基于javaweb+jsp的学生考勤管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
import java.io.Serializable;
/**
* 学生(t_student表对应的Java实体类)
*/
public class Student implements Serializable {
private Long id;//主键
private String studentNo;//学号
private String studentName;//姓名
private String studentSex;//性别:男/女
private String studentClass;//所属班级
private String studentPhone;//电话
private String studentEmail;//邮箱
private String studentText;//备注
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getStudentNo() {
return studentNo;
}
public void setStudentNo(String studentNo) {
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.recordName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
url: "recordDelete?id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
for (String action : access) {
if (uri.toLowerCase().contains(action.toLowerCase())) {
return true;
}
}
if (session.getAttribute("loginUser") == null) {
session.setAttribute("alert_msg", "错误:请先登录!");
response.sendRedirect("login.jsp");
return false;
}
return true;
}
//@Override
public void postHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, ModelAndView modelAndView) throws Exception {
}
//@Override
public void afterCompletion(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, Exception e) throws Exception {
vo.setRecordName(Util.decode(request, "recordName"));
vo.setRecordNo(Util.decode(request, "recordNo"));
vo.setRecordCourse(Util.decode(request, "recordCourse"));
vo.setRecordClass(Util.decode(request, "recordClass"));
vo.setRecordStatus(Util.decode(request, "recordStatus"));
vo.setRecordTime(Util.decode(request, "recordTime"));
vo.setRecordText(Util.decode(request, "recordText"));
recordService.update(vo);
this.redirectList(request, response);
}
/**
* 获取考勤的详细信息(详情页面与编辑页面要显示该考勤的详情)并跳转回页面
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping({"recordGet", "recordEditPre"})
