事件委托的两种方法:
1.oDiv.addEventListener(event, function , useCapture),
event:为事件对象,例如:click,mouseover,keyup等等,
function(ev):触发该事件后执行的函数,参数只有一个,是一个事件对象,也属于对象,由于浏览器不知道用户不会预判用户会进行点击操作还是键盘操作等,所以就提前封装好了了一套方法,根据前面event事件的种类,就会在这个对象里面挑选出event事件的方法。图中的event是function(e)中的e

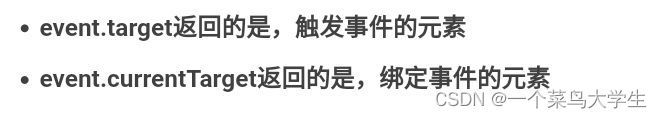
ev.tagget与ev.currentTarget的区别:

useCaputer:使用事件捕获,即选择从外往内,不写默认为false,即选择事件捕获
2.oDiv.attachEvent(onclick, function ),
attachEvent: 仅支持IE8及以下,事件类型是on+type,无捕获,冒泡阶段选项;
3普通函数
οnclick=函数,任何浏览器都支持,
缺点:同一个事件不能执行多个函数,没有捕获冒泡阶段选项,仅是冒泡阶段,使用的匿名函数,也会造成多个事件不能执行同一个函数;
事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件,事件委托又叫事件代理。
举一个通俗的例子:有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台代为签收。现实当中,我们大都采用委托的方案。前台收到快递后,会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工,前台也会在收到寄给新员工的快递后核实并代为签收。
为什么要用事件委托?
比如我们有100个li,每个li都有相同的click点击事件,可能我们会用for循环的方法,来遍历所有的li,然后给它们添加事件,那这么做会引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,所以使用事件委托是为了提高浏览器性能。
事件委托的原理
利用了事件冒泡机制。
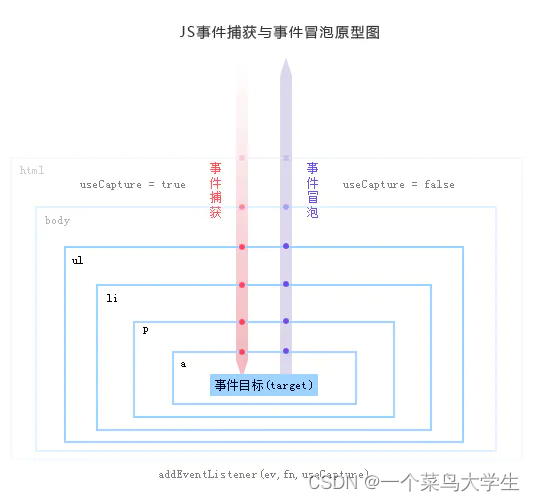
事件处理流程分为三个阶段:
1.事件捕获阶段,
2.事件目标阶段,
3.事件起泡阶段。
如图:
阻止事件冒泡:
1.event.stopPropagation()方法
2.return false;
这个方法比较暴力,他会同时阻止事件冒泡也会阻止默认事件,不仅阻止了事件往上冒泡,而且阻止了事件本身





















 972
972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








