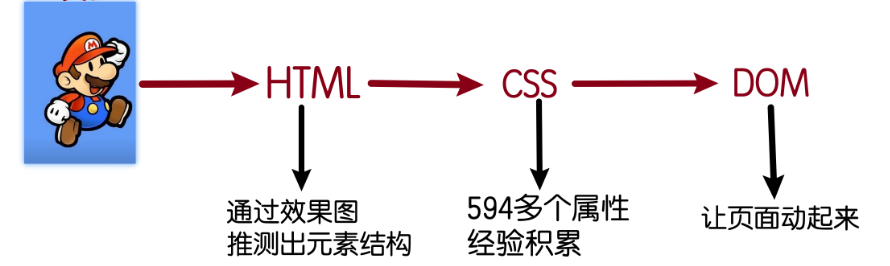
一、网页制作流程

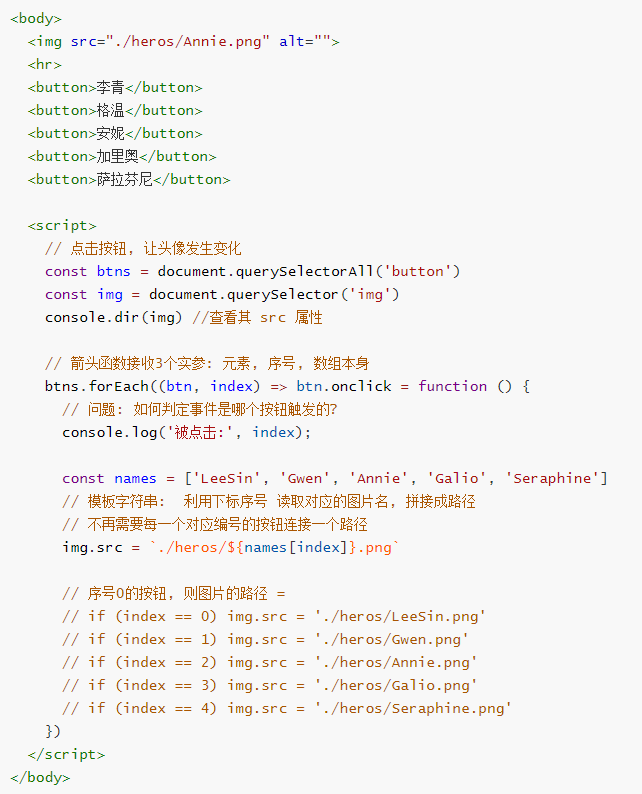
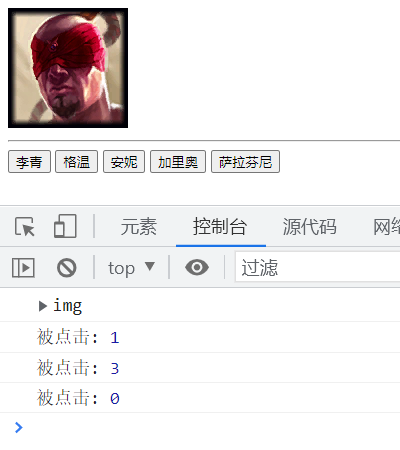
二、图片src属性
src属性: 作用是关联要显示的图片路径


