运用前后端分离进行开发的时候要解决跨域问题,解决方案就是运用axios。
axios用于在Web应用中发送HTTP请求,支持多种数据格式(JSON、FORM-DATA等)和HTTP动词(GET、POST等)。axios可以用来解决前后端分离中的跨域问题,它的主要用途是实现前端与后端API之间的通信。
(Windows版本:win11,前端用的vue3框架,后端是基于springboot框架搭建)
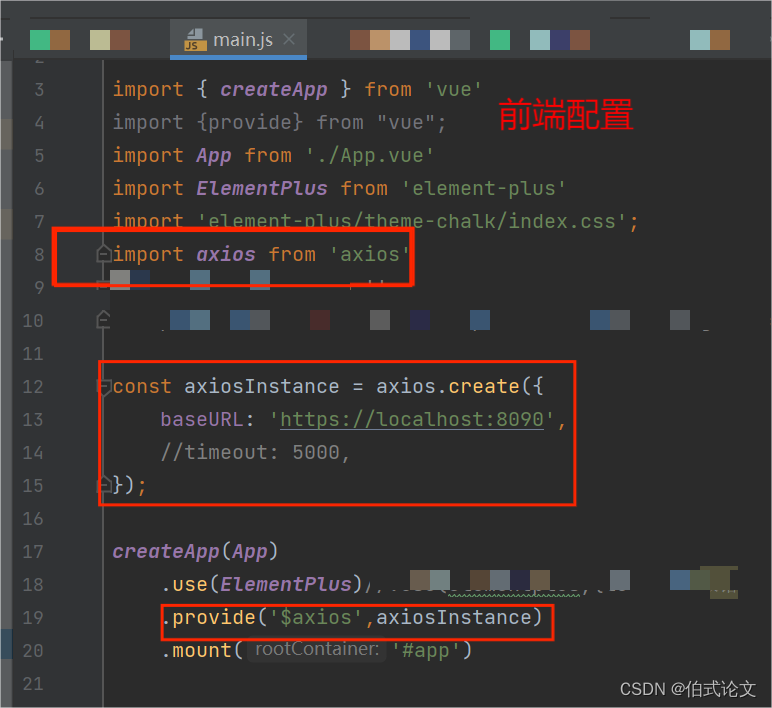
1.前端配置:
在main.js文件中

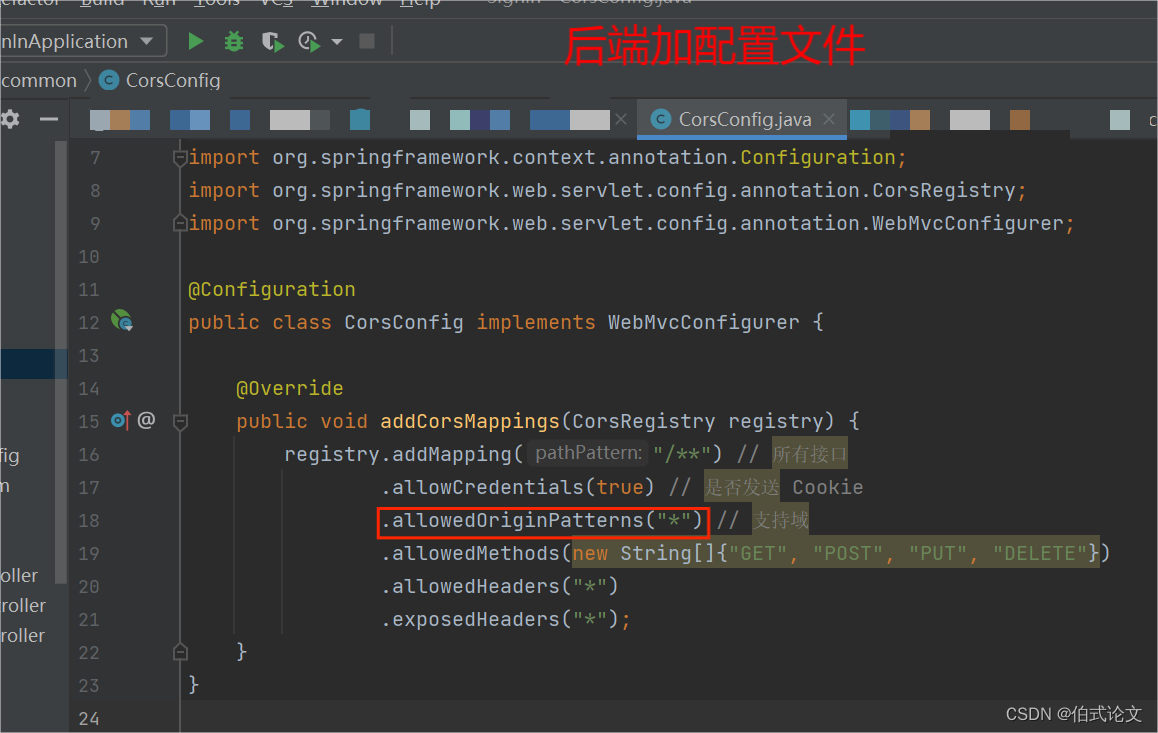
2.在后端进行相应配置
运用前后端分离进行开发的时候要解决跨域问题,解决方案就是运用axios。
