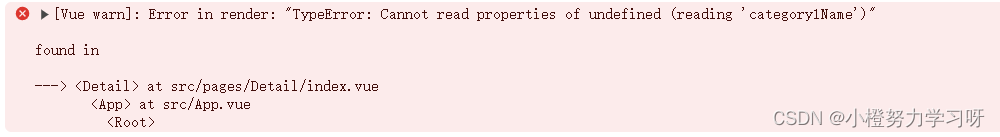
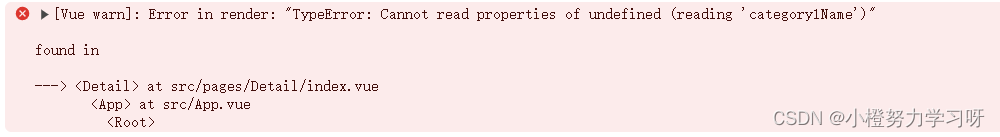
1.显示这个报错,但是页面效果还是正常展示。注:category1Name是categoryView里的数据


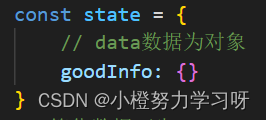
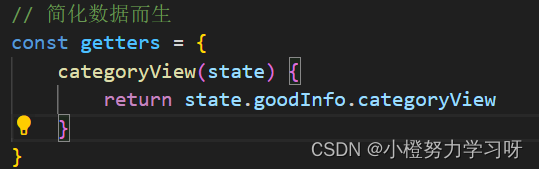
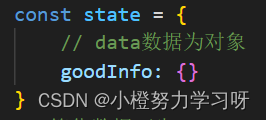
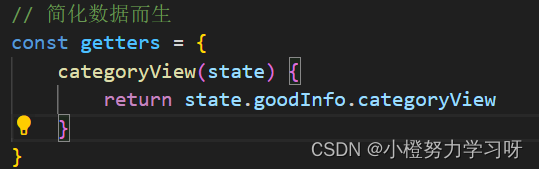
原因:因为在Vuex中,state.goodInfo为空对象,空对象的categoryView的值就是
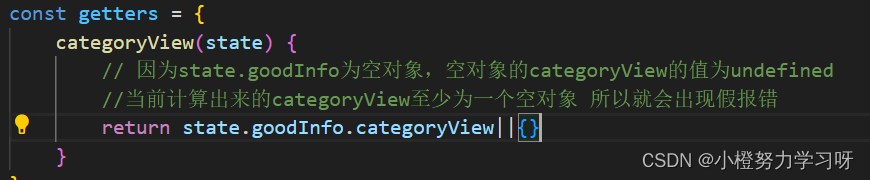
为undefined,当前计算出来的categoryView至少为一个空对象 所以就会出现假报错


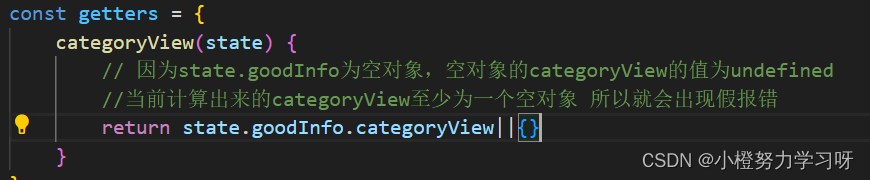
解决办法:在return返回值 加上 || {},表示如果没有数据的话至少返回的是空对象{},不会出现undefined的情况,也解决了报错的情况。






 29万+
29万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


