基于javaweb+jsp的甜品店奶茶店管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
}
}
request.getSession().setAttribute("alert_msg", "错误:用户名或密码错误!");
request.getRequestDispatcher("login.jsp").forward(request, response);
}
@RequestMapping("authRegister")
public void register(HttpServletResponse response, HttpServletRequest request) throws IOException, ServletException {
String username = Util.decode(request, "username");
String password = Util.decode(request, "password");
System.out.println("username=" + username);
System.out.println("password=" + password);
Map<String, Object> params = new HashMap();
dataType: "text",
url: "noticeDelete?id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.noticeName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'noticeEditPre?id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
*
* @param request
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(goodService.list(params).get("list")));
}
}
package com.demo.util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.text.SimpleDateFormat;
/**
* 该方法为通用的工具类,放置一些共用的方法
*/
public class Util {
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
</script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'dinggouList',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>甜品店奶茶店管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">甜品店奶茶店管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录</a></li>
vo.setPassword(password);
//vo.setUserType("普通用户");//需要设置一个默认值
userService.insert(vo);
request.getSession().setAttribute("alert_msg", "注册成功!用户名:[" + username + "]");
request.getRequestDispatcher("login.jsp").forward(request, response);
}
@RequestMapping("authLogout")
public void logout(HttpServletResponse response, HttpServletRequest request) throws IOException {
HttpSession session = request.getSession();
