基于javaweb+jsp的手机店销售信息管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("userAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
User vo = new User();
//取出页面传进来的参数
vo.setUsername(Util.decode(request, "username"));
vo.setPassword(Util.decode(request, "password"));
vo.setRealName(Util.decode(request, "realName"));
vo.setUserSex(Util.decode(request, "userSex"));
vo.setUserPhone(Util.decode(request, "userPhone"));
vo.setUserText(Util.decode(request, "userText"));
vo.setUserType(Util.decode(request, "userType"));
//调用Service层的增加(insert)方法
userService.insert(vo);
this.redirectList(request, response);
}
/**
* 删除用户
*
let url = 'noticeList?keyword=' + $('#search_keyword').val() + '&searchColumn=' + $('#searchColumn').val();
//执行重载
table.reload('myTable', {
url: url,
page: {
curr: 1 //重新从第 1 页开始
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'phonetypeList',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
});
</script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
</script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'empList',
parseData: function (res) { //res:即为原始返回的数据
}],
title: '公告列表',
cols: [
[
{
field: 'noticeName',
title: '标题',
templet: vo => (vo = vo.noticeName) ? '<a href="#" style="color: #009688;">' + vo + '</a>' : '',
event: 'info',
},
{
field: 'noticeText',
title: '内容',
},
{
field: 'noticeType',
title: '类型',
},
{
/**
* 删除机型
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("phonetypeDelete")
public void delete(HttpServletResponse response, HttpServletRequest request) throws IOException {
Serializable id = Util.decode(request, "id");
phonetypeService.delete(Arrays.asList(id));
this.redirectList(request, response);
}
/**
* 编辑机型
*
<if test ='noticeType != null'>#{noticeType},</if>
