一.安装Gulp
(1).安装
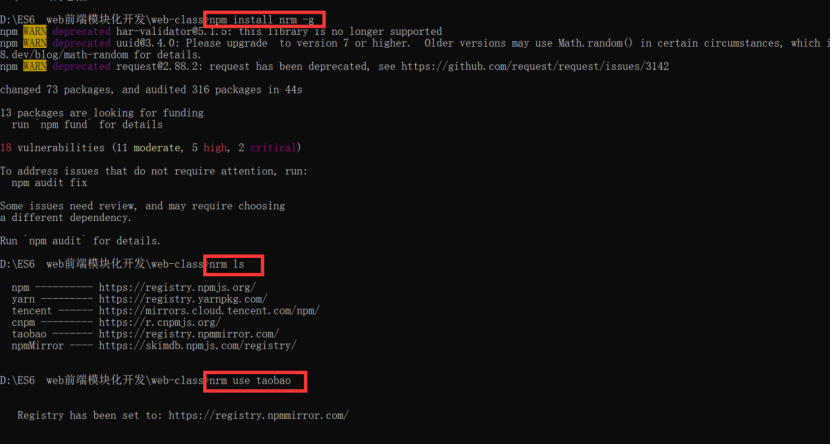
> npm install nrm -g (下载)
> nrm ls
> nrm use taobao (使用、检查)具体代码如下:

(2).安装完成后显示两个json文件

二.Gulp的使用
(1).引入gulp模块
a.写入代码
//引入gulp模块
const gulp = require('gulp')
//使用gulp.task()方法建立任务
/*
参数1:任务名
参数2:回调函数
*/
gulp.task('first',(callback) =>{
//获取要处理的文件
gulp.src('./src/css/base.css')
//将处理后的文件输出到dist目录下
//.pipe()函数是对文件处理的结果进行包装,并不会直接操作文件
.pipe(gulp.dest('.dist/css'))
callback();
})b.运行代码
gulp first (first是上部分代码命名的文件名字)
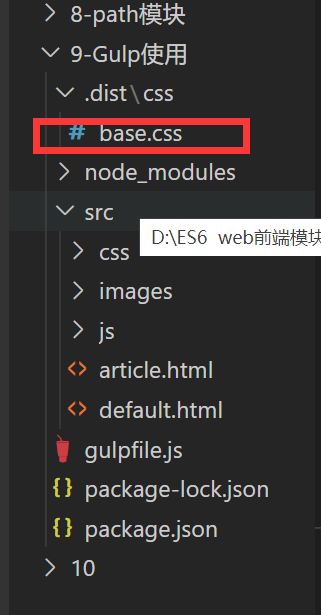
c.运行结果:创建的.dist文件的同时base.css加入其中

