vuex是一个专为vue.js应用程序开发的状态管理模式,他采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简而言之就是大家都要用的数据,大家都不要拿,放在vuex中
安装
npm i vuex --save
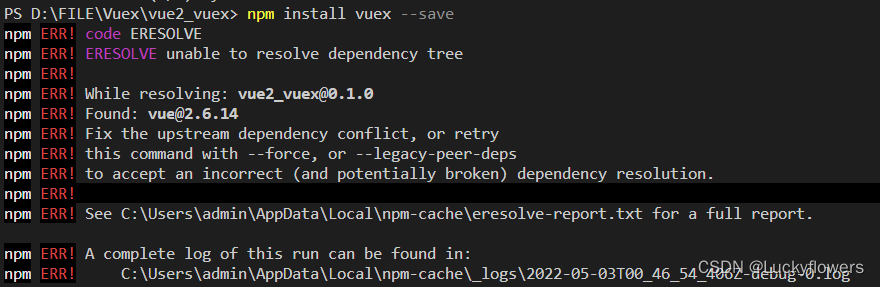
安装vuex报错
如果直接安装vuex,不指定版本的话,就会直接安装最新的vuex的版本
解决办法
1.检查一下适应的Vuex版本号
npm view vuex versions --json
2.安装特定的版本,如版本3.6.2
npm i vuex@3.6.2 --save
基本使用
Base
main.js
// 1.引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
new Vue({
render: h => h(App),
// 2.实例化仓库对象
store: new Vuex.Store({
// state 数据
state: {
name: '妲己',
age: 18
},
// mutations 用来修改state的方法,只能做同步操作
mutations: {
// mutations中的第一个参数是该仓库的状态集合(state)
changeWang(a) {
a.name = '王昭君'
},
// mutations中的第二个参数是传入的参数
changeName(state, name) 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








