1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/flexible.js"></script>
<link rel="stylesheet" href="../css/1.css">
<link rel="stylesheet" href="../package/swiper-bundle.css">
</head>
<body>
<!-- 轮播图 -->
<div class="ww">
<!-- 头部部分 -->
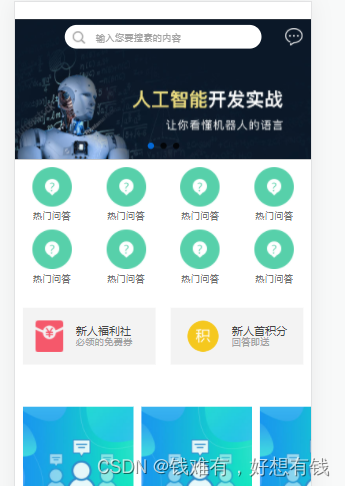
<header>
<div class="hdr-sou"><a href=""><i></i><span>输入您要搜素的内容</span></a></div>
<div class="hdr-logo"></div>
</header>
<div class="swiper-container" id="con">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="../images/banner1.jpg" alt="" class="img1"></div>
<div class="swiper-slide"><img src="../images/banner2.jpg" alt="" class="img1"></div>
<div class="swiper-slide"><img src="../images/banner3.jpg" alt="" class="img1"></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination" id="butn"></div>
<!-- Add Arrows -->
<!-- <div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div> -->
</div>
<!-- Swiper JS -->
<script src="../package/swiper-bundle.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper('#con', {
spaceBetween: 0,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
el: '#butn',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>
</div>
<!-- 主体部分 -->
<section>
<!-- 导航栏部分 -->
<nav>
<a href="#">
<img src="../images/question.png" alt="1">
<p>热门问答</p>
</a>
<a href="#">
<img src="../images/question.png" alt="1">
<p>热门问答</p>
</a>
<a href="#">
<img src="../images/question.png" alt="1">
<p>热门问答</p>
</a>
<a href="#">
<img src="../images/question.png" alt="1">
<p>热门问答</p>
</a>
<a href="#">
<img src="../images/question.png" alt="1">
<p>热门问答</p>
</a>
<a href="#">
<img src="../images/question.png" alt="1">
<p>热门问答</p>
</a>
<a href="#">
<img src="../images/question.png" alt="1">
<p>热门问答</p>
</a>
<a href="#">
<img src="../images/question.png" alt="1">
<p>热门问答</p>
</a>
</nav>
<!-- 广告部分 -->
<div class="adr">
<div class="adr-left">
<img src="../images/pag.png" alt="1">
<p>
<span>新人福利社</span>
<span>必领的免费券</span>
</p>
</div>
<div class="adr-right">
<img src="../images/ji.png" alt="1">
<p>
<span>新人首积分</span>
<span>回答即送</span>
</p>
</div>
</div>
<!-- 滑块部分 -->
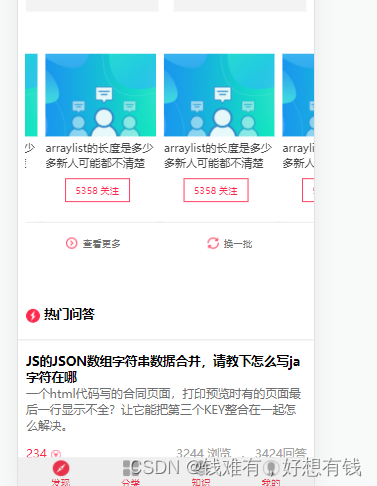
<div class="fm">
<div class="swiper-container conn">
<div class="swiper-wrapper">
<div class="swiper-slide" id="qw">
<img src="../images/img4.png" alt="">
<p>arraylist的长度是多少多新人可能都不清楚</p>
<p class="p">5358 关注</p>
</div>
<div class="swiper-slide" id="qw">
<img src="../images/img4.png" alt="">
<p>arraylist的长度是多少多新人可能都不清楚</p>
<p class="p">5358 关注</p>
</div>
<div class="swiper-slide" id="qw">
<img src="../images/img4.png" alt="">
<p>arraylist的长度是多少多新人可能都不清楚</p>
<p class="p">5358 关注</p>
</div>
<div class="swiper-slide" id="qw">
<img src="../images/img4.png" alt="">
<p>arraylist的长度是多少多新人可能都不清楚</p>
<p class="p">5358 关注</p>
</div>
<div class="swiper-slide" id="qw">
<img src="../images/img4.png" alt="">
<p>arraylist的长度是多少多新人可能都不清楚</p>
<p class="p">5358 关注</p>
</div>
<div class="swiper-slide" id="qw">
<img src="../images/img4.png" alt="">
<p>arraylist的长度是多少多新人可能都不清楚</p>
<p class="p">5358 关注</p>
</div>
<div class="swiper-slide" id="qw">
<img src="../images/img4.png" alt="">
<p>arraylist的长度是多少多新人可能都不清楚</p>
<p class="p">5358 关注</p>
</div>
<div class="swiper-slide" id="qw">
<img src="../images/img4.png" alt="">
<p>arraylist的长度是多少多新人可能都不清楚</p>
<p class="p">5358 关注</p>
</div>
<div class="swiper-slide" id="qw">
<img src="../images/img4.png" alt="">
<p>arraylist的长度是多少多新人可能都不清楚</p>
<p class="p">5358 关注</p>
</div>
<div class="swiper-slide" id="qw">
