基于javaweb+mysql的健身房健身俱乐部管理系统(前台、后台)
运行环境
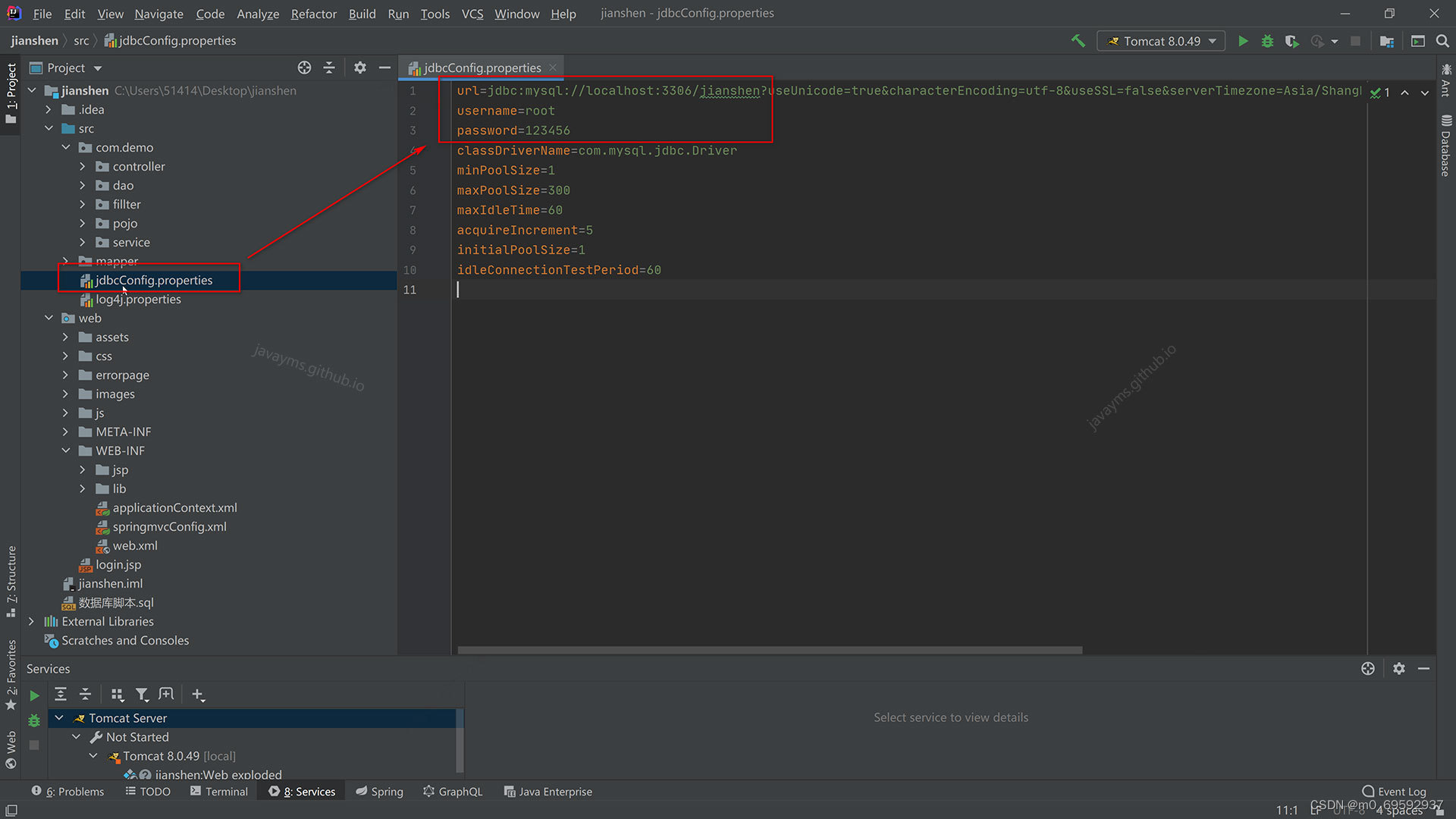
Java≥8、MySQL≥5.7、Tomcat≥8
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
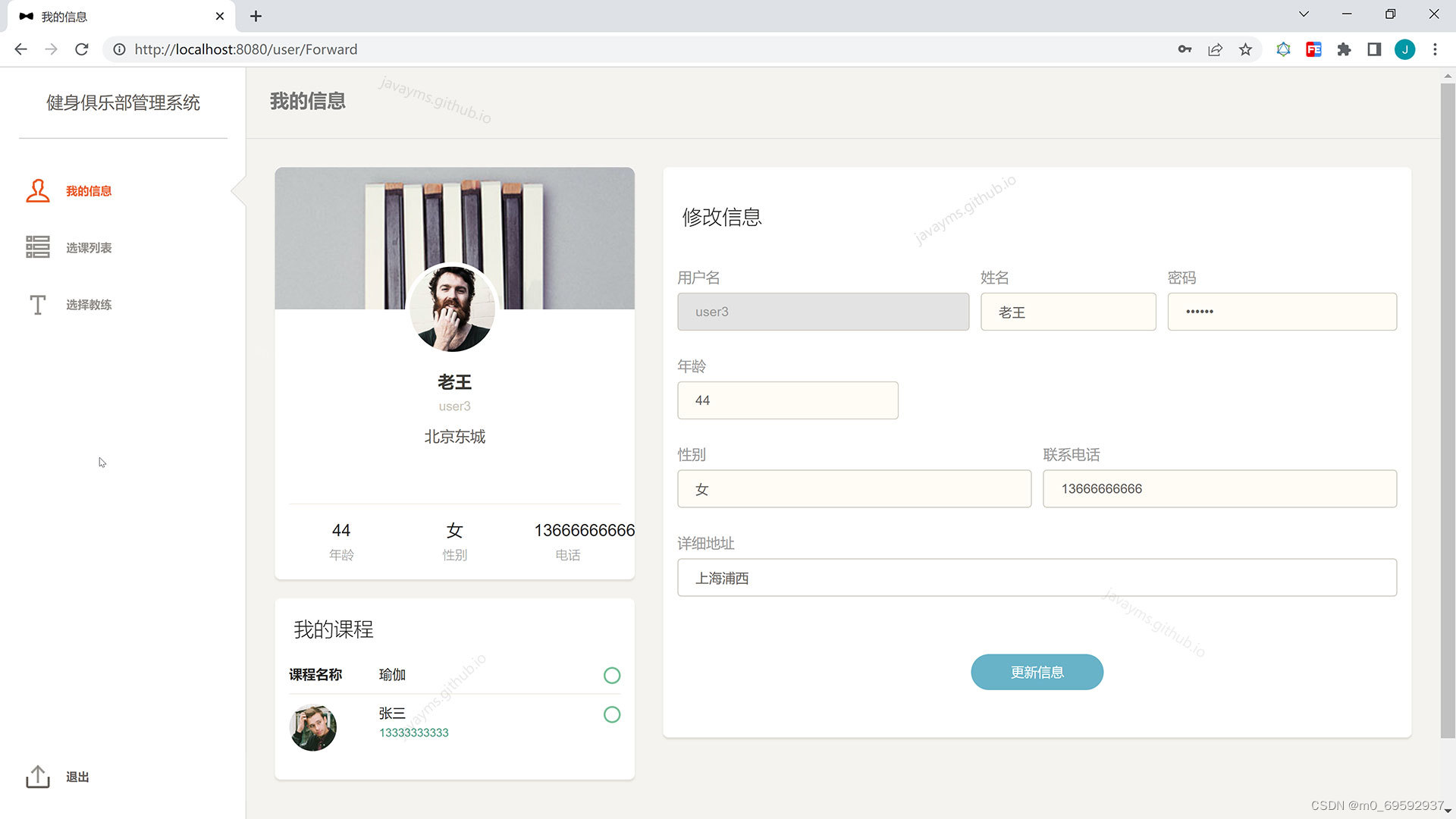
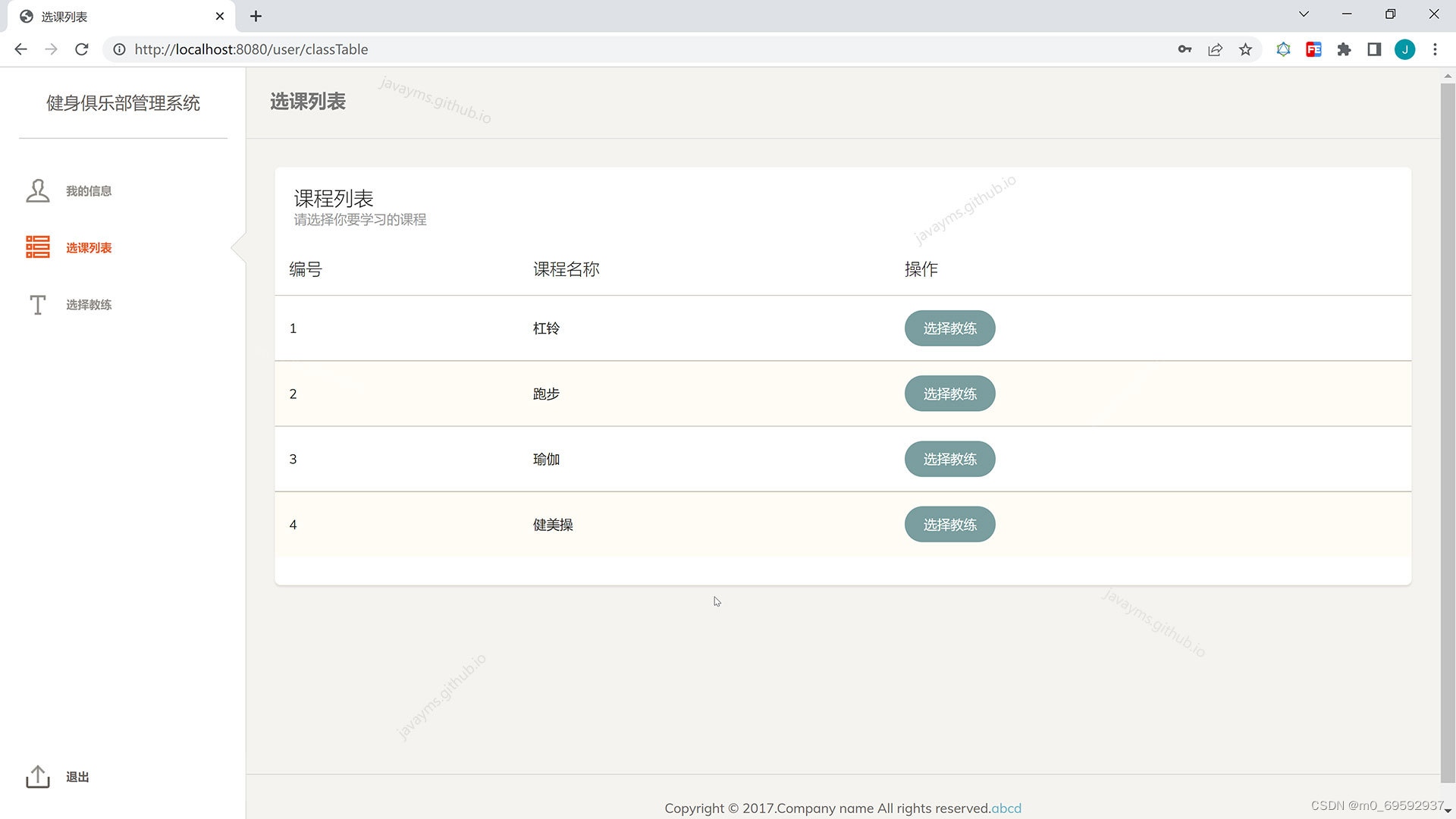
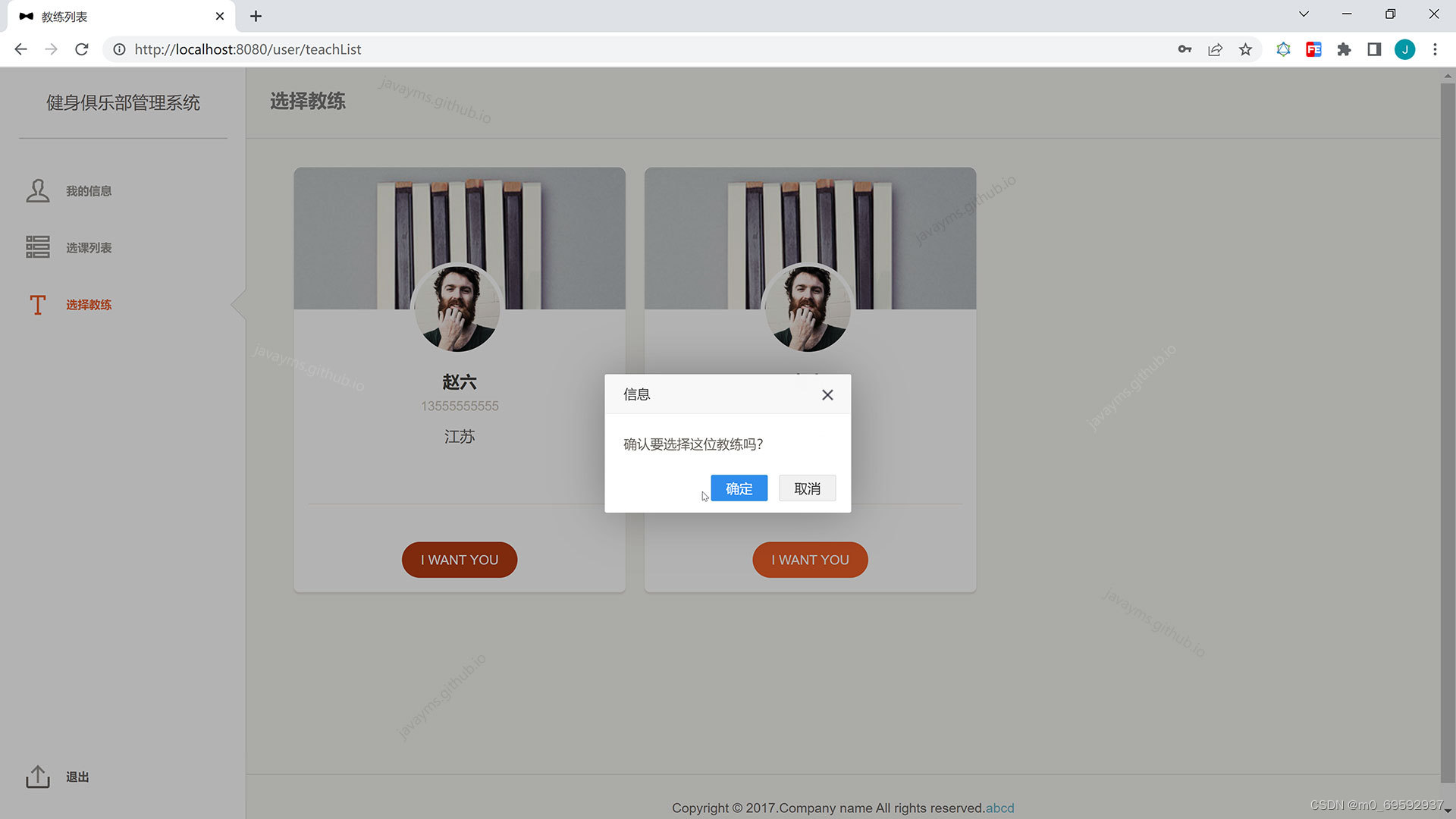
前台用户:选课程和教练等……
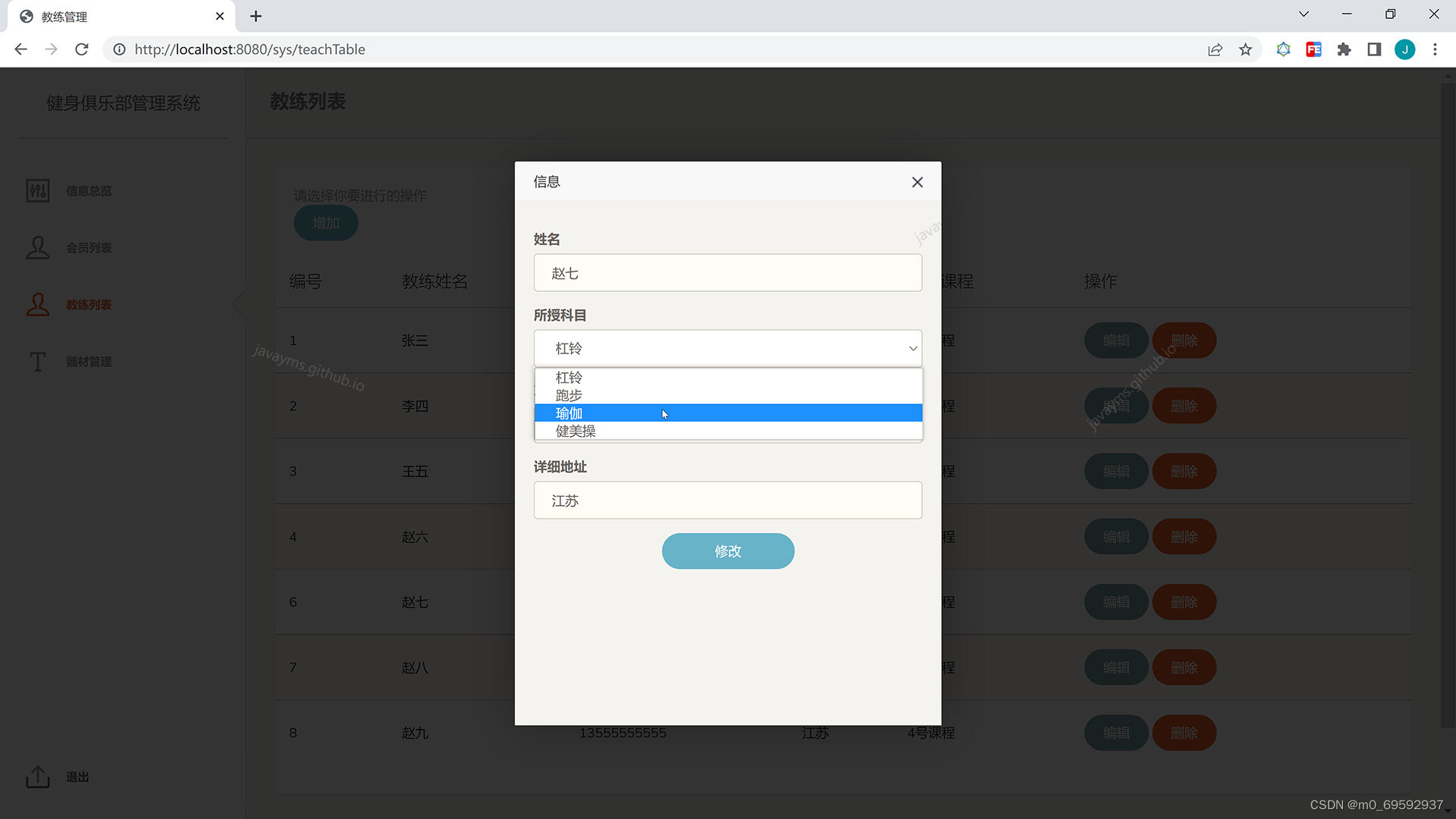
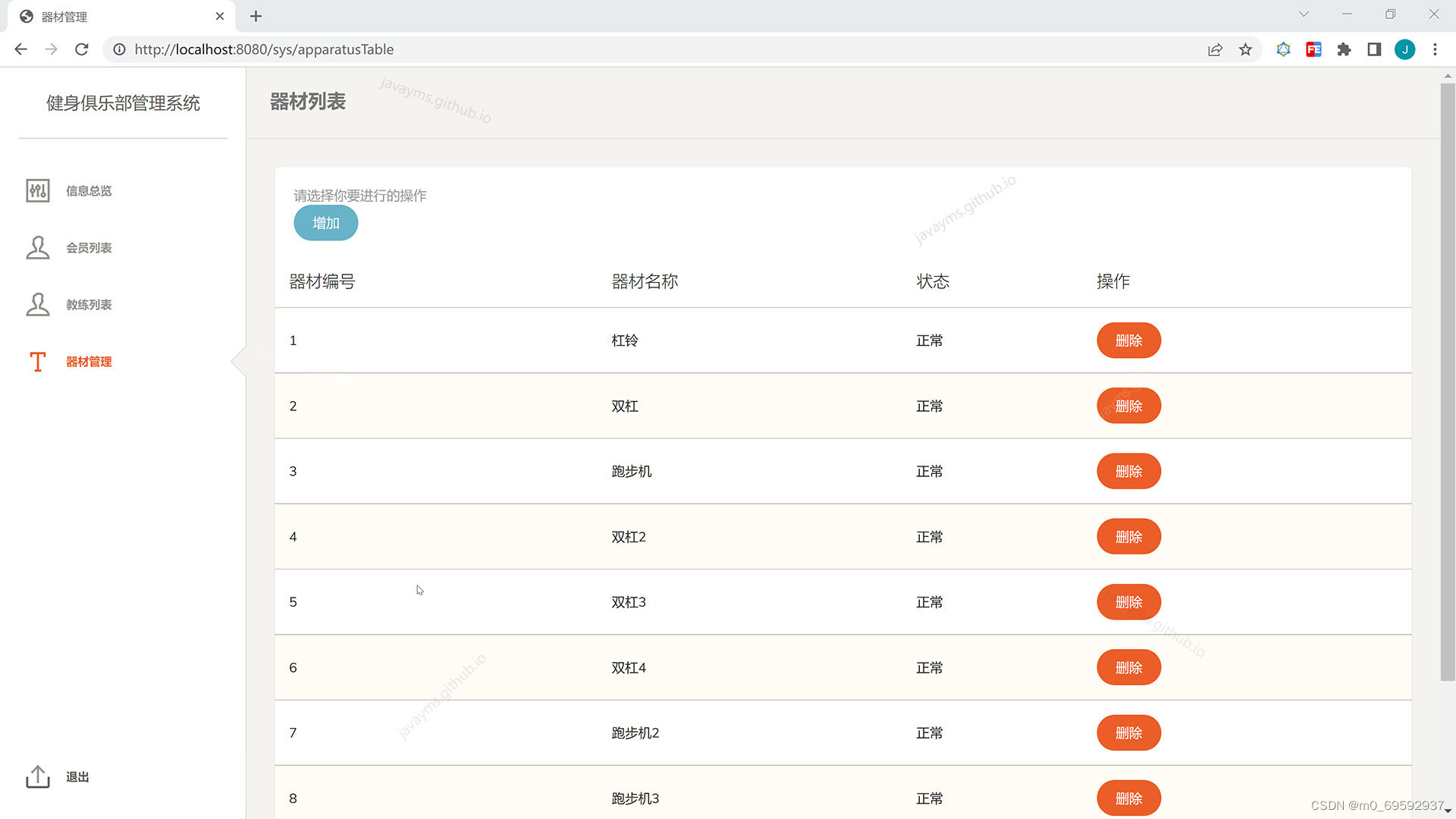
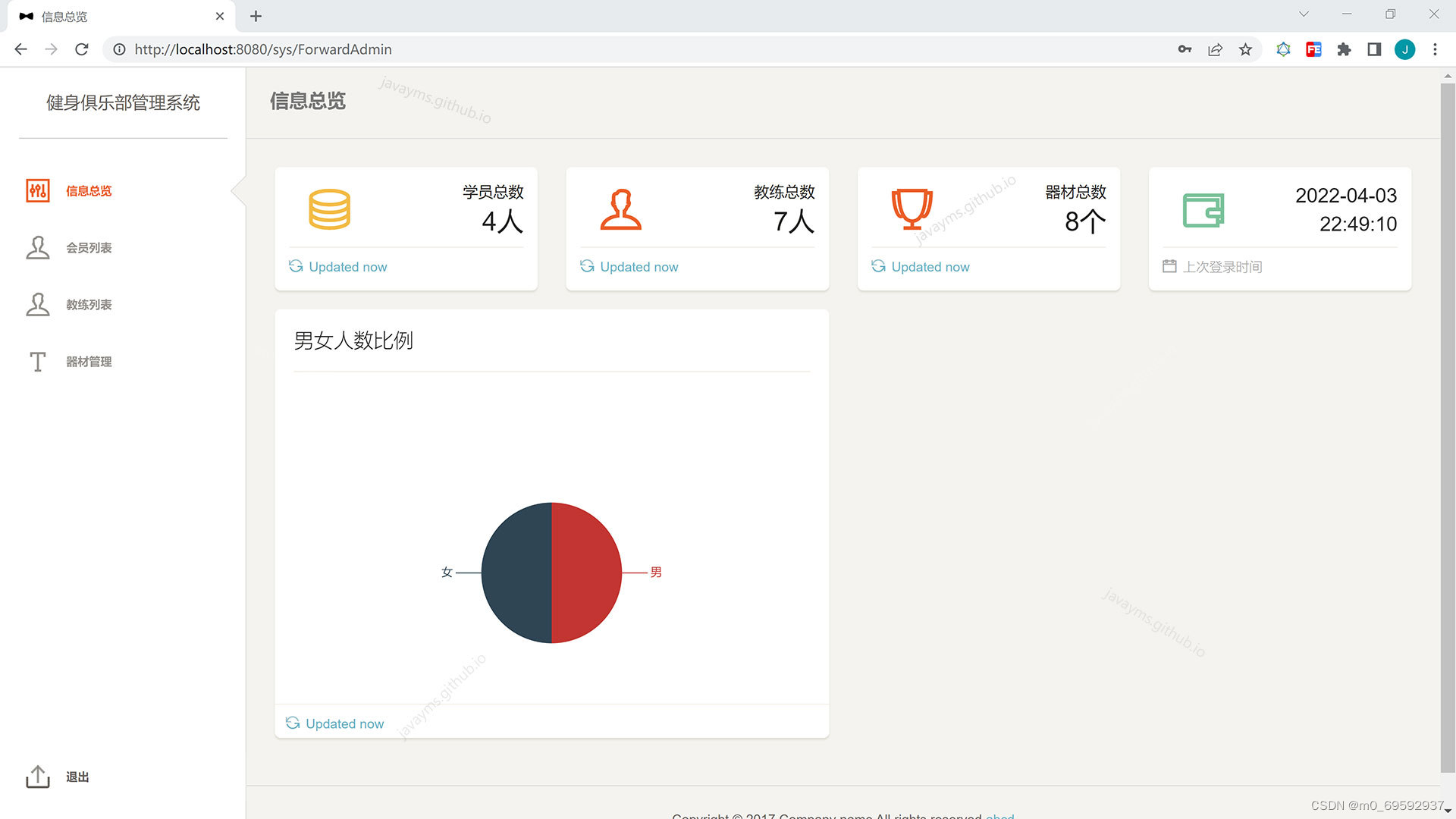
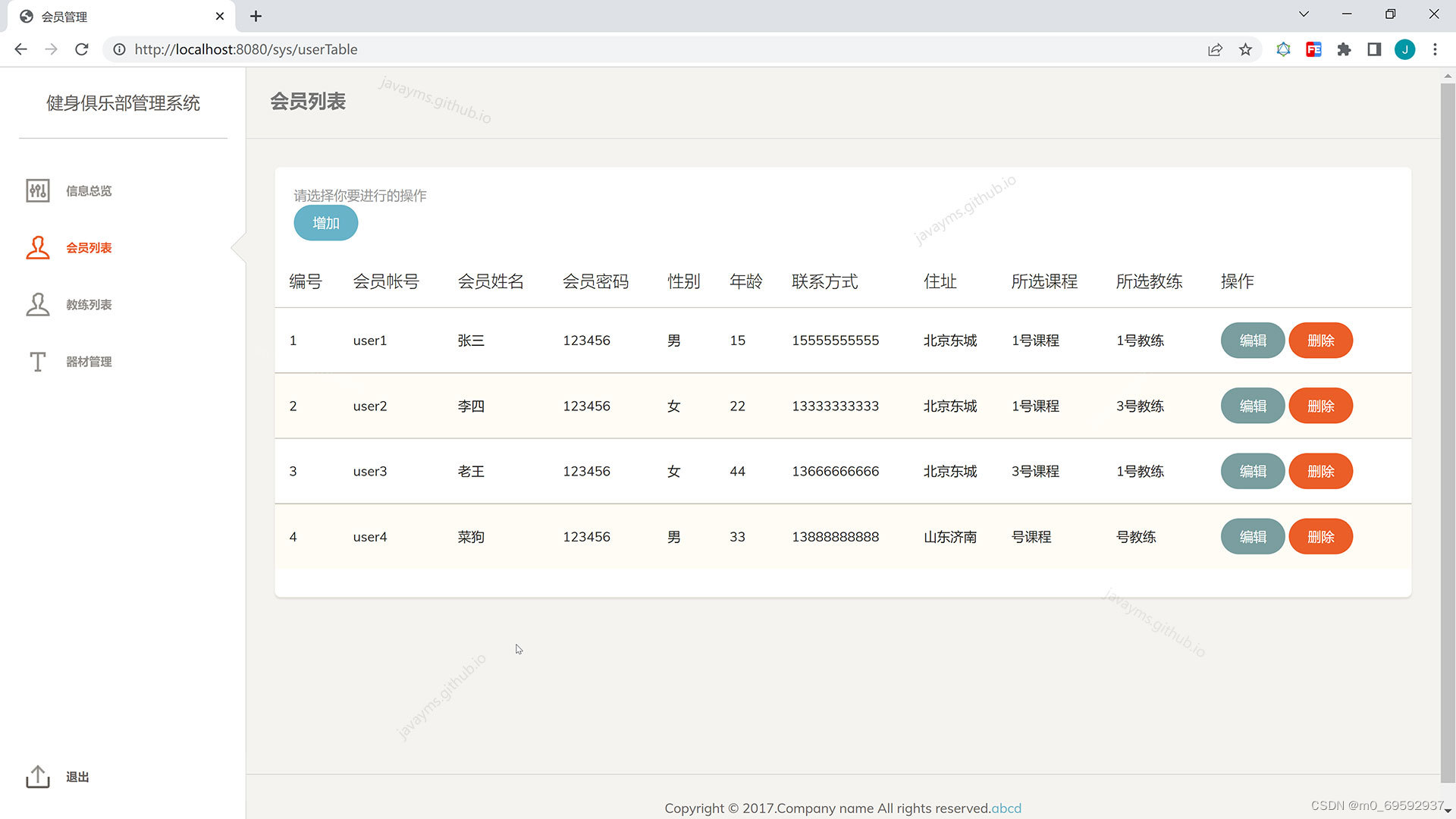
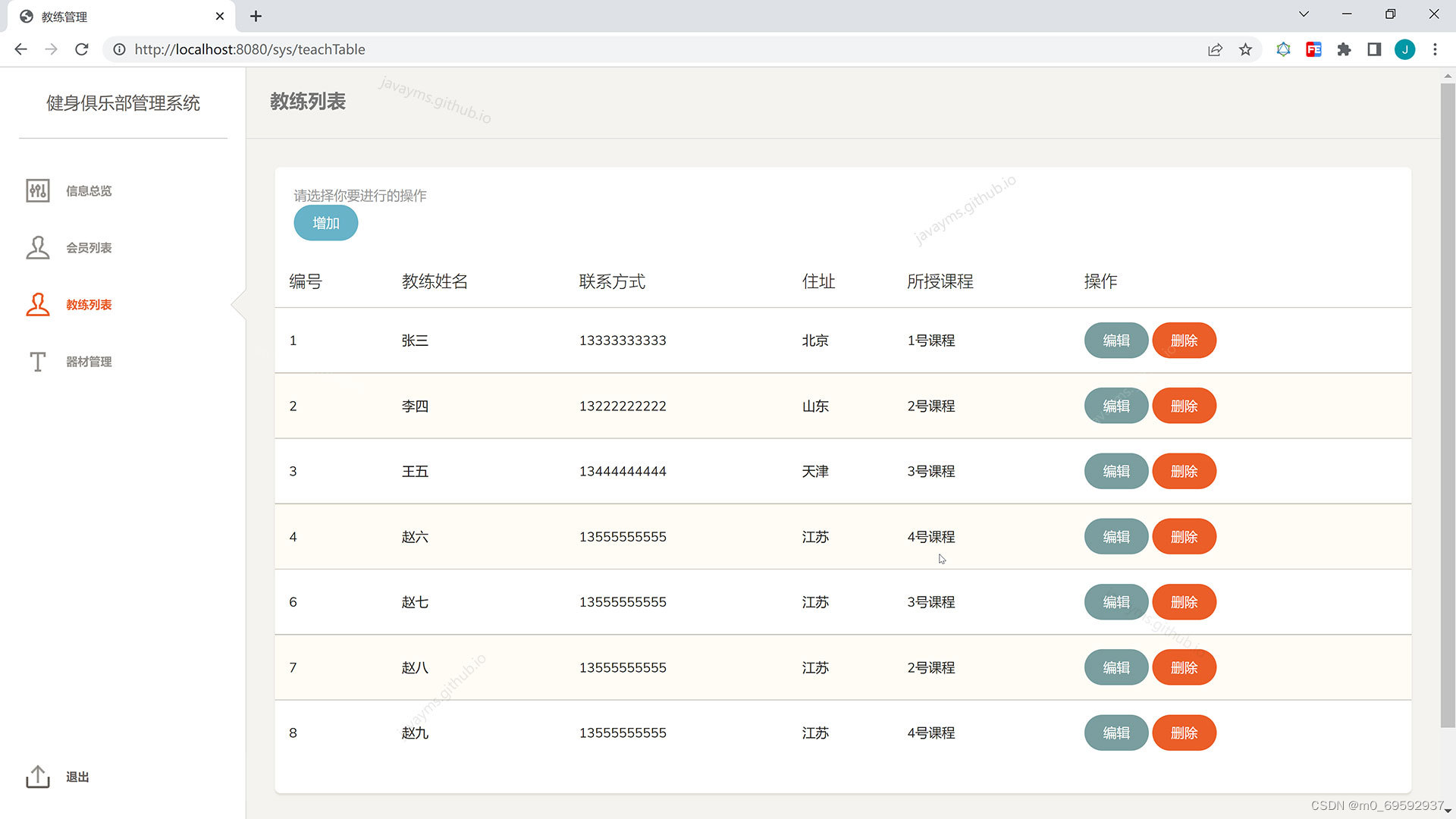
后台管理员:管理用户、课程、教练、器材等……
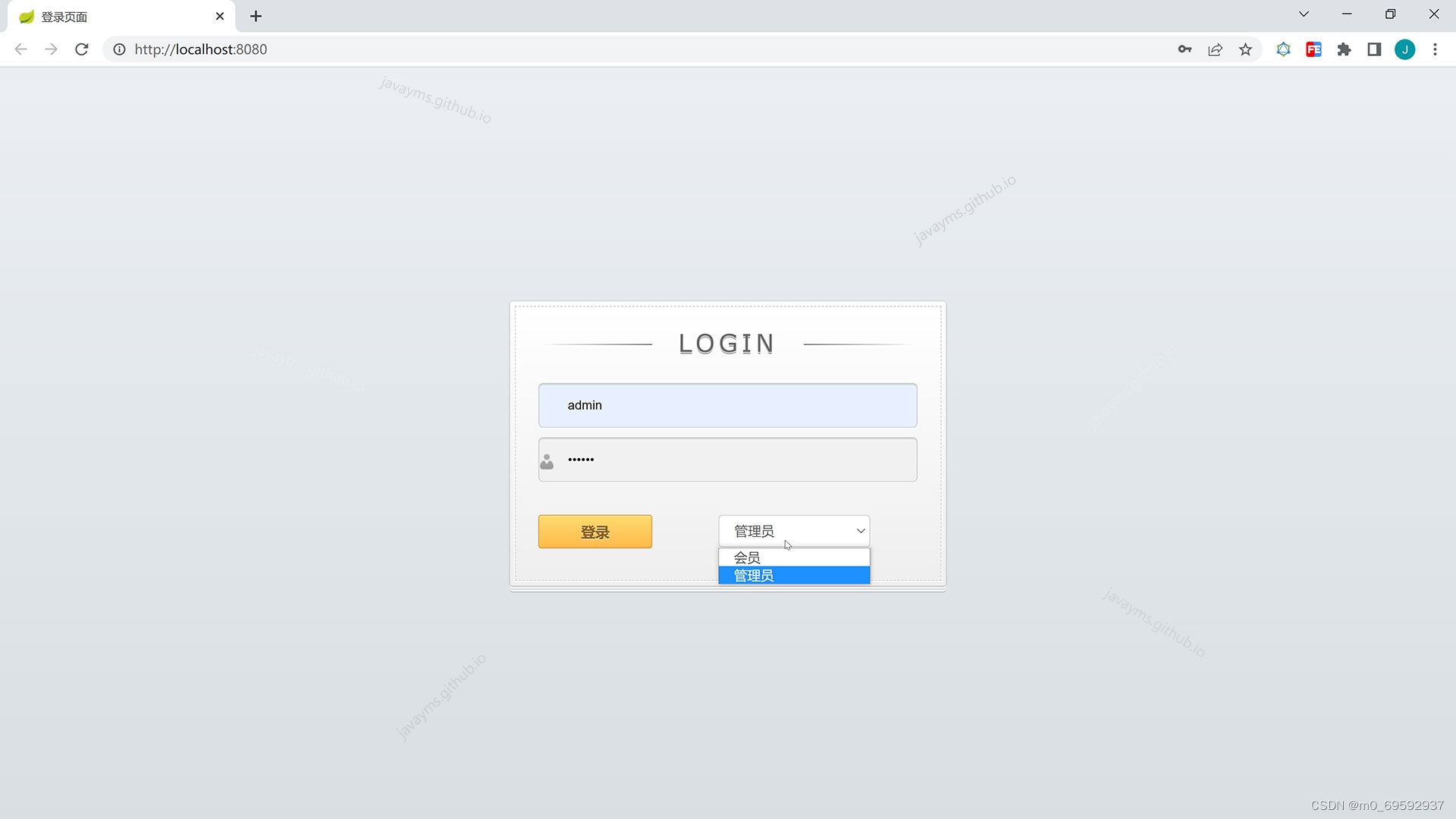
前台用户:
后台管理员:
技术框架
JavaBean MVC JSP SSM(Spring SpringMVC MyBatis) MySQL JavaScript CSS jQuery……
}
function update(id,account,name,pwd,sex,age,tel,address){
parent.layer.open({
type: 2,
shadeClose: true,
shade: 0.8,
area: ['450px', '75%'],
content: 'upUser?id='+id+'&account='+account+'&name='+name+'&pwd='+pwd+'&sex='+sex+'&age='+age+'&tel='+tel+'&address='+address,
