目录
JavaScript的实现包括以下3个部分:
- 核心(ECMAScript):描述了JS的语法和基本对象。
- 文档对象模型 (DOM):处理网页内容的方法和接口
- 浏览器对象模型(BOM):与浏览器交互的方法和接口
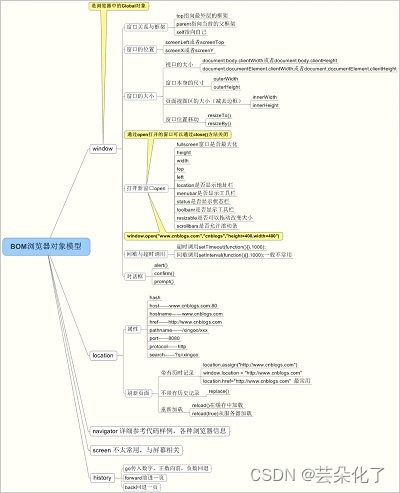
BOM简介
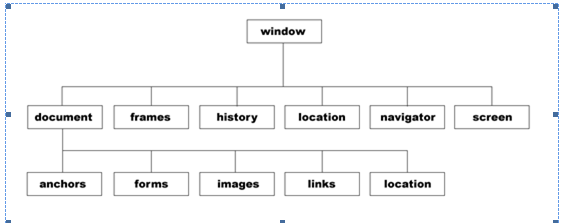
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。


Window对象
所有浏览器都支持 window 对象。它代表浏览器的窗口。
所有全局 JavaScript 对象,函数和变量自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至(HTML DOM 的)document 对象也是 window 对象属性:
window.document.getElementById("header");等同于:
document.getElementById("header");
1.window常用的对象属性
pageXOffset 设置或返回当前页面相对于窗口显示区左上角的 X 位置。
pageYOffset 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。
screenLeft,screenTop,screenX,screenY 声明了窗口的左上角在屏幕上的的 x 坐标和 y 坐标。IE、Safari 和 Opera 支持 screenLeft 和 screenTop,而 Firefox 和 Safari 支持 screenX 和 screenY。
2.window对象常用的方法
- onload()当页面完全加载到浏览器上时,触发该事件
- onscroll()当窗口滚动时触发该事件
- onresize()当窗口大小发生变化时触发该事件
- setInterval()按照指定的周期(以毫秒计)来调用函数或计算表达式。
- setTimeout()在指定的毫秒数后调用函数或计算表达式。
- open()打开一个新的浏览器窗口或查找一个已命名的窗口。
window.open(URL,name,features,replace);//打开窗口
// window.open("image.html","_blank","height = 500pt,width = 350pt,top = 50pt,left = 450pt",false);
Location对象
对象可用于获取当前页面地址(URL)并把浏览器重定向到新页面。
1.location对象常用的属性
- hash:"#home",URL散列值,如果没有为空字符串;
- host:“www.xixihaha.com:8080”,服务器名及端口号;
- hostname:“www.xixihaha.com”,服务器名;
- href:“http://www.xixihaha.com:8080/loginPage/?q=helloWorld#home”,加载当前页面的完整URL;
- pathname:"/loginPage/",URL中的路径和文件名;
- port:“8080”,请求的端口,如果没有则返回空字符串;
- protocol:“http:”,页面使用的协议,通常为http:或https;
- search:"?q=helloWorld",URL的查询字符串;
- origin:“http://www.xixihaha.com”,URL的源地址。只读属性
2.location对象常用的方法
| 属性 | 描述 |
|---|---|
| assign() | 加载新的文档。 |
| reload() | 重新加载当前文档。 |
| replace() | 用新的文档替换当前文档。 |
assign()方法
语法
location.assign(URL)
<html>
<head>
<script type="text/javascript">
function newDoc()
{
window.location.assign("http://www.w3school.com.cn")
}
</script>
</head>
<body>
<input type="button" value="Load new document" onclick="newDoc()" />
</body>
</html>
reload()方法
语法
location.reload(force)
<html>
<head>
<script type="text/javascript">
function reloadPage()
{
window.location.reload()
}
</script>
</head>
<body>
<input type="button" value="Reload page"
onclick="reloadPage()" />
</body>
</html>
replace()方法
语法
location.replace(newURL)
<html>
<head>
<script type="text/javascript">
function replaceDoc()
{
window.location.replace("http://www.w3school.com.cn")
}
</script>
</head>
<body>
<input type="button" value="Replace document" onclick="replaceDoc()" />
</body>
</html>
Navigator对象
1.Navigator对象属性
| 属性 | 描述 |
|---|---|
| appCodeName | 返回浏览器的代码名。 |
| appMinorVersion | 返回浏览器的次级版本。 |
| appName | 返回浏览器的名称。 |
| appVersion | 返回浏览器的平台和版本信息。 |
| browserLanguage | 返回当前浏览器的语言。 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值。 |
| cpuClass | 返回浏览器系统的 CPU 等级。 |
| onLine | 返回指明系统是否处于脱机模式的布尔值。 |
| platform | 返回运行浏览器的操作系统平台。 |
| systemLanguage | 返回 OS 使用的默认语言。 |
| userAgent | 返回由客户机发送服务器的 user-agent 头部的值。 |
| userLanguage | 返回 OS 的自然语言设置。 |
2.Navigator对象方法
window.navigator 对象包含有关访问者浏览器的信息。在编写时可不使用 window 这个前缀。
| 方法 | 描述 |
|---|---|
| javaEnabled() | 规定浏览器是否启用 Java。 |
| taintEnabled() | 规定浏览器是否启用数据污点 (data tainting)。 |
javaEnabled()方法
语法
navigator.javaEnabled()
<html>
<body>
<script type="text/javascript">
alert(navigator.javaEnabled())
</script>
</body>
</html>taintEnabled()方法
语法
navigator.taintEnabled()
<html>
<body>
<script type="text/javascript">
alert(navigator.taintEnabled())
</script>
</body>
</html>
Screen对象
window.screen 对象包含有关用户屏幕的信息。
1.Screen对象属性
2.screen对象常用的方法
- screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏。
- screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
1.History 对象属性
| 属性 | 描述 |
|---|---|
| length() | 返回浏览器历史列表中的 URL 数量。 |
2.History 对象方法
| 方法 | 描述 |
|---|---|
| back() | 加载 history 列表中的前一个 URL。 |
| forwar() | 加载 history 列表中的下一个 URL。 |
| go() | 加载 history 列表中的某个具体页面。 |
back()方法
语法
history.back()
<html>
<head>
<script type="text/javascript">
function goBack()
{
window.history.back()
}
</script>
</head>
<body>
<input type="button" value="Back" onclick="goBack()" />
</body>
</html>forwar()方法
语法
history.forward()
<html>
<head>
<script type="text/javascript">
function goForward()
{
window.history.forward()
}
</script>
</head>
<body>
<input type="button" value="Forward" onclick="goForward()" />
</body>
</html>go()方法
语法
history.go(number|URL)
<html>
<head>
<script type="text/javascript">
function goBack()
{
window.history.go(-1)
}
</script>
</head>
<body>
<input type="button" value="Back" onclick="goBack()" />
</body>
</html>




















 983
983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








