一、任务分配
前端界面设计与实现、后端代码。前端界面实现、系统测试、部分文档撰写。
二、简介
1、实现的功能:
(
1
)网站页面美化直观(
2
)用户在注册之后,注册成功,信息存储到数据
库。(
3
)系统将激活链接发送至邮箱内,点击进行激活。(
4
)用户在登录之后,
保存和维护用户信息,在用户下次登录时,提醒账号存在并选择登陆或注册新用
户。
2、使用的技术栈:
(
1
)前端技术:
HTML
、
CSS
、
JavaScript
:用于构建网页界面。
(
2
)后端技术:
编程语言:
Java
。
服务器:
Tomcat
:用于应用程序的部署和运行。
框架:本系统使用
MVC
模式设计架构,进行前后端分离。视图层和业务层
分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,业务流程
或者规则的改变只需要对前端代码进行改动即可。也可以很容易地改变应用程序
的数据层和业务规则。根据
MVC
模式,本系统主要可分为
Model
(模型),
View
(视图),
Controller
(控制器)三个层次。
Model
层:本层主要负责数据库的结构映射,数据库增删改查等直接对数据
库进行操作的行为。向提供接口的方式允许其他层间接地访问数据库。
View
层:本层的分为前端与后端两个部分。前端负责
Web
界面的显示与逻
辑。后端负责接收前端请求并根据前端请求返回前端所需的数据。
Controller
层:本层负责绝大多数的业务逻辑。在接收到前端请求的时候,
对请求进行处理。处理业务逻辑过程中,通过
Model
层间接对数据库进行访问,
并且通过
View
层将处理结果返回给前端,并在前端展示给用户。
(
3
)数据库:
MySQL
用于存储和管理数据。

三、项目说明
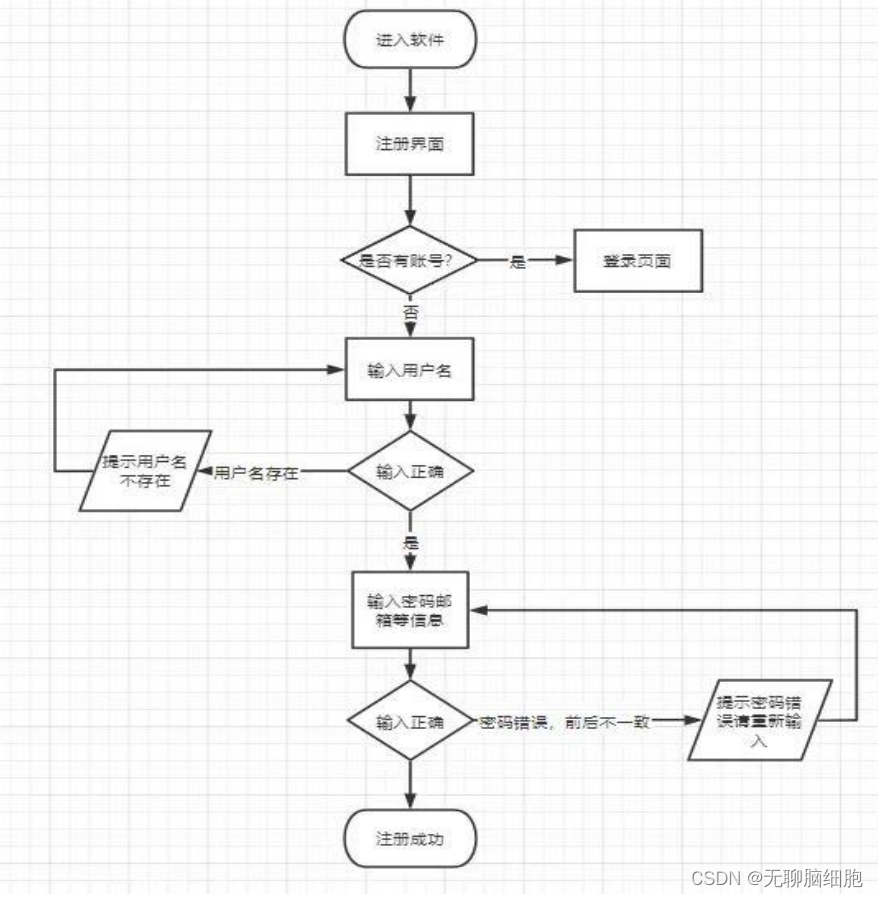
1、注册:
开始
-->
点击注册按钮
-->
跳转到注册页面
-->
输入个人信息(如用户名、
密码、邮箱、等)
-->
确认输入信息无误
-->
点击注册按钮
-->
系统验证信息
-->
发
送验证邮件
-->
用户接收验证信息
-->
点击验证链接
-->
验证成功
-->
跳转到注
册成功页面
-->
结束
2、登录:
开始
-->
输入用户名和密码
-->
系统验证登录信息
-->
登录成功
-->
进入系统
-->
结束
3、邮箱激活:
将激活链接发送至邮箱,激活账号。
激活成功后,将
u_status
改为
1
(
1
激活成功,
0
激活失败),激活失败则
保留原状态
四、测试结果
4-1 网站首页。
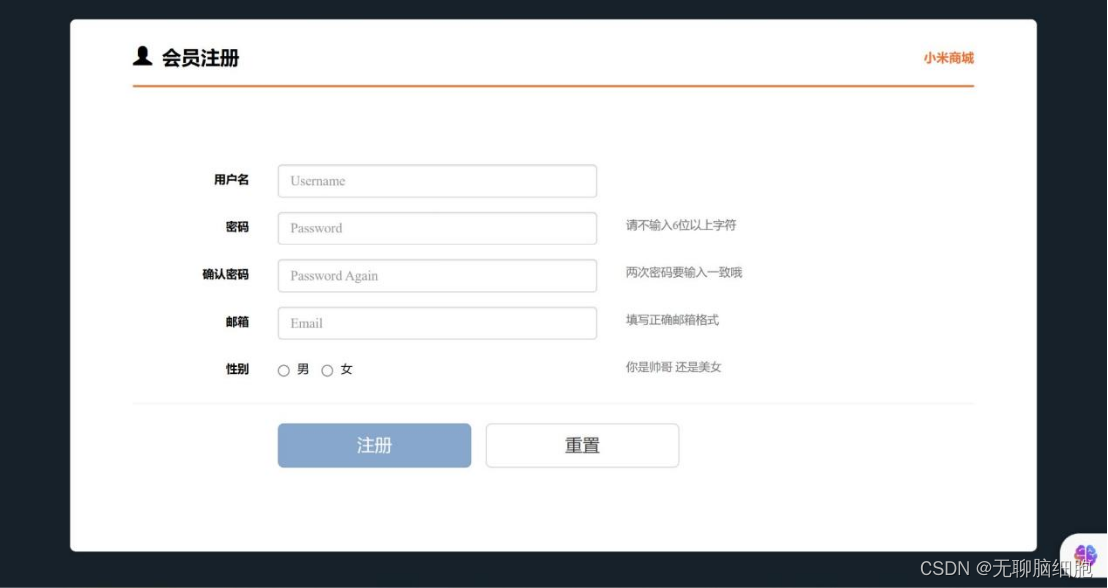
4-2 用户注册页面,填写其个人信息。

