Less介绍:
1.CSS预处理器,让CSS具备逻辑和计算能力 (可以理解为升级版的css)。
2.浏览器和网页不识别less,目前需要将less文件导出CSS文件,HTML引入CSS文件。
Less的使用:
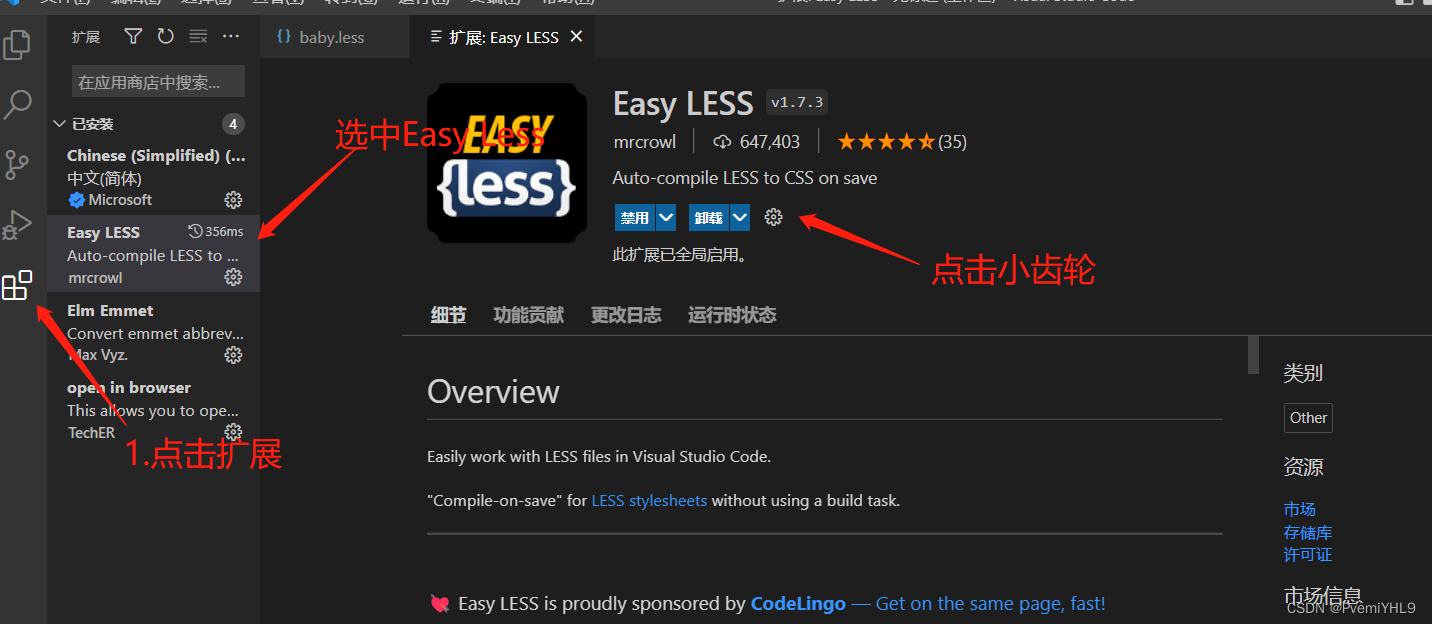
在Vscode(扩展)中下载Easy Less
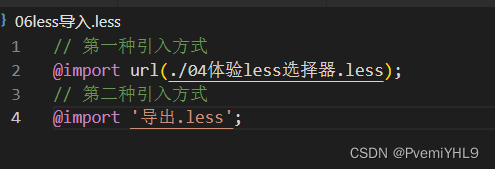
Less的导入:
1.@import './变量.less';
2.@import url(./变量.less);

Less的导出:
控制所有Less导出路径
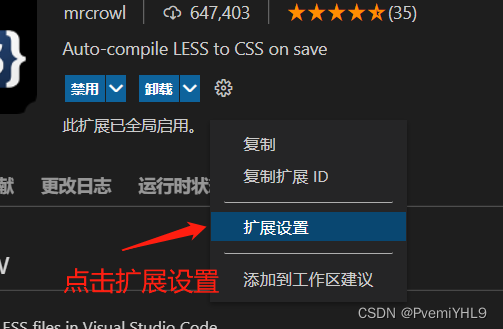
修改EasyLess插件
1. 设置 → 搜索easy → 在settings.json中编辑
2. 添加代码:"out": "目标存储路径"(文件夹以/结束)










 Less介绍:1.CSS预处理器,让CSS具备逻辑和计算能力 (可以理解为升级版的css)。2.浏览器和网页不识别less,目前需要将less文件导出CSS文件,HTML引入CSS文件。Less的使用:在Vscode(扩展)中下载Easy LessLess的导入:1.@import './变量.less';2.@import url(./变量.less);Less的导出:控制所有Less导出路径修改EasyLess插件 1. 设置 → 搜索......
Less介绍:1.CSS预处理器,让CSS具备逻辑和计算能力 (可以理解为升级版的css)。2.浏览器和网页不识别less,目前需要将less文件导出CSS文件,HTML引入CSS文件。Less的使用:在Vscode(扩展)中下载Easy LessLess的导入:1.@import './变量.less';2.@import url(./变量.less);Less的导出:控制所有Less导出路径修改EasyLess插件 1. 设置 → 搜索......
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








