Flex布局是什么?
-
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
-
Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。

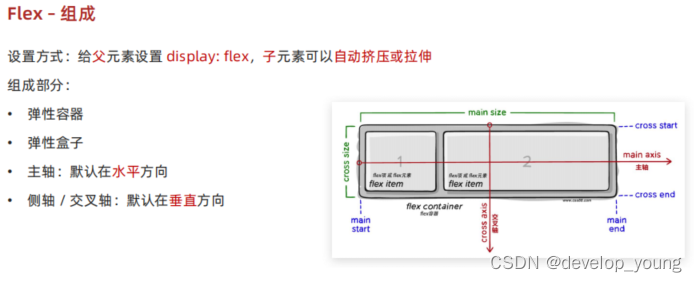
给当前元素设置 display:flex, 当前元素就变成 弹性容器.
如果内部有子元素,子元素就变成了 弹性盒子.
弹性盒子特点: 沿着主轴方向自动适应排列. (会变动,有弹性一样)
大部分属性 都是写在 弹性容器 里, 控制弹性盒子. 极个别写在 弹性盒子里
属性: 主轴对齐方式

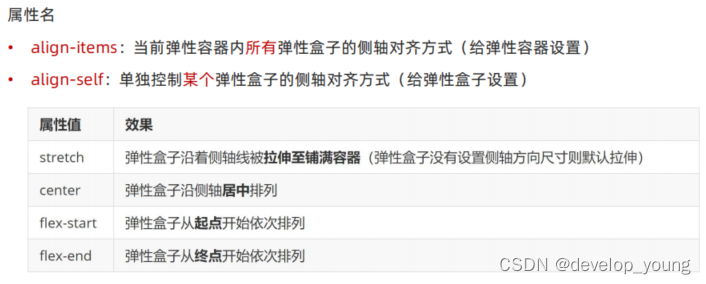
属性: 侧轴对齐方式 / 某个弹性盒子侧轴对齐方式

属性: 修改主轴方向

属性: 弹性伸缩比

默认情况下, 主轴方向尺寸是靠内容撑开; 侧轴默认拉伸
属性: 弹性盒子换行

属性: 对齐方式

一般 justify-content 属性把元素分成两行了, 在使用该属性进行调整






















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








