
富文本编辑器
Ueditor的资源官网:http://fex.baidu.com/ueditor/
资源下载官网:https://github.com/fex-team/ueditor
简述:
- 富文本编辑器,Multi-function Text Editor, 简称 MTE, 是一种
可内嵌于浏览器,所见即所得的文本编辑器。 - 富文本编辑器不同于文本编辑器,程序员可到网上下载免费的富文本编辑器内嵌于自己的网站或程序里(当然付费的功能会更强大些),方便用户编辑文章或信息。比较好的文本编辑器有kindeditor,fckeditor等。
使用:
对于支持富文本编辑的浏览器来说,其实就是设置 document 的 designMode 属性为 on 后,再通过执行 document.execCommand('commandName'[, UIFlag[, value]]) 即可。commandName 和 value 可以在MSDN 上和MDC 上找到,它们就是我们创建各种格式的命令,比方说我们要加粗字体,执行 document.execCommand('bold', false) 即可。
1.下载的demo:
官方资源在github上,不一定能进去:(个人资源下载不了的私信发)
https://download.csdn.net/download/m0_70083523/87148892?spm=1001.2014.3001.5503
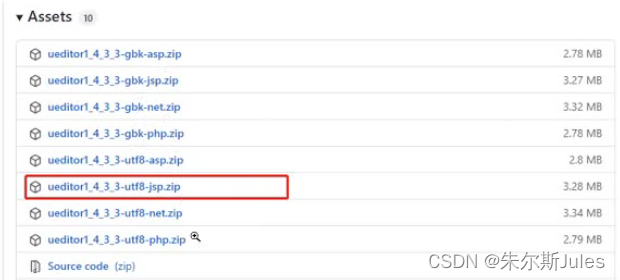
官网进去有很多版本,我们使用的是jsp有关的:

压缩包内文件:index.html是完整demo文件

2.项目创建:
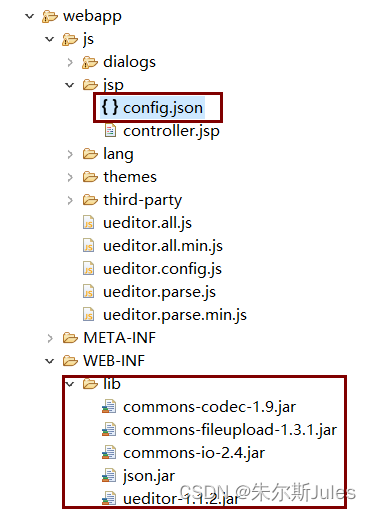
eclipse创建web项目(idea原理相同,找到对应目录和jar包就好),在webapp目录下载创建一个文件夹(js),将文件夹中除了index.html都复制到新建的目录下。
- 原本在压缩包文件
jsp目录下的lib里面的jar包导入到WEB-INF的lib目录下。 jsp目录下的config.json文件中有许多注释影响报红,将注释删除即可。

- 我将删除注释的纯净版
config.json文件代码放下面了:{ "imageActionName": "uploadimage", "imageFieldName": "upfile", "imageMaxSize": 2048000, "imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], "imageCompressEnable": true, "imageCompressBorder": 1600, "imageInsertAlign": "none", "imageUrlPrefix": "/项目名", "imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", "scrawlActionName": "uploadscrawl", "scrawlFieldName": "upfile", "scrawlPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", "scrawlMaxSize": 2048000, "scrawlUrlPrefix": "", "scrawlInsertAlign": "none", "snapscreenActionName": "uploadimage", "snapscreenPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", "snapscreenUrlPrefix": "", "snapscreenInsertAlign": "none", "catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"], "catcherActionName": "catchimage", "catcherFieldName": "source", "catcherPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", "catcherUrlPrefix": "", "catcherMaxSize": 2048000, "catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], "videoActionName": "uploadvideo", "videoFieldName": "upfile", "videoPathFormat": "/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", "videoUrlPrefix": "", "videoMaxSize": 102400000, "videoAllowFiles": [ ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], "fileActionName": "uploadfile", "fileFieldName": "upfile", "filePathFormat": "/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", "fileUrlPrefix": "", "fileMaxSize": 51200000, "fileAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp", ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" ], "imageManagerActionName": "listimage", "imageManagerListPath": "/ueditor/jsp/upload/image/", "imageManagerListSize": 20, "imageManagerUrlPrefix": "", "imageManagerInsertAlign": "none", "imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], "fileManagerActionName": "listfile", "fileManagerListPath": "/ueditor/jsp/upload/file/", "fileManagerUrlPrefix": "", "fileManagerListSize": 20, "fileManagerAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp", ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" ] }
3.修改代码:
- 修改一:此文件中代码第10行
"imageUrlPrefix": " ",这里面要写入/项目名