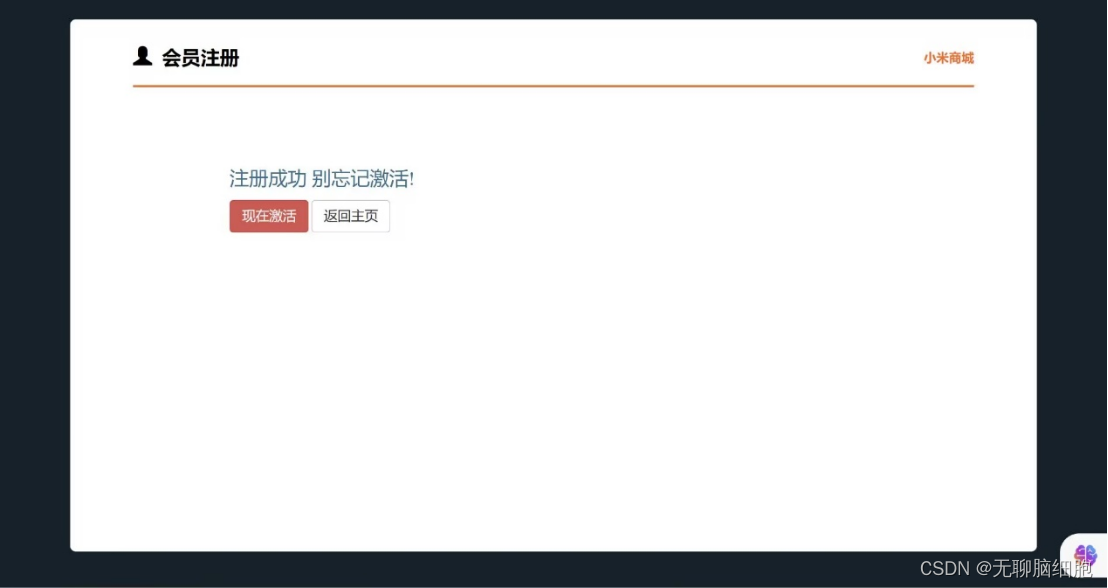
4-3
用户注册账户成功,等待激活

4-4
发送激活码到注册页面填写的邮箱中。
(
1
)邮箱格式正确,可以发送激活码
(
2
)邮箱格式错误无法发送激活码,不能激活账号
4-5
用户激活成功,可登录

