需求:
1、首先是全选为打钩-表格所有列全部显示的,全选不支持反选;
2、点击取消勾选,相关列会隐藏(此时全选变带有-号的图标,如果这时点击全选,全部是勾状态,表格显示全部)
3、同时实现拖拽功能 这里使用vue-dragging
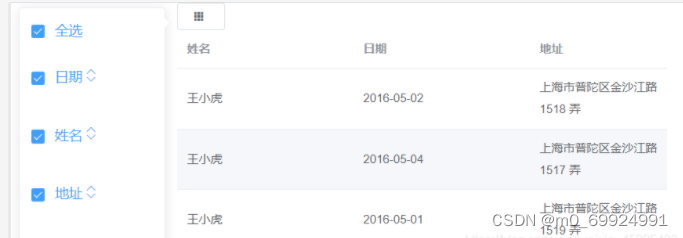
图片:


代码:
<template>
<div id="ii" style="width: 500px;height: 500px;margin: 0 auto">
<el-row>
<el-col>
<el-popover placement="left" width="40" height="60" trigger="click">
<el-button slot="reference" size="mini" icon="el-icon-s-grid">
<i class="fa fa-caret-down" aria-hidden="true"/>
</el-button>
<div v-show="menuVisible">
<el-checkbox v-model="checkAll" :indeterminate="isIndeterminate" @change="handleCheckAllChange">全选</el-checkbox>
<div style="margin: 15px;" />
<el-checkbox-group v-model="colOptions" :min="1" @change="handleCheckedCitiesChange" style="line-height:30px">
<el-checkbox
v-for="(item, index) in colSelect"
:key="index"
v-dragging="{ item: item, list: colSelect, group: item }"
:label="item.test"
style="float: left;"
>{{ item.test }}
<div class="upAndDown">
<el-button icon="el-icon-arrow-up" type="text" class="upButton" @click="handleUp(index, item)" />
<el-button icon="el-icon-arrow-down" type="text" class="downButton" @click="handleDown(index, item)" />
</div>
</el-checkbox>
</el-checkbox-group>
</div>
</el-popover>
</el-col>
</el-row>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" label="姓名" v-if="colData[1].istrue" width="180" />
<el-table-column prop="date" label="日期" v-if="colData[0].istrue" width="180" />
<el-table-column prop="address" label="地址" v-if="colData[2].istrue" />
</el-table>
</div>
</template>
// 定义的数据
tableData: [
{date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄'},
{date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄'},
{date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄'}
],
// 设置动态列表,给个istrue判断隐藏或者是显示
colData: [
{ title: '日期', istrue: true },
{ title: '姓名', istrue: true },
{ title: '地址', istrue: true }
],
colSelect: [
{test: '日期', order: 1},
{test: '姓名', order: 2},
{test: '地址', order: 3}
],
colOptions: [
'日期',
'姓名',
'地址'
],
checkAll: true,
menuVisible: true,
isIndeterminate: false // 设置全选状态
mounted () {
// 拖拽组件的使用-- 如用到请看相关教程
this.$dragging.$on('dragged', ({ value }) => {
console.log(value.item)
console.log(value.list)
})
this.$dragging.$on('dragend', () => {
})
},
methods: {
// 全选
handleCheckAllChange (val) {
if (val === false) {
this.checkAll = true
}
this.colOptions = this.colSelect.map(item => item.test)
this.colData.forEach(item => {
item.istrue = true
this.isIndeterminate = false
})
},
// 单选
handleCheckedCitiesChange (value) {
const checkedCount = value.length
const checkedCount1 = this.colOptions.length
// 通过对比长度判断isIndeterminate的状态
if (checkedCount === checkedCount1) {
this.isIndeterminate = false
}
this.colData.forEach(item => {
if (this.colOptions.includes(item.title)) {
item.istrue = true
} else {
item.istrue = false
this.isIndeterminate = true
}
})
}
}
// 样式
.upAndDown{
float:right;position: relative;bottom:20px;
}
.upButton{
display:block; margin: 2px;height: 0px;position: relative; top: 6px;
}
.downButton{
display:block;margin: 2px;height: 0px;position: relative; bottom:8px;
}





















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