User user = (User) session.getAttribute("loginUser");
if (user != null) {
session.removeAttribute("loginUser");
}
response.sendRedirect("login.jsp");
}
@RequestMapping("authValidationCode")
{
field: 'noticeText',
title: '内容',
},
{
field: 'noticeType',
title: '类型',
},
{
field: 'createDate',
title: '创建时间',
},
{
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>' : '';
}
}
]
],
});
//监听工具条
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
<insert id="doCreate" useGeneratedKeys="true" keyColumn="id" keyProperty="id" parameterType="com.demo.vo.Dinggou">
INSERT INTO `t_dinggou`
<trim prefix="(" suffix=")" suffixOverrides=",">
<if test ='id != null'>`id`,</if>
<if test ='dinggouName != null'>`dinggou_name`,</if>
<if test ='dinggouXiangqing != null'>`dinggou_xiangqing`,</if>
<if test ='dinggouShouhuo != null'>`dinggou_shouhuo`,</if>
<if test ='dinggouTel != null'>`dinggou_tel`,</if>
<if test ='dinggouAdd != null'>`dinggou_add`,</if>
<if test ='dinggouZhifufangshi != null'>`dinggou_zhifufangshi`,</if>
<if test ='dinggouZhuangtai != null'>`dinggou_zhuangtai`,</if>
<if test ='dinggouText != null'>`dinggou_text`</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test ='id != null'>#{id},</if>
