一、过渡
1.过渡的概念
过渡让一个元素在“不同状态之间”在一个时间下切换效果的。状态如改变伪类切换状态。
transition过渡属性,是一个简写的属性,平时就用简写的。
2.属性的拆分(了解)
| 属性 | 描述 | 值 |
| transition-property | 需要过渡的属性名称 | 默认all 可以省略 |
| transition-duration | 过渡所需要的时间 | 时间s 必写 |
| transition-delay | 过渡的延迟时间,简写的时候必须写在过渡时间之后 | 时间s |
| transition-timing-function | 过渡效果运用的方式 | 默认ease |
过渡运用的方式可以使用贝塞尔曲线控制过渡速度(在这里的贝塞尔曲线可以看做是一种计时功能)使用该工具cubic-bezier.com(贝塞尔函数)可以创建自定义速度。
3.简写的过渡(重点)
transition:过渡样式 过渡时间 延迟时间 过渡方式;
值的顺序,除了过渡时间和延迟时间不能调整前后顺序之外,其他都可以。
transition:过渡时间;
简写过渡时间即可,其他值用的都是默认值,all过渡样式,0s延迟时间,ease过渡方式的
4.过渡顺序
多组过渡需要用逗号相连,后一组需要等待前面的过渡时间之和 作延迟时间等待。
transition: width 1s,height 1s 1s,border-radius 1s 2s;
5.可以过渡的样式列表
不是所有属性都可以使用过渡,所以参考以下列表
CSS animated properties - CSS(层叠样式表) | MDN
一、变换
1.变换的基本概念
transform变换属性,允许元素旋转,缩放,平移,扭曲。变换属性需要用到一个或者多个变换函数。函数的执行从左向右。
- 优势
- 渲染机制,比js逻辑要快
- 针对移动端友好
- 实际尺寸和原位置不会变化,不会影响其他元素的位置,不脱离文档流
- 劣势
- 再快也有一个时间加载
- 写起来相对单词多一些
- 设计费时间(比js省时间)
- 元素旋转边沿会产生锯齿或者虚化的效果
- 元素使用变换属性它的基础点是元素的中心点,不是左上角的原点(基础点可以改)
2.位移函数
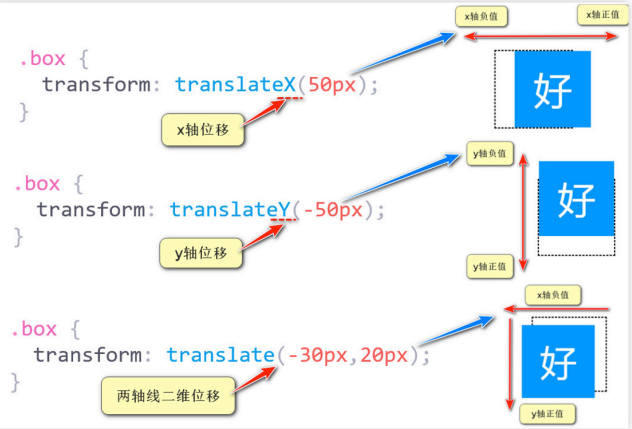
translate()函数代表元素可以在页面中位移


3.旋转函数
rotate()旋转函数,可以让元素围绕自己的基础点进行角度的旋转,角度的单位是deg,角度可以是0-360deg,可以是负值。


练习: 鼠标移入一个进度条,进度从0到100%,使用位移 函数做这个效果


4.缩放函数
scale()它可以允许元素使用缩放比例,无需单位。
(1)放大和缩小
正常不放大不缩小比例是1

(2)翻转效果

5.扭曲
skew()二维平面上的一个倾斜的角度。使用的是角度单位0-360deg。可以是负值。

6.变换函数的执行顺序
使用多个变换函数的时候,是有渲染顺序的,从前向后渲染。如果调整函数的顺序,结果将不同。

7.变换的基点
transform-origin代表变换属性中基点的修改,默认是center,可以使用关键词,百分比,以及像素更改基点的位置。

三、动画
1.动画和关键帧的关系
- animation运行一个关键帧动画效果,关键需要动画的关键帧名和时间(基础需求)
- @keyframes关键帧规则。它来控制css动画序列,简单说就是步骤。
2.关键帧@keyframes
关键帧的创建并不依赖某个元素,可以直接利用语法创建,由一个或者多个元素使用。百分比的动作是分配执行动画的时间都

3.动画属性的拆分(了解)
| 属性 | 属性描述 | 描述 | 常用值 |
| animation-name | 动画名称 | 要执行的关键帧名字 | 自定义 |
| animation-duration | 动画执行时间 | 一个动画的完整执行时间 | 0s |
| animation-delay | 延迟时间 | 延迟执行动画的时间 | 0s |
| animation-timing-function | 执行方式 | 动画执行的贝塞尔曲线 | ease,常用linear匀速 |
| animation-iteration-count | 执行次数 | 动画执行几次,直接写数字 | 1,常用infinite无限次 |
| animation-direction | 执行顺序 | 动画按照关键帧的什么顺序执行 | normal默认正常序列,reverse反序列 |
| animation-fill-mode | 停留位置 | “一组”动画执行完成后停留的位置 | 默认none,forwards停留在最后一帧的位置(无限循环失效) |
| animation-play-state | 动画当前的播放状态 | 可以通过伪类改变播放状态,如暂停和运行 | 默认值running,paused暂停 |
4.简写动画属性【16:35】
直接使用animation属性。
除了执行时间必须在延迟时间之前,其他无顺序。
animation: ball 3s 0s 2 none reverse linear running;
极简写法
关键帧名和执行时间(必写)
animation: ball 3s;
案例:






















 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