<img src="../images/img4.png" alt="">
<p>arraylist的长度是多少多新人可能都不清楚</p>
<p class="p">5358 关注</p>
</div>
</div>
<!-- Add Pagination -->
<!-- <div class="swiper-pagination"></div> -->
</div>
<div class="fmt">
<a href=""><span>查看更多</span></a>
<a href=""><span>换一批</span></a>
</div>
</div>
<!-- 图片文字部分 -->
<div class="tw">
<h2><img src="../images/Hot.png">
热门问答</h2>
<div class="article">
<strong>JS的JSON数组字符串数据合并,请教下怎么写ja 字符在哪</strong>
<p>一个html代码写的合同页面,打印预览时有的页面最后一行显示不全?让它能把第三个KEY整合在一起怎么解决。</p>
<div class="btm">
<span>234 </span>
<span>3244 浏览 . 3424回答</span>
</div>
</div>
<div class="article">
<strong>JS的JSON数组字符串数据合并,请教下怎么写ja 字符在哪</strong>
<p>一个html代码写的合同页面,打印预览时有的页面最后一行显示不全?让它能把第三个KEY整合在一起怎么解决。</p>
<img src="../images/img.png" alt="" class="at1"> <img src="../images/img2.png" alt="" class="at1">
<div class="btm">
<span>234 </span>
<span>3244 浏览 . 3424回答</span>
</div>
</div>
<div class="article">
<strong>JS的JSON数组字符串数据合并,请教下怎么写ja 字符在哪</strong>
<p>一个html代码写的合同页面,打印预览时有的页面最后一行显示不全?让它能把第三个KEY整合在一起怎么解决。</p>
<img src="../images/img3.png" alt="" class="at2">
<div class="btm">
<span>234 </span>
<span>3244 浏览 . 3424回答</span>
</div>
</div>
</div>
</section>
<!-- 底部部分 -->
<footer>
<a href="#">
<img src="../images/find.png" alt="">
<span>发现</span>
</a>
<a href="#">
<img src="../images/class.png" alt="">
<span>分类</span>
</a>
<a href="#">
<img src="../images/knowledge.png" alt="">
<span>知识</span>
</a>
<a href="#">
<img src="../images/mine.png" alt="">
<span>我的</span>
</a>
</footer>
<!-- Swiper JS -->
<script src="../package/swiper-bundle.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper('.conn', {
slidesPerView: 2.5,
spaceBetween: 10,
freeMode: true,
});
</script>
</body>
</html>2.css
*{
margin: 0;padding: 0;
list-style: none;
text-decoration: none;
}
header{
position: absolute;
height: 1.1733rem;
box-sizing: border-box;
top: .5867rem;
left: 0px;
width: 100%;
padding: 0px .2667rem;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 2;
}
header::before{
content: "";
width: .64rem;
height: .64rem;
display: block;
visibility: hidden;
}
.hdr-logo{
width: .64rem;
height: .64rem;
background: url(../images/weixin.png) no-repeat center center;
background-size: .5867rem;
}
.hdr-sou{
width: 6.6666rem;
height: .8rem;
border-radius:0.4rem;
background-color: white;
position: relative;
line-height: .8rem;
}
.hdr-sou span{
font-size: .32rem;
color: #A1A1A1;
display: inline-block;
position: absolute;
left: 1.0667rem;
height: .8rem;
line-height: .8rem;
}
.hdr-sou i{
width: .4267rem;
height: .4267rem;
background: url(../images/search.png) no-repeat center center;
background-size: .4267rem;
position: absolute;
top: .2133rem;
left: .2667rem;
}
/* 轮播图设置 */
.ww{
width: 100%;
height: 4.72rem;
margin-top: .5867rem;
background-color: black;
}
#con{
width: 100%;
margin-top: .5867rem;
height: 4.72rem;
}
#con .img1{
width: 100%;
}
.swiper-slide {
text-align: center;
}
#butn .swiper-pagination-bullet-active{
opacity: 1;
}
#butn .swiper-pagination-bullet{
opacity: .8;
}
nav{
width: 100%;
box-sizing: border-box;
display: flex;
flex-wrap: wrap;
text-align: center;
justify-content: space-around;
}
nav a{
width: 25%;
margin-top: .2667rem;
}
nav img{
width: 1.3333rem;
}
nav p{
color: #6F6F6F;
font-size: .32rem;
}
.adr{
margin-top: 30px;
display: flex;
box-sizing: border-box;
width: 100%;
padding: 0px .2667rem;
height: 1.92rem;
}
.adr-left,.adr-right{
background-color: #F3F3F3 ;
width: 4.6667rem;
display: flex;
align-items: center;
}
.adr-left{
margin-right: .5333rem;