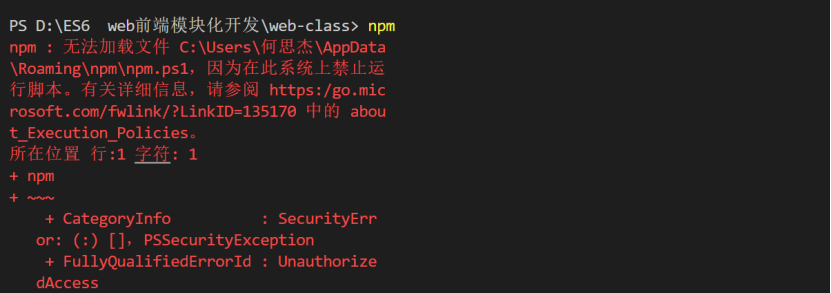
##出现问题
在所在程序终端中出现如下问题,解决方法如下

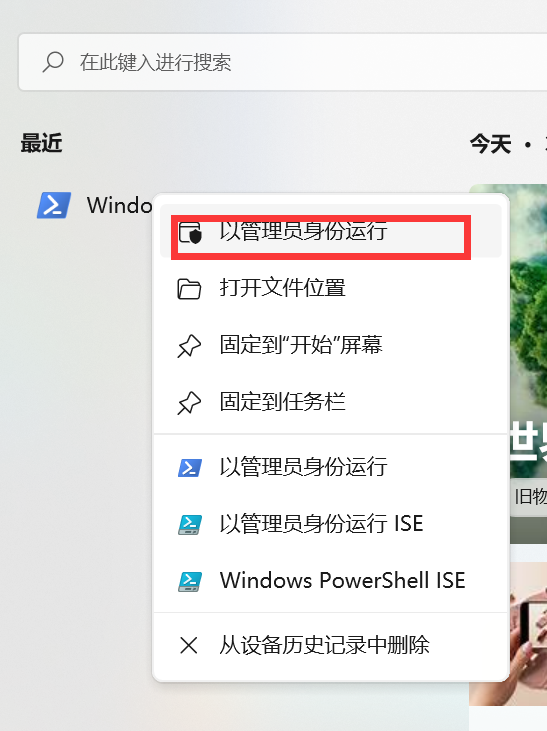
解决方法如下:
a.

b.

(完成以上步骤便可以解决该问题)
(2)gulp-hmlmin
// html文件压缩
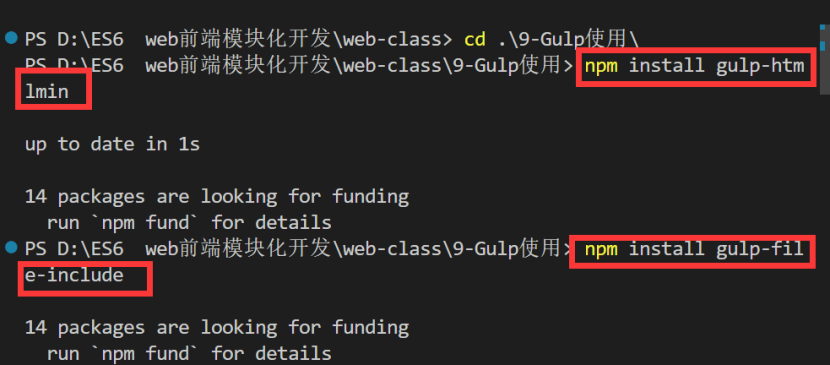
npm install gulp-htmlmin
// 公共文件包含
npm install gulp-file-include具体情况如下图:

步骤:
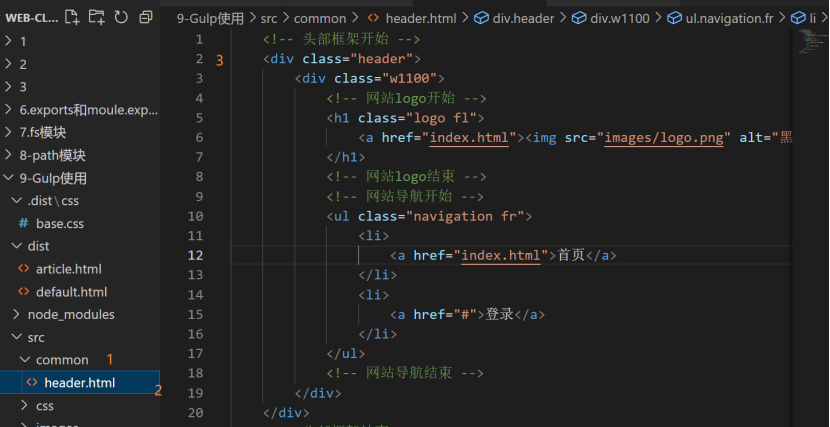
1. 先把头部公共部分的代码剪切放在common文件夹下面的header.html文件中 @@include()语法是由gulp-file-include插件提供的,小括号中是代码片段的路径以及文件的名字。

