一、创建react项目
1、进入控制台,全局安装create-react-app脚手架
npm install -g create-react-app
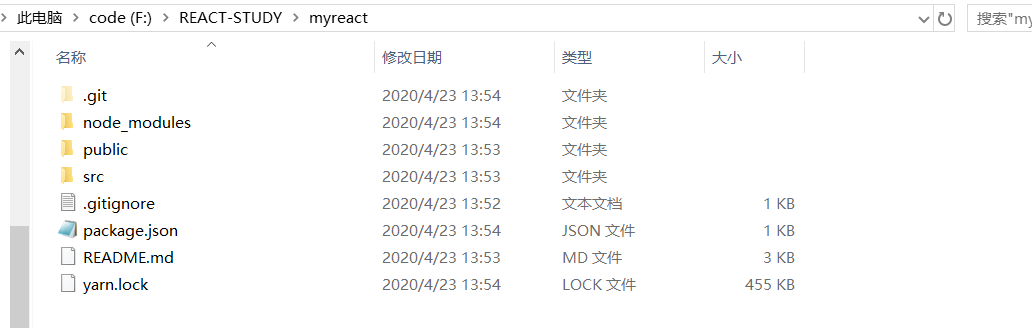
2、控制台cd命令进入你想要创建的目录下,运行如下命令,创建一个react项目(myreact为你创建的项目名称,你也可以自己更改),完成后,生成如下的目录结构
create-react-app myreact

3、cd myreact命令进入myreact目录下,运行npm run eject命令,将webpack配置文件暴露出来,命令运行完后,目录结构有所变更,如下:

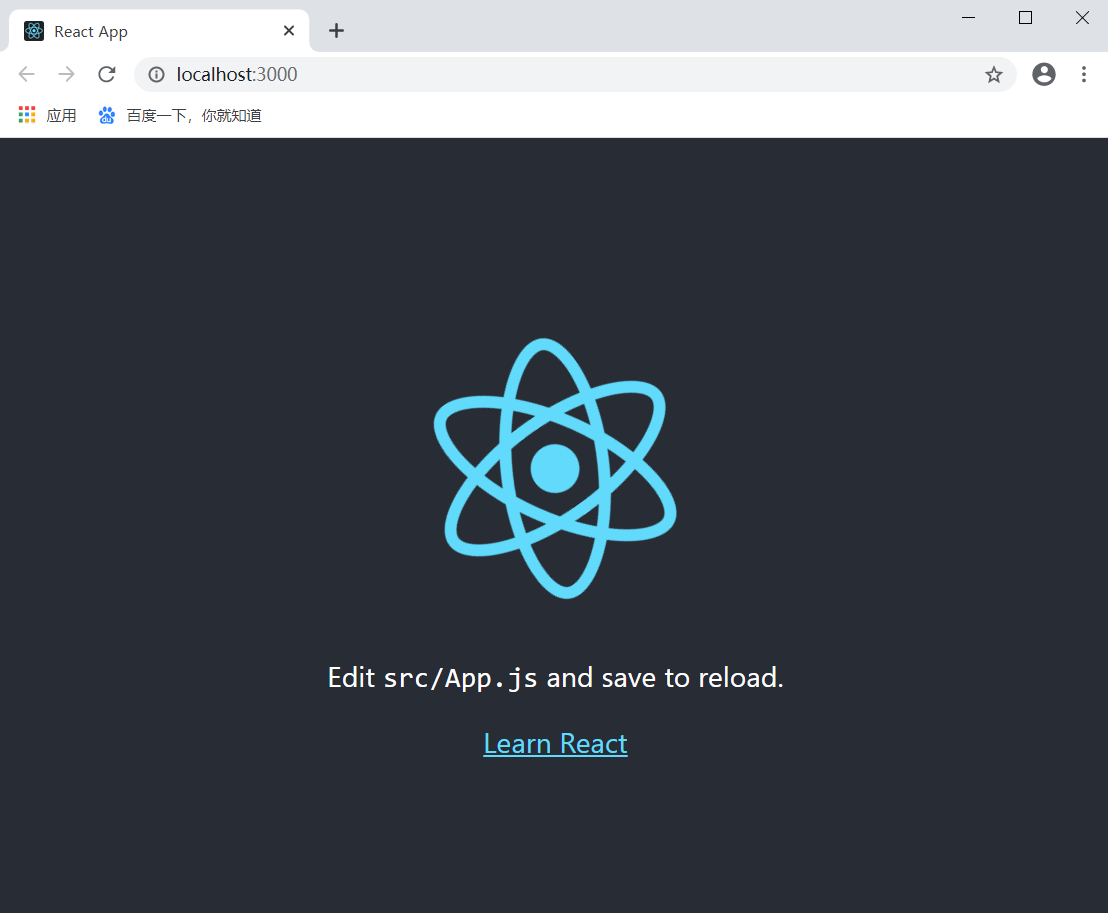
4、执行npm run start,让你的第一个项目运行起来,运行结果如下:

当你运行npm run start时,项目无法启动,那么需要将node_modules删除,然后运行npm install命令,运行完成后,再次npm run start即可。
二、myreact项目整理
在创建完一个react项目后,我们再进行下一步操作,将结构中无用的内容删除,使这个项目看起来更简洁,也方便后面开发。
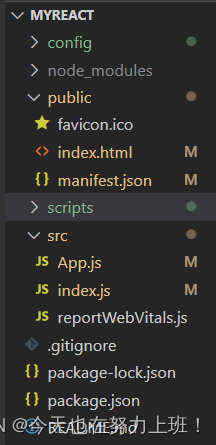
1、首先将src和public目录下无用的文件删除,如下图,删除后的文件结构如下

2、然后修改App.js的内容如下:
import React, {Component} from 'react';
export default class App extends Component {
render() {
return (
<div>
我的第一个应用
</div>
)
}
}
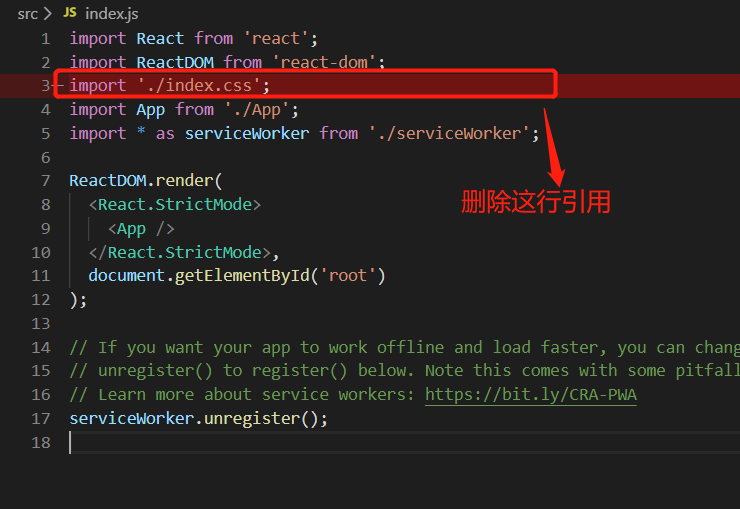
3、在index中删除对index.css的引用,如下:

4、修改下index.html,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no" />
<meta name="theme-color" content="#000000" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>我的react项目</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
5、修改下manifest.json,如下:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
6、完成后,我们就整理出一个比较干净的react项目,下面运行npm run start查看项目是否可以运行:

作者:Carol_Mao
链接:https://www.jianshu.com/p/183cdd15810d
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





















 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








