1.在Nginx的配置文件中配置虚拟主机
server {
listen 80;
root "D:/phpstudy_pro/WWW/webless04";
index index.html index.php;
server_name 2024.oupeng.pw;
location / {
try_files $uri $uri/ /index.php;
}
location ~ \.php(.*)$ {
fastcgi_pass 127.0.0.1:9001;
fastcgi_index index.php;
fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
include fastcgi_params;
}
}
server {
listen 80;
root "D:/phpstudy_pro/WWW/webless03";
index index.html index.php;
server_name 2024.security.pw;
location / {
try_files $uri $uri/ /index.php;
}
location ~ \.php(.*)$ {
fastcgi_pass 127.0.0.1:9001;
fastcgi_index index.php;
fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
include fastcgi_params;
}
}2.在自己电脑的hosts文件中配置跨域的域名

3.重启Nginx服务
4.创建父页面,往子页面发送cookie并且做一个监听事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe</title>
</head>
<body>
<iframe id="myiframe" src="http://2024.security.pw" width="500" height="500" frameborder="2" >
</iframe>
</body>
<script>window.onload = function(){
document.cookie = 'sessionid=oupeng'
const cookieData = document.cookie
window.frames[0].postMessage(cookieData, 'http://2024.security.pw');
}
//添加一个监听事件处理子页面的返回消息
window.addEventListener('message',(event) =>{
if(event.origin === 'http://2024.security.pw')
console.log('Received message from child:', event.data);
})
</script>
</html>
5.创建子页面,创建一个监听事件监听父页面发送过来的cookie并且给父页面发送应答
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2023</title>
</head>
<body>
<h1>2023</h1>
</iframe>
</body>
<script>
window.addEventListener('message', (event)=>{
console.log(event);
if (event.origin ==='http://2024.oupeng.pw'){
const cookieData = event.data;
//处理cookiedata
console.log('Receive message from parent:', cookieData);
window.parent.postMessage('aaaa','*')
}
})
</script>
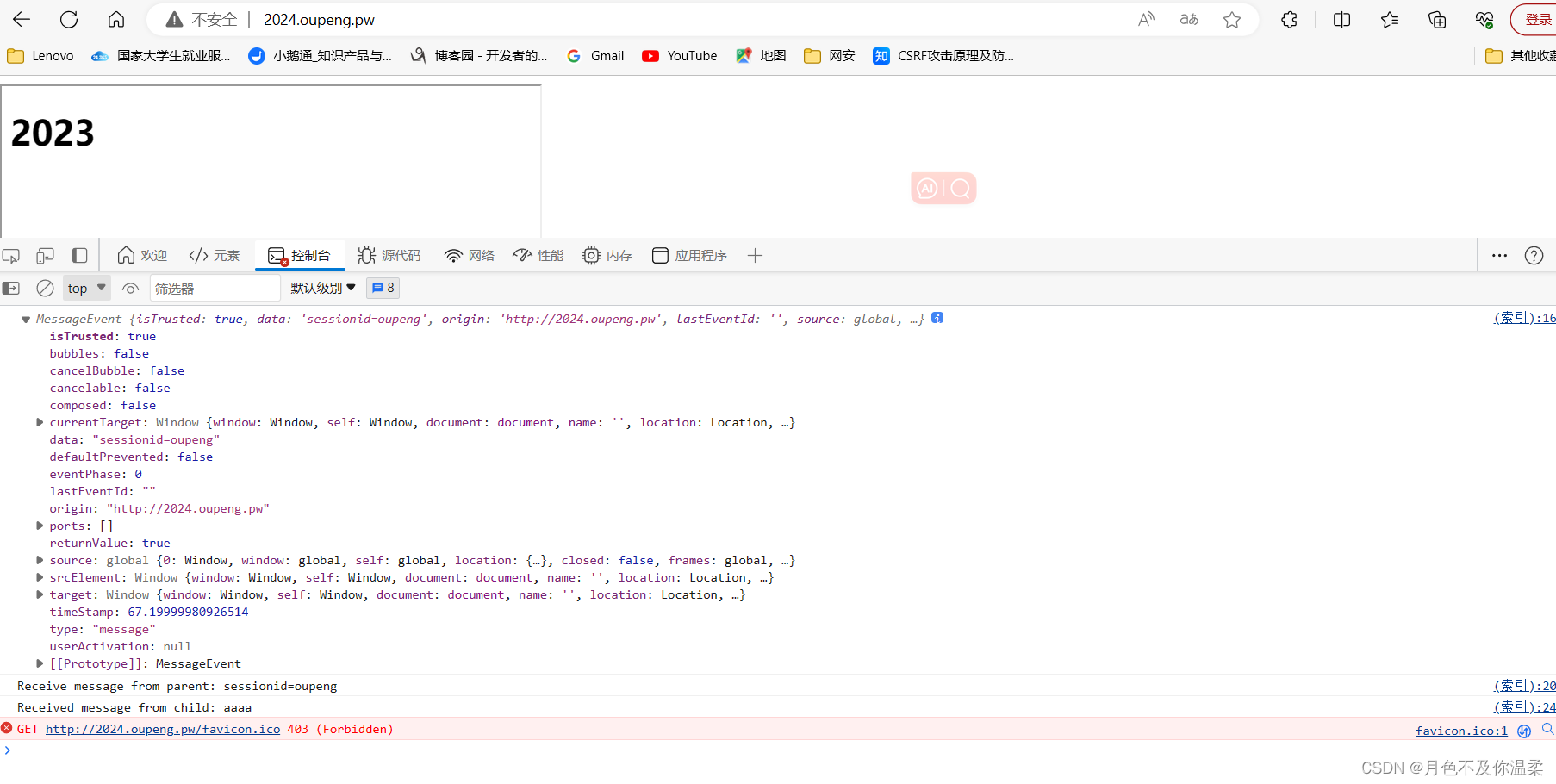
</html>6.在浏览器打开页面查看运行结果






















 1999
1999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