end: function () {
window.location.href='userTable';
}
});
List<Map<String, Object>> countUserList=userService.countUser();
session.setAttribute("countUser",countUserList);
List<Map<String, Object>> countTeachList=userService.countTeach();
session.setAttribute("countTeach",countTeachList);
List<Map<String, Object>> countApparatusList=userService.countApparatus();
session.setAttribute("countApparatus",countApparatusList);
return "sys/main";
}
@RequestMapping("/userTable")
public String userTable(HttpSession session){
List<Map<String, Object>> findUserList=userService.findUser();
session.setAttribute("findUserList",findUserList);
return "sys/userTable";
}
@RequestMapping("/teachTable")
public String teachTable(HttpSession session){
List<Map<String, Object>> findUserList=userService.teachTable();
session.setAttribute("findTeachList",findUserList);
return "sys/teachTable";
}
@RequestMapping("/apparatusTable")
public String apparatusTable(HttpSession session){
List<Map<String, Object>> findUserList=userService.apparatusTable();
session.setAttribute("findApparatusList",findUserList);
1px 1px 0 rgba(0, 0, 0, .1),
3px 3px 0 rgba(255, 255, 255, 1),
4px 4px 0 rgba(0, 0, 0, .1),
6px 6px 0 rgba(255, 255, 255, 1),
7px 7px 0 rgba(0, 0, 0, .1);
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
}
#login:before
{
content: '';
position: absolute;
z-index: -1;
-webkit-box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
-moz-box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
1px 1px 0 rgba(0, 0, 0, .1),
3px 3px 0 rgba(255, 255, 255, 1),
4px 4px 0 rgba(0, 0, 0, .1),
6px 6px 0 rgba(255, 255, 255, 1),
7px 7px 0 rgba(0, 0, 0, .1);
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
location.reload();
},2000)
}
})
}
if(type==0){
$.post("${domain}/sys/loginAdmin",{