axios用于在Web应用中发送HTTP请求,支持多种数据格式(JSON、FORM-DATA等)和HTTP动词(GET、POST等)。axios可以用来解决前后端分离中的跨域问题,它的主要用途是实现前端与后端API之间的通信。
(Windows版本:win11,前端用的vue3框架,后端是基于springboot框架搭建)
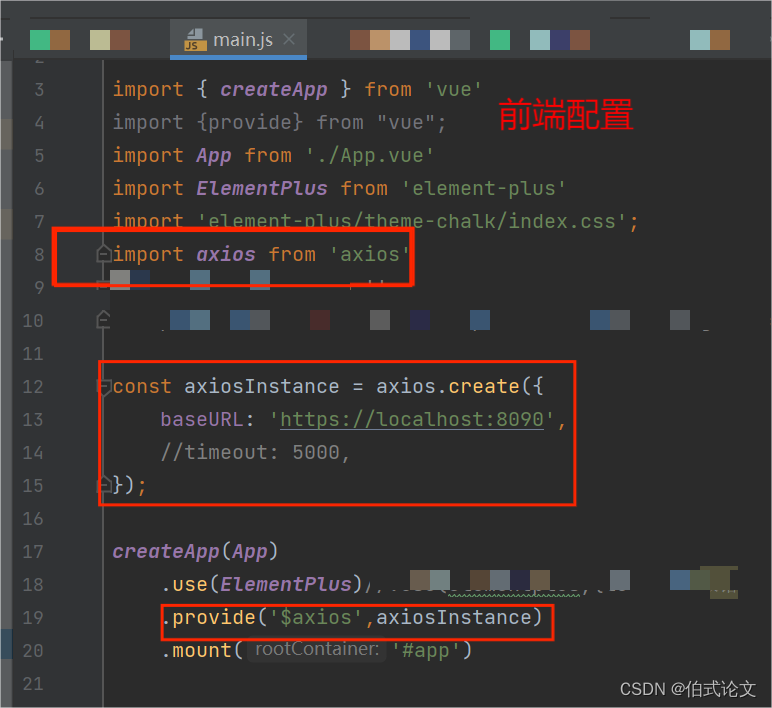
1.前端配置:
在main.js文件中

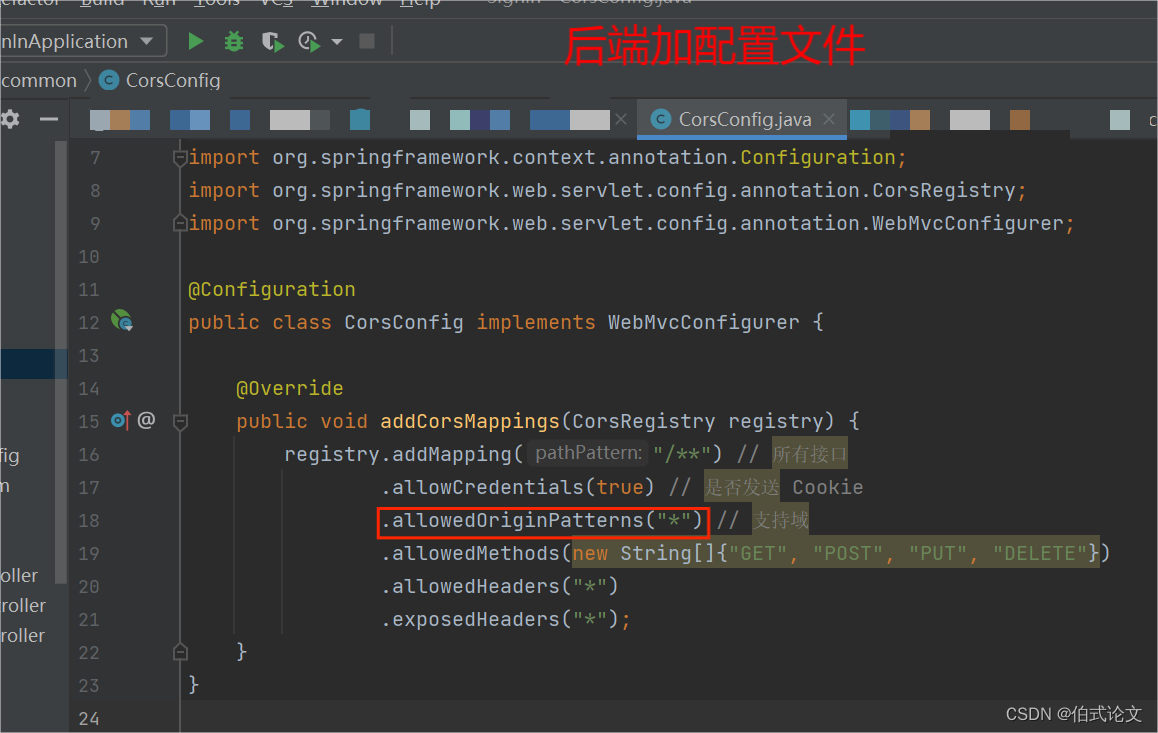
2.在后端进行相应配置
 588
588
 887
887
 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