2. 在原文件中(article.html)使用@@include('./common/header.html')()里面存放路径
3.gulpfile.js书写代码如下
// 引用gulp-htmlmin插件
const htmlmin = require('gulp-htmlmin')
// 引用gulp-file-include插件
const fileinclude = require('gulp-file-include');
gulp.task('htmlmin', callback => {
gulp.src('./src/*.html')
// 抽取html文件中的公共代码
.pipe(fileinclude())
// 压缩html文件中的代码
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist'))
callback();
})
//引用gulp模块
const gulp = require('gulp')
// 引用gulp-htmlmin插件
const htmlmin = require('gulp-htmlmin')
// 引用gulp-file-include插件
const fileinclude = require('gulp-file-include');
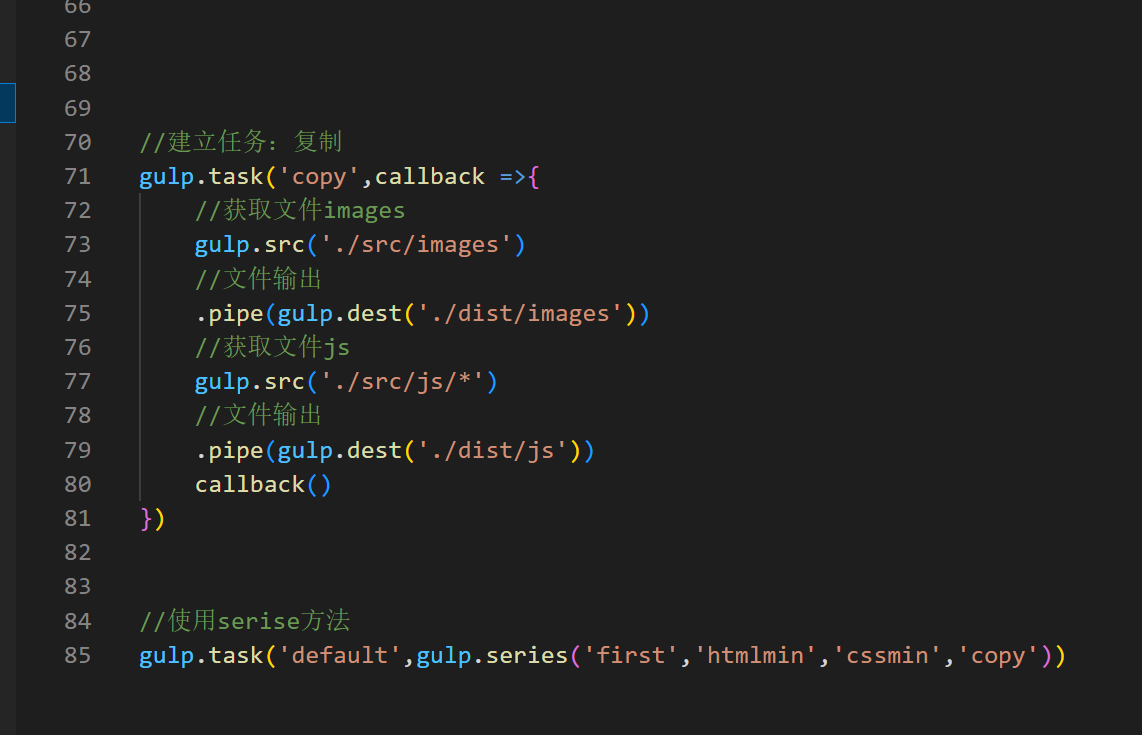
//建立任务
gulp.task('htmlmin', callback => {
gulp.src('./src/*.html')
// 抽取html文件中的公共代码
.pipe(fileinclude())
// 压缩html文件中的代码
.pipe(htmlmin({
collapseWhitespace: true
}))
.pipe(gulp.dest('dist'))
callback();
})运行:
> gulp htmlmin
(3)css任务



代码书写如下:
const gulp = require('gulp')
// 引入gulp-less插件
const less = require('gulp-less')
// 引入gulp-csso插件
const csso = require('gulp-csso')
// 建立任务:压缩css代码并转换less语法
gulp.task('cssmin', callback => {
// 获取文件.less 和.css
gulp.src(['./src/css/*.less', './src/css/*.css'])
// 将less语法转换为css语法
.pipe(less())
// 压缩css代码
.pipe(csso())
// 输出文件
.pipe(gulp.dest('./dist/css'))
callback();
})
运行:(cssmin是上文写的名字)
> gulp cssmin
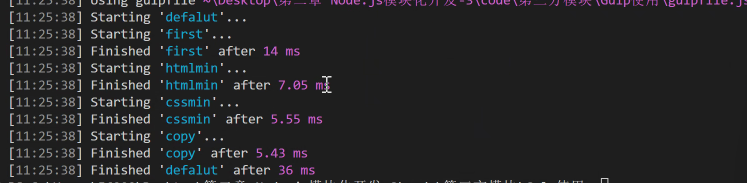
运行:


运行结果:






















 1395
1395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