}
.adr-left img{
width: .9333rem;
height:1.0667rem;
margin-left:0.4267rem;
}
.adr-right img{
margin-left: 0.1333rem;
width: 1.0667rem;
height: 1.0667rem;
border-radius: 50%;
margin-left: .56rem;
}
.adr p{
line-height: .3733rem;
}
.adr p{
margin-left: .4267rem;
text-align: left;
}
.adr p span:nth-child(1){
font-size: .3733rem;
color: #444444;
display: block;
}
.adr p span:nth-child(2){
font-size: .32rem;
color: #A1A1A1;
}
/* 滑块设置 */
.fm{
margin-top: 1.4267rem;
background-color: white;
width: 100%;
height: 8.5rem;
box-sizing: border-box;
padding-left: .2667rem;
}
.conn {
width: 100%;
border-bottom: 1px solid #DCDCDC;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
position: relative;
}
.swiper-slide img{
width: 100%;
}
#qw p{
font-size: .3733rem;
color: #444444;
text-align: left;
}
#qw p:nth-of-type(2){
margin-top:0.2627rem;
border: 1px solid #FF284B;
font-size: .32rem;
color: #FF284B;
width: 2.1333rem;
height: .7467rem;
text-align: center;
line-height: .7467rem;
margin-left: .6667rem;
margin-bottom: .6667rem;
}
.fmt{
width: 100%;
margin-top: .5rem;
box-sizing: border-box;
padding: 0px .2667rem;
height: .4rem;
/* background-color: black; */
display: flex;
align-items: center;
justify-content: space-between;
}
.fmt a{
width: 50%;
display: flex;
height: .5333rem;
line-height: .5333rem;
justify-content: center;
align-items: center;
font-size: .32rem;
}
.fmt a span{
width: 100%;
color: #6F6F6F;
text-align: center;
}
.fmt a:nth-of-type(2) span{
background: url(../images/rest.png) no-repeat 30% center;
background-size: .38rem;
}
.fmt a:nth-of-type(1) span{
background: url(../images/next.png) no-repeat 26% center;
background-size: .38rem;
}
.tw{
width: 100%;
box-sizing: border-box;
overflow: auto;
}
.tw h2{
font-size: .4267rem;
text-indent: .2667rem;
margin-bottom: .5733rem;
position: relative;
}
.tw h2 img{
width: .48rem;
height: .48rem;
border-radius: 50%;
vertical-align: middle;
}
.tw strong{
font-size: .4267rem;
width: 100%;
display: block;
}
.tw .article{
width: 100%;
box-sizing: border-box;
padding: .4rem .2667rem;
border-bottom: 1px solid #DCDCDC;
border-top:1px solid #DCDCDC;
}
.tw p{
font-size: .4rem;
text-align: left;
color: #6F6F6F;
}
.btm{
display: flex;
margin-top: .4267rem;
width: 100%;
font-size: .4rem;
color: #A1A1A1;
justify-content: space-between;
}
.btm span:nth-of-type(1)::after{
content: "";
display: inline-block;
vertical-align: middle;
background: url(../images/remmingbi.png) no-repeat center center;
width: .3733rem;
background-size: .32rem;
height: .3733rem;
}
.btm span:nth-of-type(1){
color: #FF284B;
}
.at1{
width: 4.4rem;
height: 2.6133rem;
margin-top: .2667rem;
}
.at1:nth-of-type(1){
margin-right: .1467rem;
}
.at2{
width: 100%;
height: 5.3067rem;
margin-top: .2667rem;
}
/* 底部 */
footer{
width: 100%;
position: fixed;
box-sizing: border-box;
padding: 0px .2667rem;
height:1.1733rem;
bottom: 0px;
z-index: 222;
background-color: #EFEFEF;
display: flex;
justify-content: space-around;
text-align: center;
align-items: center;
}
footer a{
width: 25%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: .32rem;
color: #E7324B;
}
footer img{
width: .5467rem;
height: .5467rem;
}3.js
(function flexible (window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize () {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
function setRemUnit () {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
4.效果























 5198
5198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