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
</script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
</script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
/**
* 增加考勤
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("recordAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
Record vo = new Record();
//取出页面传进来的参数
vo.setRecordName(Util.decode(request, "recordName"));
vo.setRecordNo(Util.decode(request, "recordNo"));
vo.setRecordCourse(Util.decode(request, "recordCourse"));
vo.setRecordClass(Util.decode(request, "recordClass"));
vo.setRecordStatus(Util.decode(request, "recordStatus"));
vo.setRecordTime(Util.decode(request, "recordTime"));
vo.setRecordText(Util.decode(request, "recordText"));
//调用Service层的增加(insert)方法
recordService.insert(vo);
this.redirectList(request, response);
}
/**
* 增加学生
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("studentAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
Student vo = new Student();
//取出页面传进来的参数
vo.setStudentNo(Util.decode(request, "studentNo"));
vo.setStudentName(Util.decode(request, "studentName"));
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="course_name">
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
</div>
<!-- 内容主体区域 -->
<table class="layui-hide" id="myData" lay-filter="myTable"></table>
</div>
</div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
</script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
if (isMessyCode(str)) {
str = new String(str.getBytes("GB2312"), "GBK");
}
} catch (Exception e) {
e.printStackTrace();
}
System.out.println(parameterName + "==" + str.trim());
return str.trim();
}
}
package com.demo.vo;
import java.io.Serializable;
/**
* 考勤(t_record表对应的Java实体类)
*/
|| ub == Character.UnicodeBlock.CJK_COMPATIBILITY_IDEOGRAPHS
|| ub == Character.UnicodeBlock.CJK_UNIFIED_IDEOGRAPHS_EXTENSION_A