'name' : name,
'pwd' :pwd
},function(data){
if(data == "true"){
layer.msg('登录成功!',{icon:1,time:1000});
setTimeout(function(){
window.location.href='${domain}/sys/ForwardAdmin';
public void chooseTeach(Integer id, Integer cid,Integer uid) {
userDao.chooseTeach(id,cid,uid);
}
@Override
public void updateUserInfo(Integer id,String account, Integer sex, Integer age,
String name, String pwd, String tel, String address) {
userDao.updateUserInfo(id,account,sex,age,name,pwd,tel,address);
}
@Override
public Admin adminLogin(String name, String pwd) {
return userDao.adminLogin(name,pwd);
return "true";
}
}
package com.demo.dao;
import java.util.List;
import java.util.Map;
import org.apache.ibatis.annotations.Param;
import com.demo.pojo.Admin;
import com.demo.pojo.Teach;
import com.demo.pojo.User;
public interface IUserDao {
<p>信息总览</p>
</a>
</li>
<li class="active">
<a href="userTable">
<i class="ti-user"></i>
<p>会员列表</p>
</a>
</li>
<li>
<a href="teachTable">
<i class="ti-user"></i>
<p>教练列表</p>
type: 'success',
timer: 300
});
});
</script>
<script type="text/javascript">
function update(){
var id = document.getElementById("id").value;
var account = document.getElementById("account").value;
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
var age = document.getElementById("age").value;
var sex = document.getElementById("sex").value;
var tel = document.getElementById("tel").value;
var address = document.getElementById("address").value;
var regAge = new RegExp("^[0-9]*$");
if(!regAge.test(age)){
layer.msg('请输入正确的年龄格式!',{icon: 2,time:2000});
return false;
}
var regTel = new RegExp("^((13[0-9])|(14[5|7])|(15([0-3]|[5-9]))|(18[0,5-9]))\\d{8}$");
if(!regTel.test(tel)){
layer.msg('请输入正确的手机格式!',{icon: 2,time:2000});
<set>
account=#{account},
<if test="sex!=null">
sex = ${sex},
</if>
<if test="age!=null">
