目录标题
一、首先下载依赖
npm i lib-flexible postcss-px2rem-exclude --save
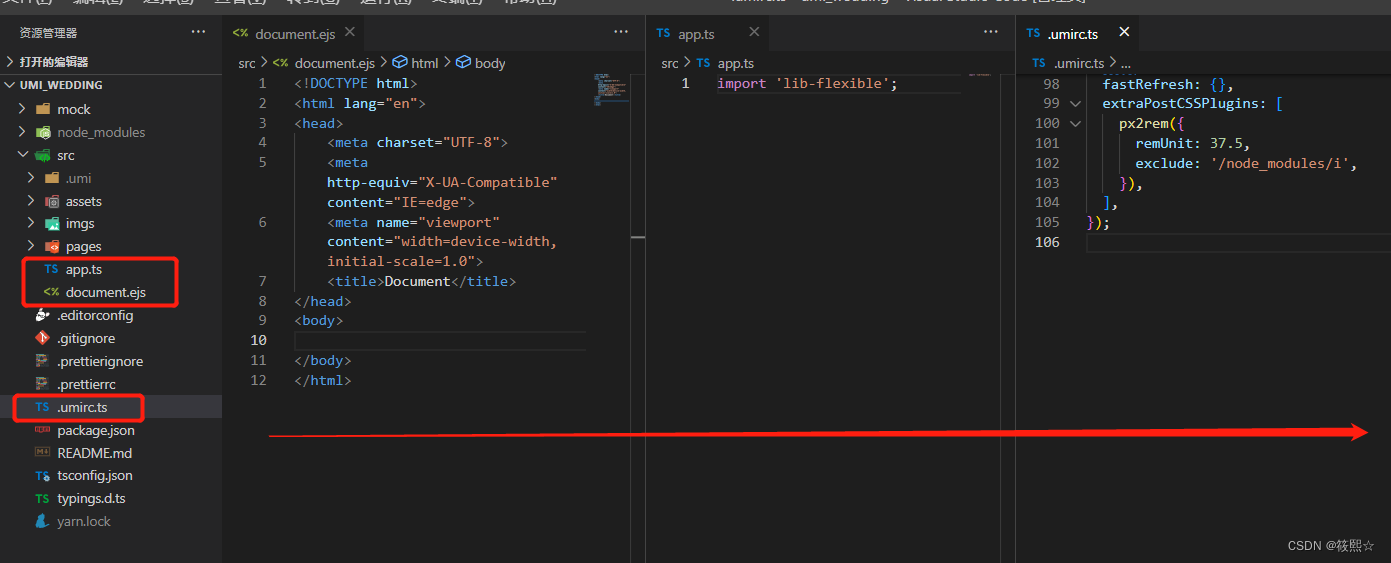
二、在.umirc.ts文件中进行配置
// 在外部进行引用
const px2rem = require('postcss-px2rem-exclude');
export default defineConfig({
extraPostCSSPlugins: [
px2rem({
remUnit: 37.5,
exclude: '/node_modules/i',
}),
],
})
三、在入口文件index.js中进行引用flexible.js或者是新建一个app.ts文件中引入lib-flexible
import 'lib-flexible';
如果px2rem配置无法生效,那么我们就要在document.ejs写如下代码:
umi里默认没有html的入口文件,要新建 src/pages/document.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>

这样就完成适配问题了























 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










