刚开始使用的是EasyPlayer.js,但是一直报错



问了他们的技术经理,他们说面前不支持vue3,只支持vue2。
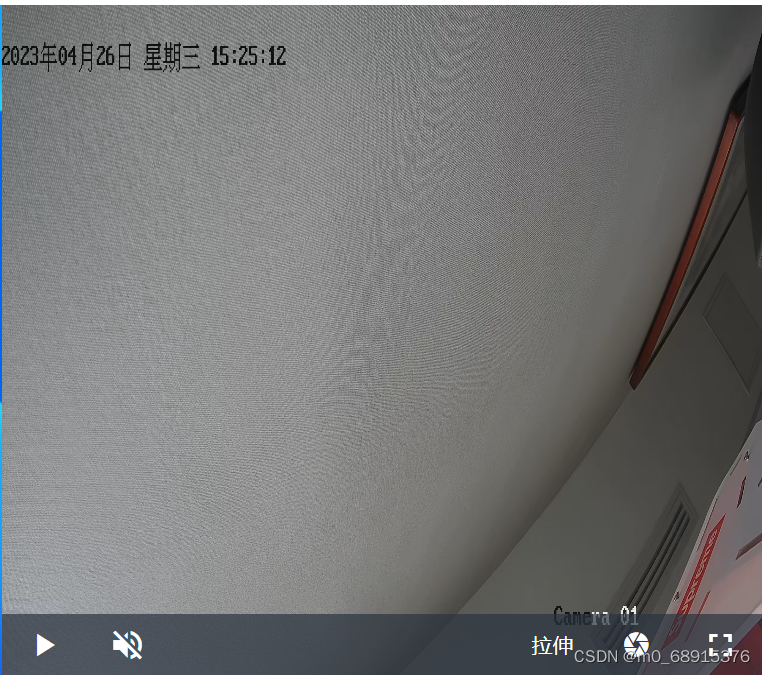
无意间发现了LivePlayer H5播放器,抱着试试的态度,结果真的能出来了
方法:
第一步 复制依赖文件(示例 通过 webpack 插件自动复制依赖)
copy node_modules/@liveqing/liveplayer/dist/component/liveplayer.swf 到 www 根目录
copy node_modules/@liveqing/liveplayer/dist/component/crossdomain.xml 到 www 根目录
copy node_modules/@liveqing/liveplayer/dist/component/liveplayer-lib.min.js 到 www 根目录

第二步 html模板中引入依赖js
在 html 中引用 www 根目录 liveplayer-lib.min.js
<!DOCTYPE HTML>
<html>
<head>
<title>template</title>
......
<script src="js/liveplayer-lib.min.js"></script>
<!-- 如果正在使用 vue-cli:
<script src="<%= BASE_URL %>js/liveplayer-lib.min.js"></script>
-->
</head>
<body>
......
</body>
</html>第三步 编辑你的 Vue 组件
......
import LivePlayer from '@liveqing/liveplayer' // vue2
// import LivePlayer from '@liveqing/liveplayer-v3' // vue3
......
components: {
LivePlayer
}
......
<LivePlayer :videoUrl="videoUrl" fluent autoplay live stretch></LivePlayer>index.html里面引入
![]()
一定不要加在liveplayer-lib.min.js的前面加./ 直接一个/就ok !!!!!
ok,大功告成





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