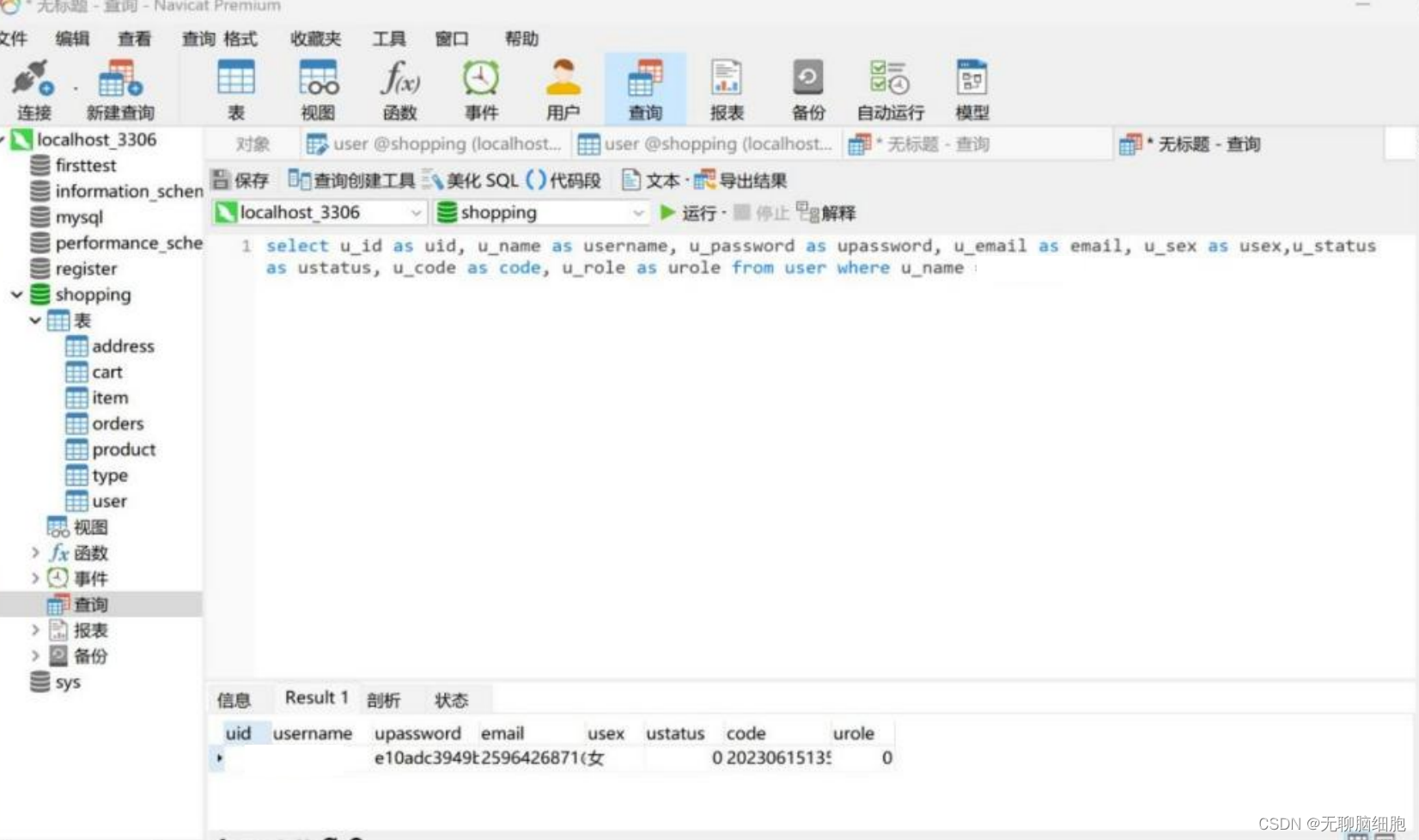
4-6
数据库中查询用户信息

4-7 已注册的用户表。


五、分析与探讨
通过本次课程设计,我感受颇多,上课时也认真听了老师的讲课,心里在感觉有了一些
底。不过,经过为期三天的针对性实训,我学到了很多知识,学会了合作,学会了运筹帷幄,
学会了宽容,学会了理解,也学会了做人与处世。把以前学的所有知识点都贯穿到一起,又
温习了一遍,让我们能从真正意义了解到
JSP
程序设计的用处,总算还是收获不少,对它认
识也更加的深刻了。在这次设计过程中
,
体现出自己单独设计的能力以及综合运用知识的能
力
,
体会到了学以致用、突出自己劳动成果的喜悦心情,从中发现自己平时学习的不足和薄
弱环节,从而加以弥补
六、附录——代码
部分展示--其余在pdf里面






















 1199
1199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








