H5:
一、新增语义化标签
1.1 新增布局标签
header、footer、nav、article、section、aside
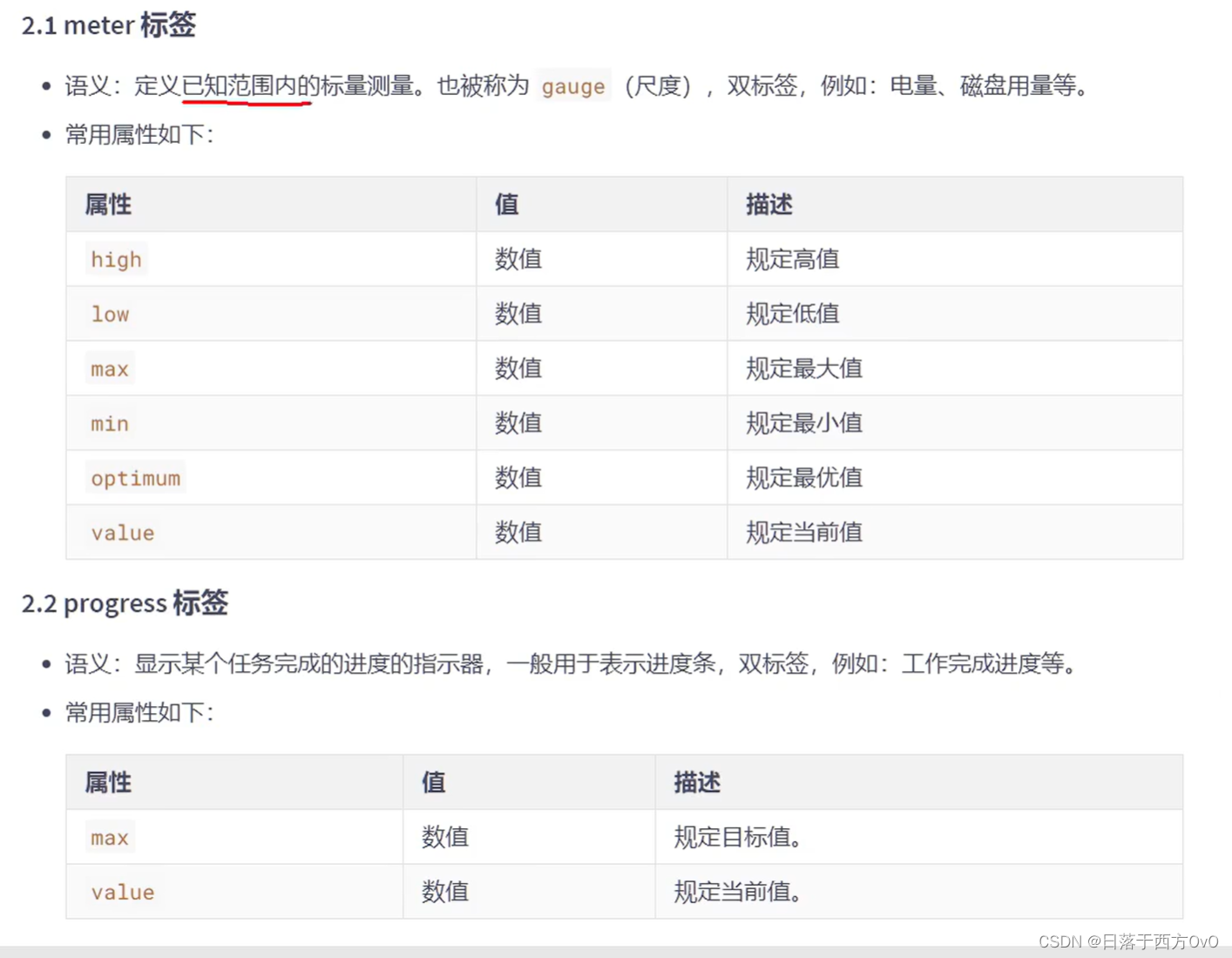
1.2 新增状态标签
meter、progress
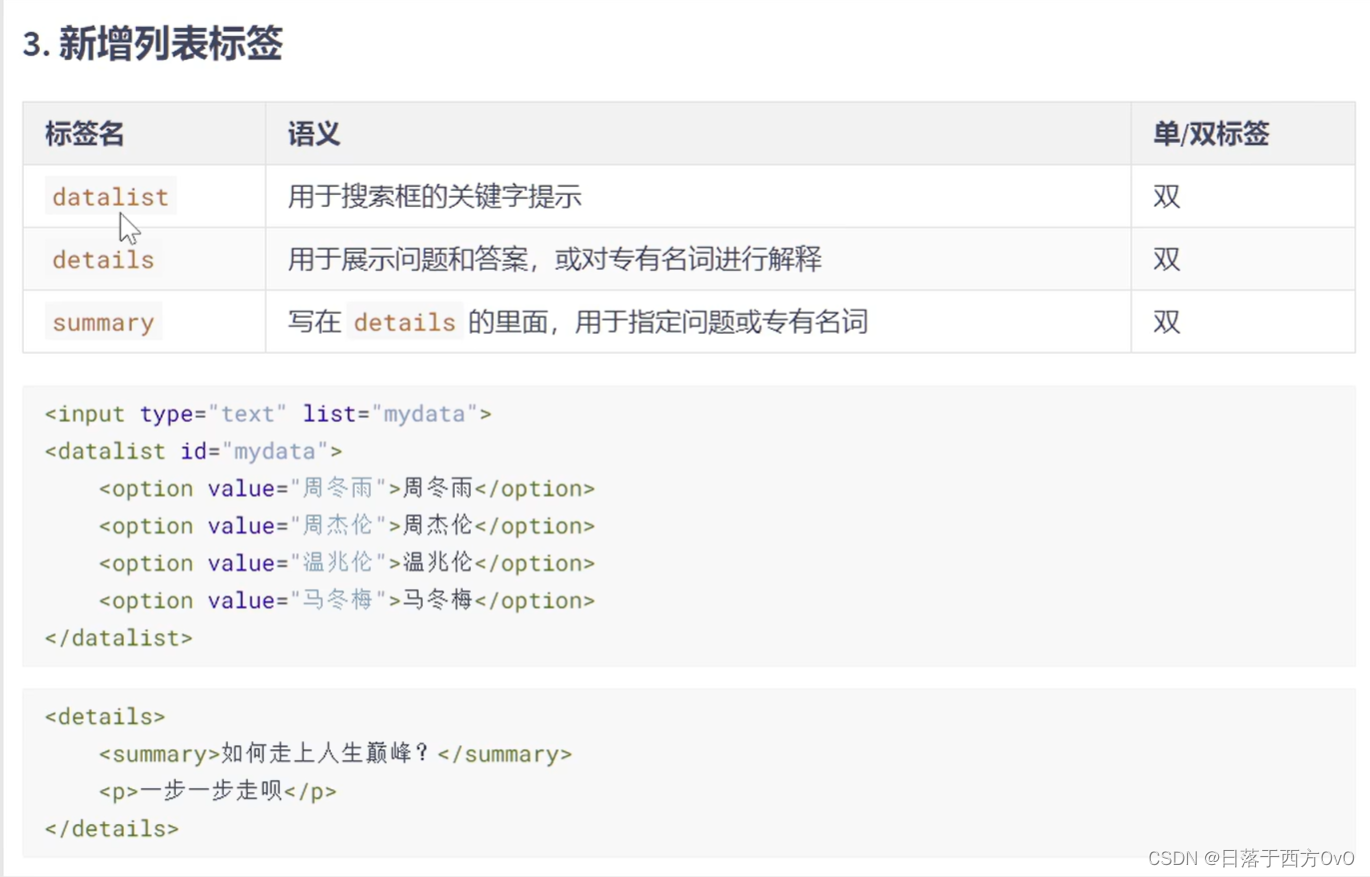
1.3 新增列表标签
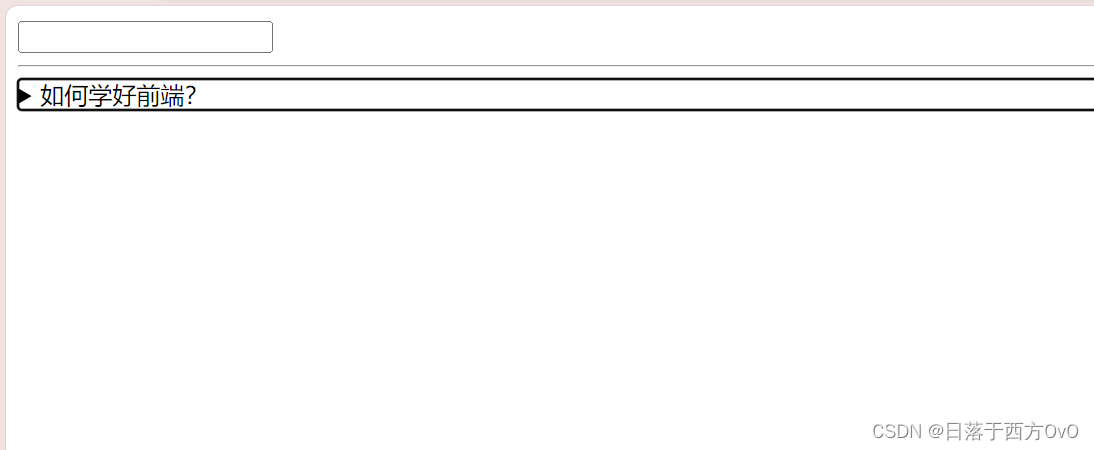
datalist、details-summary
页面展示:

1.4 新增文本标签
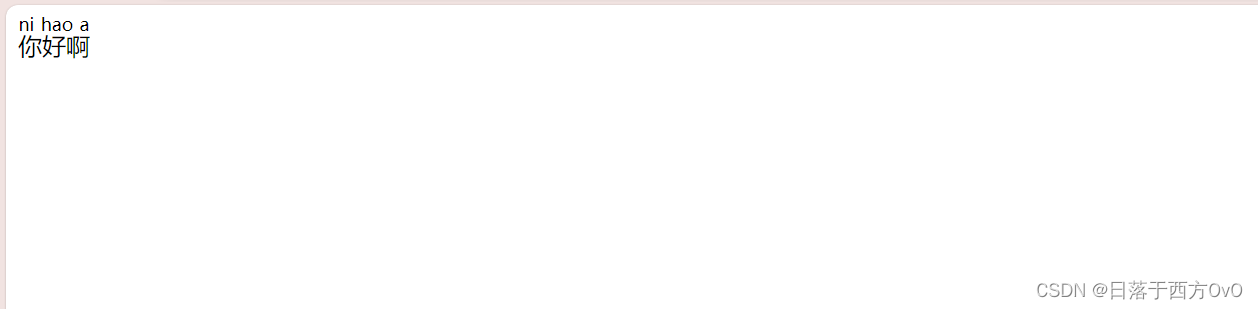
