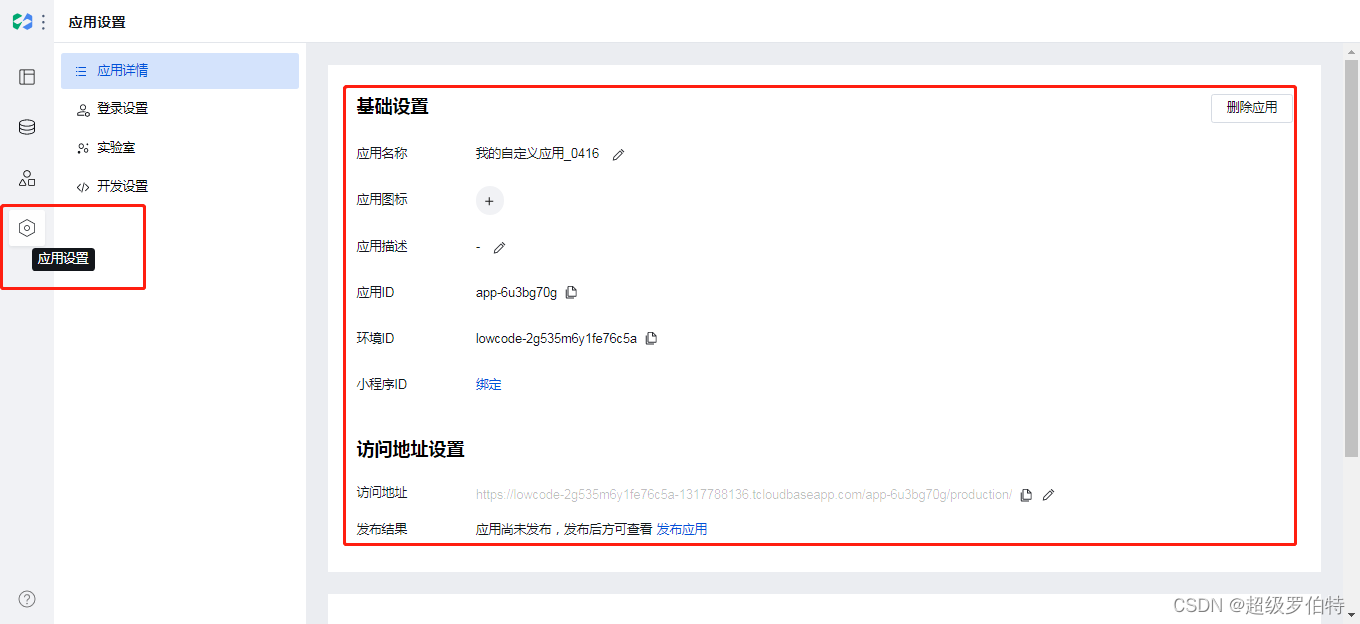
应用设置
应用设置包括应用详情,登陆设置,实验室,开发设置,应用设置,可以自己添加应用图标,可以直接与微信小程序关联绑定发布,这一点不得不说还是非常方便的,因为微搭低代码核心就是依托于应用而存在,所以可以删除应用;开发设置可以设置是否加载外部资源,外部资源添加成功后,会在应用初始化时默认加载该资源,可在“代码编辑器”中调用该资源

写在最后
学习无止境,不是一蹴而就,在光鲜的背后,总有不为人知的付出,我期待自己可以不负自己,同时我也希望能够在此路上遇到一起奋战的小伙伴,一起共勉。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