age = ${age},
</if>
<if test="name!=null">
name = #{name},
</if>
<if test="pwd!=null">
pwd = #{pwd},
</if>
<if test="tel!=null">
tel = #{tel},
</if>
<if test="address!=null">
address = #{address},
</if>
</set>
where id=#{id}
<div class="wrapper">
<div class="sidebar" data-background-color="white" data-active-color="danger">
<div class="sidebar-wrapper">
<div class="logo">
<a href="#" class="simple-text">
健身俱乐部管理系统
</a>
</div>
<ul class="nav">
<li class="active">
<a href="ForwardAdmin">
<i class="ti-panel"></i>
<p>信息总览</p>
</a>
</li>
<li>
if(data == "true"){
layer.msg('登录成功!',{icon:1,time:1000});
setTimeout(function(){
window.location.href='${domain}/sys/ForwardAdmin';
},1000)
}
if(data == "false"){
layer.msg('用户名或密码错误,请重试!',{icon:2,time:2000});
setTimeout(function(){
location.reload();
},2000)
}
})
}
}
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
-moz-box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
1px 1px 0 rgba(0, 0, 0, .1),
3px 3px 0 rgba(255, 255, 255, 1),
4px 4px 0 rgba(0, 0, 0, .1),
6px 6px 0 rgba(255, 255, 255, 1),
7px 7px 0 rgba(0, 0, 0, .1);
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
}
#login:before
<if test="ttel!=null">
ttel = #{ttel},
</if>
<if test="taddress!=null">
taddress = #{taddress},
</if>
</set>
where id=#{id}
</update>
<select id="adminLogin" parameterType="com.demo.pojo.Admin" resultMap="AdminResultMap" >
SELECT lastlogintime FROM admin WHERE name=#{name} and pwd=#{pwd}
</select>
<update id="setTime">
update admin
<set>
lastlogintime=#{format}
</set>
where name='admin'
</update>
<update id="delApp">
update apparatus
<set>
astate=1
</set>
where id=#{id}
SELECT id FROM user WHERE account=#{account} and pwd=#{pwd}
</select>
<select id="findUserByAccount" resultMap="BaseResultMap" parameterType="com.demo.pojo.User">
SELECT u.*,t.*,c.`cname` FROM user u
left join teach t on u.`uteach`=t.`id`
left join course c on u.`uclass`=c.`id`
where u.account=#{account}
</select>
<select id="findClass" resultType="HashMap">
SELECT * FROM course
</select>
<select id="findSeTeach" resultType="HashMap">
SELECT * FROM teach WHERE cid=#{id}
</select>
<select id="countUser" resultType="HashMap">
SELECT COUNT(id) countUser FROM user
</select>
<select id="countTeach" resultType="HashMap">
SELECT COUNT(id) countTeach FROM teach
</select>
<select id="countApparatus" resultType="HashMap">
SELECT COUNT(id) countApparatus FROM apparatus where astate=0
{
outline: none;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
#submit::-moz-focus-inner
{
border: none;
}
#actions a
{
color: #3151A2;
float: right;
line-height: 35px;
margin-left: 10px;
}



































 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








