代码示例:
<script>
var city = [
{"name":"广东省","info":['广州市','深圳市','佛山市', '珠海市']},
{"name":"四川省","info":['成都市','德阳市','绵阳市','广元市']},
{"name":"云南省","info":['昆明市','大理市','丽江市']},
{"name":"贵州省","info":['贵阳市','遵义市']}
];
function show(){
for (var i in city){
document.getElementById("province").innerHTML+="<option>"+city[i].name+"</option>";
}
}
function loadCity(){
document.getElementById("city").options.length=0;
document.getElementById("city").add(new Option("请选择"));
var province=document.getElementById("province").value;
for (var i in city){
if (city[i].name==province){
var citys=city[i].info;
for (var j in citys){
document.getElementById("city").innerHTML+="<option>"+citys[j]+"</option>"
}
}
}
}
</script>
<style type="text/css">
select
{
width: 100px;
margin: 5px;
margin-top: 30px;
}
</style>
<body onLoad="show()">
<form>
<center>
省份:<select name=" province" id="province" οnchange="loadCity()" required>
<option>请选择</option>
</select>
城市:<select name="city" id="city" required>
<option>请选择</option>
</select>
</center>
</form>
</body>
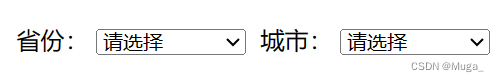
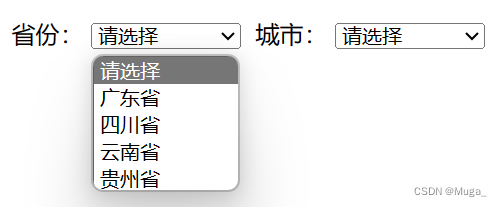
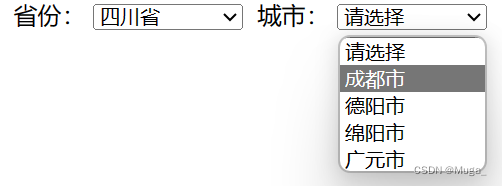
效果图:
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








