哈哈哈,首先我也是初学android studio 这个软件,在Android中首先要学会布局,
①在布局中Design界面可以通过Palette中控件拖动到界面布局中
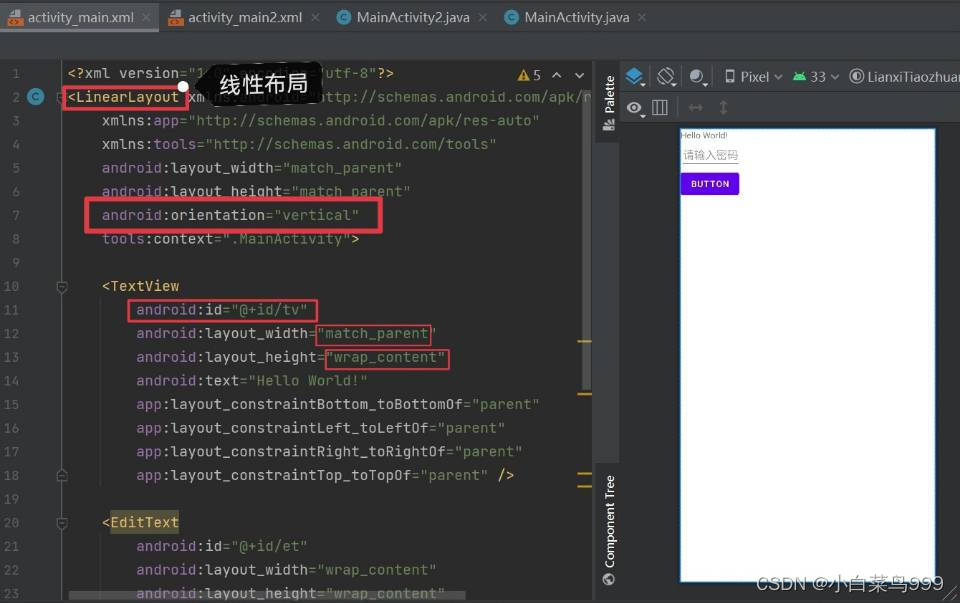
②可通过在split界面编写代码对控件进行布局
用代码进行布局时,可以采用很多布局方式,在这里我用的是线性布局,
1. 在线性布局中的设置界面整体布局方式要为线性布局就要运用<LinearLayout>标签。
2. 在属性中android:orientation 指定线性布局方向(水平或者垂直)horizontal/vertical,我觉得很重要,它是控件之间排列是水平还是垂直的重要因素。
3. 控件属性设置id:android:id,在布局中设置控件id,就像每个人的身份码一样,独立存在而且能够识别你是什么控件,在Android Java代码中也起很重要的作用。
4. 设置控件的宽高android:layout_width、android:layout_height
①可以指定给控件宽高,例如android:layout_width="23dp"、android:layout_height="45dp"
②设置为 android:layout_width="match_parent"
android:layout_width="wrap_content"(如下图textview控件布局)
match_parent:随着父控件而变化
wrap_content:随着字体的大小变化
























 73
73

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