ruby-rt、mark
页面展示:

2. 表单相关的新增
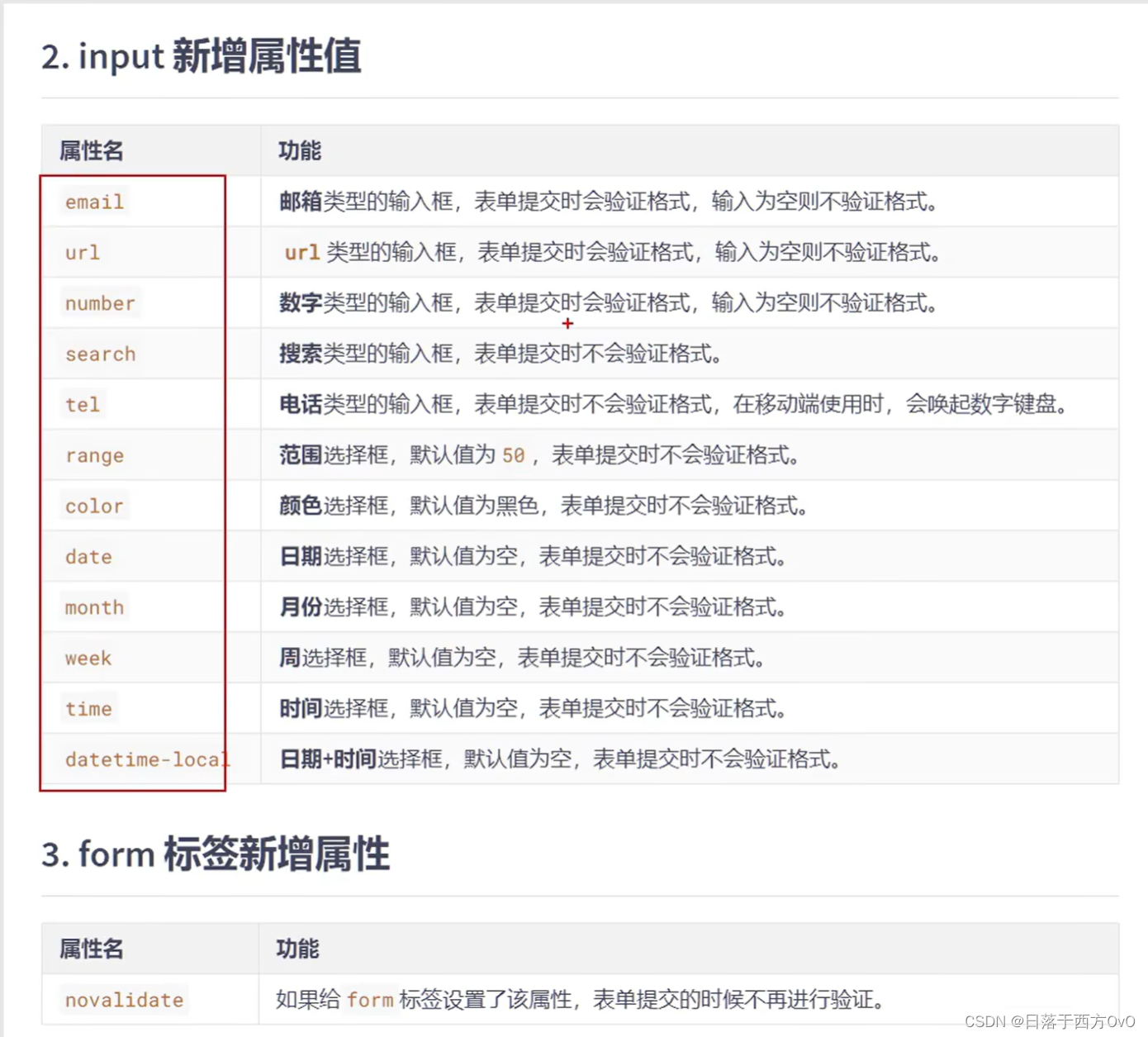
2.1 新增表单控件属性:


二、Css3
2.1 Css3新增的长度单位
rem根元素字体大小的倍数,只与根元素字体大小有关vw视口宽度的百分之多少10vw就是视口宽度的10%vh视口高度的百分之多少10vh就是视口高度的10%vmax视口宽度中大的那个的百分之多少vmin视口宽度中小的那个的百分之多少
2.2 box-shadow 盒子阴影
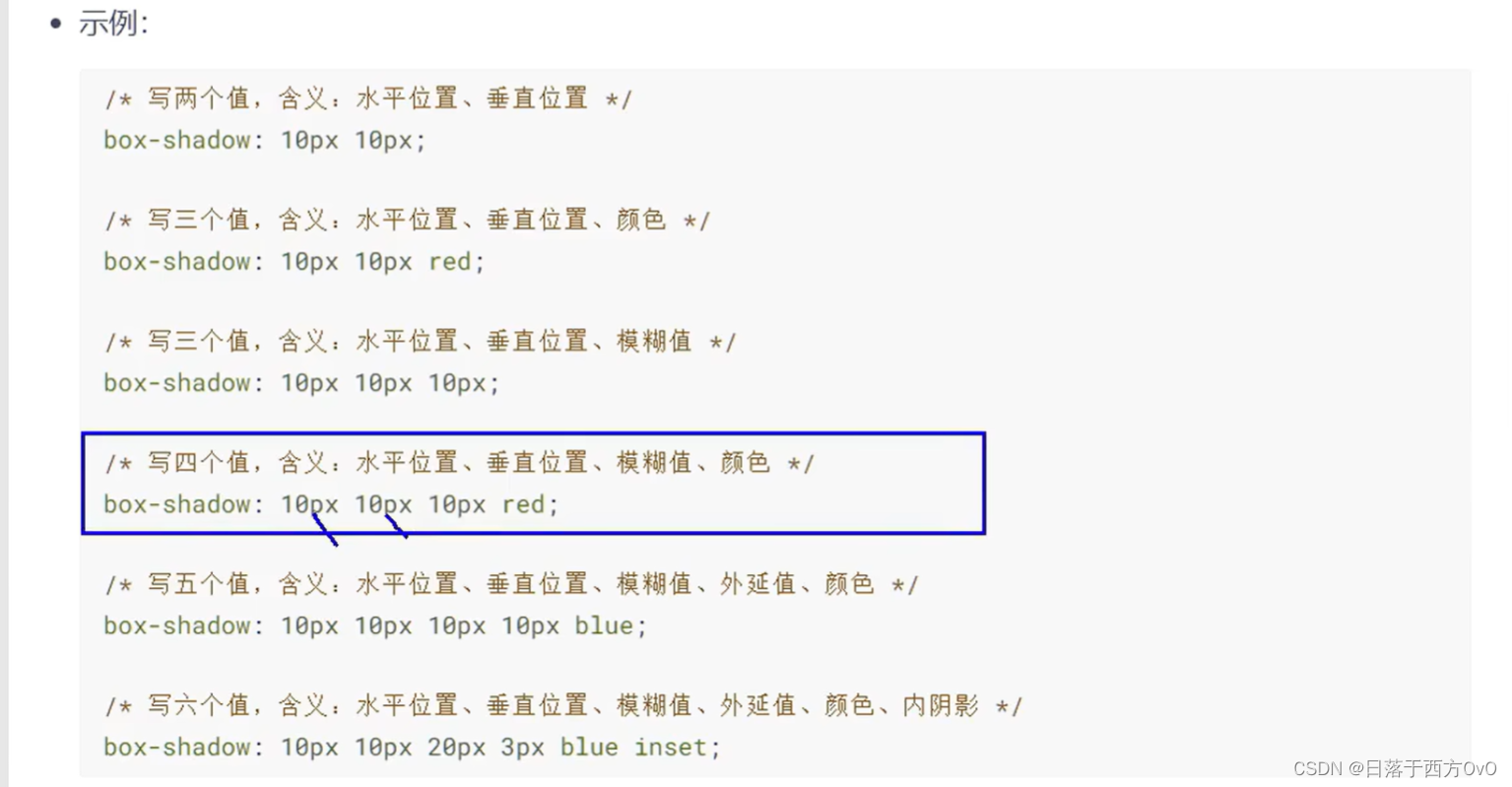
- 语法:
box-shadow:h-shadow v-shadow blur spread color insert;


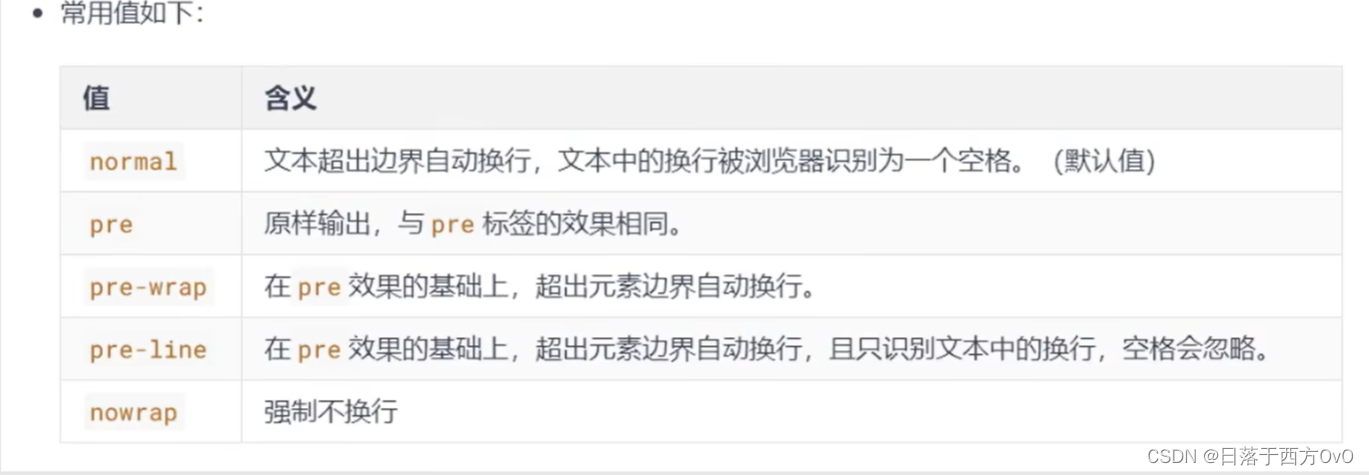
2.3 文本换行
- 我们可以使用
white-space属性设置文本换行方式 
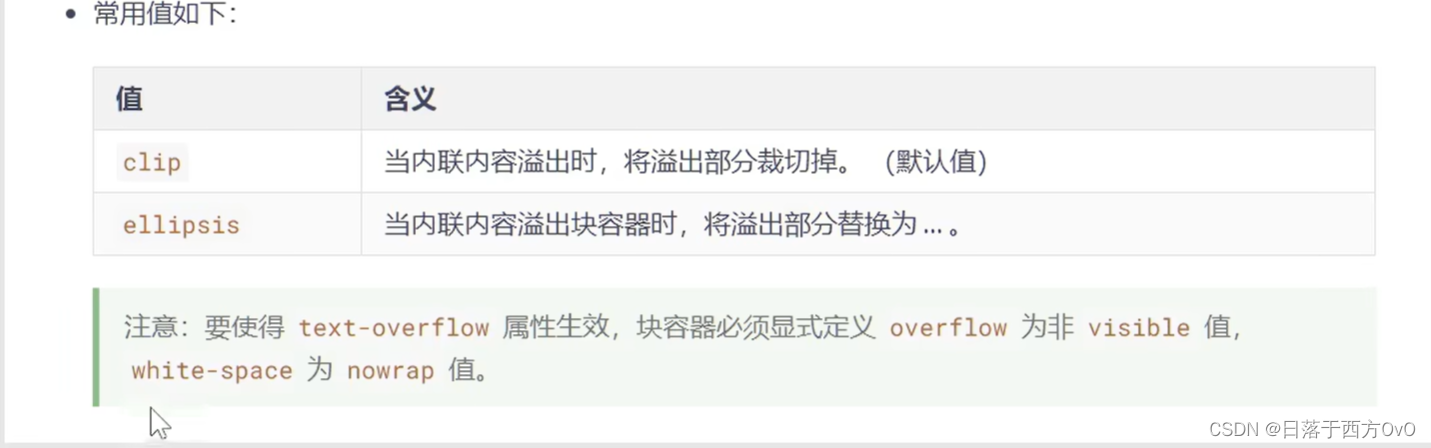
2.3.2 文本溢出
- 我们可以使用
text-overflow属性设置文本内容溢出时的呈现模式 
2.3.3 多列布局

2.4 2D变换
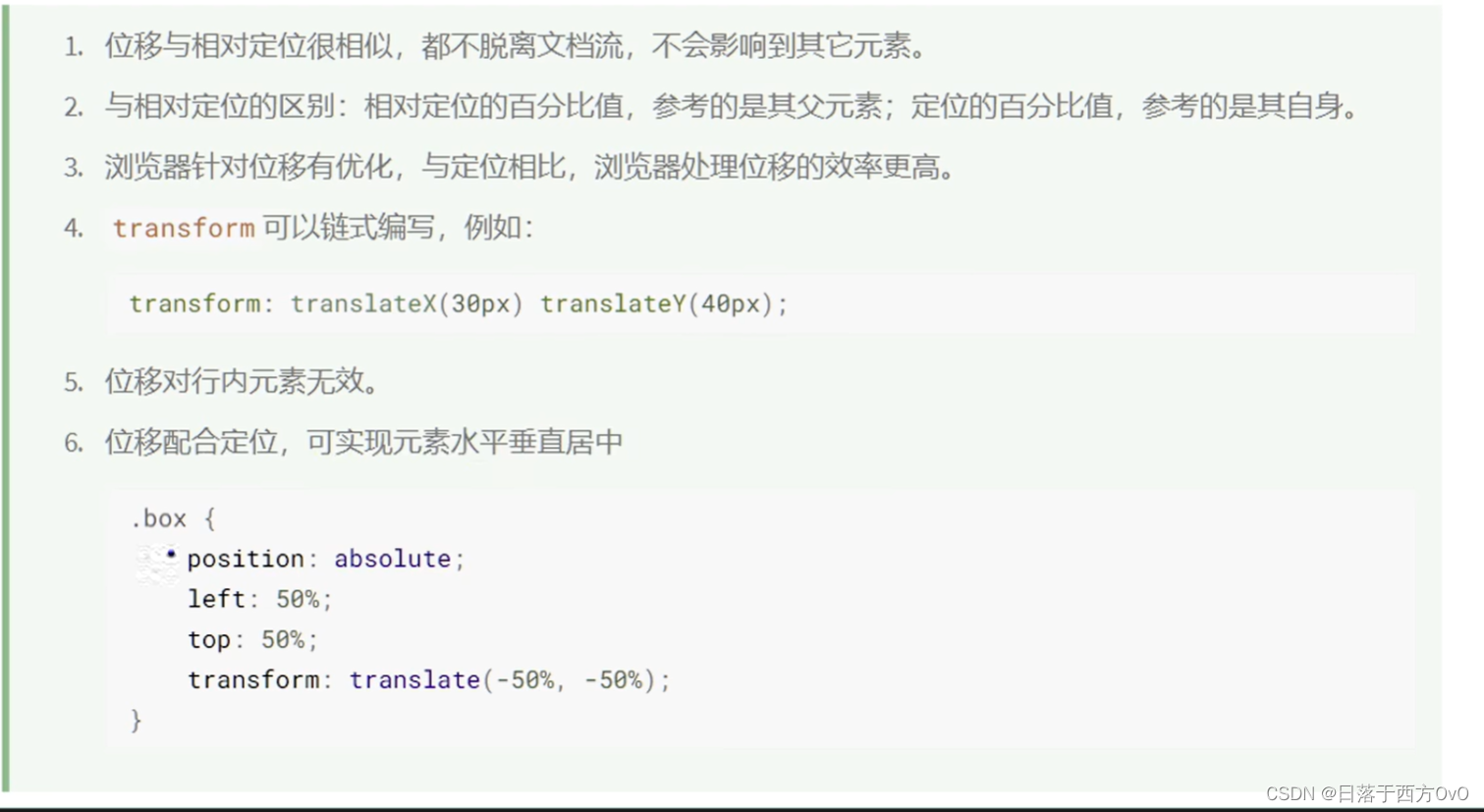
2.4.1 2D位移
2D位移可以改变元素的位置 ,使用方式如下:
- 先给元素添加转换属性
transform- 编写
transform的具体值(translateX、translateY、translate)
- 注意点:
2.4.2 2D缩放
2D缩放是指:让元素缩小或放大,具体使用方式如下:
- 先给元素添加属性
transform- 编写transform的具体值:scaleX、scaleY、scale
注意点:
- scale的值,是支持写负数的,但几乎不用
- 借助缩放,可实现小于
12px的文字
2.4.3 2D旋转
2D旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转。
- 先给元素添加属性
transform- 编写transform的具体值:rotate() – 设置旋转角度,需指定一个角度(deg),正值顺时针,负值逆时针。
rotateZ(20deg)相当于rotate(20deg),到了3D变换的时候,还能写rotate(x,x,x)
2.5 过渡
2.5.1 transition-property
- 作用:定义哪个属性需要过渡,只有在该属性中定义的属性才会有过渡效果。
- 常用值:
- none(不过渡任何属性
- all(过渡所有能过渡的属性)
- 具体的某个属性名,如:(width,height…),如有多个需要用逗号分隔
不是所有的属性的都可以被过渡,只有值为数字,或者值能被转为数字的属性,才可以被过渡,否则不行
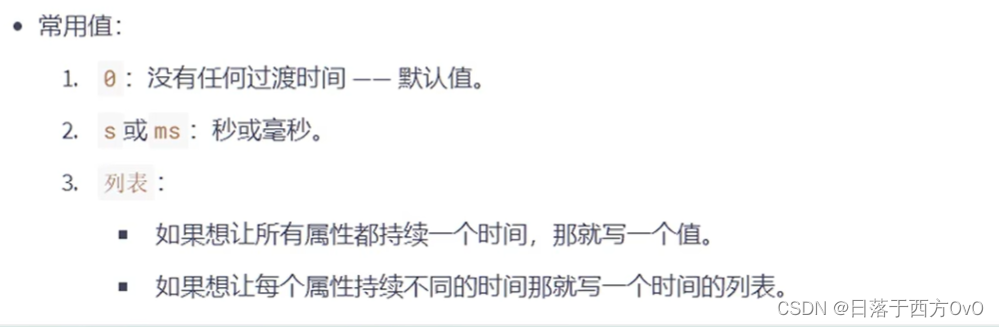
2.5.2 transition-duration
- 作用:设置过渡的持续时间,即:一个状态过渡到另外一个状态耗时多久

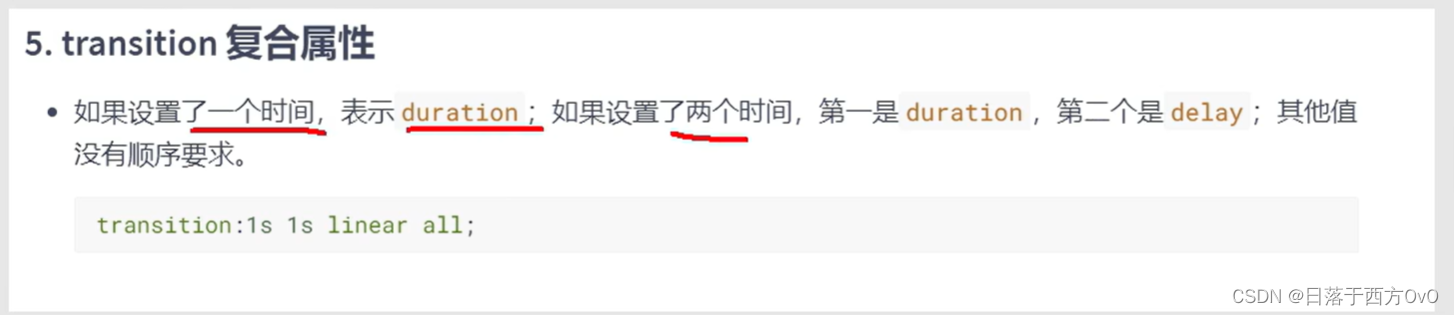
2.5.5 复合属性

2.6 动画
2.6.1 动画的基本使用
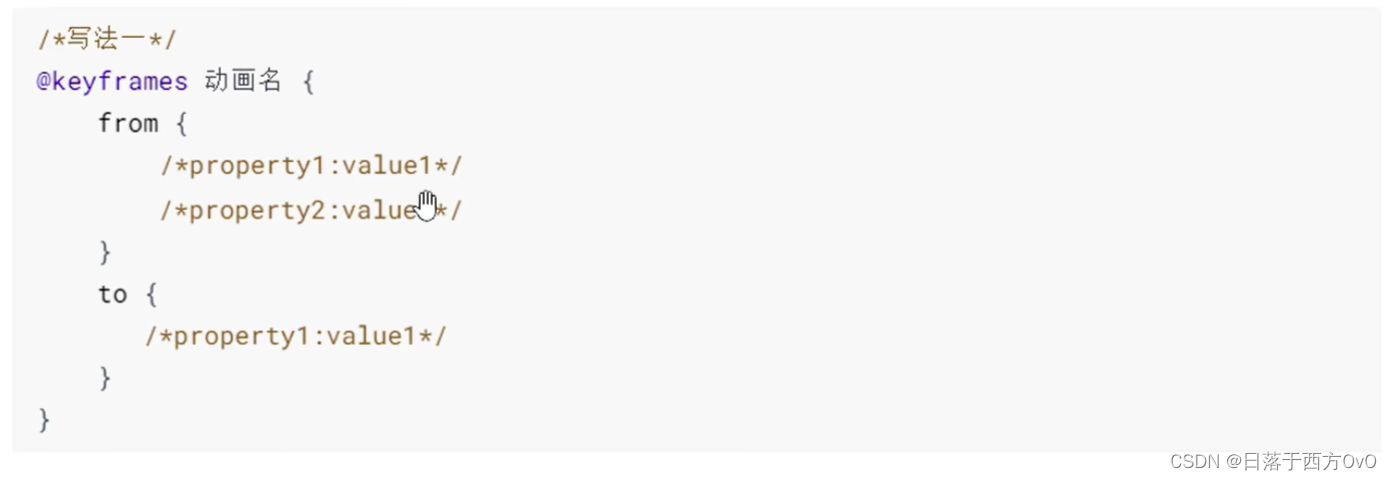
- 第一步:定义关键帧 (定义动画)
- 简单方式定义:

- 完整方式定义:

- 简单方式定义:
