问题:
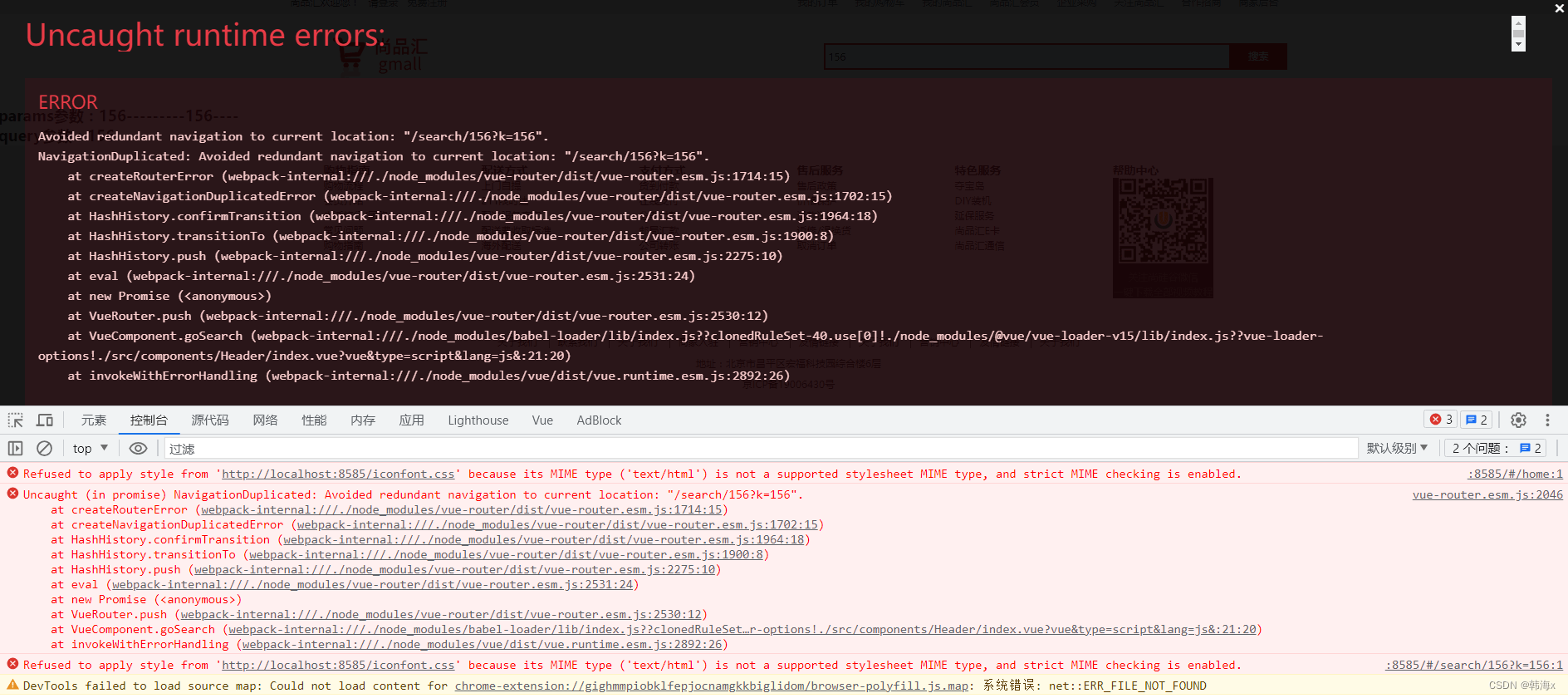
当我们进行编程式路由导航时,多次点击则会报错,但声明式路由导航没有这种现象,应为声明式路由导航在内部已经解决这个问题。

这种异常,对于程序运行没有任何影响。
为什么会出现这种现象:
由于vue-router@3的版本,引入了promise,当传递参数多次且重复,或是没有写成功或失败的回调。会抛出异常,因此出现上面现象。
从根本解决这一现象: 重写VueRouter中的 push | replace 方法

其中:
call()方法可以改变 this指向。而参数 this 代表 vuerouter实例。
location代表什么?
resolve,reject为 promise 中成功与失败的回调。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








