一,什么是表达式?
表达式是对一个或多个变量或值(操作数)进行运算,并返回一个新值
二,运算符可分为以下类别;
赋值运算符 =
算术运算符 + - * / % ++ -- -(求反)
结合运算符*= /= += -= %=
比较运算符 == != > >= < <= === !== (=== 绝对等于:数据类型一致,数值相等)(!== 不绝对等于:数据类型不一致或者数值不相等 )
逻辑运算符 && || !
字符串运算 +
<script type="text/javascript">
var a =10 ,b=20;
console.log(a+b==30 && a>10); //flase
var result=0;
result=result+1
result=result+2
result=result+3
console.log(result) //6
var a=10
console.log(a--);//10
console.log(--a);//8
console.log(a);//8
var a=10
console.log(a++);//10
console.log(++a)awjdhgjkawhdca//12
console.log(a);//12
</script>三,语句和函数
语句结构:if(条件表达式){}
分支结构:双分支 if....else
多重分支 if....else,if....else
var score = prompt("请输入你的成绩")
if(score>=90){
console.log("A");
}else if(score>=80 ){
console.log("B");
}else if(score>=70 ){
console.log("C")
}else if(score>=60 ){
console.log("D")
}else{
console.log("E")
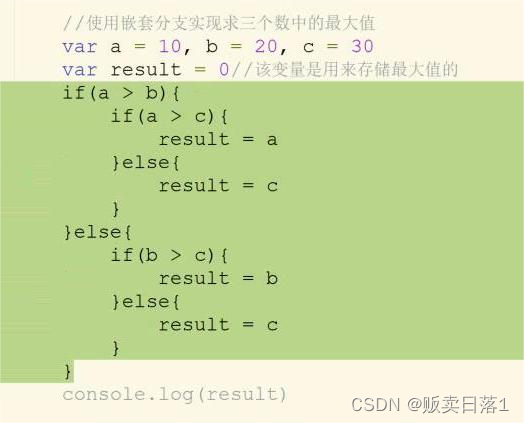
}嵌套分支

三目运算符
result = a > b ? a : b
result = result > c ? result: c
console.log(result)





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








