- 标记语言不是编程语言
语法
标签
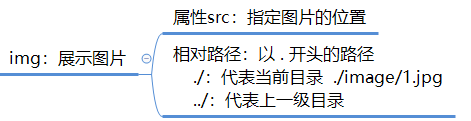
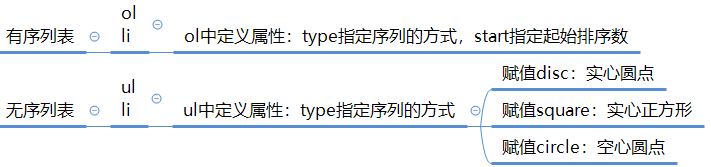
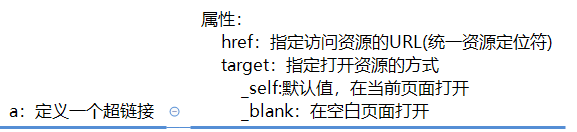
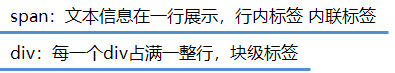
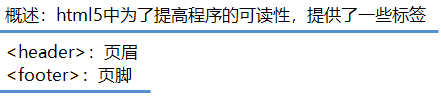
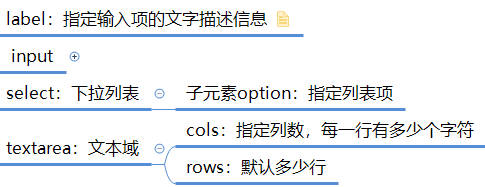
文件标签 文档标签 图片标签 列表标签 链接标签 其他标签 语义化标签 表格标签 表单标签 表单项标签
特殊字符集
CSS
Cascading Style Sheets 层叠样式表
**层叠:**多个样式可以作用在同一个html的元素上,同时生效。
好处:
- 功能强大
- 将内容展示和样式控制分离
《一线大厂Java面试题解析+后端开发学习笔记+最新架构讲解视频+实战项目源码讲义》无偿开源 威信搜索公众号【编程进阶路】 * 降低耦合度。解耦
* 让分工协作更容易
* 提高开发效率
CSS与html结合方式
内联样式 概述:在标签内使用style属性指定css代码 如:<div style="color:red;">hello css</div> 内部样式 概述:在head标签内定义style标签,style标签的标签体内容就是css代码 如:
<style>
div{
color:blue;
}
</style>
<div>hello css</div>外部样式 概述:
1. 定义css资源文件
2. 在head标签内,定义link标签,引入外部的资源文件如:
a.css文件:
div{
color:green;
}
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>注意 1、2、3种方式,css作用范围越来越大
1方式不常用,后期常用2、3
外部样式格式可以写为:
<style>
@import "css/a.css";
</style>
语法格式
选择器 {
属性名1: 属性值1;
属性名2: 属性值2;
…
}
注释:/* 注释信息 */
**注意:**每一对属性需要使用;隔开,最后一对属性可以不加。
选择器
**概述:**筛选具有相似特征的元素。
基础选择器 扩展选择器
属性
案例:注册页面
=======
新用户注册
USER REGISTER





































 1617
1617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