<if test ='dinggouName != null'>#{dinggouName},</if>
<if test ='dinggouXiangqing != null'>#{dinggouXiangqing},</if>
<if test ='dinggouShouhuo != null'>#{dinggouShouhuo},</if>
<if test ='dinggouTel != null'>#{dinggouTel},</if>
<if test ='noticeText != null'>#{noticeText},</if>
<if test ='noticeType != null'>#{noticeType},</if>
<if test ='createDate != null'>#{createDate}</if>
</trim>
</insert>
<!--批量删除-->
<delete id="doRemoveBatch" parameterType="java.util.Collection">
DELETE FROM `t_notice` WHERE `id` IN
<foreach collection="list" item="id" separator="," open="(" close=")">
#{id}
</foreach>
</delete>
<!--修改-->
<update id="doUpdate" parameterType="com.demo.vo.Notice">
</script>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>甜品店奶茶店管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
str = new String(str.getBytes("UTF-8"), "GB2312");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("ISO-8859-1"), "GB2312");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GBK"), "GB2312");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("UTF-8"), "GBK");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("ISO-8859-1"), "GBK");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GB2312"), "GBK");
}
} catch (Exception e) {
e.printStackTrace();
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
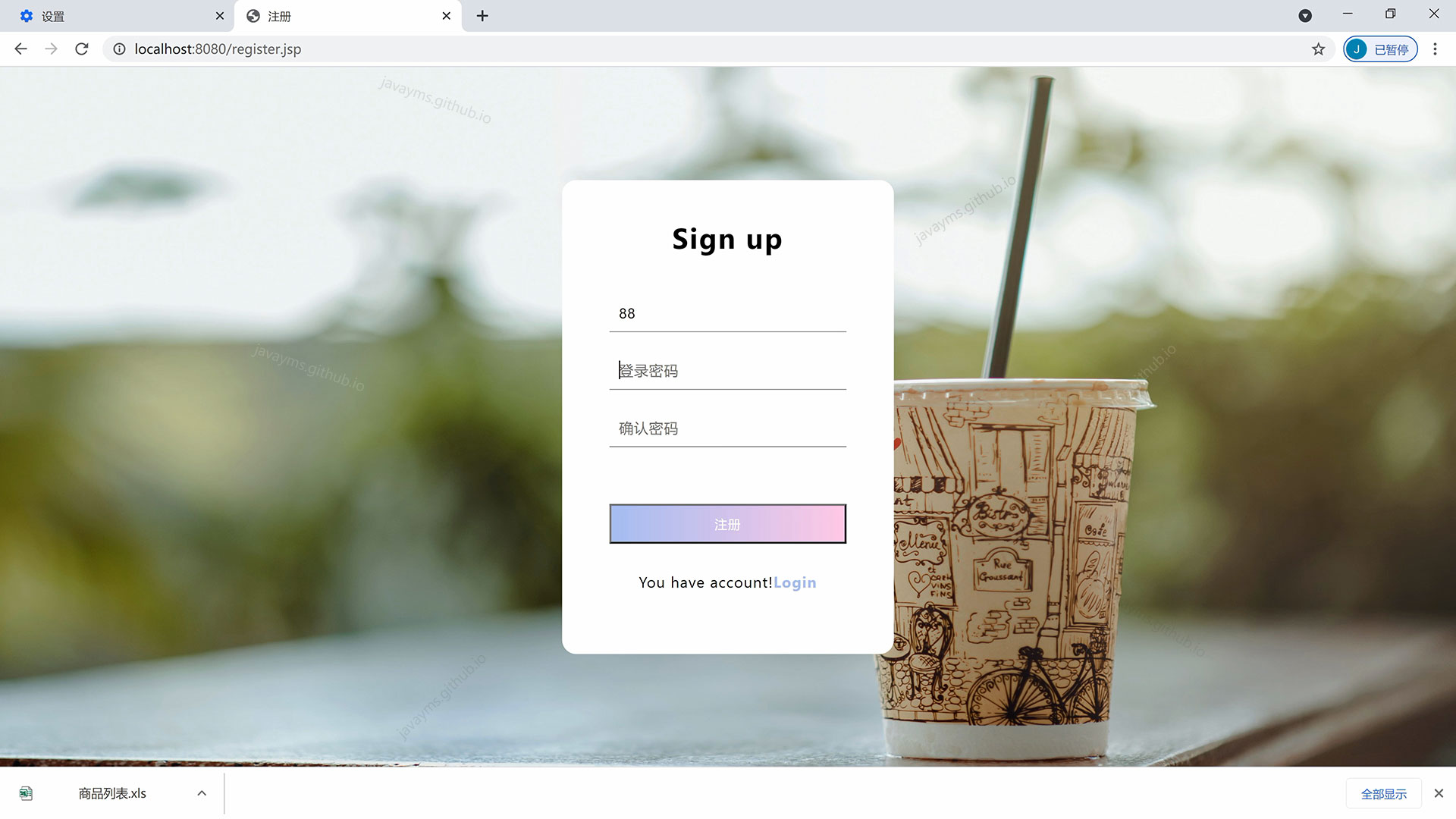
功能说明
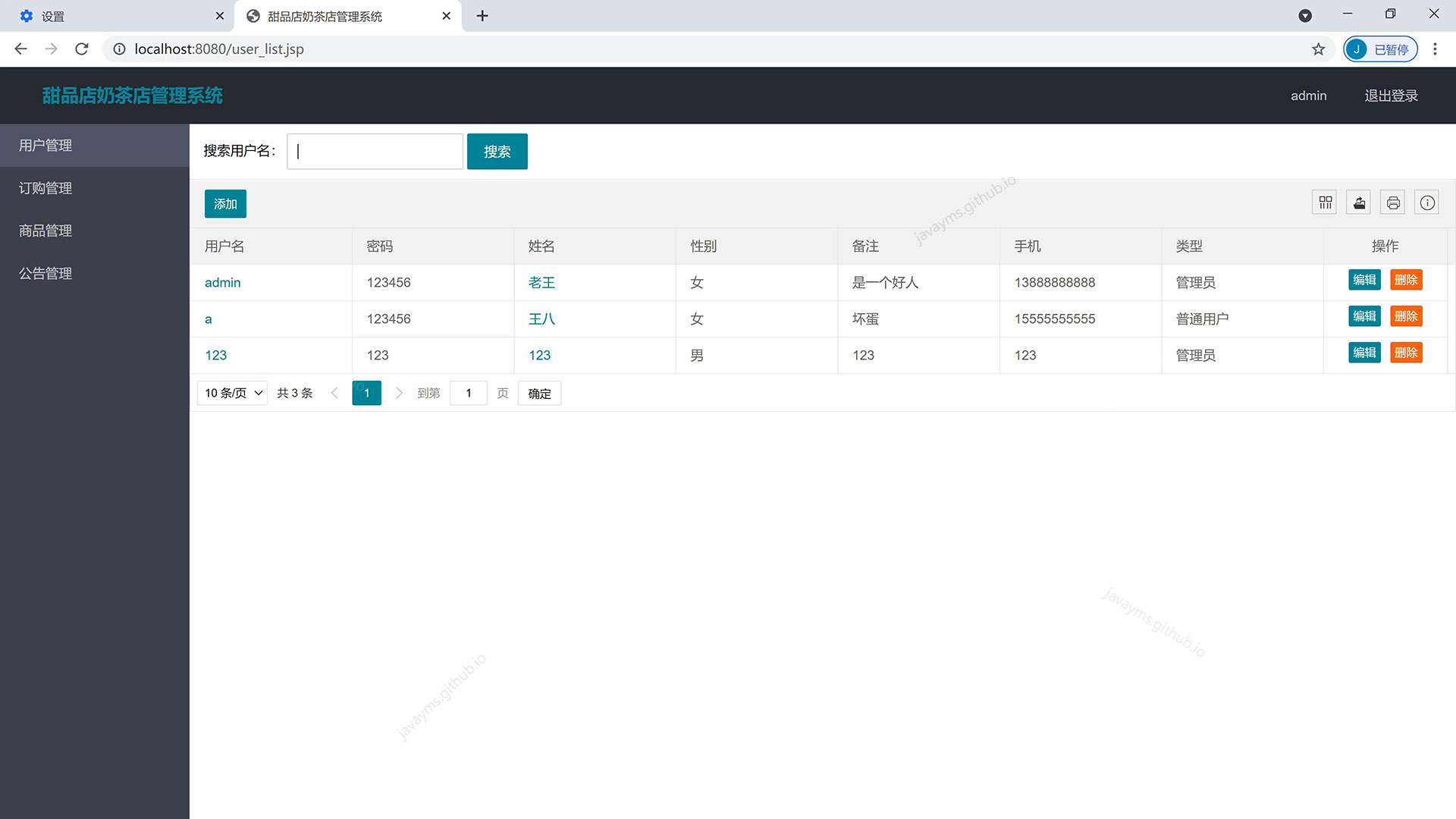
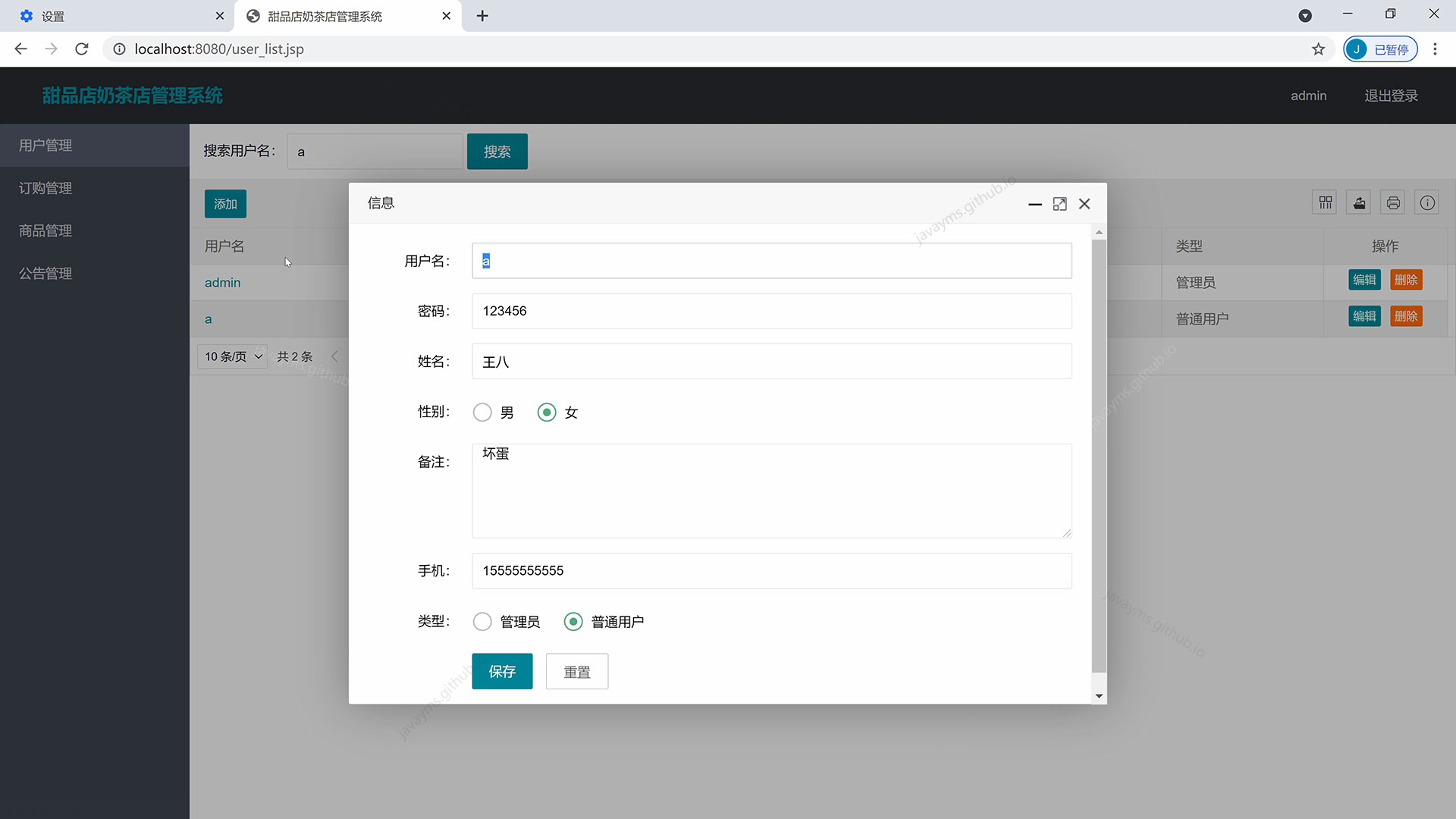
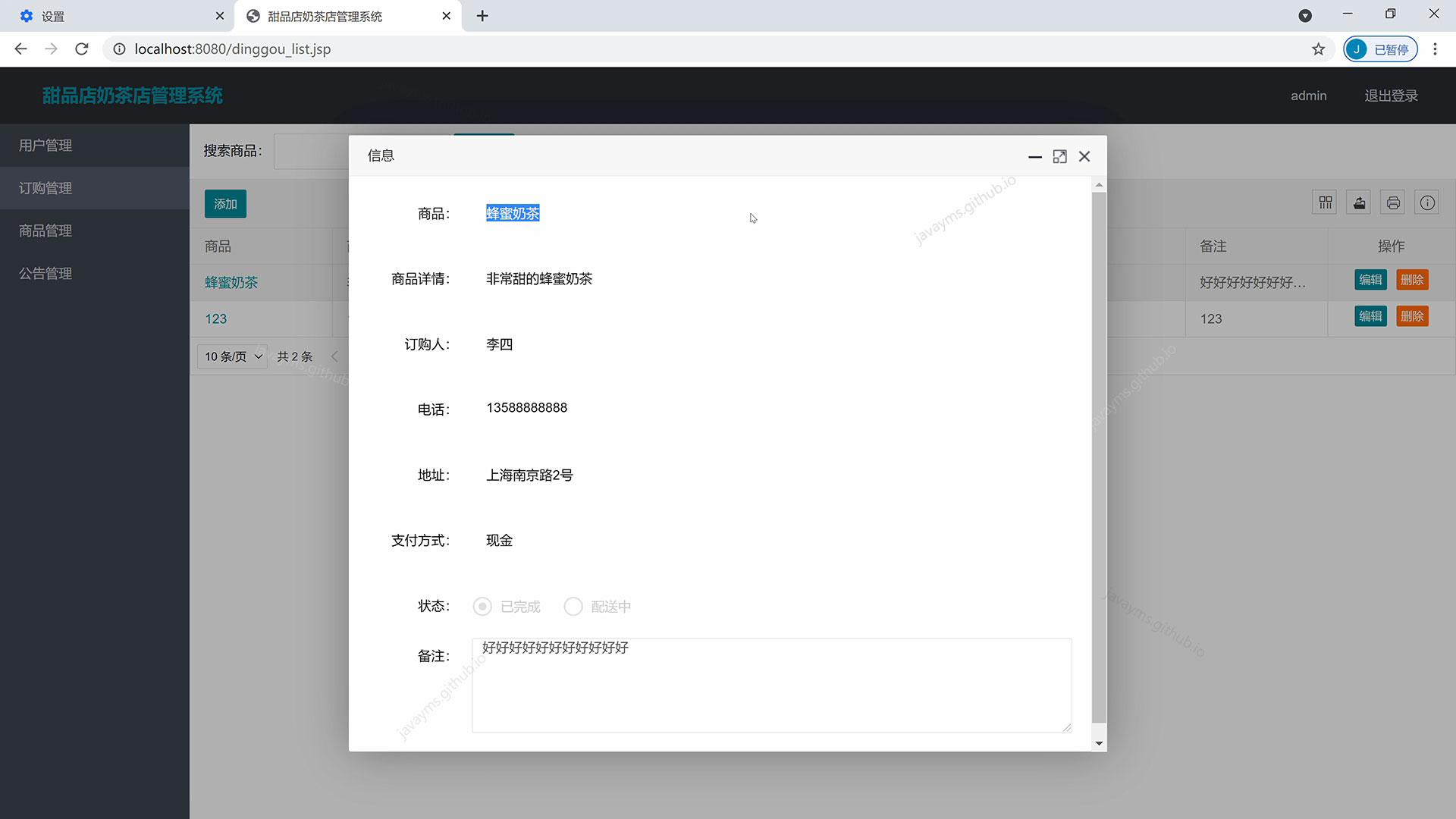
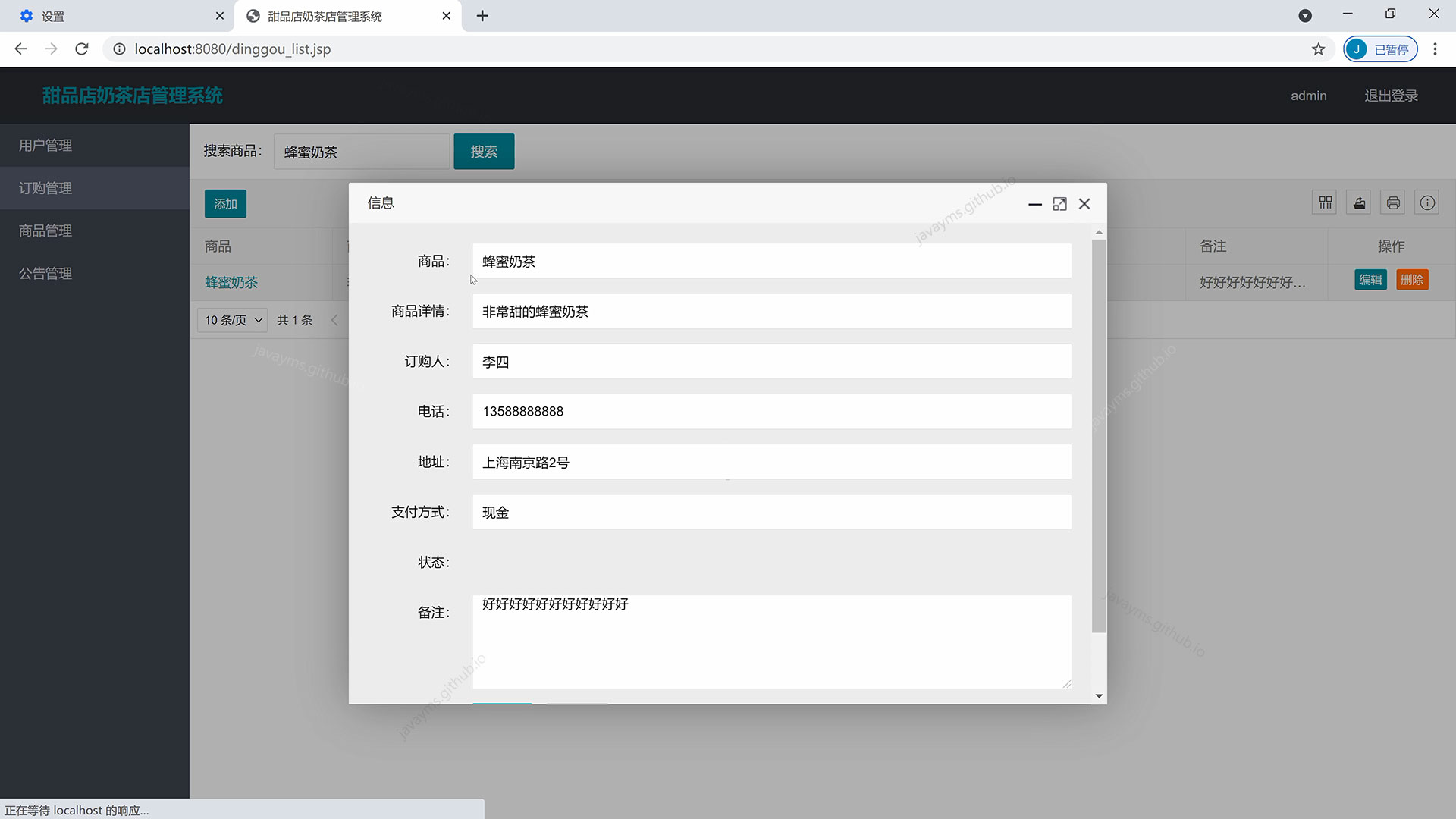
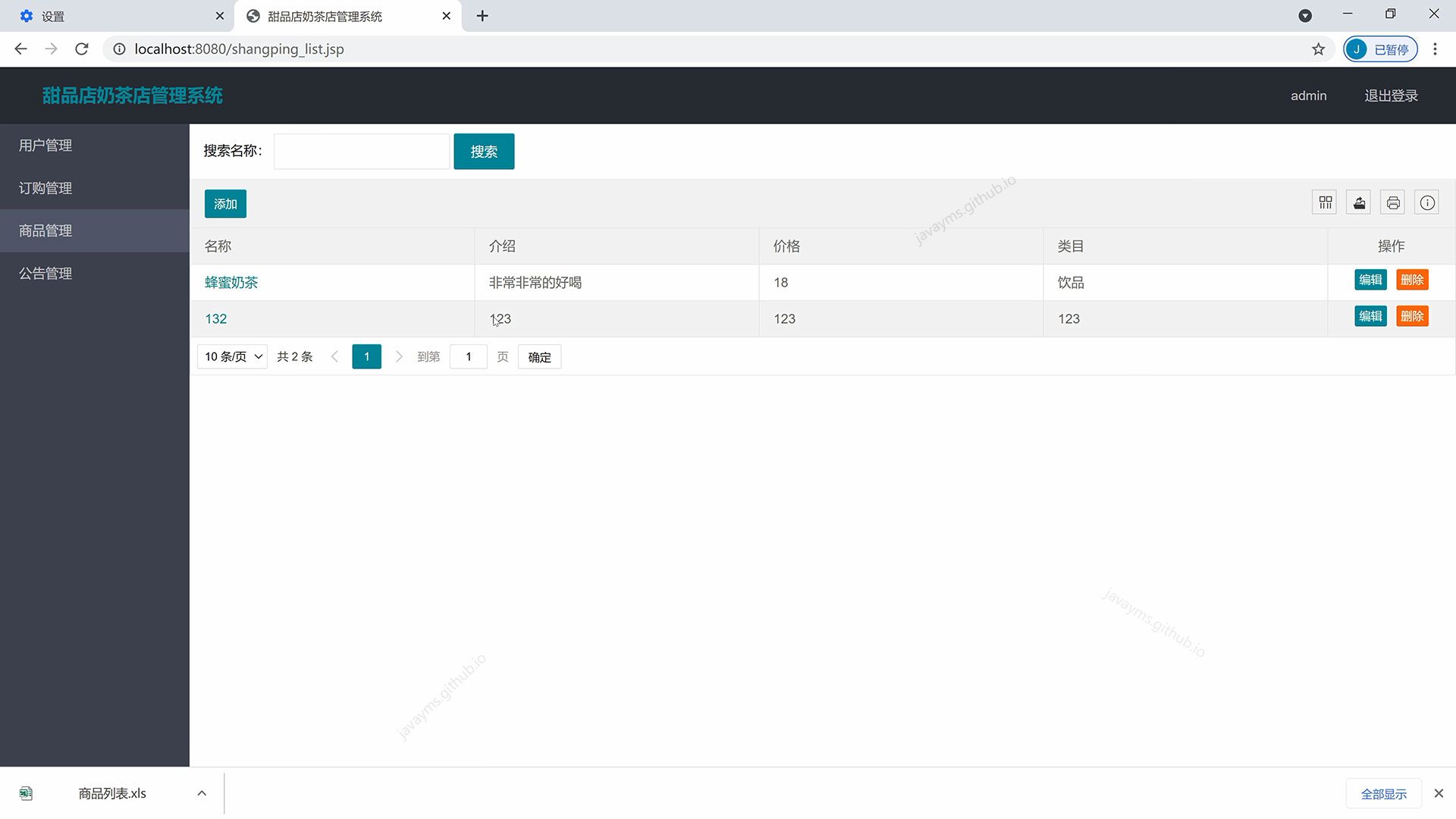
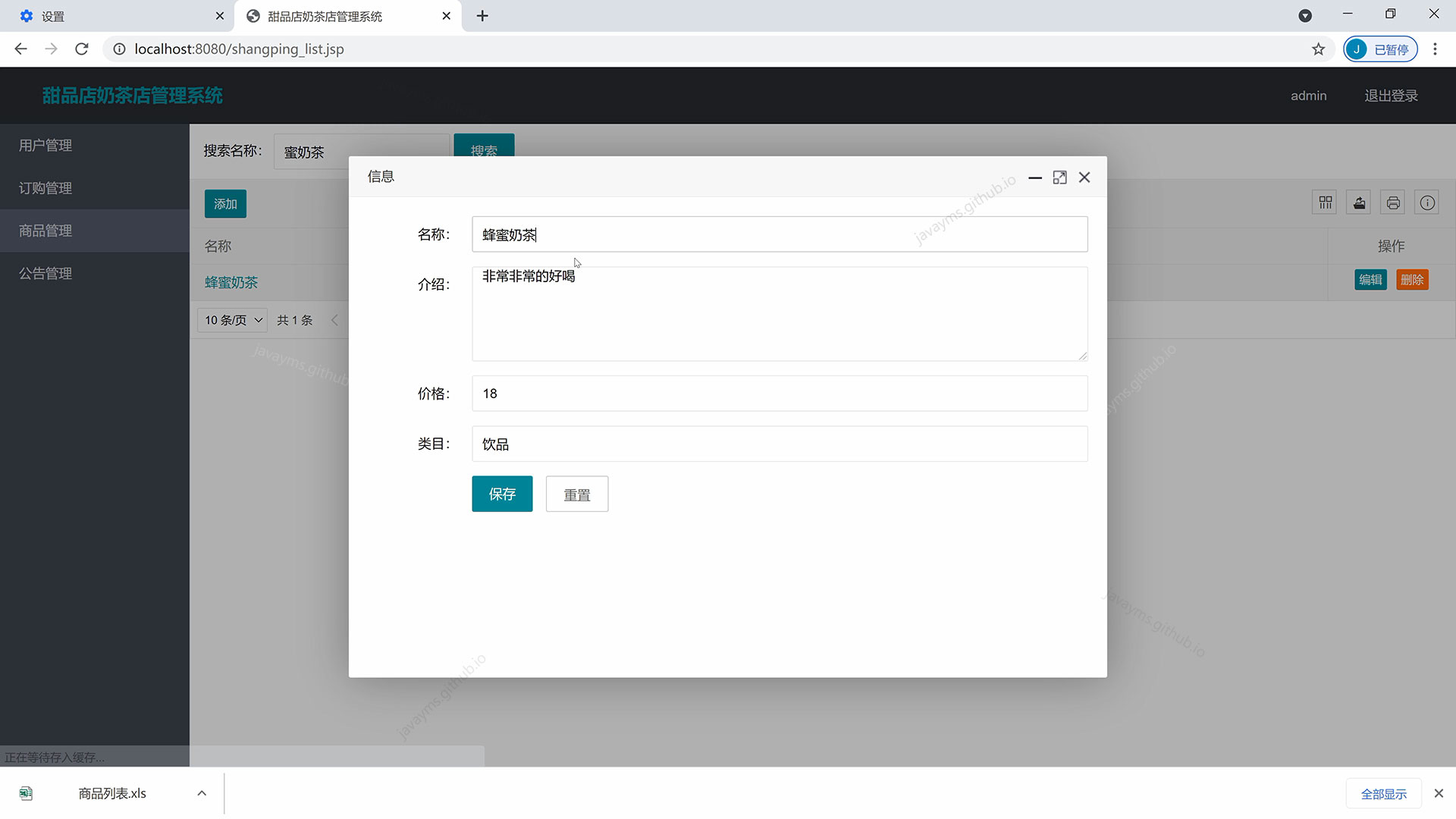
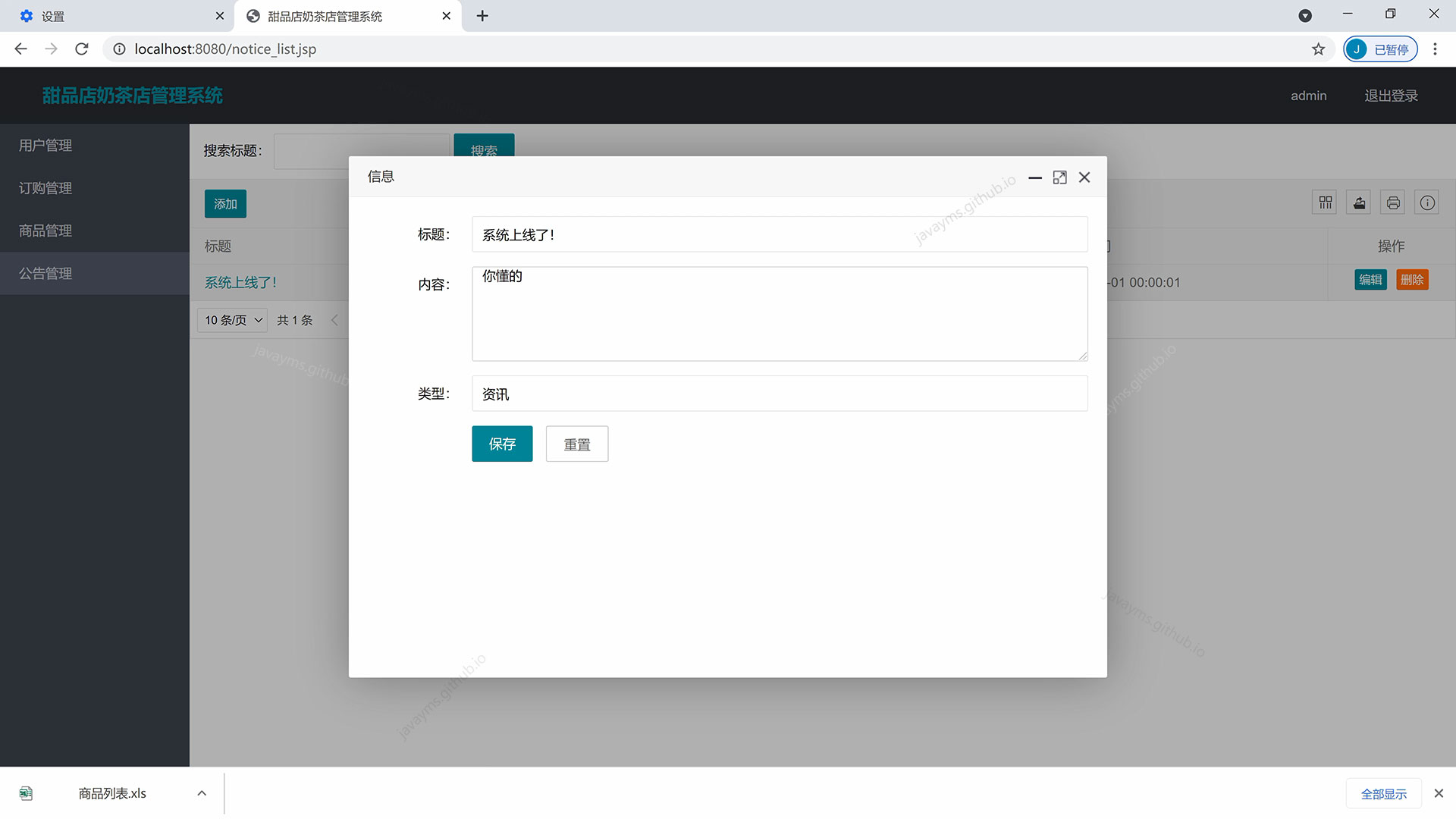
登录、注册、退出、用户模块、公告模块、订购模块、商品模块的增删改查管理

































 2328
2328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








