Bootstrap 网格系统
1、Bootstrap网格系统工作原理
Bootstrap的网格系统是指将页面布局划分为等宽的列。随着屏幕或视口尺寸的增加,系统会自动分为1~12列。
网格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。
开发者可以将内容放入这些创建好的布局中,然后通过列数的定义来模块化页面布局。
网格系统页面的内容可以放入这些创建好的布局容器中,并且会根据父元素盒子(布局容器)尺寸的大小进行适当地调节,从而达到响应式页面布局的效果。
Bootstrap的网格系统使用一系列容器类(container),行(row)和列(column)的组合来创建页面布局。
网格中每一行需要放在设置了 .container或 .container-fluid 类的容器中。
使用行.row来创建水平的列组。并且行必须包含在布局容器中,以便为其赋予合适的排列和内补
列使用样式.col-*-*,创建一组列并且只有列可以作为行的直接子元素。
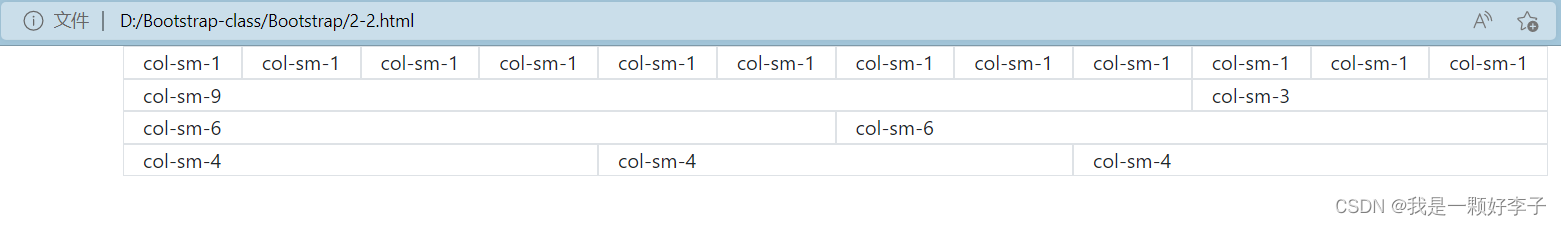
例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
<div class="col-sm-1 border">col-sm-1</div>
</div>
<div class="row">
<div class="col-sm-9 border">col-sm-9</div>
<div class="col-sm-3 border">col-sm-3</div>
</div>
<div class="row">
<div class="col-sm-6 border">col-sm-6</div>
<div class="col-sm-6 border">col-sm-6</div>
</div>
<div class="row">
<div class="col-sm-4 border">col-sm-4</div>
<div class="col-sm-4 border">col-sm-4</div>
<div class="col-sm-4 border">col-sm-4</div>
</div>
</div>
</body>
</html>
结果图:

2、 网格系统前缀
栅格系统提供了基本的前缀,用于在不同宽度的屏幕中实现不同的排列方式,列的类名可以写多个,也就是可以同时设置.col-*、.col-sm-*、.col-md-*、.col-lg-*和.col-xl-*类名。
当同时使用这些类的时候,它会根据当前屏幕的大小来使相应的类生效,实现在不同屏幕下展示不同的页面结构。
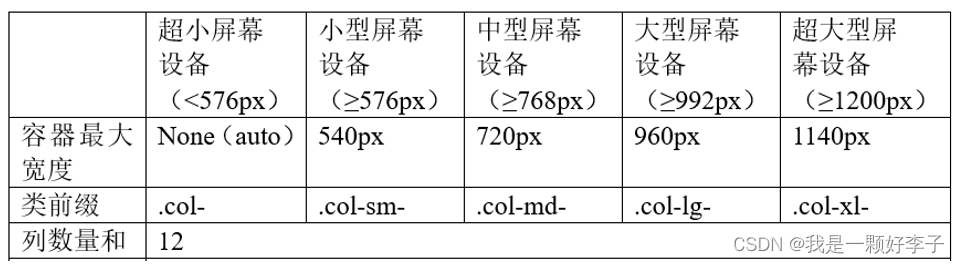
Bootstrap 4的网格系统在各种屏幕和设备上的约定如下表所示:

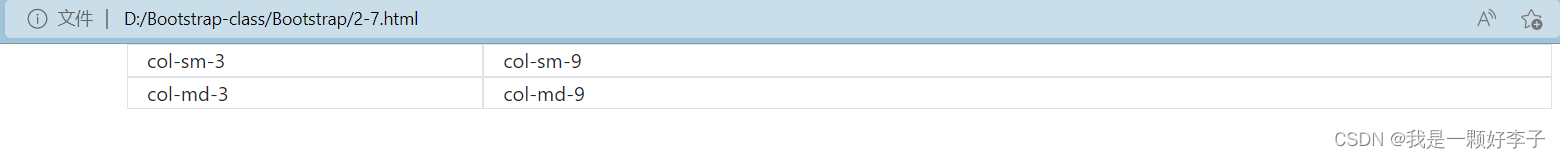
例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-3 border">col-sm-3</div>
<div class="col-sm-9 border">col-sm-9</div>
</div>
<div class="row">
<div class="col-md-3 border">col-md-3</div>
<div class="col-md-9 border">col-md-9</div>
</div>
</div>
</body>
</html>结果图:

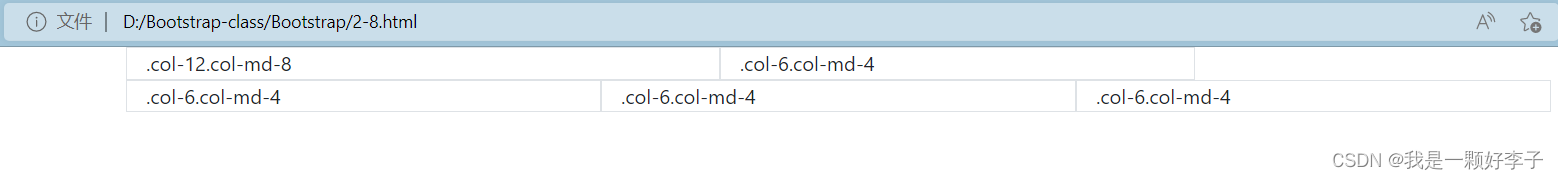
例3:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12 col-md-5 border">.col-12.col-md-8</div>
<div class="col-6 col-md-4 border">.col-6.col-md-4</div>
</div>
<div class="row">
<div class="col-6 col-md-4 border">.col-6.col-md-4</div>
<div class="col-6 col-md-4 border">.col-6.col-md-4</div>
<div class="col-6 col-md-4 border">.col-6.col-md-4</div>
</div>
</div>
</body>
</html>结果图:

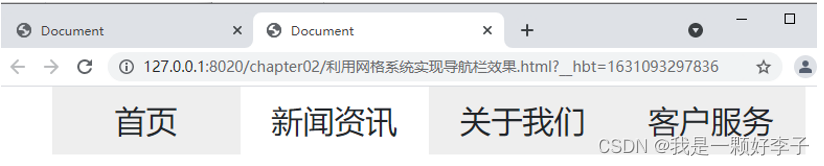
3、利用网格系统实现导航栏效果
例4:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.row {
margin-bottom: 0;
}
.container {
background-color: #eee;
}
.col-sm-12 {
text-align: center;
padding: 10px;
font-size: 30px;
}
li:hover {
background-color: #fff;
}
</style>
</head>
<body>
<div class="container">
<ul class="row">
<li class="col-md-3 col-sm-12">首页</li>
<li class="col-md-3 col-sm-12">新闻资讯</li>
<li class="col-md-3 col-sm-12">关于我们</li>
<li class="col-md-3 col-sm-12">客户服务</li>
</ul>
</div>
</body>
</html>结果图:
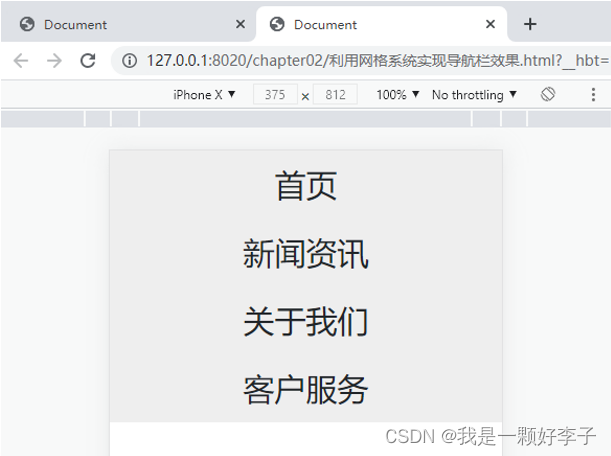
平板设备下页面效果:

切换到手机模式(在这里选择使用iPhone X),页面效果:

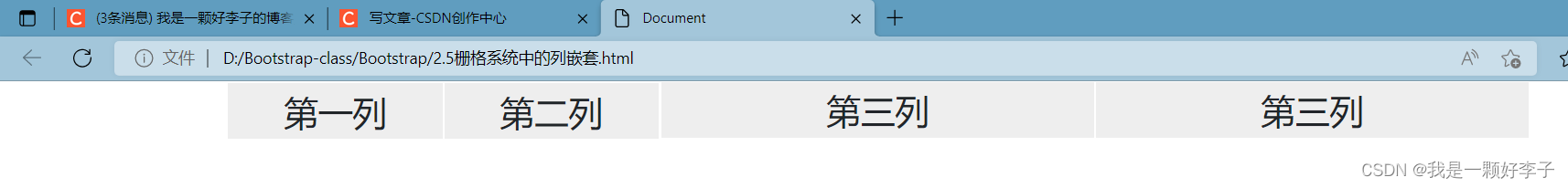
4、栅格系统中的列嵌套
栅格系统中内置的栅格系统可以将内容再次嵌套。 实现的主要思路: 我们在现有的div.col-md-*元素的内部,再去添加一个新的div.row元素和一系列的div.col-md-*元素。
例5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style>
.row>div {
height: 50px;
background-color: #eee;
}
.col-md-4 {
border: 1px solid #fff;
text-align: center;
line-height: 50px;
font-size: 30px;
}
.col-md-6 {
border: 1px solid #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-6">第一列</div>
<div class="col-md-6">第二列</div>
</div>
</div>
<div class="col-md-4">第三列</div>
<div class="col-md-4">第三列</div>
</div>
</div>
</body>
</html>结果图:

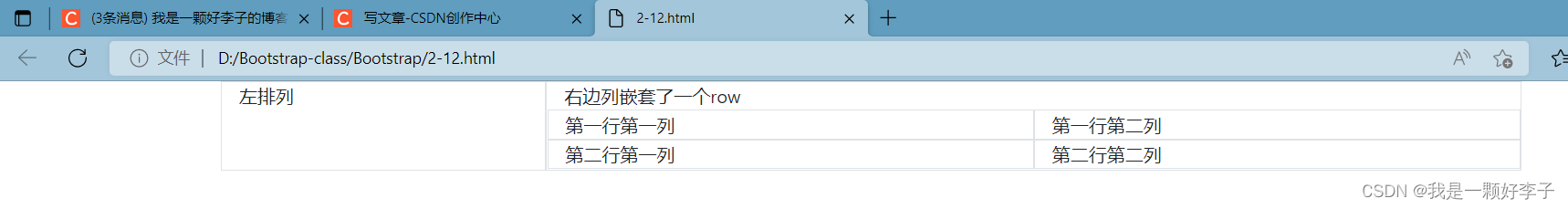
例6:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-3 border">左排列</div>
<div class="col-md-9 border">
右边列嵌套了一个row
<div class="row">
<div class="col-md-6 border">
第一行第一列
</div>
<div class="col-md-6 border">
第一行第二列
</div>
</div>
<div class="row">
<div class="col-md-6 border">
第二行第一列
</div>
<div class="col-md-6 border">
第二行第二列
</div>
</div>
</div>
</div>
</body>
</html>
结果图:

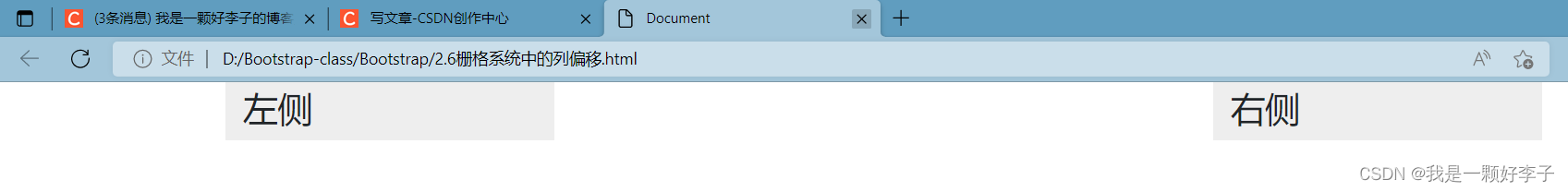
5、栅格系统中的列偏移
栅格系统:使用.offset-md-*类将列向右侧偏移, 主要是通过使用.offset-md-*获取到当前元素并且增加了当前元素左侧的边距(margin)来实现的。 md可以使用sm、xl和lg等替代,分别表示在不同屏幕下设置列的偏移。
例7:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style>
.row div {
height: 50px;
background-color: #eee;
font-size: 30px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-3">左侧</div>
<div class="col-md-3 offset-md-6">右侧</div>
</div>
</div>
</body>
</html>结果图:

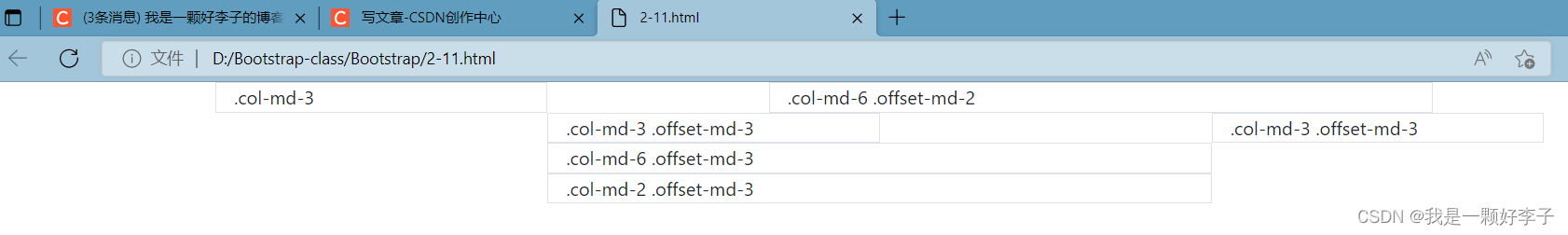
例8:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-3 border">.col-md-3</div>
<div class="col-md-6 offset-md-2 border">.col-md-6 .offset-md-2</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3 border">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3 border">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3 border">.col-md-6 .offset-md-3</div>
<div class="col-md-6 offset-md-3 border">.col-md-2 .offset-md-3</div>
</div>
</div>
</body>
</html>
结果图:

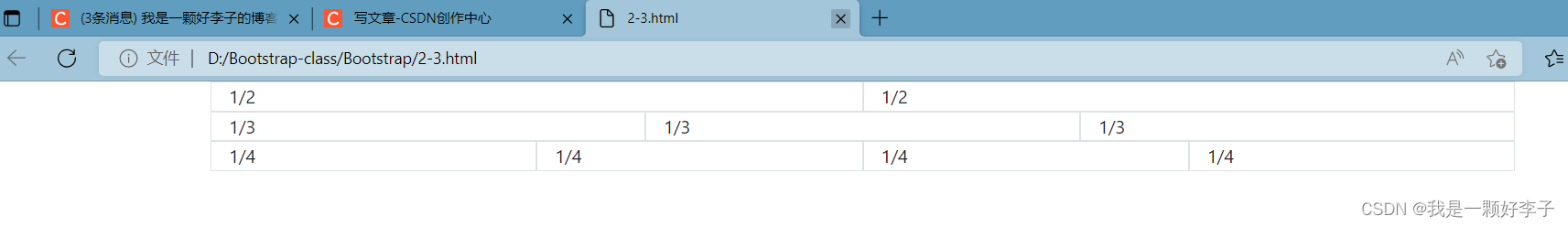
6、栅格系统中的自动布局列
利用特定于断点的列类来轻松调整列大小,而无需使用显式编号的类。
例9:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col border">1/2</div>
<div class="col border">1/2</div>
</div>
<div class="row">
<div class="col border">1/3</div>
<div class="col border">1/3</div>
<div class="col border">1/3</div>
</div>
<div class="row">
<div class="col border">1/4</div>
<div class="col border">1/4</div>
<div class="col border">1/4</div>
<div class="col border">1/4</div>
</div>
</div>
</body>
</html>
结果图:

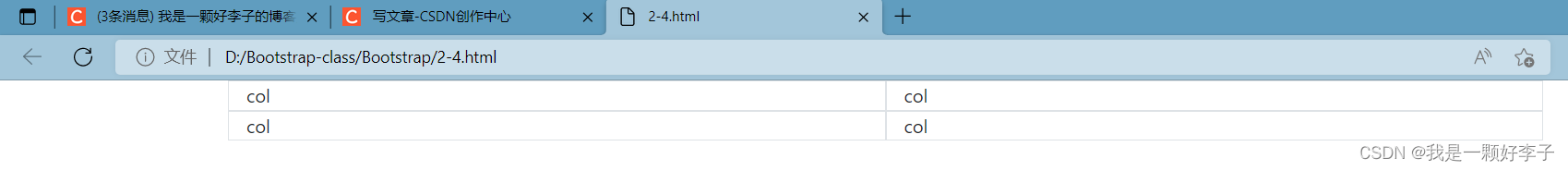
创建跨多个行的等宽列,方法的插入w-100通用样式类,将列拆分为新行
例9:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col border">col</div>
<div class="col border">col</div>
<div class="w-100"></div>
<div class="col border">col</div>
<div class="col border">col</div>
</div>
</div>
</body>
</html>结果图:

可以在一行多列的情况下,设置一列的宽度,其它列则会自动调整大小
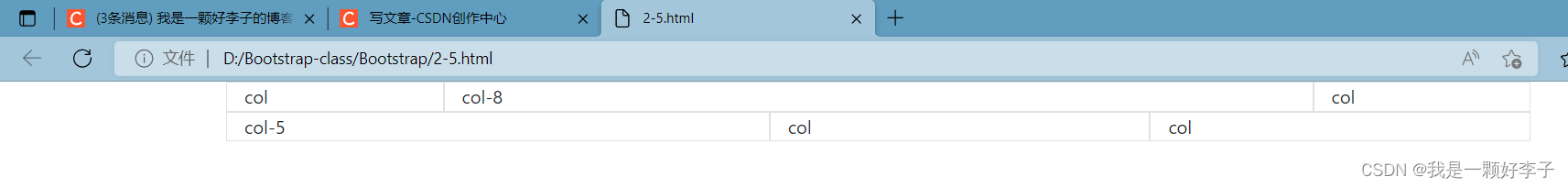
例10:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col border">
col
</div>
<div class="col-8 border">
col-8
</div>
<div class="col border">
col
</div>
</div>
<div class="row">
<div class="col-5 border">
col-5
</div>
<div class="col border">
col
</div>
<div class="col border">
col
</div>
</div>
</div>
</body>
</html>
结果图:

