出现问题:npm install axios npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: @vue/eslint-config-standard@6.1.0 npm ERR! Found: eslint-plugin-vue@8.7.1 npm ERR! node_modules/eslint-plugin-vue npm ERR! dev eslint-plugin-vue@"^8.0.3" from the root project npm ERR! npm ERR! Could not resolve dependency: npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0 npm ERR! node_modules/@vue/eslint-config-standard npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project npm ERR! npm ERR! Conflicting peer dependency: eslint-plugin-vue@7.20.0 npm ERR! node_modules/eslint-plugin-vue npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0 npm ERR! node_modules/@vue/eslint-config-standard npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project npm ERR! npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. npm ERR! npm ERR! npm ERR! For a full report see: npm ERR! C:\Users\xiao\AppData\Local\npm-cache\_logs\2024-04-30T00_28_01_869Z-eresolve-report.txt npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\xiao\AppData\Local\npm-cache\_logs\2024-04-30T00_28_01_869Z-debug-0.log
运行代码为:npm install axios
出现原因:
在很多情况下,这会导致版本冲突,从而中断安装过程。
--legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
做前端开发,如果项目达到了一定的规模,就离不开npm了。
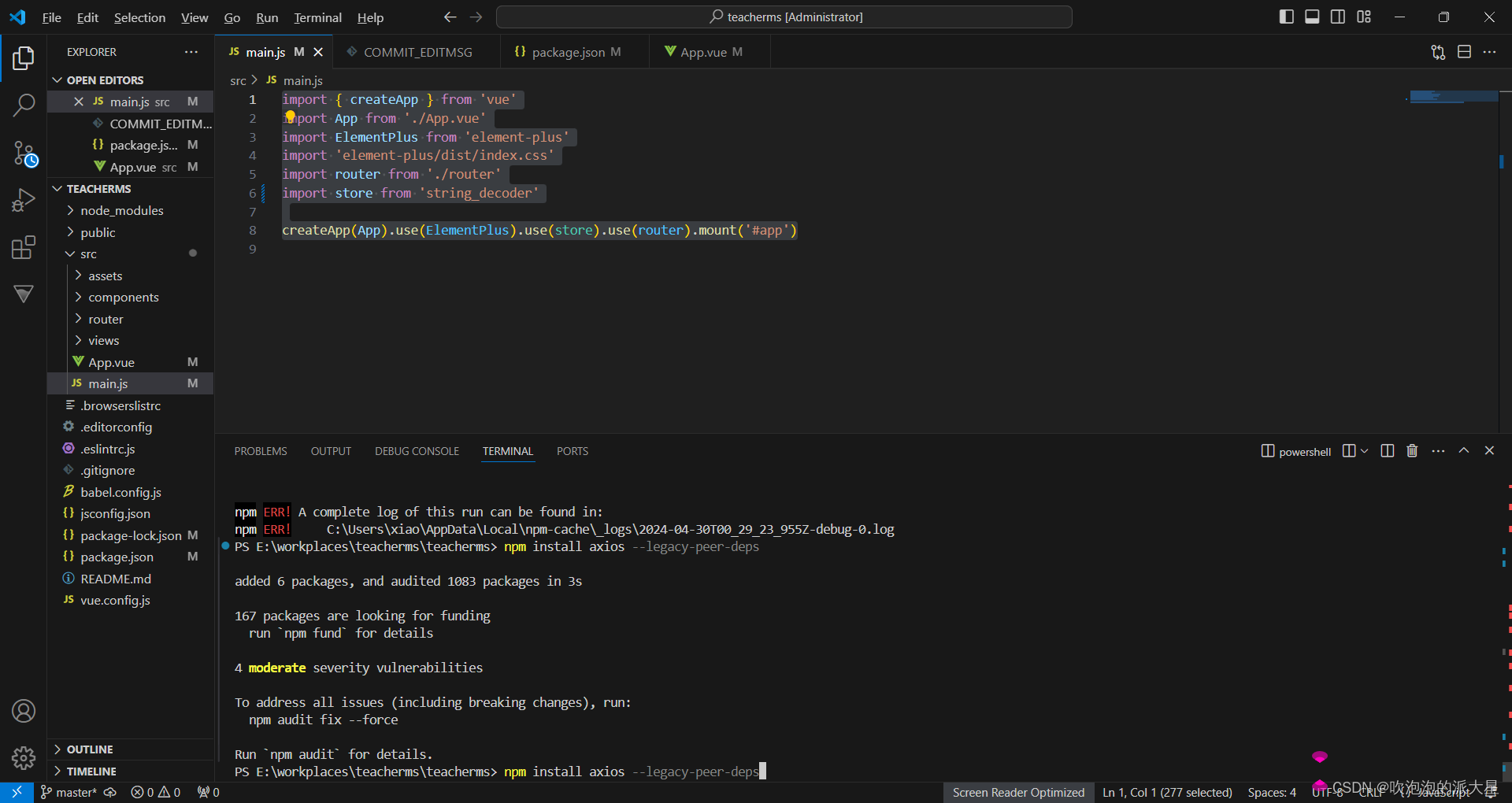
解决办法: npm install axios --legacy-peer-deps







 文章讲述了在前端开发过程中,遇到npm安装axios时由于版本冲突导致的问题。解决方法是使用`npminstallaxios--legacy-peer-deps`来绕过依赖版本自动匹配,允许不同版本的依赖共存。
文章讲述了在前端开发过程中,遇到npm安装axios时由于版本冲突导致的问题。解决方法是使用`npminstallaxios--legacy-peer-deps`来绕过依赖版本自动匹配,允许不同版本的依赖共存。














 9125
9125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








