文章目录
第五章CSS3美化网页元素
span标签
在p标签中嵌套span标签,加入字体样式,能让某几个文字或者某几个词语凸显出来
字体样式
| 属性名 | 含义 | 举例 |
|---|---|---|
| font-family | 设置字体类型 | font-family:“隶书”; |
| font-size | 设置字体大小(单位:px;em、rem、cm、mm、pt、pc) | **font-size:**12px; |
| font-style | 设置字体风格 (normal、italic斜体和oblique斜体) | **font-style:**italic; |
| font-weight | 设置字体的粗细 | **font-weight:**bold; |
| font | 在一个声明中设置所有字体属性 | **font:**italic bold 36px “宋体”; |
font-family:类型
font-size:字体大小
单位:
- px:像素
- em:父容器(父级)字体的大小×em
- rem:根容器 html 的字体大小×rem
font-style:倾斜
font-weight:粗细
| 值 | 说明 |
|---|---|
| normal | 默认标准的正常粗细 |
| bold | 粗体 |
| bolder | 更粗的字体 |
| lighter | 更细的字体 |
| 100、200、300、400、500、600、700、800、900 | 定义由细到粗的字体,400等同于normal,700等同于bold,最大900 |
font属性
-
字体属性的顺序:字体风格 → 字体粗细 → 字体大小 → 字体类型
-
font-size大小和font-family类型必须存在
font:italic bold 20px "宋体";
文本样式
| 属性 | 含义 | 举例 |
|---|---|---|
| color | 设置文本颜色 | color:#00C; |
| text-align | 设置元素水平对齐方式 | text-align:right; |
| text-indent | 设置首行文本的缩进 | text-indent:20px; |
| line-height | 设置文本的行高 | line-height:25px; |
| text-decoration | 设置文本的装饰 | text-decoration:underline; |
文本颜色color
-
RGB:十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量
rgb(r,g,b):正常数的取值为0~255
-
RGBA:在RGB基础上增加alpha透明度的参数,其中这个透明通道值为0~1
-
16进制 #000 黑 #eee 灰 #fff 白
-
颜色英文单词 red、blue、green
排版文本段落
text-align:文本左右中
text-indent:首行缩进:em或者px
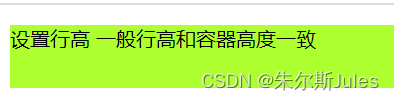
line-height:行高px
| 值 | 说明 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定 |
| right | 把文本排列到右边 |
| center | 把文本排列到中间 |
| justify | 实现两端对齐文本效果 |

<style>
p{
height: 50px;
background:greenyellow;
<!--行高和容器标签的高度一洋,文字居中-->
line-height: 50px;
}
</style>
</head>
<body>
<p>设置行高 一般行高和容器高度一致</p>
</body>

文本修饰和垂直对齐
text-decoration文本装饰:
| 值 | 说明 |
|---|---|
| none | 默认值,定义的标准文本 |
| underline | 设置文本的下划线 |
| overline | 设置文本的上划线 |
| line-through | 设置文本的删除线 |
vertical-align垂直对齐方式:
-
值:middle、top、bottom
文字与图片高度的中间对齐,属性加在img里面
文本阴影
text-shadow : color x-offset y-offset blur-radius; text-shadow:black 1px 1px 2px;- color:阴影颜色
- x-offset:x轴位移,用来指定阴影水平位移量
- y-offset:y轴位移,用来指定阴影垂直位移量
- blur-radius:阴影模糊半径,代表阴影向外模糊的模糊范围
超链接伪类
| 伪类名称 | 含义 | 示例 |
|---|---|---|
| a:link | 未单击访问时超链接样式 | a:link{color:#9ef5f9;} |
| a:visited | 单击访问后超链接样式 | a:visited {color:#333;} |
| a:hover | 鼠标悬浮其上的超链接样式 | a:hover{color:#ff7300;} |
| a:active | 鼠标单击未释放的超链接样式 | a:active {color:#999;} |
【设置伪类的顺序:a:link > a:visited > a:hover > a:active】
a:link{
color:blue;
}
a:hover{
color:red;
}
a:active{
color:green;
}
a:visited{
color:black;
}
列表样式×
- list-style-type
- list-style-image
- list-style-position
- l**ist-style:**一般都会把列表前面的圆心去掉
| 值 | 说明 | 语法示例 |
|---|---|---|
| none | 无标记符号 | list-style-type:none; |
| disc | 实心圆,默认类型 | list-style-type:disc; |
| circle | 空心圆 | list-style-type:circle; |
| square | 实心正方形 | **list-style-type:square; ** |
| decimal | 数字 | list-style-type:decimal; |
网页背景
- 背景颜色:background-color
- 背景图片:background-image
background-image:url(图片路径);
-
背景重复方式:background-repeat:repeat;沿水平或者垂直方向平铺
background-repeat:no-repeat;不平铺,即只显示一次
repeat-x:只沿水平方向平铺
repeat-y:只沿垂直方向平铺
-
背景定位:background-position
| 值 | 含义 |
|---|---|
| Xpos Ypos | **单位:**px, Xpos表示水平位置,Ypos表示垂直位置 |
| X% Y% | 使用百分比表示背景的位置 |
| X、Y方向关键词 | 水平方向的关键词:left、center、right ;垂直方向的关键词: top、center、bottom |
-
背景尺寸background-size:X Y 100% 100%
<style> div{ width: 100px; height: 100px; background-image: url(img/wallpaper.jpg); background-size: cover; 背景图片大小用cover的话,如果图片过大,将会裁剪只显示部分图片, 可以使用100%这样图片会显示完整,但会变形 } </style> <body> <div>111</div> </body>
【看背景发生的变化】


| 属性值 | 描述 |
|---|---|
| auto | 默认值,使用背景图片保持原样 |
| percentage | 当使用百分值时,不是相对于背景的尺寸大小来计算的,而是相对于元素宽度来计算的 |
| cover | 整个背景图片放大填充了整个元素 |
| contain | 让背景图片保持本身的宽高比例,将背景图片缩放到宽度或者高度正好适应所定义背景的区域 |
CSS渐变
线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
background:linear-gradient ( position,color1,color2,…)
渐变方向 两种颜色
background:-webkit-linear-gradient(#E6F2FA,#C0E0F7,#E6F2FA);
两边颜色浅,中间颜色深
径向渐变
圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
浏览器渐变兼容性(前缀)
- IE浏览器是Trident内核,加前缀:-ms-
- Chrome浏览器是Webkit内核,加前缀:-webkit-
- Safari浏览器是Webkit内核,加前缀:-webkit-
- Opera浏览器是Blink内核,加前缀:-o-
- Firefox浏览器是Mozilla内核,加前缀:-moz-
























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