"imageUrlPrefix": "/项目名", /* 图片访问路径前缀 */ - 修改二:文件
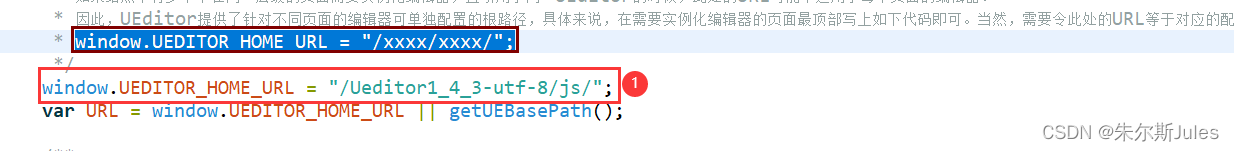
ueditor.config.js中添加代码:window.UEDITOR_HOME_URL = "/项目名/js/"; /*js是自己创建的那个文件,我们将配置等都放这里面*/
- 此时富文本编辑器的所有配置文件已经与自己的项目绑定,创建jsp或者html页面引用编辑器。
4.使用富文本编辑器:
压缩包中index.html是完整的demo,提供了许多事件可以直接使用。如图:


我们了解里面的方法,选择自己需要的。
示例:
在webapp中创建index.jsp,也可以试试html页面:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
/*绑定id*/
<script id="aaa" type="text/javascript"></script>
/*选择自己要使用的事件*/
<button onclick="getContent()">获取内容</button>
</body>
/*这两个js很重要,src路径不能写错(/项目名/文件名/引用的js):引用编辑器*/
<script type="text/javascript" charset="utf-8" src="/Ueditor1_4_3-utf-8/js/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="/Ueditor1_4_3-utf-8/js/ueditor.all.min.js"> </script>
<script type="text/javascript">
var editor = UE.getEditor('aaa');
/* function getContent() {
var arr = [];
arr.push("使用editor.getContent()方法可以获得编辑器的内容");
arr.push("内容为:");
arr.push(UE.getEditor('editor').getContent());
alert(arr.join("\n"));
} */
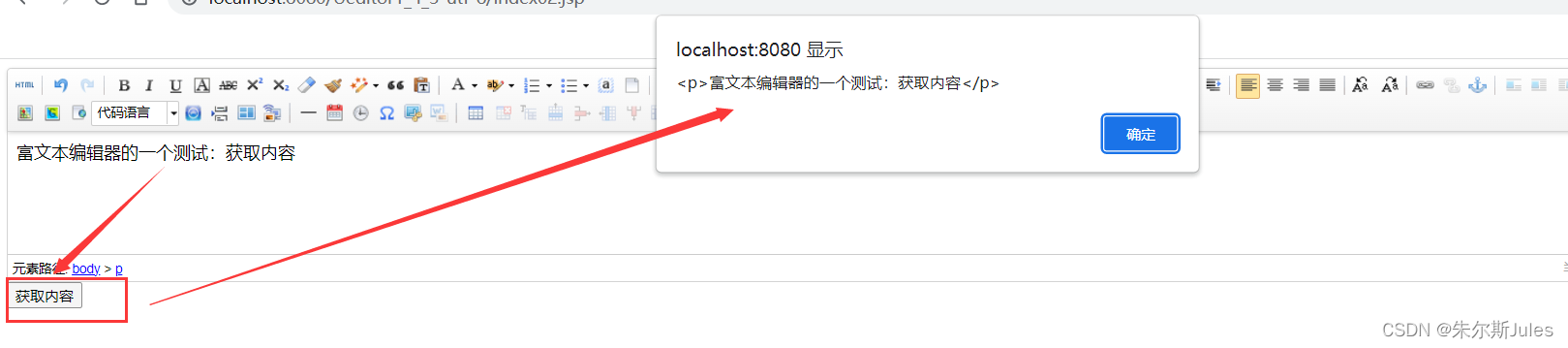
function getContent() {
alert(editor.getContent());
}
</script>
</html>
开启服务器(Tomcat),访问路径:http://localhost:8080/项目名/index.jsp

























 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










