可以有两种方法
一、使用第三方库vue-lazyload:
1.首先,安装vue-lazyload库:npm install vue-lazyload。
2.在main.js中引入vue-lazyload并配置:

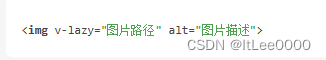
3.在需要懒加载的img标签中,将src属性替换为v-lazy指令:

二、自定义指令lazyload:
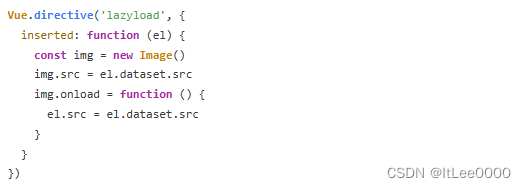
1.在Vue的directive中定义lazyload指令:

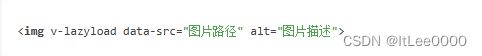
2.在需要懒加载的img标签中,添加lazyload指令和data-src属性:






















 6496
6496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