<if test ='createDate != null'>#{createDate}</if>
</trim>
</insert>
<!--批量删除-->
<delete id="doRemoveBatch" parameterType="java.util.Collection">
DELETE FROM `t_notice` WHERE `id` IN
<foreach collection="list" item="id" separator="," open="(" close=")">
#{id}
</foreach>
</delete>
<!--修改-->
<update id="doUpdate" parameterType="com.demo.vo.Notice">
UPDATE `t_notice`
<set>
<if test ='id != null'>`id` = #{id},</if>
<if test ='noticeName != null'>`notice_name` = #{noticeName},</if>
<if test ='noticeText != null'>`notice_text` = #{noticeText},</if>
<if test ='noticeType != null'>`notice_type` = #{noticeType},</if>
<if test ='createDate != null'>`create_date` = #{createDate}</if>
</set>
WHERE `id` = #{id}
</update>
return salerecordTel;
}
public void setSalerecordTel(String salerecordTel) {
this.salerecordTel = salerecordTel;
}
public String getSalerecordText() {
return salerecordText;
}
public void setSalerecordText(String salerecordText) {
this.salerecordText = salerecordText;
}
}
package com.demo.util;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* 拦截器
*/
public class LoginInterceptor implements HandlerInterceptor {
@Controller
@RequestMapping
public class EmpController {
@Autowired
private EmpService empService;
/**
* 增加员工
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("empAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
Emp vo = new Emp();
//取出页面传进来的参数
vo.setEmpName(Util.decode(request, "empName"));
vo.setEmpAge(Util.decode(request, "empAge"));
vo.setEmpSex(Util.decode(request, "empSex"));
</mapper>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.demo.dao.EmpMapper">
<resultMap id="BaseResultMap" type="com.demo.vo.Emp" >
<result column="id" property="id" />