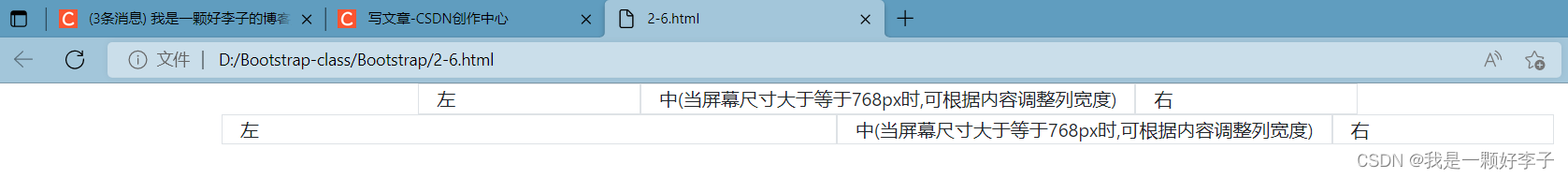
可变宽度内容示例。使用.col-{breakpoint}-auto类,可根据其内容的自然宽度来调整列的大小。
例11:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2 border">
左
</div>
<div class="col col-md-auto border">
中(当屏幕尺寸大于等于768px时,可根据内容调整列宽度)
</div>
<div class="col col-lg-2 border">
右
</div>
</div>
<div class="row">
<div class="col border">
左
</div>
<div class="col col-md-auto border">
中(当屏幕尺寸大于等于768px时,可根据内容调整列宽度)
</div>
<div class="col col-lg-2 border">
右
</div>
</div>
</div>
</body>
</html>
结果图:

7、栅格系统中的重排序
Bootstrap4提供了.order-*类控制网页元素的排列顺序。 .order-*类从.order-1(排在最前)到.order-12(排在最后)一共12个级别。这些类是响应式的,可以按断点设置顺序(例如.order-1.order-md-2)。如果元素没有定义.order-*类,则默认排在前面。
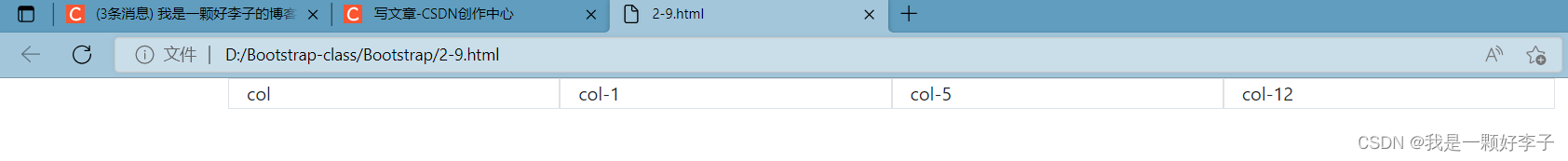
排列顺序示例:例12:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col border">
col
</div>
<div class="col order-12 border">
col-12
</div>
<div class="col order-1 border">
col-1
</div>
<div class="col order-5 border">
col-5
</div>
</div>
</div>
</body>
</html>
结果图:

.order-first和.order-last类示例:例13:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col order-last border">
First in DOM, ordered last
</div>
<div class="col border">
Second in DOM, unordered
</div>
<div class="col order-first border">
Third in DOM, ordered first
</div>
</div>
</div>
</body>
</html>
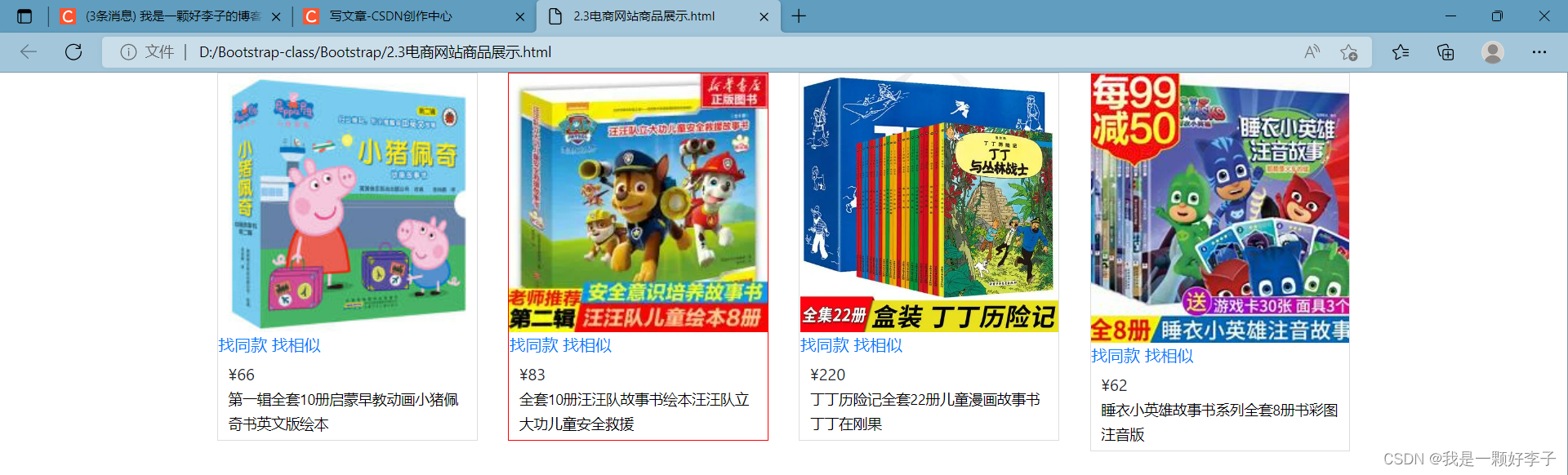
模仿淘宝网站商品展示的页面效果,使用Bootstrap的网格系统进行布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.product {
border: 1px solid #ddd;
}
.product:hover {
border: 1px solid #f00;
}
.product-image {
position: relative;
overflow: hidden;
}
.product-image img {
width: 100%;
}
.product-image.find {
position: absolute;
left: 0px;
bottom: -35px;
display: block;
width: 100%;
line-height: 35px;
background-color: rgba(255, 0, 0, 0.85);
transition: 0.5s;
}
.product-image.find a {
display: inline-block;
width: 50%;
font-size: 16px;
color: #fff;
text-align: center;
text-decoration: none;
}
.product-image.find a.same {
float: left;
}
.product-image.find a.simlar {
float: right;
}
.product-image:hover.find {
bottom: 0px;
}
.product-image:hover.find a {
border-right: 1px solid #fff;
}
.product-content {
padding: 5px 10px;
}
.product-content.price {
font-size: 18px;
color: #f00;
}
.product-content a {
font-size: 14px;
color: #000;
text-decoration: none;
}
.product-content a:hover {
color: #f00;
text-decoration: underline;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-3">
<div class="product">
<div class="product-image">
<a href="#"><img src="img/pic1.jpg" class="img-fluid" /></a>
<span class="find">
<a href="#" class="same">找同款</a>
<a href="#" class="simlar">找相似</a>
</span>
</div>
<div class="product-content">
<div class="price">¥66</div>
<span class="title">
<a href="#">第一辑全套10册启蒙早教动画小猪佩奇书英文版绘本</a>
</span>
</div>
</div>
</div>
<div class="col-sm-06 col-md-3">
<div class="product">
<div class="product-image">
<a href="#"><img src="img/pic2.webp" class="img-fluid" /></a>
<span class="find">
<a href="#" class="same">找同款</a>
<a href="#" class="simlar">找相似</a>
</span>
</div>
<div class="product-content">
<div class="price">¥83</div>
<span class="title">
<a href="#">全套10册汪汪队故事书绘本汪汪队立大功儿童安全救援</a>
</span>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="product">
<div class="product-image">
<a href="#"><img src="img/pic3.webp" class="img-fluid" /></a>
<span class="find">
<a href="#" class="same">找同款</a>
<a href="#" class="simlar">找相似</a>
</span>
</div>
<div class="product-content">
<div class="price">¥220</div>
<span class="title">
<a href="#">丁丁历险记全套22册儿童漫画故事书丁丁在刚果</a>
</span>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="product">
<div class="product-image">
<a href="#"><img src="img/pic4.jpg" class="img-fluid" /></a>
<span class="find">
<a href="#" class="same">找同款</a>
<a href="#" class="simlar">找相似</a>
</span>
</div>
<div class="product-content">
<div class="price">¥62</div>
<span class="title">
<a href="#">睡衣小英雄故事书系列全套8册书彩图注音版</a>
</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>结果图:























 2799
2799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








