-
get 和 post
-
表单练习 - 集成各种搜索引擎
博文集合:[【重识 HTML + CSS】知识点目录](()
[](()列表
=====================================================================
本章代码:[https://gitee.com/szluyu99/html_css_note/tree/master/day05/02-列表](()
列表在网页中非常常见
HTML 提供了 3 组常用的用来展示列表的元素
-
有序列表:ol、li
-
无序列表:ul、li
-
定义列表:dl、dt、dd
[](()有序列表 ol、li
- ol (ordered list)
有序列表,直接子元素只能是 li
- li (list item)
列表中的每一项

[](()无序列表 ul、li
- ul (unordered list)
无序列表,直接子元素只能是 li
- li (list item)
列表中的每一项

li 一定要是 ul 或者 ol 的直接子元素
即 不可以
ul>div>li但是可以ul>li>div
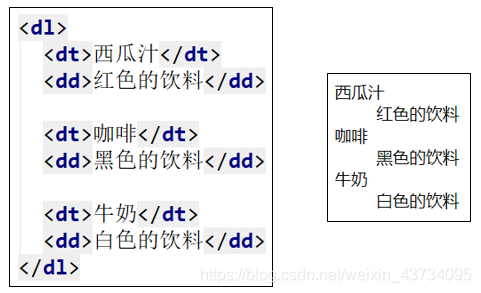
[](()定义列表 dl、dt、dd
- dl (definition list)
定义列表,直接子元素只能是 dt、dd
- dt (definition term)
列表中每一项的项目名
- dd (definition description)
列表中每一项的具体描述,是对 dt 的描述、解释、补充
一个 dt 后面一般紧跟着1个或者多个 dd
dt、dd 常见的组合
- 事物的名称、事物的描述
- 问题、答案
- 类别名、归属于这类的各种事物

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cNpZSaU6-1651549861754)(htt **《大厂前端面试题解析+Web核心总结学习笔记+企业项目实战源码+最新高清讲解视频》无偿开源 徽信搜索公众号【编程进阶路】** ps://img-blog.csdnimg.cn/2021052814103624.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80MzczNDA5NQ==,size_16,color_FFFFFF,t_70)]
[](()列表相关的 CSS 属性 list-style
列表相关的常见 CSS 属性有 4 个:list-style-type、list-style-image、list-style-position、list-style
-
适用于 display 设置为 list-item 的元素,比如 li 元素
-
它们都可以继承,所以设置给 ol、ul 元素,默认也会应用到 li 元素
1、list-style-type:设置 li 元素前面标记的样式
-
disc 实心圆、circle 空心圆、squar 实心方块
-
decimal 阿拉伯数字、lower-roman 小写罗马数字、upper-roman 大写罗马数字
-
lower-alpha 小写英文字母、upper-alpha 大写英文字母
-
none 什么也没有
2、list-style-image:设置某张图片为 li 元素前面的标记,会覆盖 list-style-type 的设置
3、list-style-position:设置 li 元素前面标记的位置,可以取 outside、inside 2 个值
4、list-style:是 list-style-type、list-style-image、list-style-position 的缩写属性
-
例如:
list-style: outside url("images/dot.png"); -
一般最常用的还是设置为
none,去掉 li 元素前面的默认标记list-style: none;
[](()练习

1
2
3
4
5
[](()表格
=====================================================================
本章代码:[https://gitee.com/szluyu99/html_css_note/tree/master/day05/03-表格](()
以下界面都是表格:



常用元素 table、tr、td:
-
table 表格
-
tr 表格中的行
-
td 行中的单元格
[](()table 的常用属性
| 属性 | 作用 |
| — | — |
| border | 边框的宽度 |
| cellpadding | 单元格内部的间距 |
| cellspacing | 单元格之间的间距 |
| width | 表格的宽度 |
| align | 表格的水平对其方式
left、center、right |
[](()tr 的常用属性
| 属性 | 作用 |
| — | — |
| valign | 单元格的垂直对齐方式
top、middle、bottom、baseline |
| align | 单元格的水平对齐方式
left、center、right |
[](()th、td 的常用属性
| 属性 | 作用 |
| — | — |
| valign | 单元格的垂直对齐方式
top、middle、bottom、baseline |
| align | 单元格的水平对齐方式
left、center、right |
| width | 单元格的宽度 |
| height | 单元格的高度 |
| rowspan | 单元格可横跨的行数 |
| colspan | 单元格可横跨的列数 |
[](()细线表格的实现 border-collapse
方法 1:
-
表格的
border为 0(或不设置border) -
分别设置表格、单元格的背景色
-
表格的背景色决定了表格线的颜色
-
设置
cellspacing的值,决定了表格线的粗细
代码:[细线表格【了解】](()
方法2:
table { border-collapse: collapse; }合并单元格的边框

代码:[细线表格](()
[](()表格的其他元素 tbody、caption、thead、tfoot、th
实际上这些元素并不常用,表格往往使用 tr、td 进行表示即可
-
tbody 表格的主体
-
caption 表格的标题
-
thead 表格的表头
-
tfoot 表格的页脚
-
th 表格的表头单元格
代码:[更完整的表格结构【了解】](()
[](()单元格的合并
单元格的合并主要依靠
rowspan与colspan示例代码:[单元格的合并](()
练习:课程表

代码:[课程表 - 练习](()
[](()CSS 属性 - border-spacing
border-spacing用于设置单元格之间的水平间距、垂直间距,比如:table {border-spacing: 10px 20px; }
设置 2 个值则分别是 cell 之间的水平间距、垂直间距
如果只设置 1 个值,同时代表水平、垂直间距

示例代码: [border-spacing](()
[](()表单
=====================================================================
本章代码:[https://gitee.com/szluyu99/html_css_note/tree/master/day06/01-表单](()
常见表单:

常见表单元素:
- form 表单
一般情况下,其他表单相关元素都是它的后代元素
-
input 单行文本输入框、单选框、复选框、按钮等元素
-
textarea 多行文本框
-
select、option 下拉选择框
-
button 按钮
-
label 表单元素的标题
-
fieldset 表单元素组
-
legend fieldset 的标题
[](()input 常用属性
述](https://i-blog.csdnimg.cn/blog_migrate/a62e81aa1a85cbb337bf03703d7ed543.png)
常见表单元素:
- form 表单
一般情况下,其他表单相关元素都是它的后代元素
-
input 单行文本输入框、单选框、复选框、按钮等元素
-
textarea 多行文本框
-
select、option 下拉选择框
-
button 按钮
-
label 表单元素的标题
-
fieldset 表单元素组
-
legend fieldset 的标题
[](()input 常用属性
-























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