<result column="emp_name" property="empName" />
<result column="emp_age" property="empAge" />
<result column="emp_sex" property="empSex" />
<result column="emp_tel" property="empTel" />
<result column="emp_text" property="empText" />
</resultMap>
<sql id="Base_Column_List">
`id`,`emp_name`,`emp_age`,`emp_sex`,`emp_tel`,`emp_text`
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
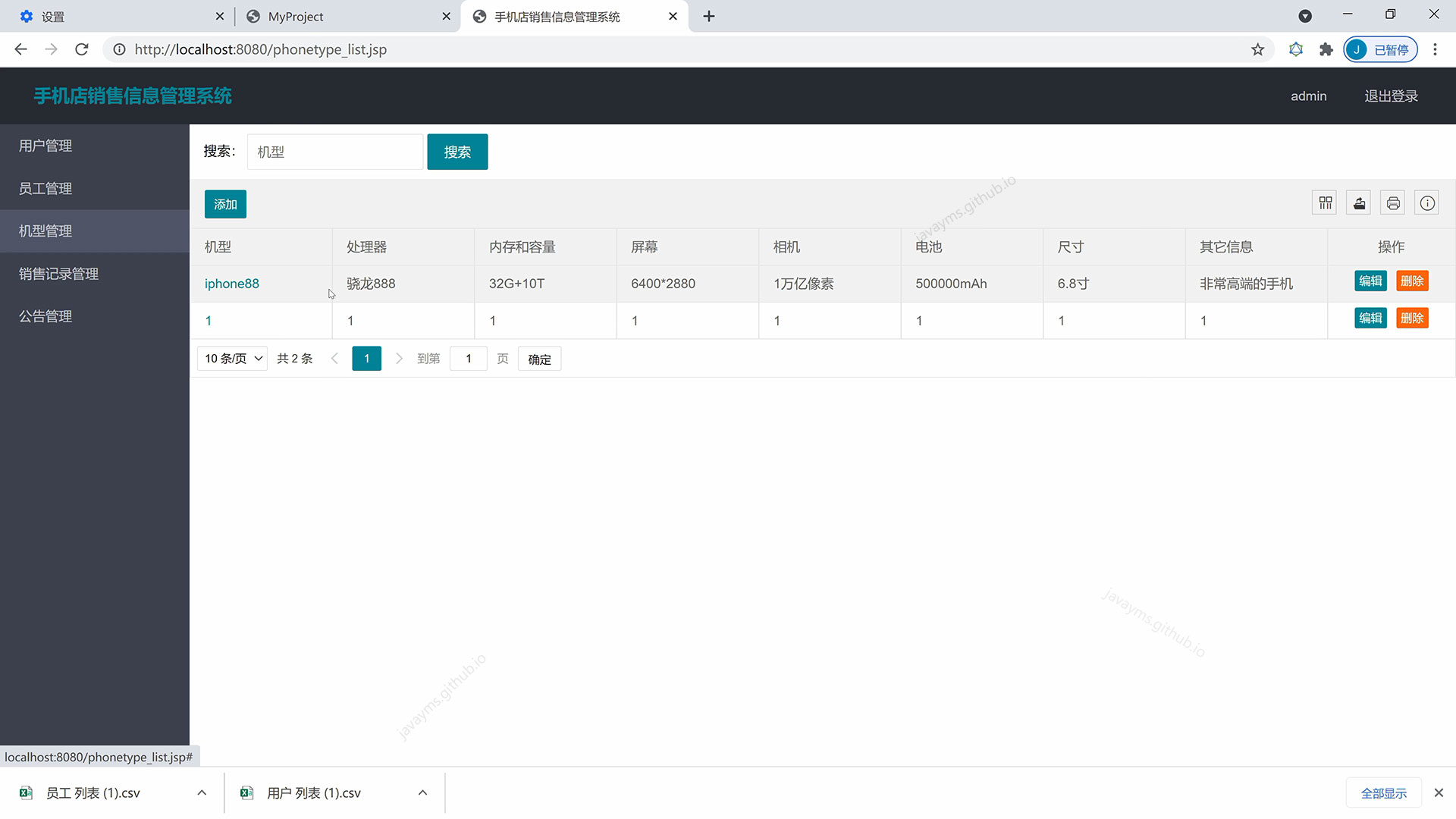
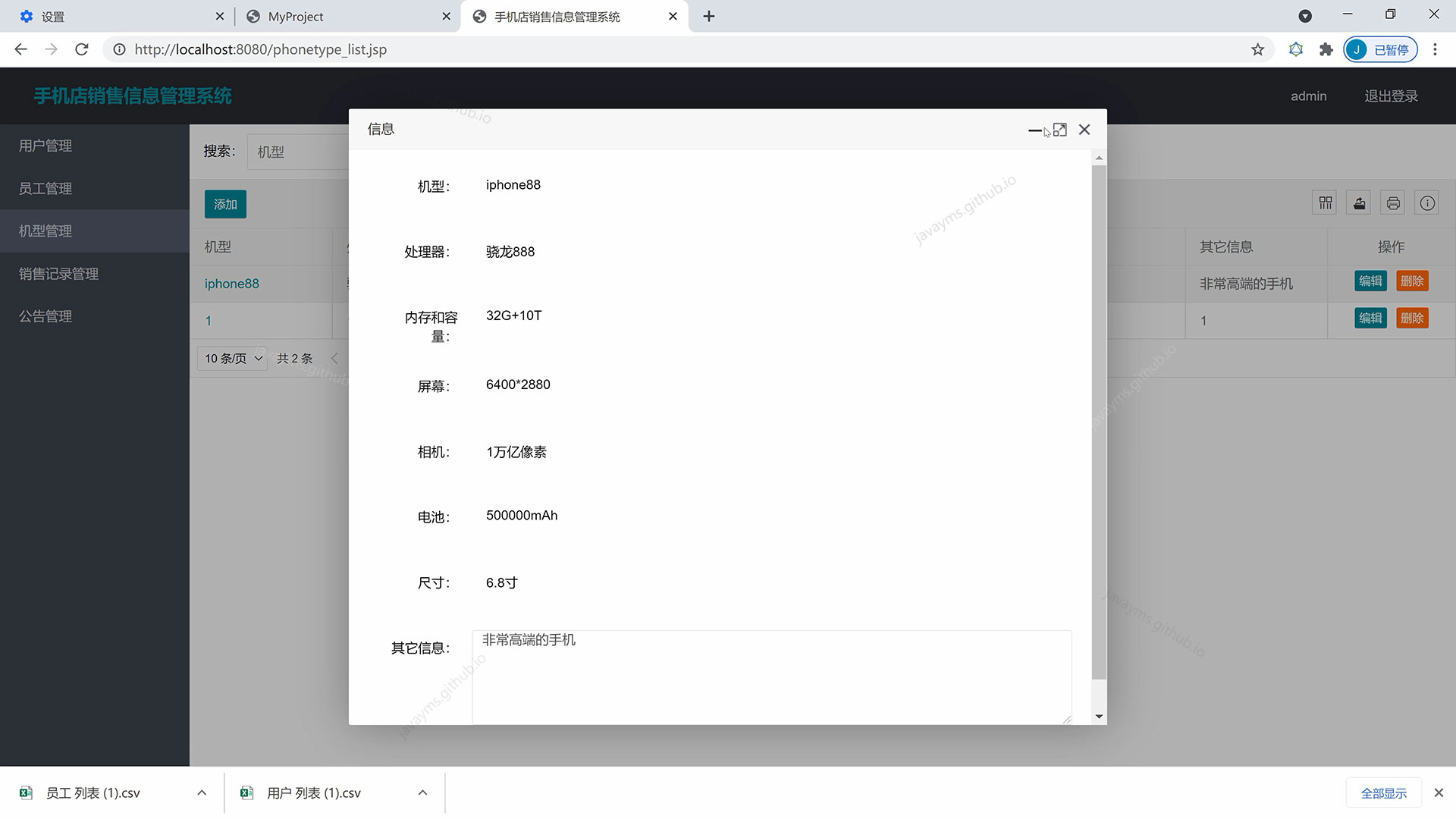
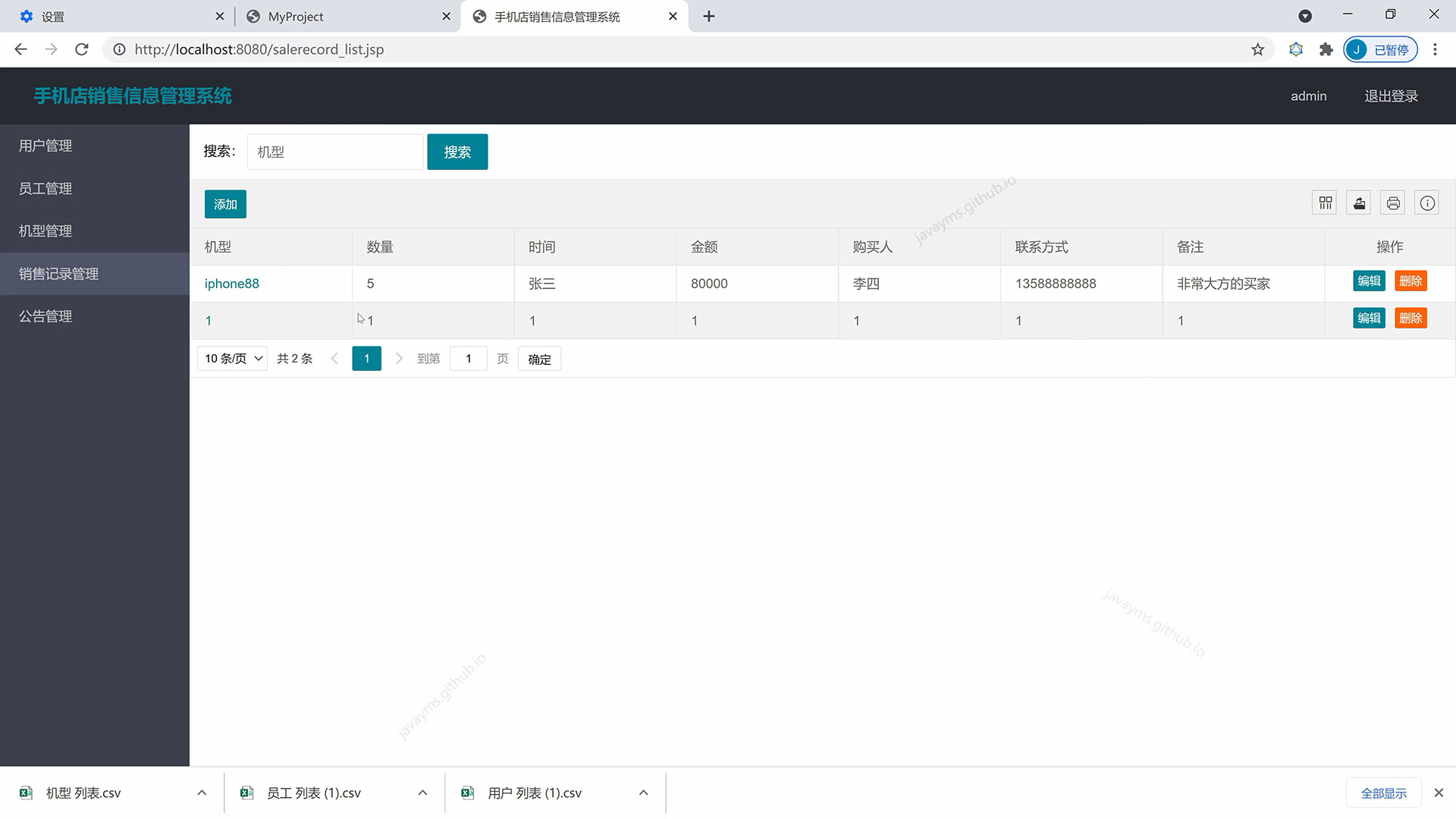
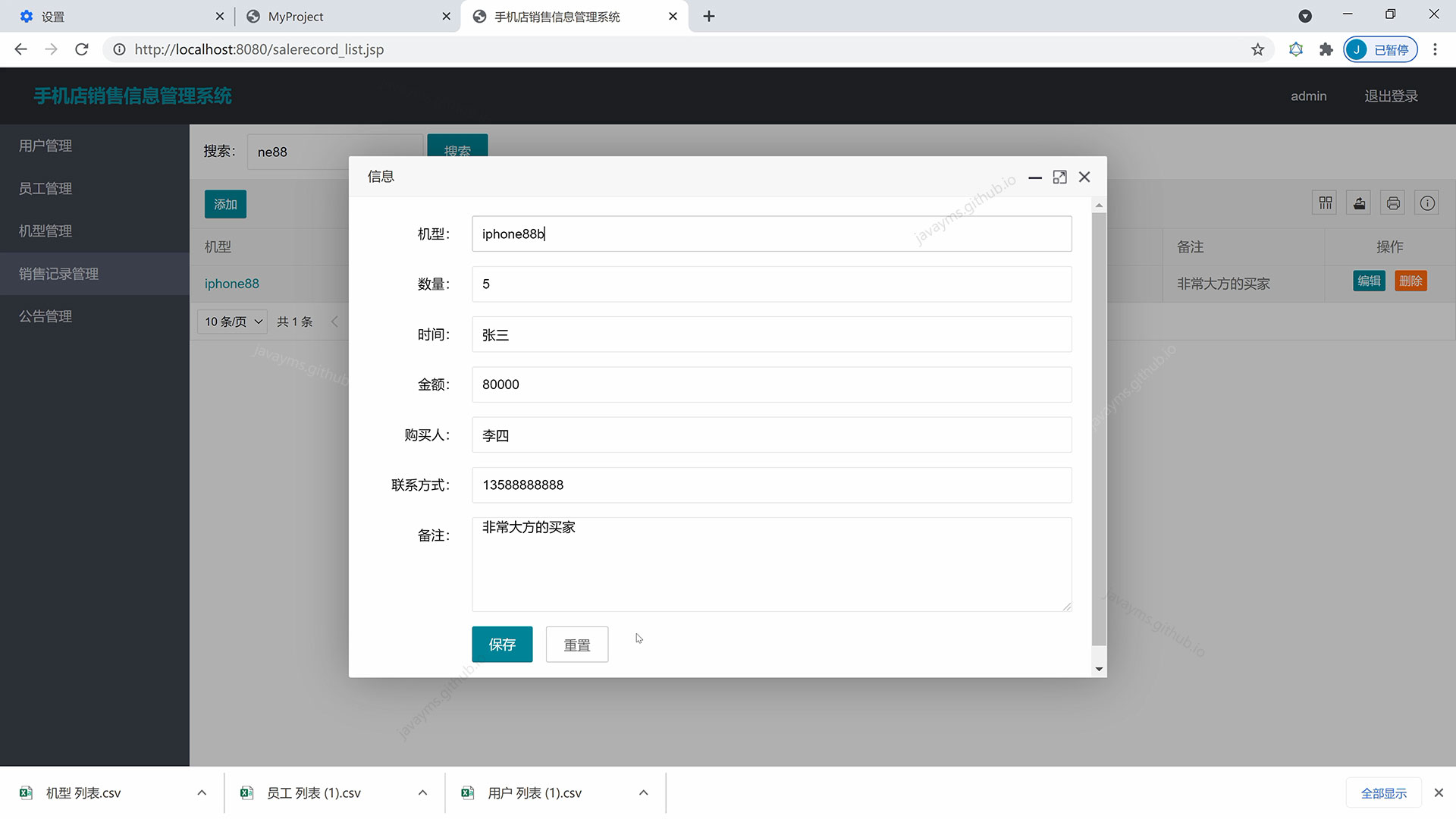
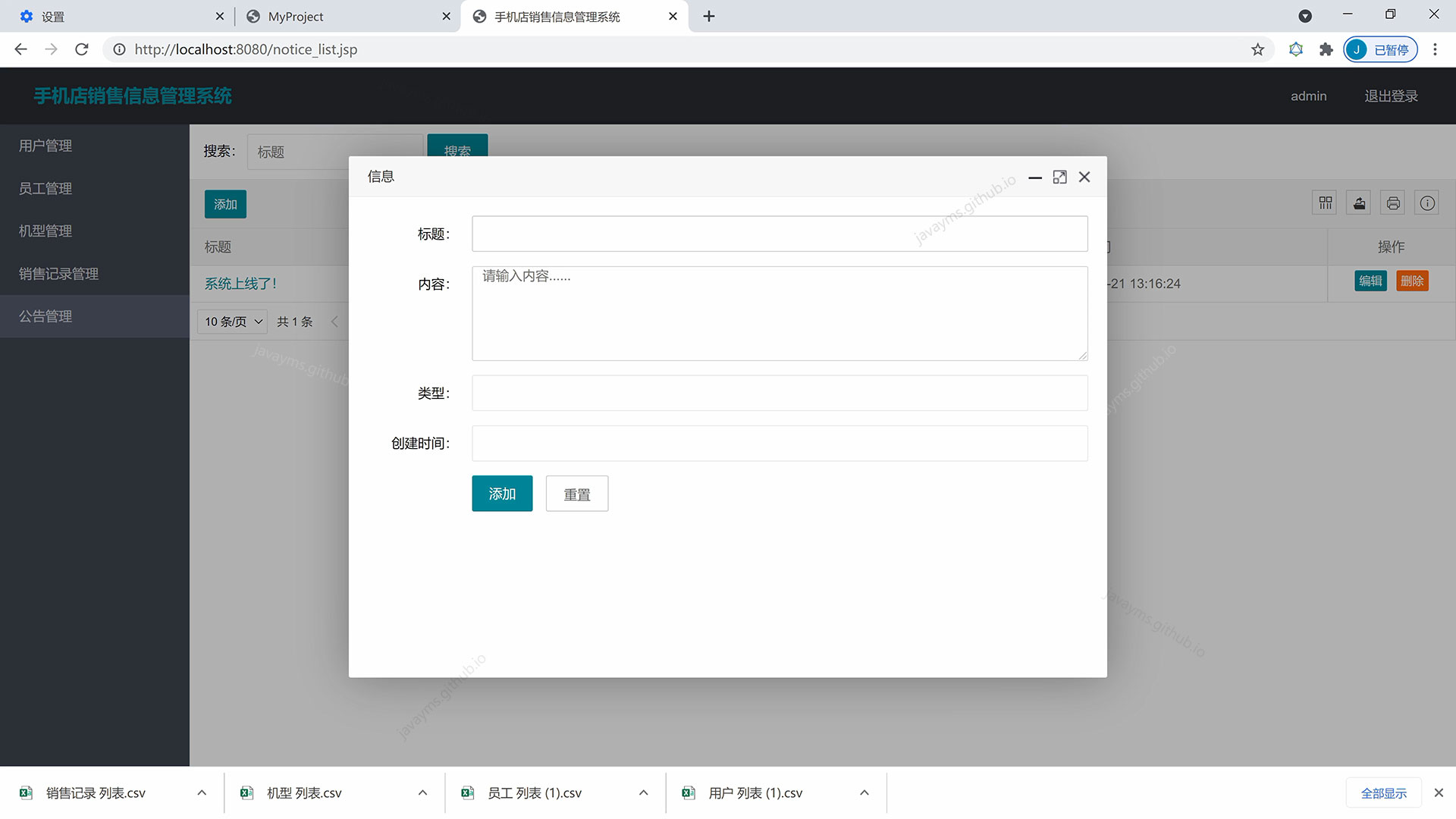
