在工作中遇到一个需求是根据用户不同的选择切换出不同的<Form.Item>提供给用户输入
思路:在state用一个变量来存一个状态,然后通过单选框的Onchange事件来改变这个变量的值,根据不同的值来切换不同的<Form.Item>


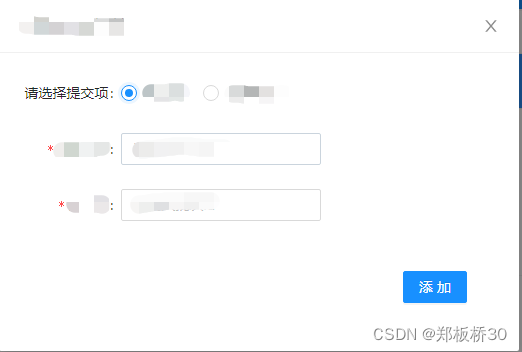
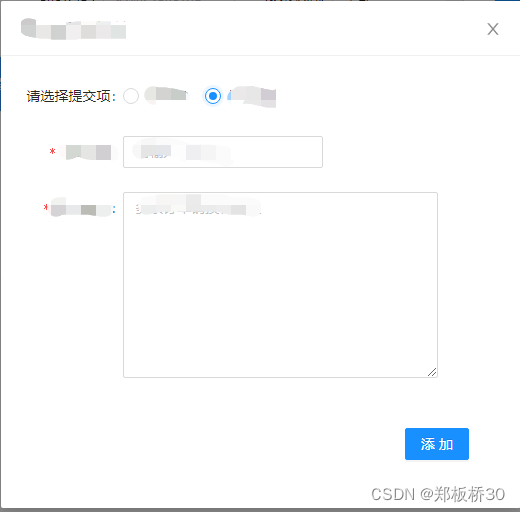
提交项不同切换成不同的<Form.Item>
this.state = {
flag: 0,//默认为0,当点击单选框的时候触发事件改变值
};
<Form.Item
label='请选择提交项'
>
<Radio.Group onChange={this.showChange}>
<Radio value={1}>text1</Radio>
<Radio value={2}>text2</Radio>
</Radio.Group>
</Form.Item>
//onchange事件改变state里面flag的值
showChange = (e) => {
this.setState({
flag: e.target.value
})
}
//test1和test2二选一
switchItem = (value) => {
switch (value) {
case 1: {
return <div>
<Form.Item
label='test1'
name='test1'
rules={[{ required: true, message: "test1不能为空!" }]}
>
<Input style={{ width: 200 }} placeholder="请输入test1" />
</Form.Item>
</div>
}
case 2: {
return <div>
<Form.Item
name='test2'
label="test2"
rules={[{ required: true, message: "test2不能为空!" }]}
>
<Input.TextArea
rows={8} cols={1}
allowClear
/>
</Form.Item>
</div>
}
default: return
}
}
<Modal
title='demo'
visible={this.state.visible}
destroyOnClose={true}
footer={null}
onCancel={this.handleCancel}
>
<Form onFinish={this.handleOk} {...formItemLayout}>
<Form.Item
label='请选择提交项'
>
<Radio.Group onChange={this.showChange}>
<Radio value={1}>test1</Radio>
<Radio value={2}>test2</Radio>
</Radio.Group>
</Form.Item>
<Form.Item
label='xxx'
name='xxx'
rules={[{ required: true, message: "xxx不能为空!" }]}
>
<Input style={{ width: 200 }} placeholder="请输入xxx" />
</Form.Item>
//这里通过监听state里面flag的值来把不同的参数传入switchItem()函数从而返回不同的<Form.Item>
{this.state.flag === 1 ? this.switchItem(1) : this.state.flag === 2 ? this.switchItem(2) : ''}
<Form.Item style={{ marginLeft: '380px', marginTop: '50px' }}>
<Button type="primary" htmlType='submit'>
添加
</Button>
</Form.Item>
</Form>
</Modal>






















 4161
4161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