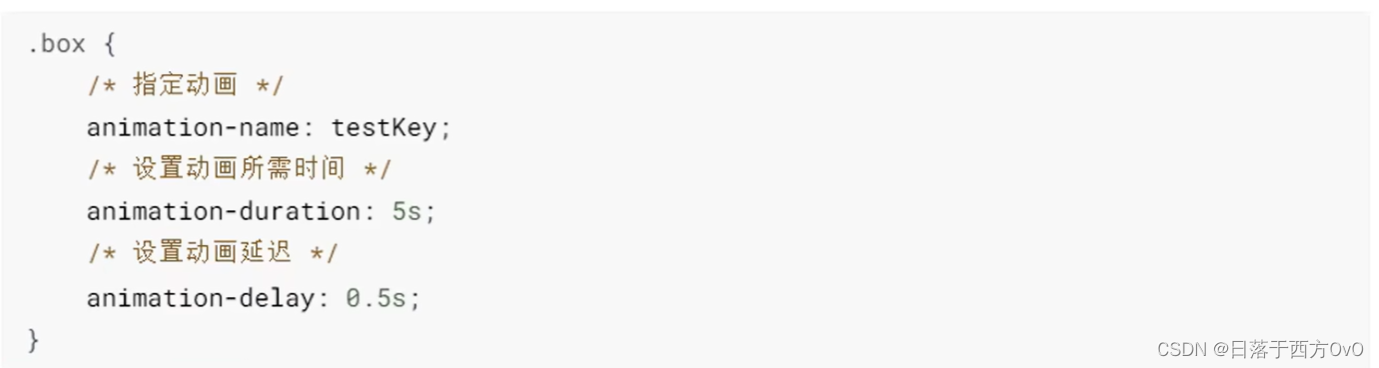
- 第二步:给元素应用动画:
- animation-name:给元素指定具体的动画(具体的关键帧)
- animation-duration:设置动画所需时间
- animation-delay:设置动画延迟

2.6.2 动画的其他属性
- animation-timing-function(设置动画的类型,ease,linear…)
- animation-iteration-count(指定动画的播放次数,数值/infinite)
- animation-direction(指定动画方向,normal/reverse/alternate/alternate-reverse)
- animation-fill-mode(设置动画之外的状态 – 就是不发生动画时他应该在哪,是在开始的第一帧还是结束的最后的一帧,forwards(最后一帧)/backwards)
- animation-play-state(设置动画的播放状态,running/pause)
2.6.3 动画的复合属性

3.Flex布局

4.响应式布局 - 媒体查询




5. BFC






























 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








