

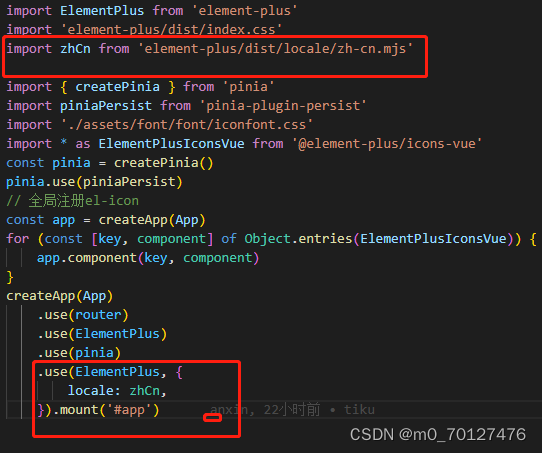
需要在mani.ts引入
![]()

//main.ts引入
//挂载
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
import 'element-plus/dist/index.css'
.use(ElementPlus, {
locale: zhCn,
})
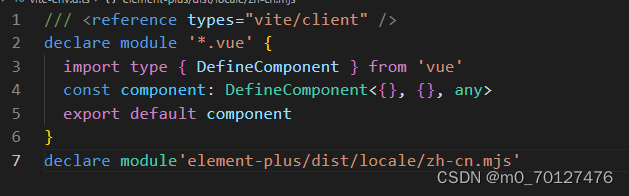
//会 报错 在 vite-env.d.ts 加上
declare module 'element-plus/dist/locale/zh-cn.mjs';
//使用页面
import { ElConfigProvider } from 'element-plus'
import zhCn from 'element-plus/lib/locale/lang/zh-cn'
//包裹起来就可以了
<ElConfigProvider :locale="zhCn">
<router-view></router-view>
</ElConfigProvider>





















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








