1. Vue生命周期钩子
- 生命周期:vue实例从创建到销毁的过程。(vue实例创建,dom树完成渲染)
- 钩子:回调函数
生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue在关键时刻帮我们调用了一些特殊的函数
- 生命周期函数的名字不可更改,但函数的具体内容是根据需求编写的
- 生命周期函数中的this指向是vm 或 组件实例对象
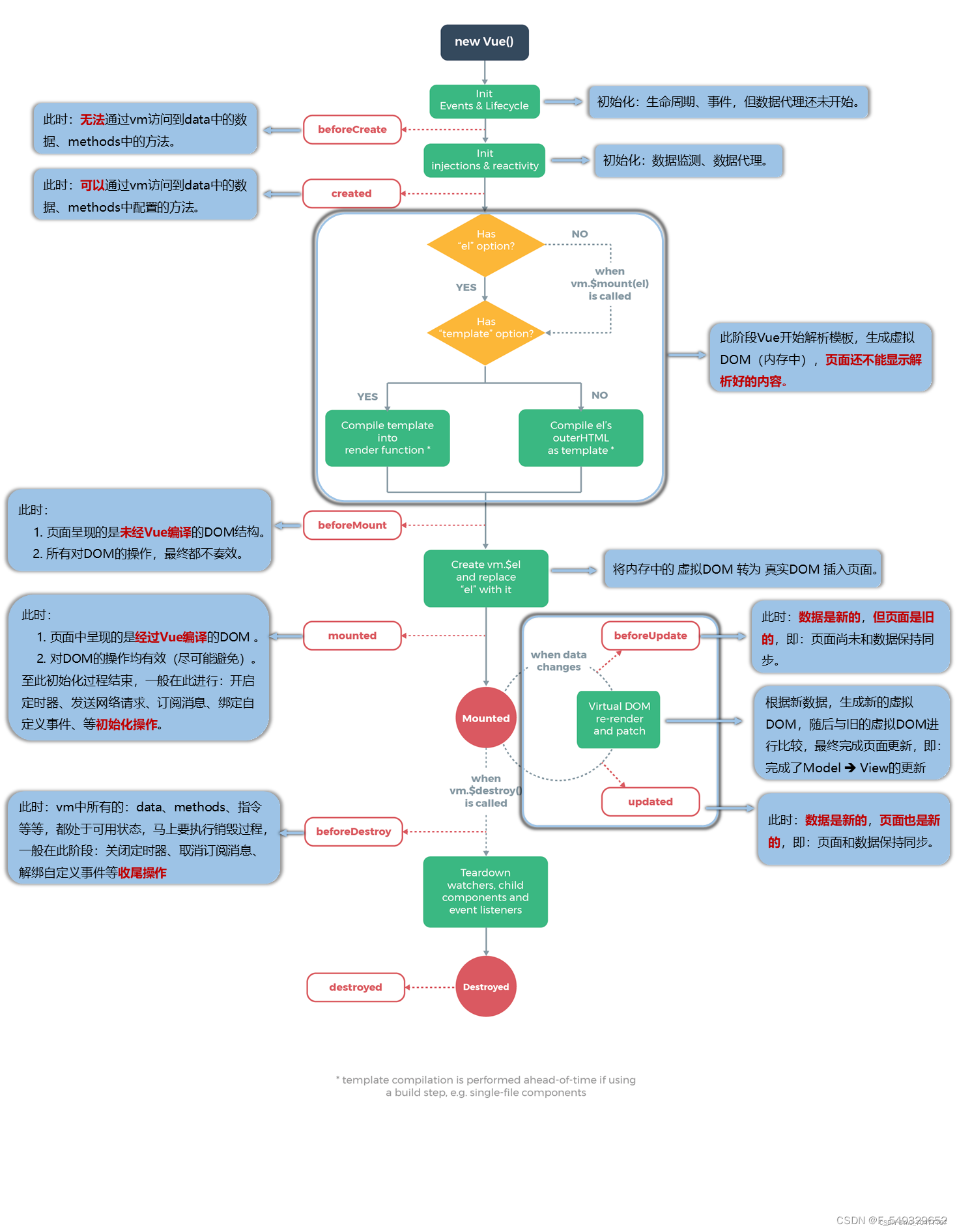
2. 生命周期详细图解

3. Vue生命周期4个阶段8个钩子
阶段一:创建(初始化)(创建vue实例)
beforeCreate,created
阶段二:挂载(data数据渲染到el)
beforeMount,mounted
阶段三:更新(检测data变化并更新el)
beforeUpdate,updated
阶段四:销毁(解除data与el的绑定关系)
beforeDestroy,destroyed
4. 总结
1、vue 第一次加载的时候会执行哪几个钩子
- 创建vue实例之前:beforeCreate
- 创建vue实例之后:created
- 挂载前:beforeMount
- 挂载后(初始渲染):mounted
这四个钩子只会执行一次
2、vue当中,哪几个钩子会执行多次?
beforeUpdate 和 updated
3、 在Vue当中,beforeDestroy, destroyed不会主动执行,除非你主动调用
调用方式:
vue实例.$destroy()
4、关于销毁Vue实例:
销毁后借助Vue开发者工具看不到任何信息
销毁后自定义事件会失效,但原生DOM事件依然有效
一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了
5、Vue 的父组件和子组件生命周期钩子函数执行顺序可以归类为以下 4 部分:
加载渲染过程:
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted
子组件更新过程: 父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
父组件更新过程: 父 beforeUpdate -> 父 updated
销毁过程: 父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
子的生命周期都会被先结束,父的才结束。先由父到子,再从子到父。 生命周期遵从“从外到内,再从内到外,mixins先于组件”的原则。 总的来说,从创建到挂载,是从外到内,再从内到外,且mixins的钩子函数总是在当前组件之前执行






















 7068
7068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










