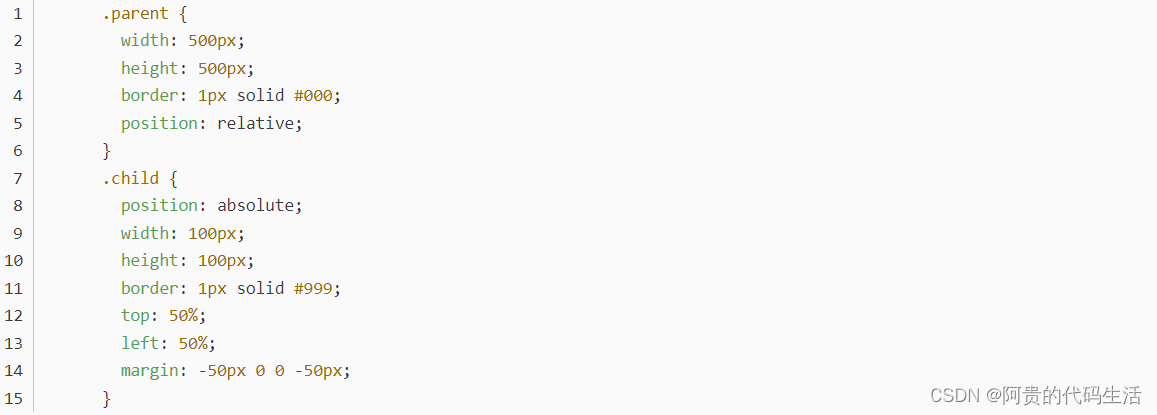
方法一 利用定位(常用方法,比较推荐)
方法二 利用margin:auto
方法三 利用display:table-cell
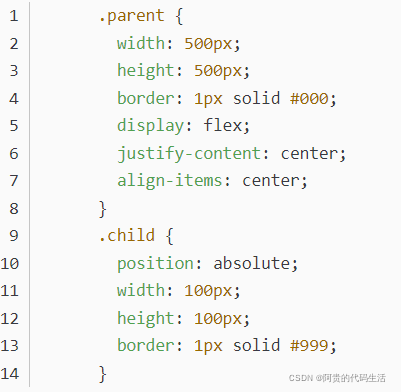
方法四 利用display:flex 设置垂直水平都居中
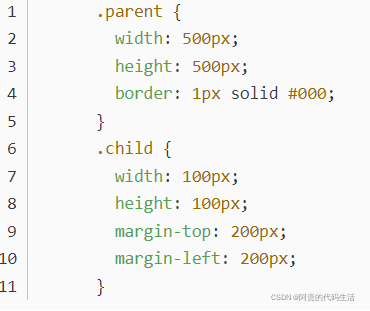
方法五 计算父盒子与子盒子之间的空间距离 道理如方法一
方法六 利用 transform
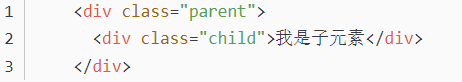
页面布局如下
img居中
img {
display: table-cell; 让他为表格单元格
text-align: center; 单元格可以居中
vertical-align: middle;
}
也可以将img 定位块级元素 然后按照上前的六种方法来进行居中.


























 4457
4457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