|| ub == Character.UnicodeBlock.GENERAL_PUNCTUATION
|| ub == Character.UnicodeBlock.CJK_SYMBOLS_AND_PUNCTUATION
|| ub == Character.UnicodeBlock.HALFWIDTH_AND_FULLWIDTH_FORMS);
}
/**
* 判断字符串是否是乱码
*
* @param strName
* @return
*/
public static boolean isMessyCode(String strName) {
java.util.regex.Pattern p = java.util.regex.Pattern.compile("\\s*|\t*|\r*|\n*");
java.util.regex.Matcher m = p.matcher(strName);
String after = m.replaceAll("");
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.studentName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'studentEditPre?id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
layer.open({
type: 2,
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
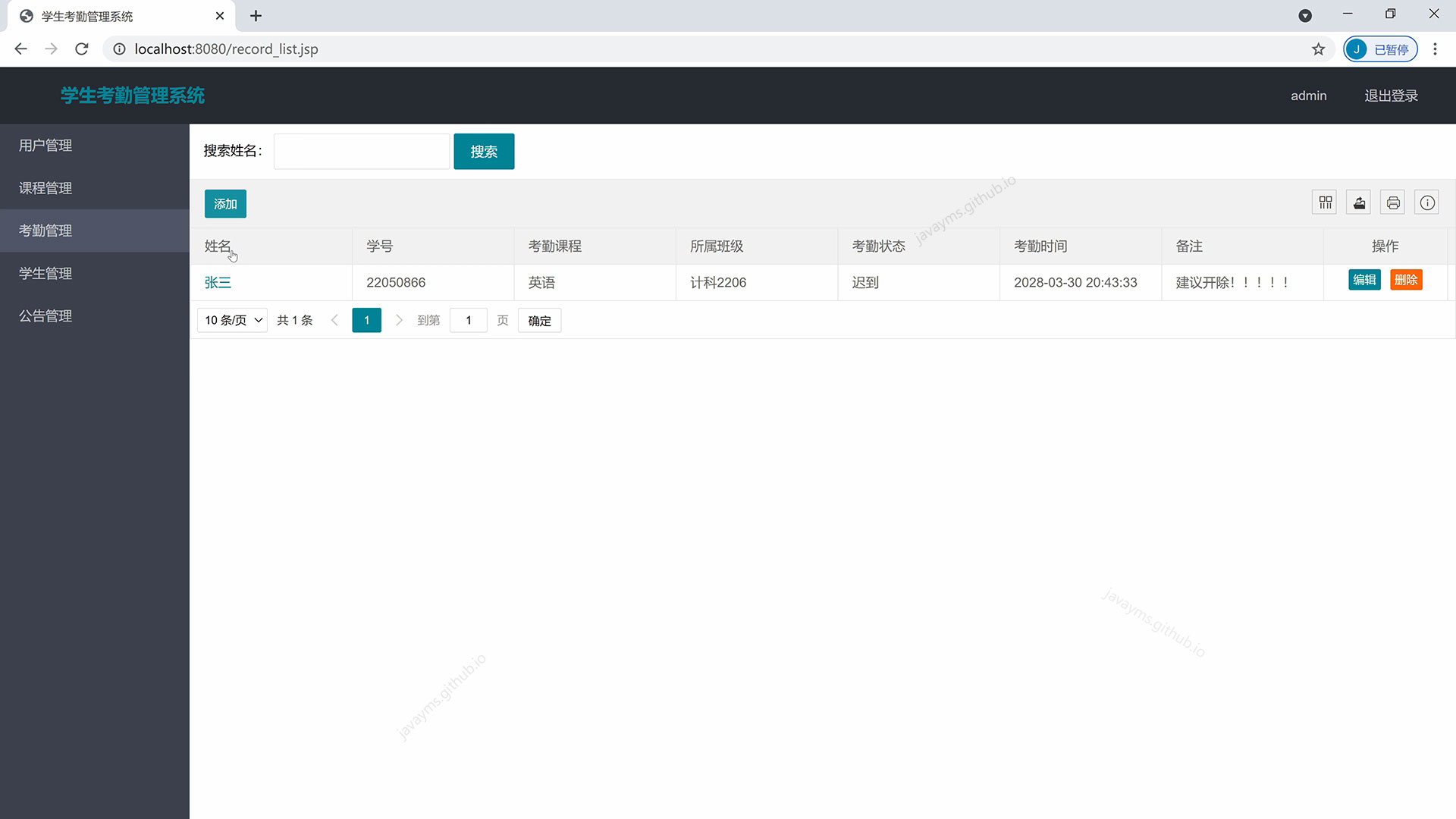
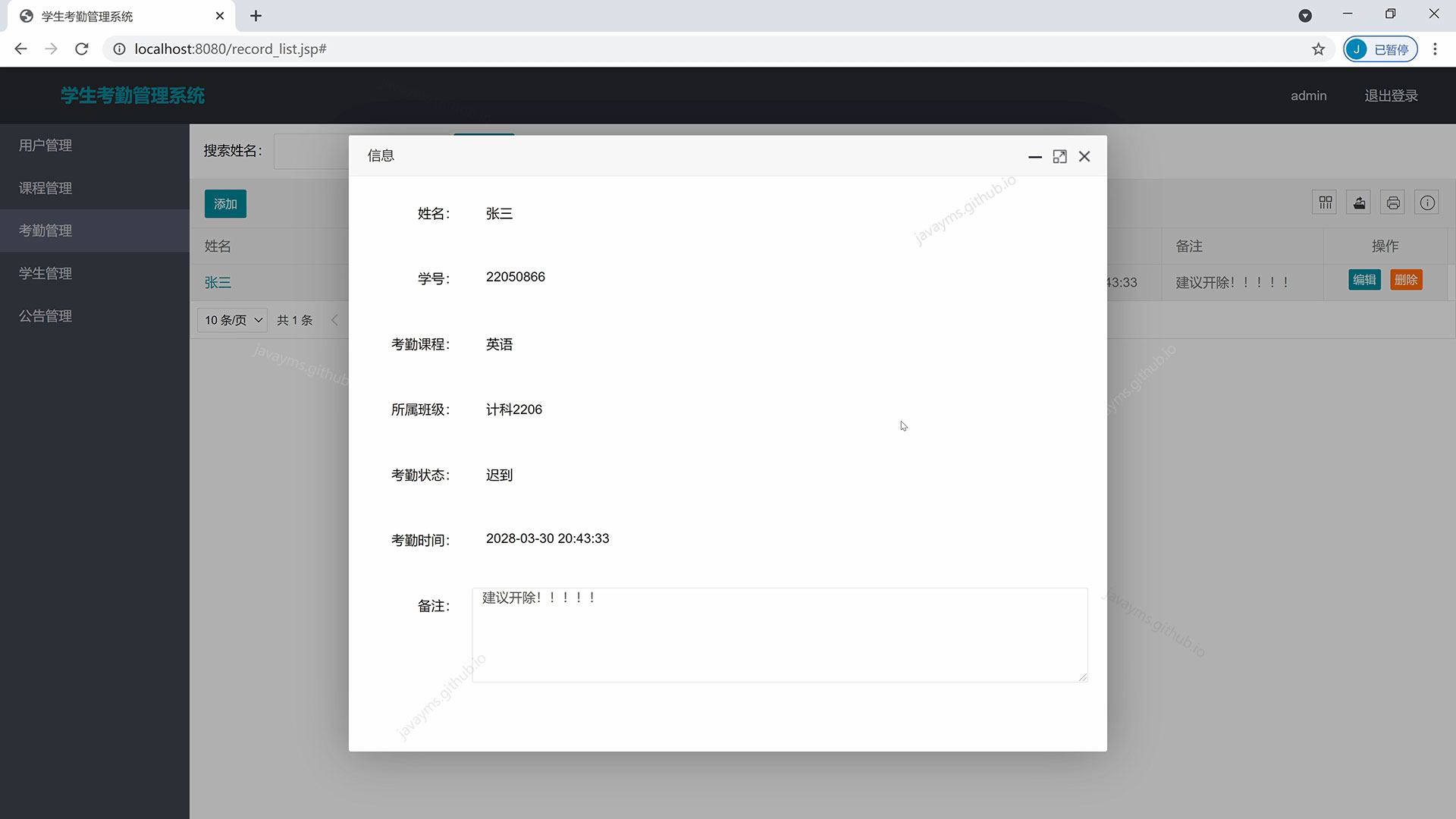
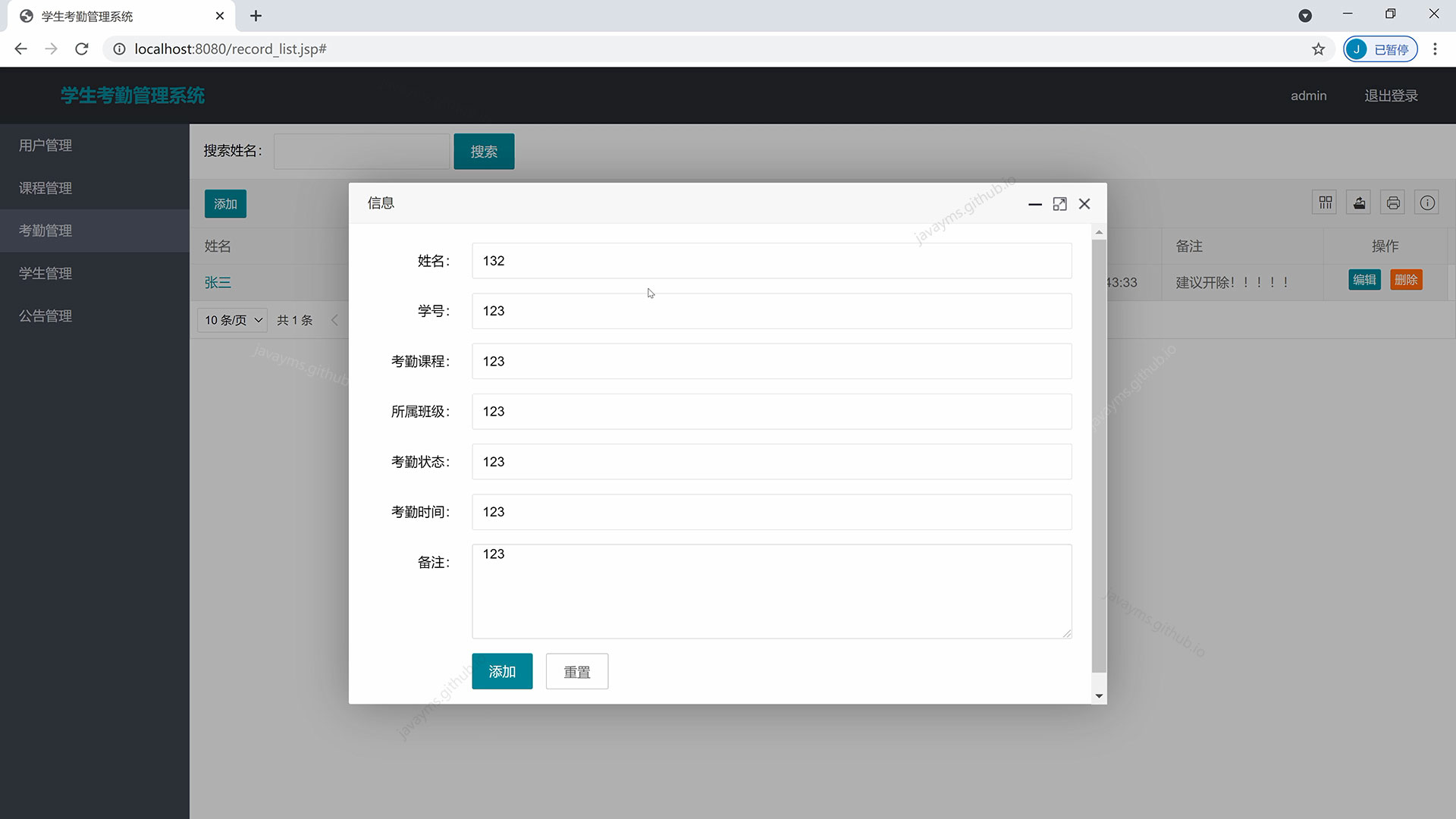
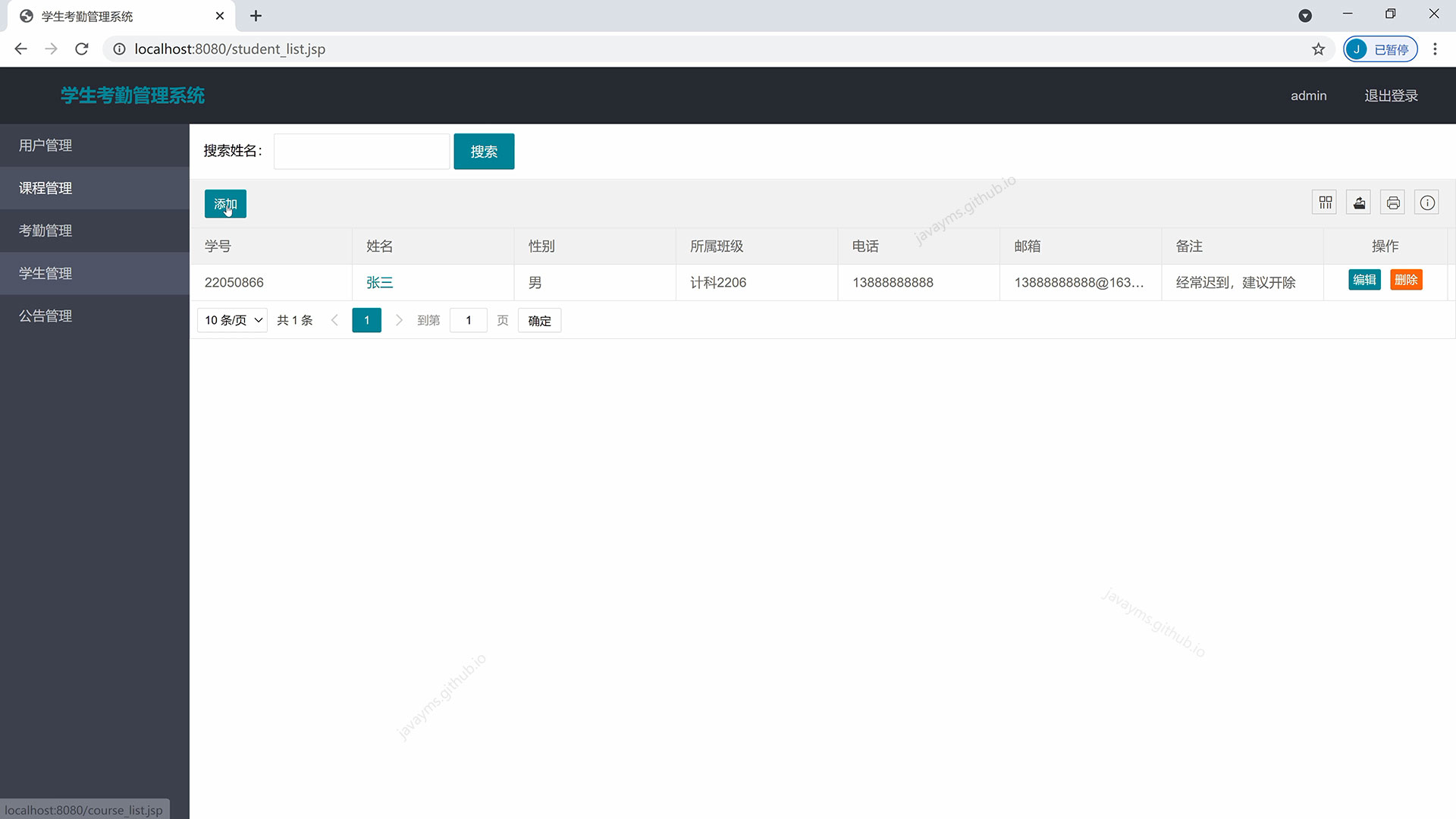
功能说明
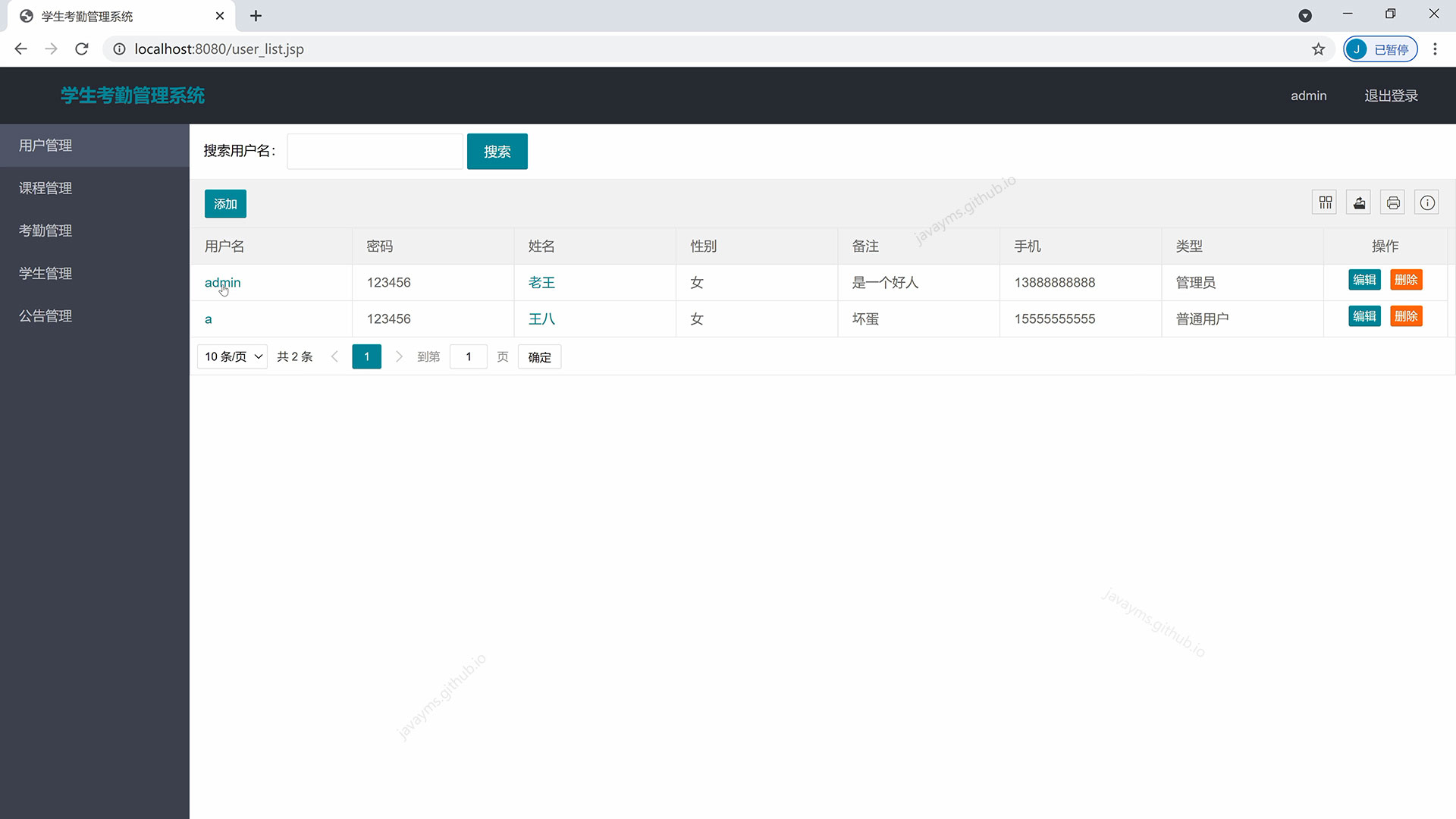
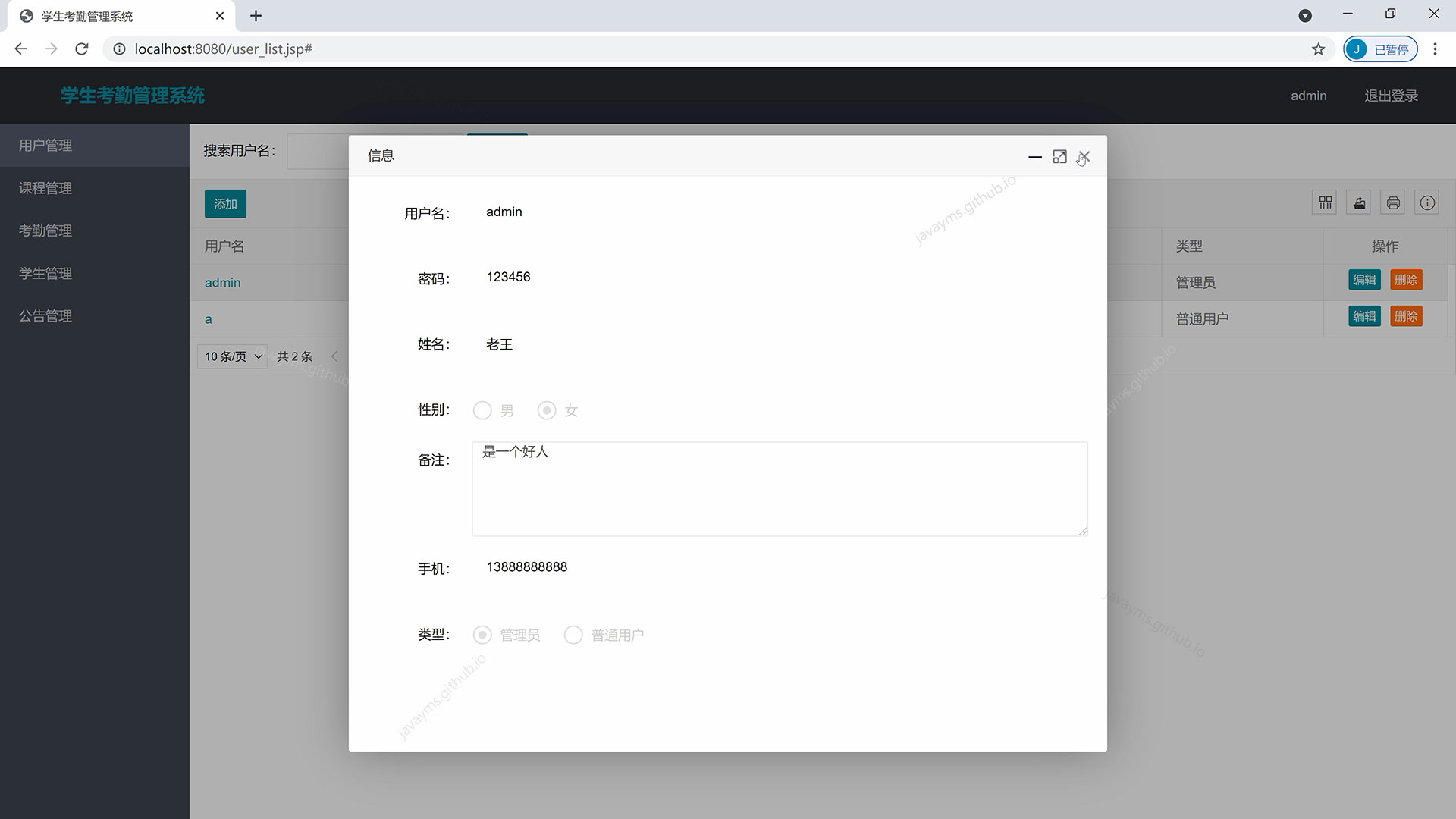
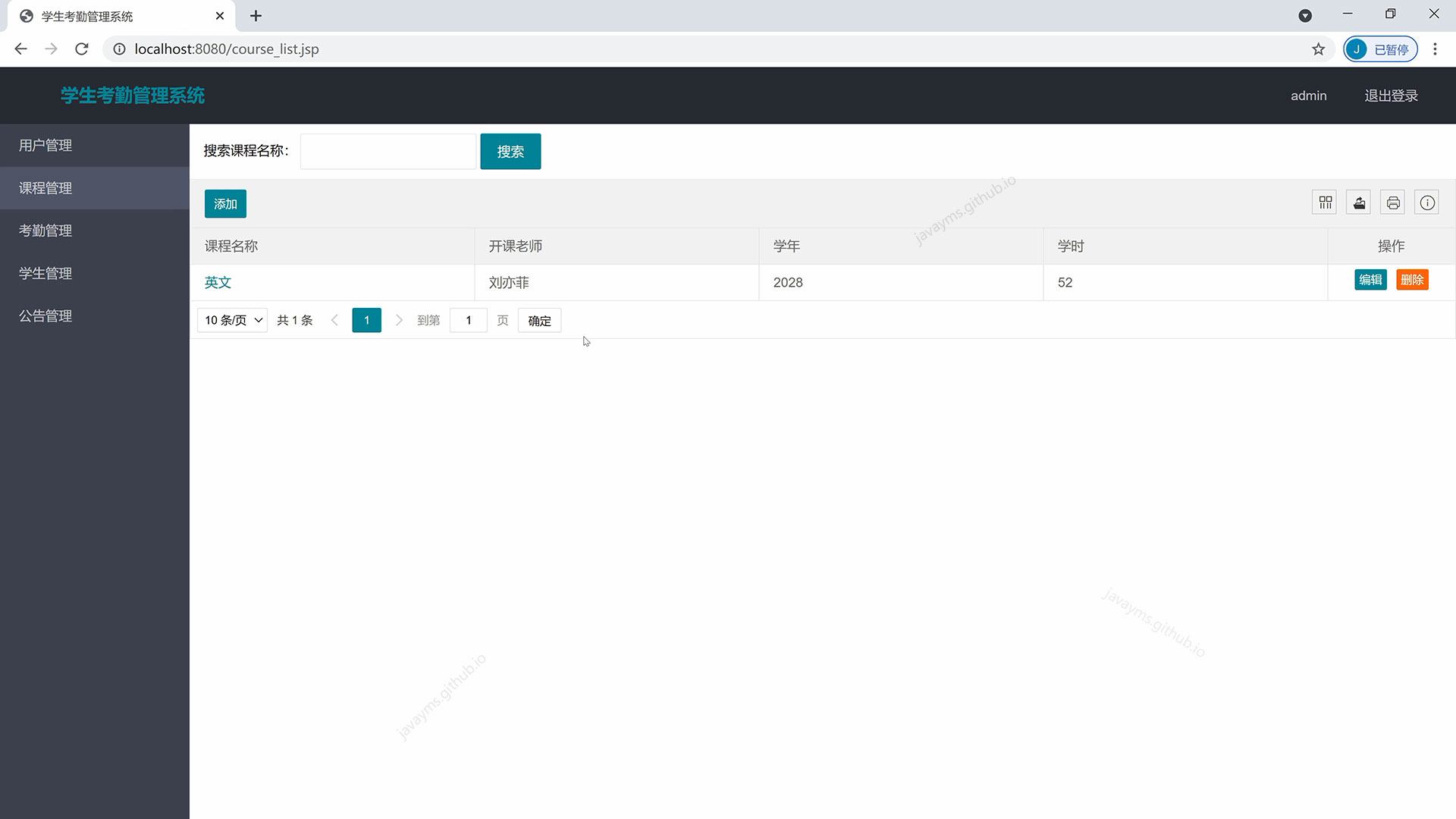
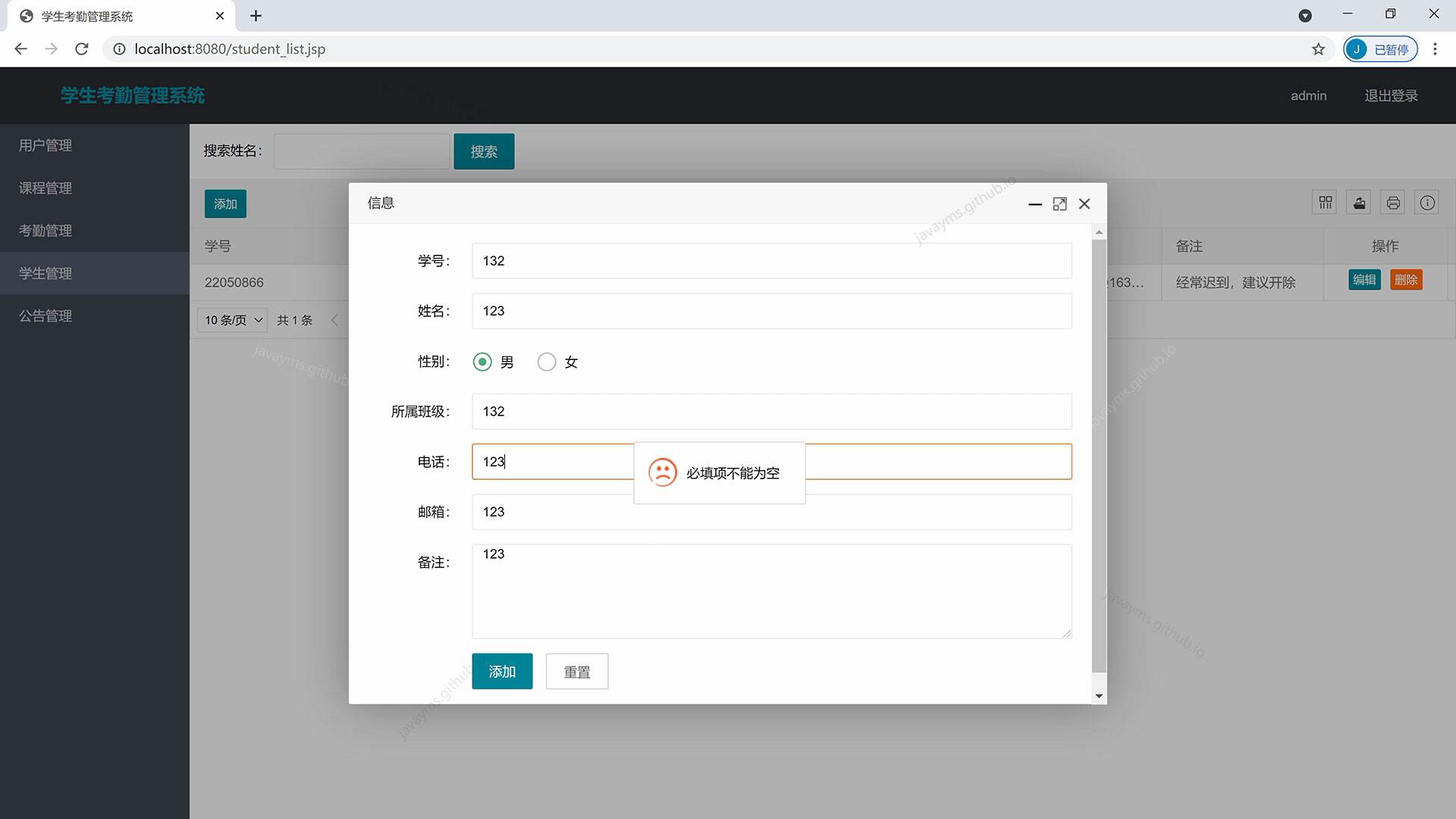
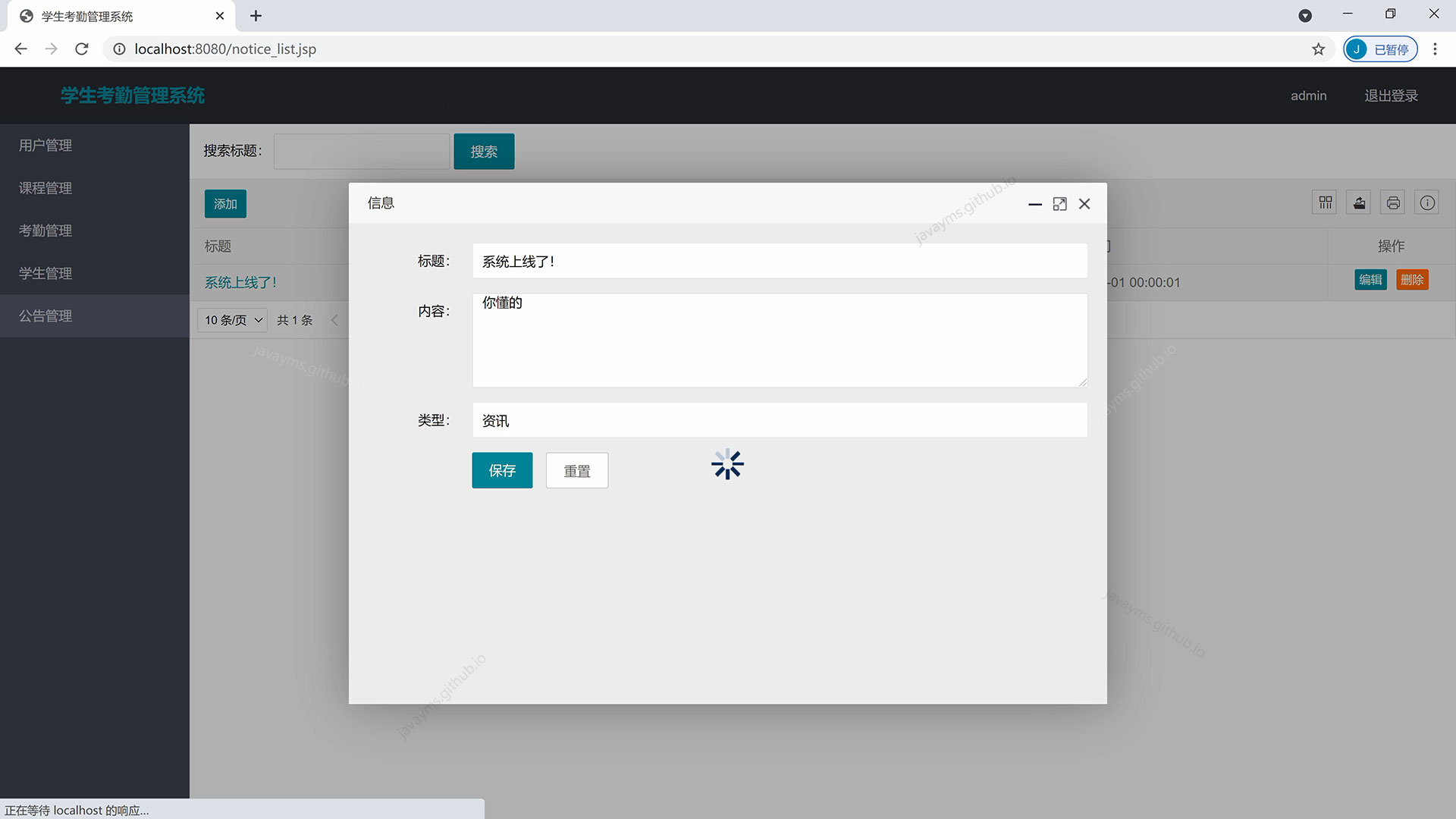
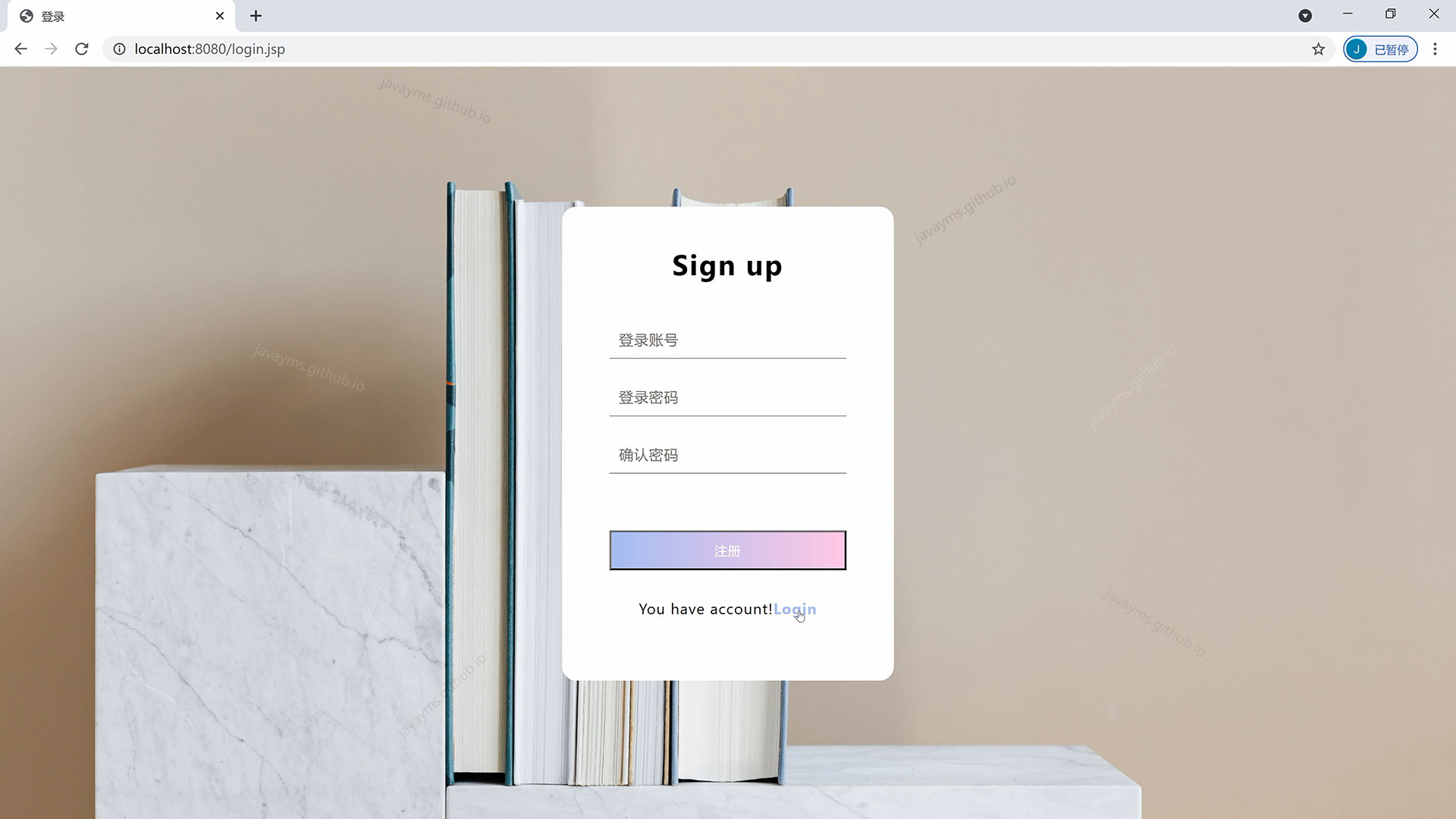
登录、注册、退出、用户模块、公告模块、课程模块、考勤模块、学生模块的增删改查管理




































 4793
4793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








