一、js中如何获取input标签中的的文本<input type="button">文本</input>
首先通过nextSibling拿到该标签后一个节点;再通过nodeValue拿到内容。

对于div、span、a、button等标签,通过innerHTML获得即可!
二、如何获取下拉框中的value以及内容

var sel = document.getElementById("sel");
// console.log('sel',sel);
var index = sel.selectedIndex;// selectedIndex是所选中的项的index
console.log('sel', sel.options[index].value);
console.log('sel', sel.options[index].text);
注意:
这里不能用getElementsByName来直接获取var sel = document.getElementsByName("sel");
如果非要用的话请仔细查看当前name为‘sel’ 的标签在本页面中为第几个
var sel = document.getElementsByName("sel")[0];
这样是因为一个页面中只能有一个id,但是name可以有好多个,这样直接通过获取getElementsByName("sel")获取得到的是一个元素数组
只有通过确定下标获得的才能和id一样拿到这个标签!!!

三、如何动态获取单选框中的value及其后面的内容

给单选框 一个总事件函数 οnchange=“getValue2()” 函数
function getValue2() {
var inputs = document.getElementsByName("nameVal");
console.log('inputs', inputs);
var checkVal = "";
var checkText = "";
for (var i = 0, len = inputs.length; i < len; i++) {
if (inputs[i].checked) {
checkVal = inputs[i].value;
checkText = inputs[i].nextSibling.nodeValue;
}
}
console.log('chValie', checkVal);
console.log('chText', checkText);
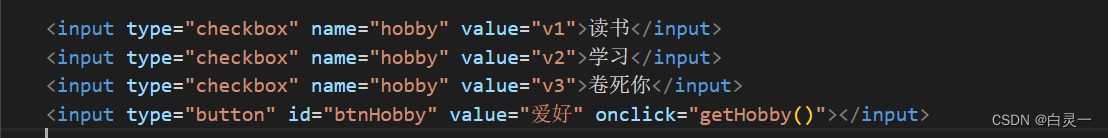
}四、如何获取多选框中的value及其后面的内容(同单选框一样)

function getHobby(){
let hobby = document.getElementsByName('hobby');
let myHobby = '';
for(let i =0;i<hobby.length;i++){
if(hobby[i].checked){
myHobby+=hobby[i].nextSibling.nodeValue+' ';
}
}
console.log('myHobby',myHobby);
} 

五、如何获取整个form表单 form不是from
1、document.forms[index] index为一个页面中表单们的下标,从0开始
2、document.forms[表单名字]
3、document.表单名字
例子:下拉框切换不同的照片
<img src="img1.jpg" width="200px">
<select onchange="changePic()" id="sel">
<option value="img1">图一</option>
<option value="img2">图二</option>
<option value="img3">图三</option>
</select>
<script>
let tu = document.getElementsByTagName('img')[0];
let sel = document.getElementsByTagName('select')[0];
console.log('sel',sel);
function changePic(){
console.log('sel.value',sel.value);
tu.src = sel.value + '.jpg';
}
</script>




















 7929
7929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








