
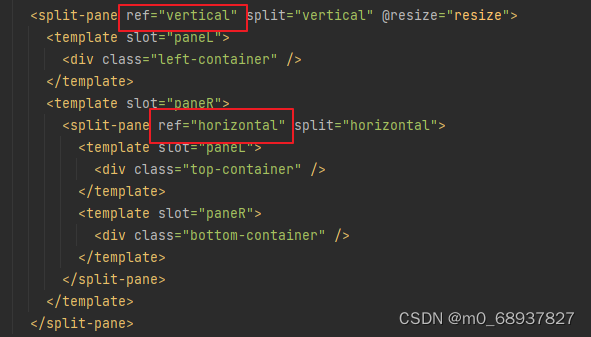
先加ref,后面改变鼠标摁下时的提示箭头会用到
改变提示箭头
// 这是改变鼠标摁下时的提示箭头
mounted() {
document.getElementsByClassName('splitter-pane-resizer vertical')[0].addEventListener('mousedown', () => {
this.$refs.vertical.$el.style.cursor = 'w-resize'
})
document.getElementsByClassName('splitter-pane-resizer horizontal')[0].addEventListener('mousedown', () => {
this.$refs.horizontal.$el.style.cursor = 'n-resize'
})
},
// 这是改变鼠标移动到标签上时的提示箭头
// 不能写在scoped里面
<style>
.splitter-pane-resizer.vertical {
cursor: w-resize;
}
.splitter-pane-resizer.horizontal {
cursor: n-resize;
margin: 0;
}
</style>
隐藏中间的线条
<style>
.splitter-pane-resizer[data-v-212fa2a4] {
background: none;
}
</style>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