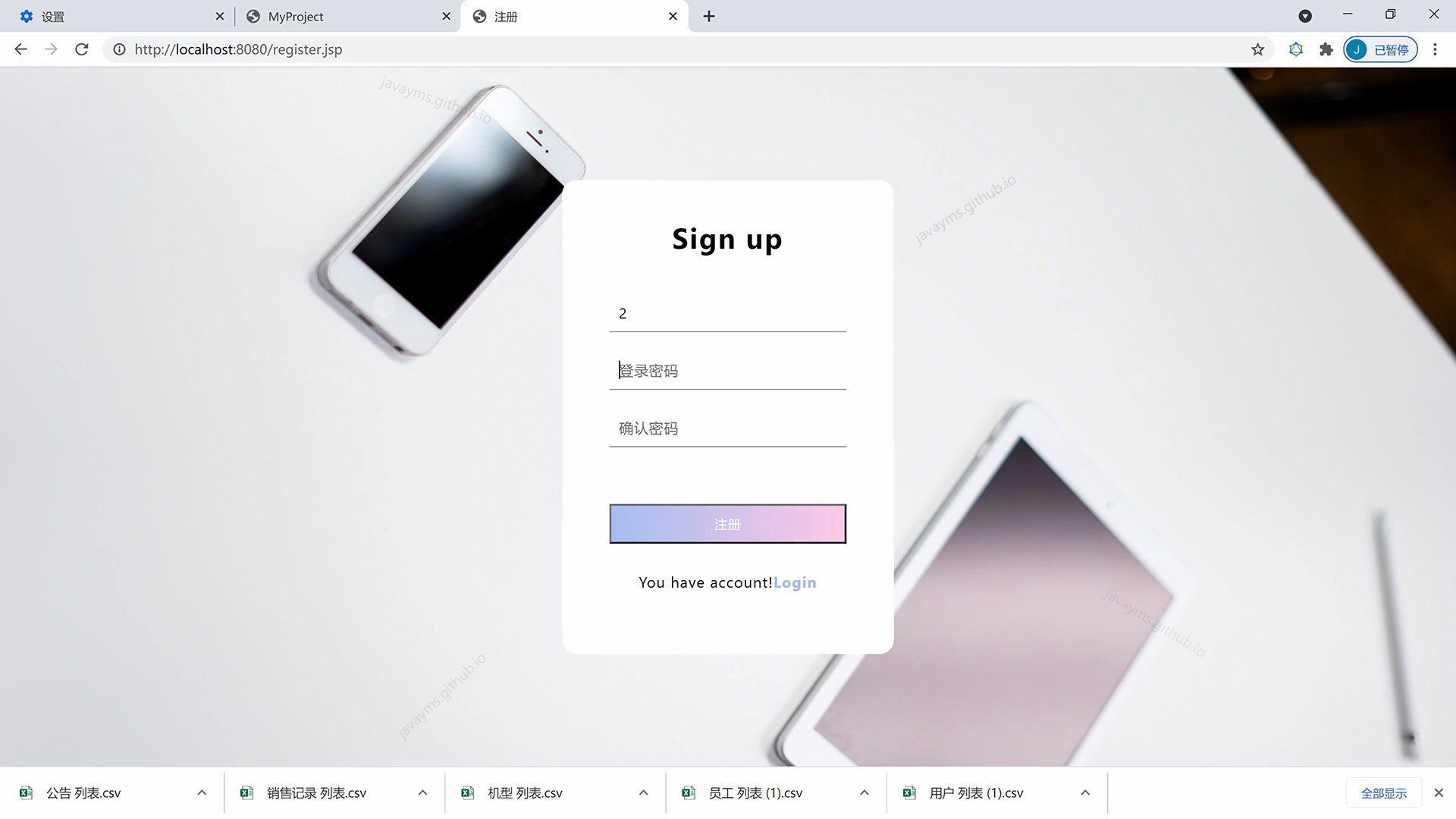
功能说明
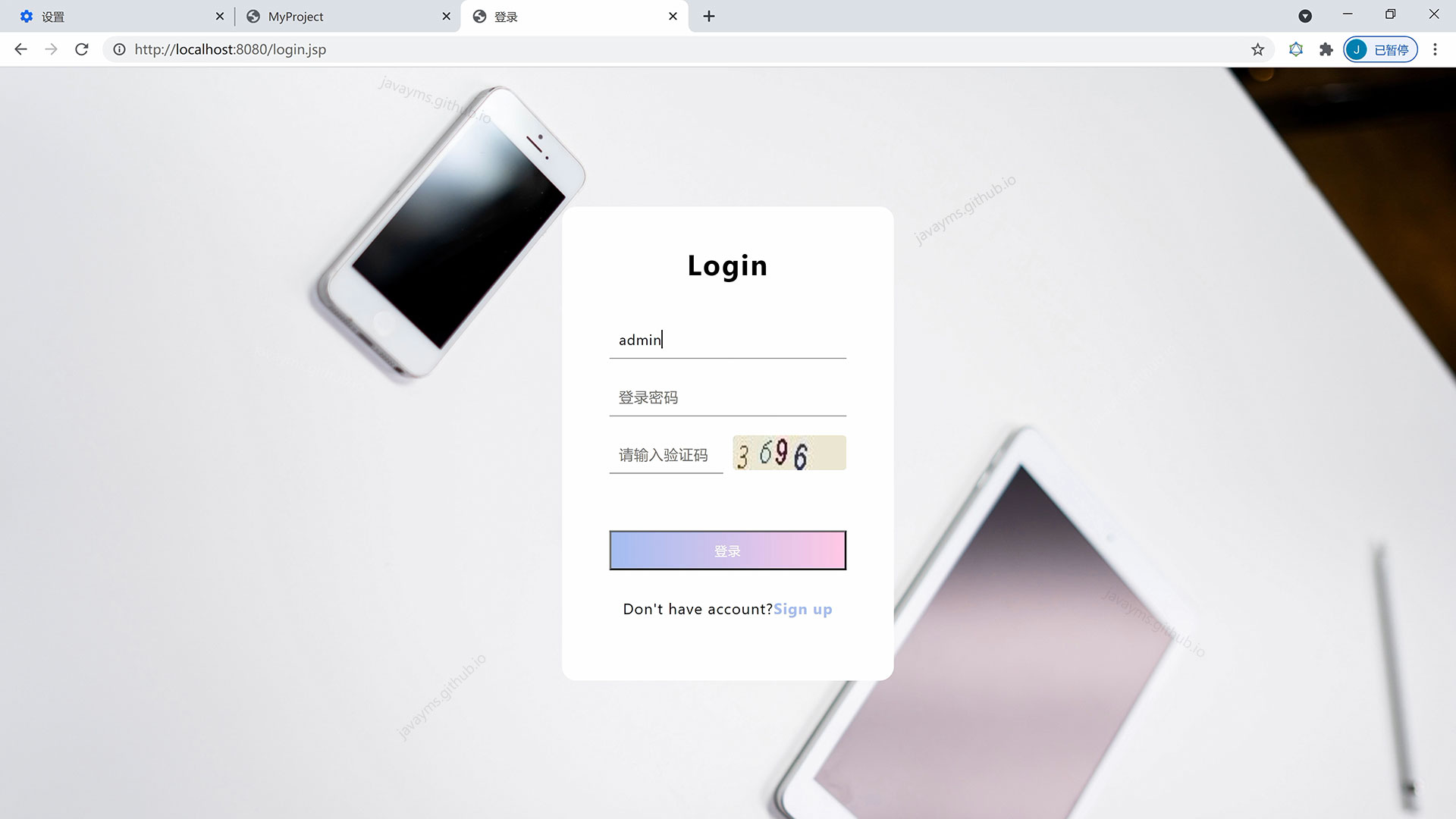
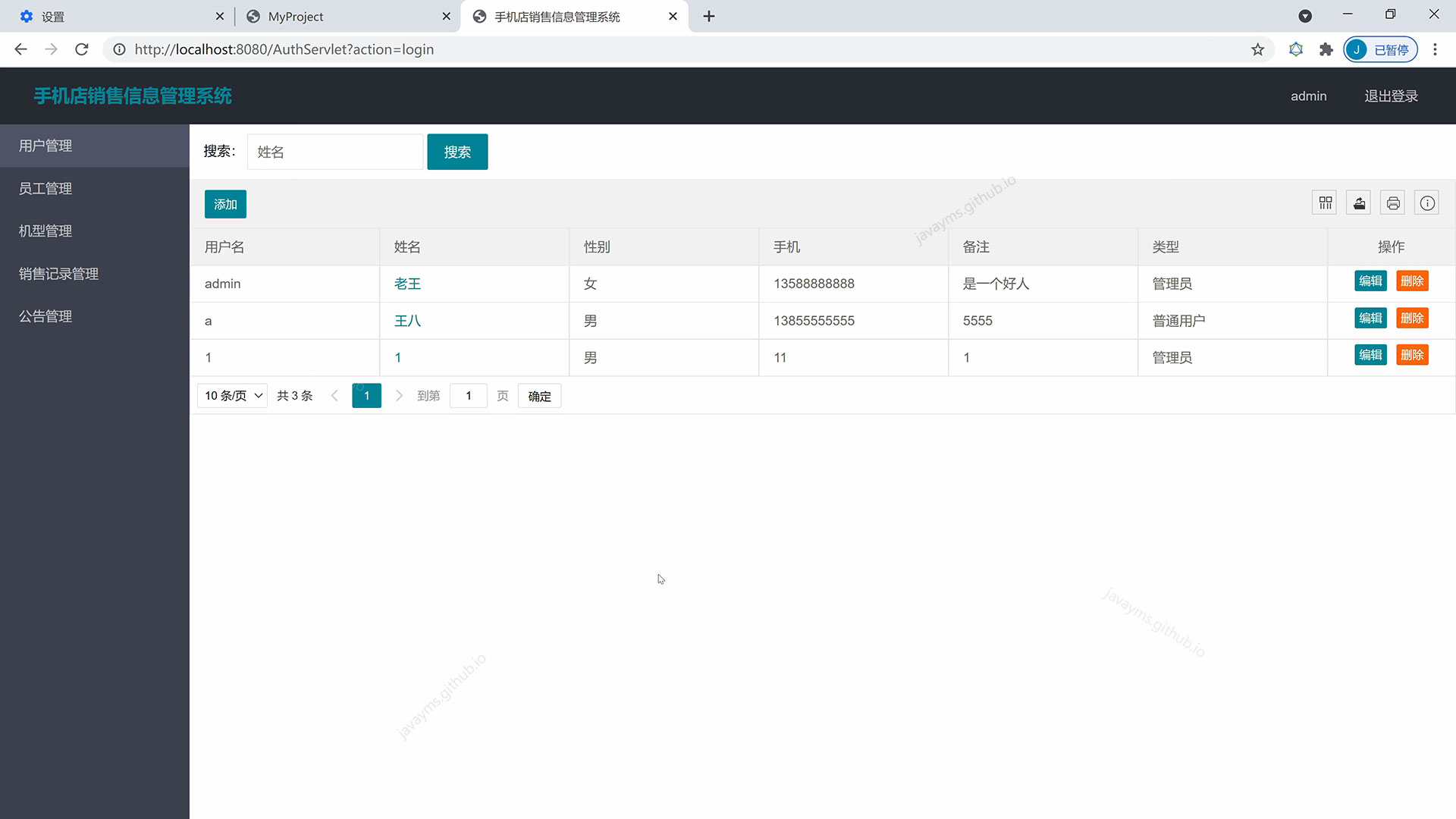
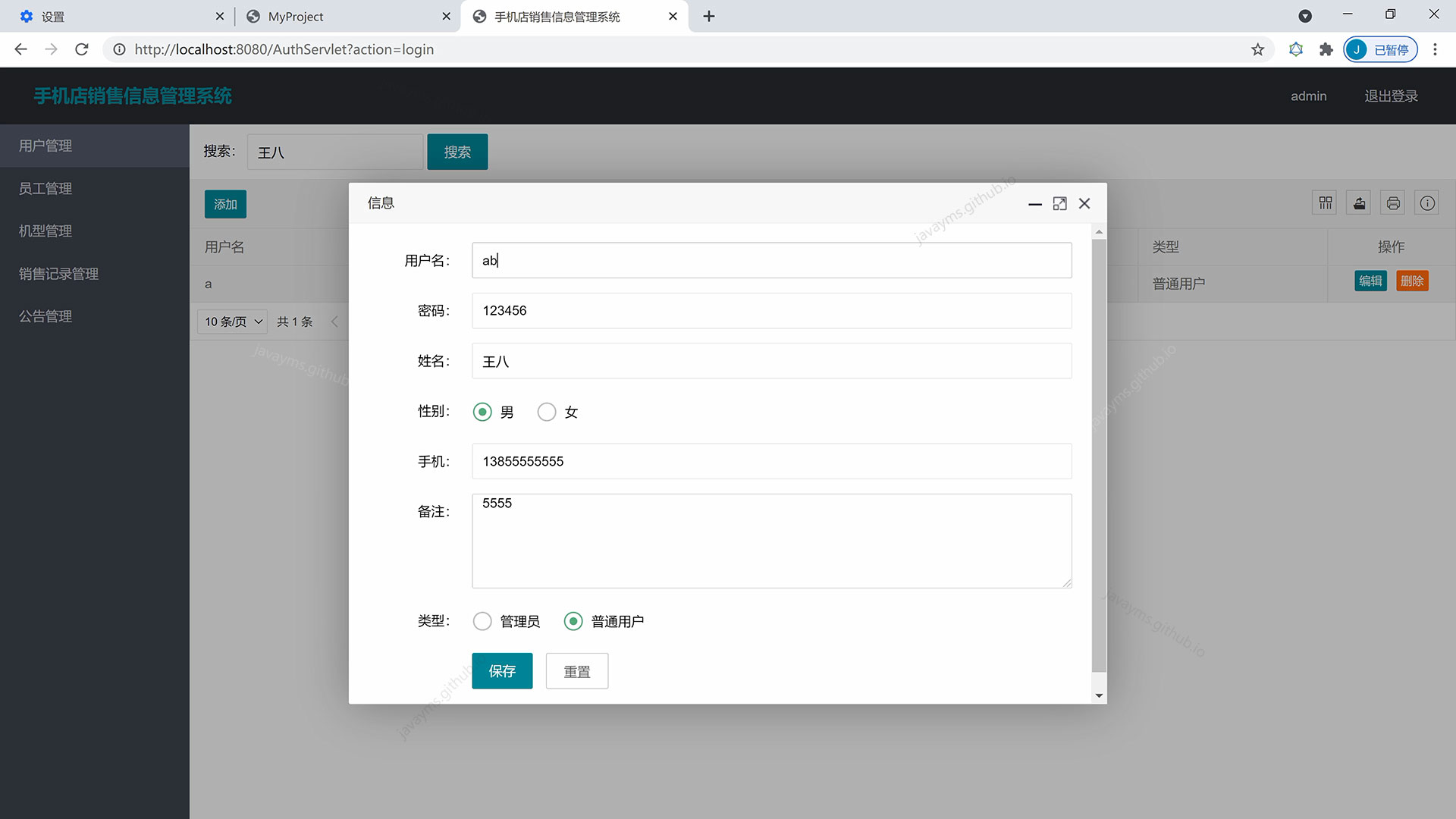
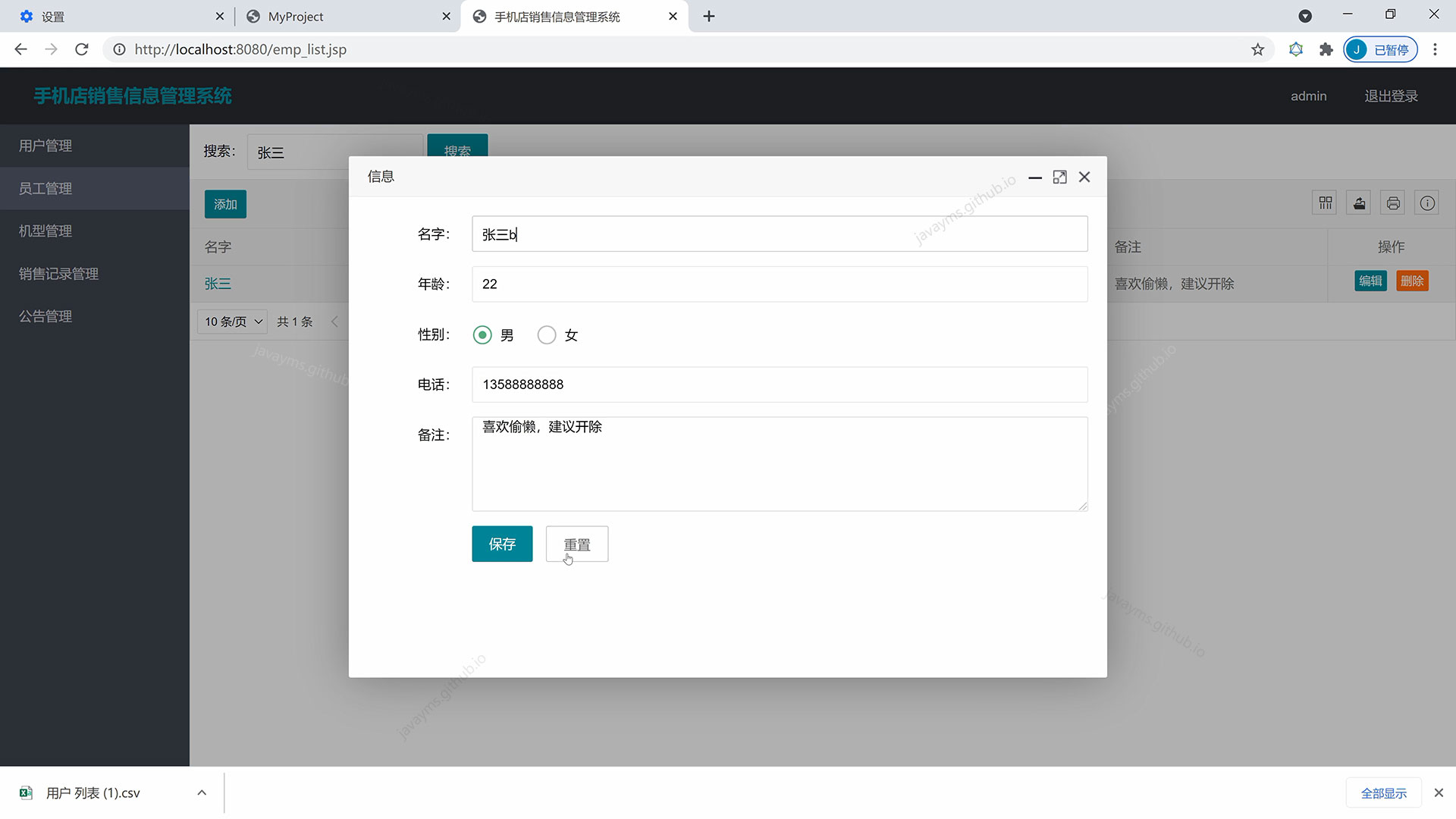
登录、注册、退出、用户模块、公告模块、员工模块、机型模块、销售记录模块的增删改查管理



[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3zl7s11g-1651329194921)(https://javayms.coding.net/t/javayms/p/javayms/d/javayms-imgs/git/raw/master/images/project2/20220319002034.jpg)]






























 61
61











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








