
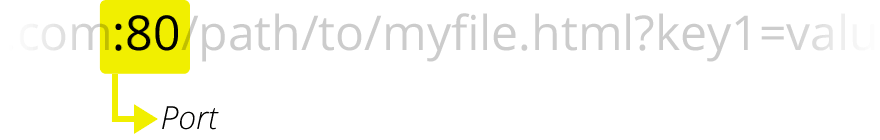
- port 端口号

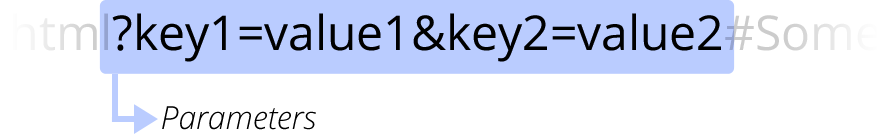
- Parameters参数

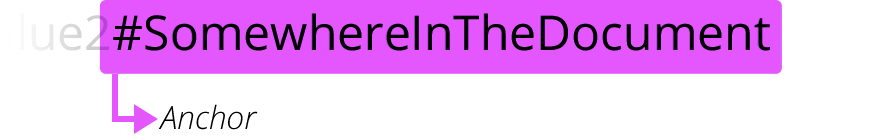
- Anchor 锚点,一般用于定位位置

[](()3. 同源不同源举🌰
举一下同源不同源的例子,便于
[](()同源例子
| 例子 | 原因 |
| — | — |
| http://example.com/app1/index.html http://example.com/app2/index.html | 相同的 scheme http 和host |
| http://Example.com:80 http://example.com | http 默认80端口所以同源 |
[](()不同源例子
| 例子 | 原因 |
| — | — |
| http://example.com/app1 https://example.com/app2 | 不同的协议 |
| http://example.com http://myapp.example.com | 不同的host |
| http://example.com http://example.com:8080 | 不同的端口 |
[](()4. 浏览器为什么需要同源策略
同源策略是一个重要的安全策略,它用于限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。
[](()5. 常规前端请求跨域
在没有前后端分离的时候,跨域问题往往是很少的。因为前后端都部署到一起。现在前后端分离不管vue /react 面临跨域请求的问题。
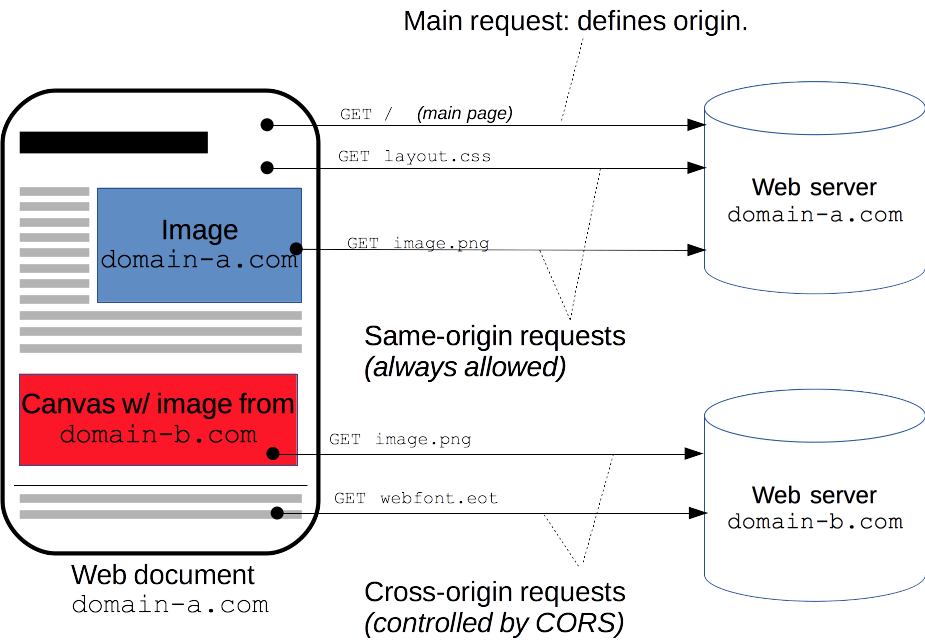
下面是引用官网描述的一张图来解释跨域:

跨源域资源共享(CORS)机制允许 Web 应用服务器进行跨源访问控制,从而使跨源数据传输得以安全进行。现代浏览器支持在 API 容器中(例如 XMLHttpRequest 或 Fetch)使用 CORS,以降低跨源 HTTP 请求所带来的风险。
[](()二、前端解决方案
[](()jsonp
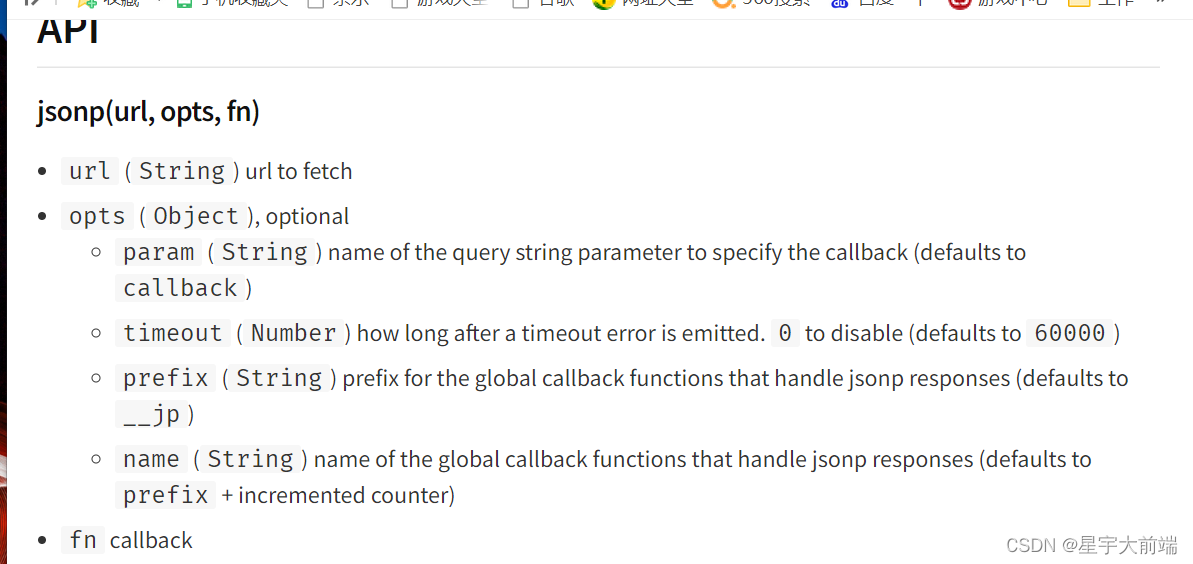
JSONP的原理非常简单,就是HTML标签中,很多带src属性的标签都可以跨域请求内容,比如我们熟悉的img图片标签。同理,script标签也可以,可以利用script标签来执行跨域的javascript代码。通过这些代码,我们就能实现前端跨域请求数据。
jsonp 可以在前端解决跨域问题,但是只是针对于get请求。实现方式可以引用一些npm 第三方库实现,jquery 也是带的。
可以在npm 搜下jsonp 库实现,非常简单。

[](()webpack-dev-server
前端无论是vue项目还是react 项目大多数都会以webpack-dev-server 来运行,webpack-dev-server 可以设置代理,前端可以在开发环境设置代理解决跨域问题。
proxy: {
‘/api’: {
target: ‘http://localhost:3000’,
pathRewrite: { ‘^/api’: ‘’ },
changeOrigin: true,
},
}
vue-cli、create-react-app、umi 等脚手架找到webpack devserver配置位置配上即可。
注意: 只限在开发环境,生产环境需要web 服务器同样原理代即可。下面会说明怎么用。
[](()document.domain
利用document.domain 可以修改 访问页面的域,多用在父子关系的域,子域可以设置document.domain等于父域,从而解决同父域跨域问题。
举例子:
www.ios.xingyu.com 访问 www.web.xingyu.com 跨域,可以利用 document.domain 设置成 www.xingyu.com
[](()三、后端解决方案
后端框架也很多,实现原理差不多,都是修改下相应头。以常用的Java SpringCloud 和nodejs koa 框架为例。
[](()Http 协议CORS头
跨域其实也是http层面上可以解决的问题,后端解决也是比较简单的,也是项目常见的解决手法。
CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应。
同源安全策略 默认阻止“跨域”获取资源。但是 CORS 给了web服务器这样的权限,即服务器可以选择,允许跨域请求访问到它们的资源。
- Access-Control-Allow-Origin
指示请求的资源能共享给哪些域。
- Access-Control-Allow-Credentials
指示当请求的凭证标记为 true 时,是否响应该请求。
- Access-Control-Allow-Headers
用在对预请求的响应中,指示实际的请求中可以使用哪些 HTTP 头。
- Access-Control-Allow-Methods
指定对预请求的响应中,哪些 HTTP 方法允许访问请求的资源。
- Access-Control-Expose-Headers
指示哪些 HTTP 头的名称能在响应中列出。
- Access-Control-Max-Age
指示预请求的结果能被缓存多久。
- Access-Control-Request 《大厂前端面试题解析+Web核心总结学习笔记+企业项目实战源码+最新高清讲解视频》无偿开源 徽信搜索公众号【编程进阶路】 -Headers
用于发起一个预请求,告知服务器正式请求会使用那些 HTTP 头。
- Access-Control-Request-Method
用于发起一个预请求,告知服务器正式请求会使用哪一种 HTTP 请求方法。
- Origin
指示获取资源的请求是从什么域发起的。
[](()SpringCloud设置跨域
在跨域过滤器里配置一下跨域头部,* 是通配符即允许所有。
@Configuration
public class GatewayCorsConfiguation {
@Bean
public CorsFilter corsFilter(){
// 初始化cors配置对象
CorsConfiguration configuration = new CorsConfiguration();
configuration.setAllowCredentials(true); // 允许使用cookie,但是使用cookie是addAllowedOrigin必须是具体的地址,不能是*
// configuration.addAllowedOrigin(“*”);
configuration.addAllowedOrigin(“http://manage.leyou.com”);
configuration.addAllowedMethod(“*”); //允许的请求方式,get,put,post,delete
configuration.addAllowedHeader(“*”);//允许的头信息
//初始化cors的源对象配置
UrlBasedCorsConfigurationSource corsConfigurationSource = new UrlBasedCorsConfigurationSource();
corsConfigurationSource.registerCorsConfiguration(“/**”,configuration);
//3.返回新的CorsFilter.
return new CorsFilter(corsConfigurationSource);
}
}
[](()Koa设置跨域
koa 是插件机制,设置更简单,使用跨域插件即可。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








