1.移动端touch触屏事件

2.触摸事件对象 TouchEvent



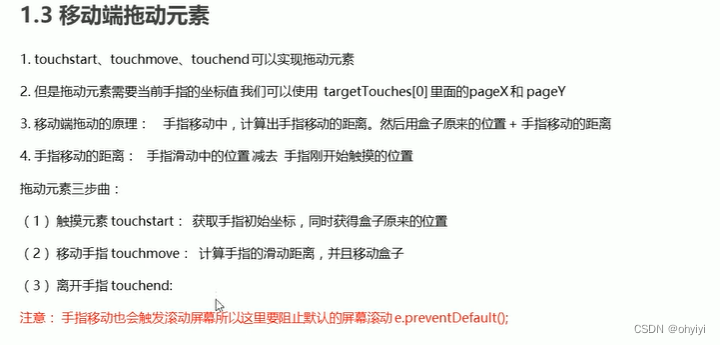
3.移动端拖动元素

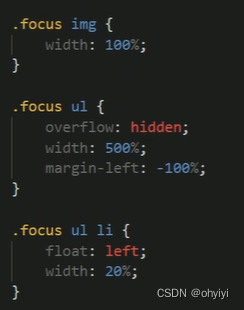
4.移动端轮播图布局



1.自动滚动图片

transition过渡效果代替动画的缓动效果
2.无缝滚动

index<0 去掉过渡效果,直接改ul位置到最后一个li的位置
index >=最后一个的时候 也去掉滚动效果,直接改到第一个的位置
4.移动端classList类名操作



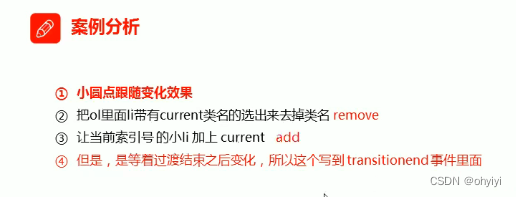
5.轮播图---小圆点跟着变化


6.手指拖动轮播图





可以设个全局变量,在移动事件里加个flag=true ,如果有移动则执行判断if(flag),移动事件里也可以加一个阻止滚动屏幕的行为e.preventDefault()
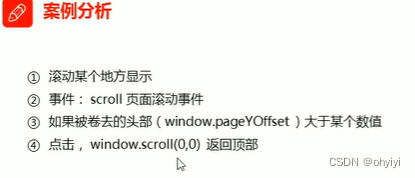
7.返回顶部




8.移动端cilck事件300ms延时问题解决方案


8.1 3.解决300ms延时的插件 (常用)




经常逛github是个好习惯,前端一半的工作可以靠GitHub和以前写过的代码解决
9.移动端常用开发插件
 (轮播图)
(轮播图)










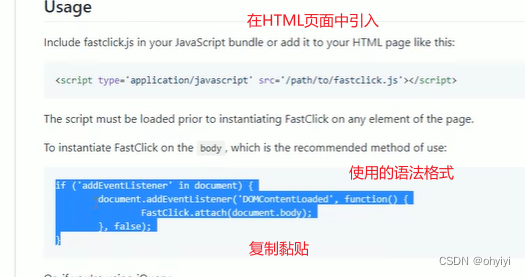
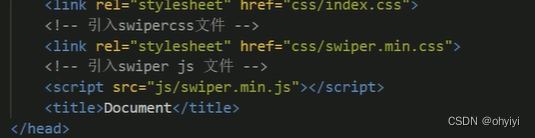
1. 引入文件

自己的js文件在这个文件下面引用,因为自己的依赖这个文件
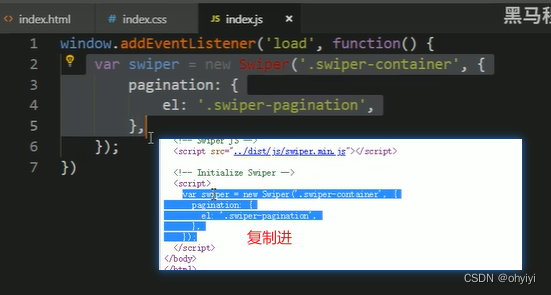
2. 按照语法规范使用
cv工程师!
将相关样式和js代码分别复制进index.css 和 index.js 文件
 可以添加内容如img
可以添加内容如img

 index.css文件
index.css文件
 index.js
index.js
只更改这个js代码可组合使用






















 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








