一、官网下载(选择前后端分离版)

下载下来之后给它解压!!!
二、运行sql

新建一个数据库,数据库的名称要和这个一样!!!!!!
依次运行这个文件夹里面的两个sql文件

运行完成后关闭数据库,再打开,就能看见里面的表了!
三、浏览器输入这个网址,下载redis
Releases · microsoftarchive/redis · GitHub

下载好了之后给它解压出来!!!
解压完成后是这样的,点击这个.exe

然后点击调试,后台就配置好了!!!!
四、前端配置
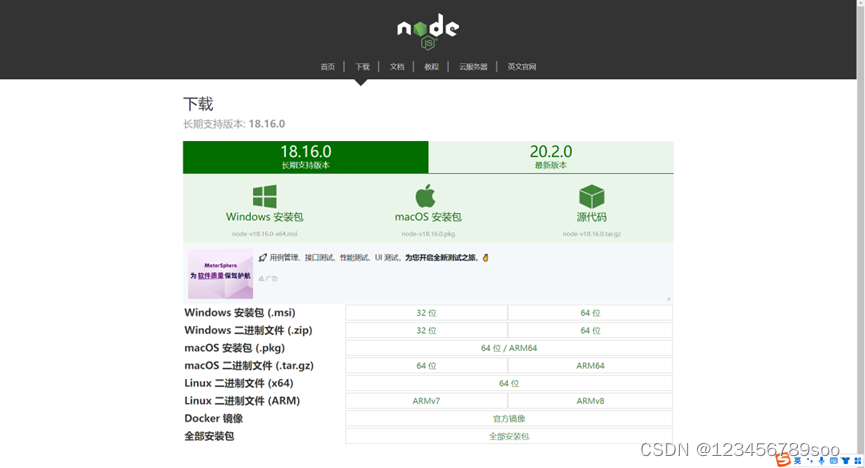
(1)下载node.js
https://nodejs.cn/download/(node.js官网)

根据windows版本选择32位或者64位
![]()
更换下载位置(创建一个文件夹nodejs,将node.js下载到这个文件夹里面)

一直next next next 直到finish

(2)右击此电脑->属性->选择高级系统设置

点击环境变量

在系统变量中找到Path,看看里面有没有node.js的下载路径(有的话就是下载完成)
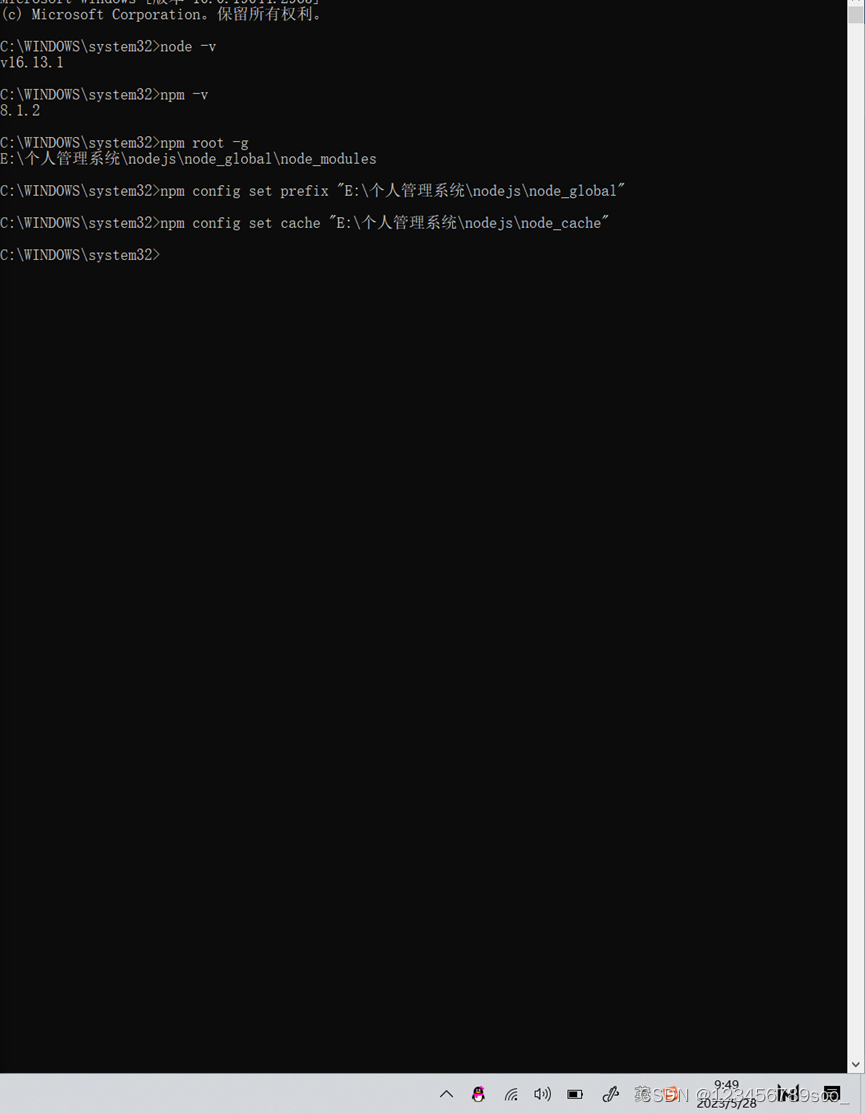
打开cmd,输入node -v npm -v 查看版本
(为防止后续由于权限不够产生问题,可以以管理员的方式运行)


输入 npm root -g 查看默认路径
在nodejs文件夹中下载完成后可以看到这些(红色框框是要自己新建的文件夹!!!!)

在node_global文件夹中新建node_modules文件夹
为了防止权限不够产生问题:
选择node_cache文件夹,鼠标右击,点击属性->点击安全->点击编辑->允许控制、修改。
Node_global文件夹也是一样的操作!!!!!(同上)


然后在cmd中依次输入这两个命令:
npm config set prefix “node_global”的路径
npm config set cache “node_cache”的路径
(我这里输入npm root -g默认路径是这个是因为我之前配置过了)

系统变量NODE_PATH中 E:\个人管理系统\nodejs\node_global\node_modules
(这里的node_modules就是前面让新建的那个文件夹!)

在环境变量path中将 C 盘下 APPData\Roaming\npm 修改为
C:\Program Files\nodejs\node_global;
在系统变量PATH中添加%NODE_PATH%

npm install express -g // -g是全局安装的意思

添加国内镜像源
npm config set registry https://registry.npm.taobao.org

这个时候可能会出现error(查看node_modules文件夹下corepack文件夹下有没有package.json)

![]()
没有这个的话 输入npm init -y(创建package.json)
随后重新添加国内镜像源

到这里应该就没有问题了
在解压的vue中找到ruoyi-ui文件夹


输入cmd回车


在这里依次输入运行这两个命令
npm install
npm run dev
注:输入npm run dev的时候可能会报错,可能是由于node.js版本过高的原因
运行这条命令,然后在重新运行 npm run dev就可以启动前台了
set NODE_OPTIONS=--openssl-legacy-provider
npm run dev(重新输入运行)
就可以启动成功了!!!

完善配置若依vue视频
若依-前后端分离版本(vue)运行启动配置记录





















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