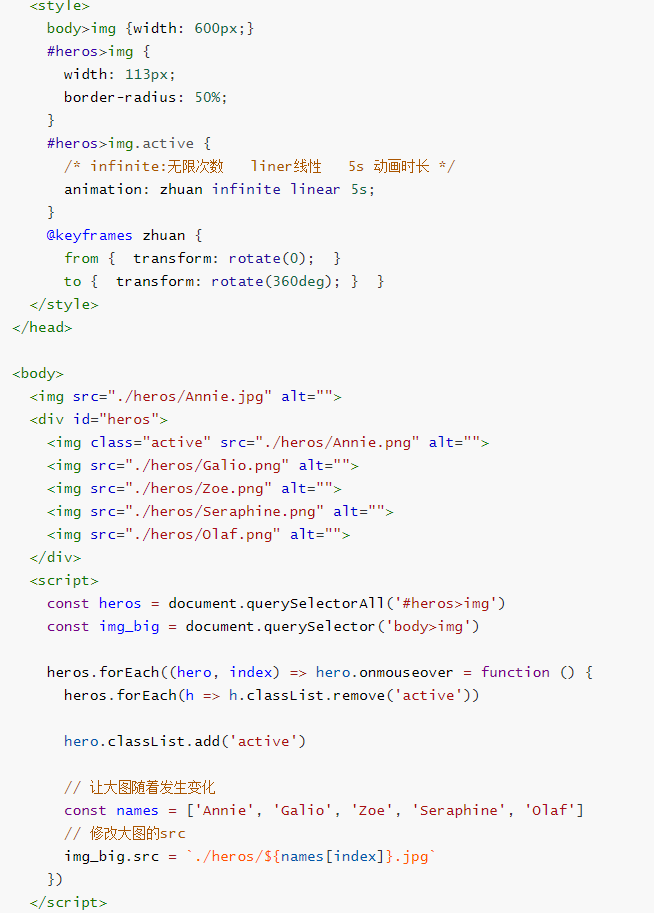
练习:悬浮头像,跳转到成对应的大图

二、轮播图
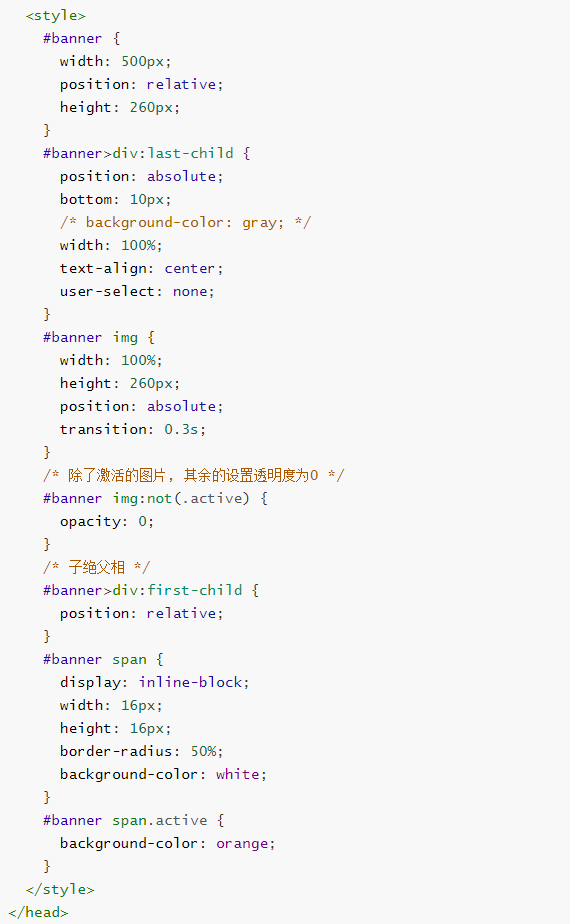
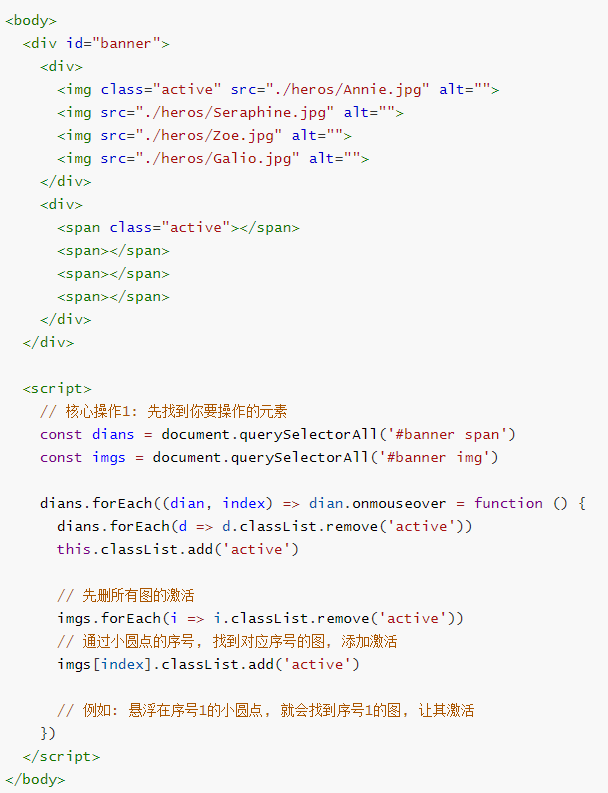
案例一:鼠标悬浮到小圆点,切换对应的图片,切换图片时有渐变效果


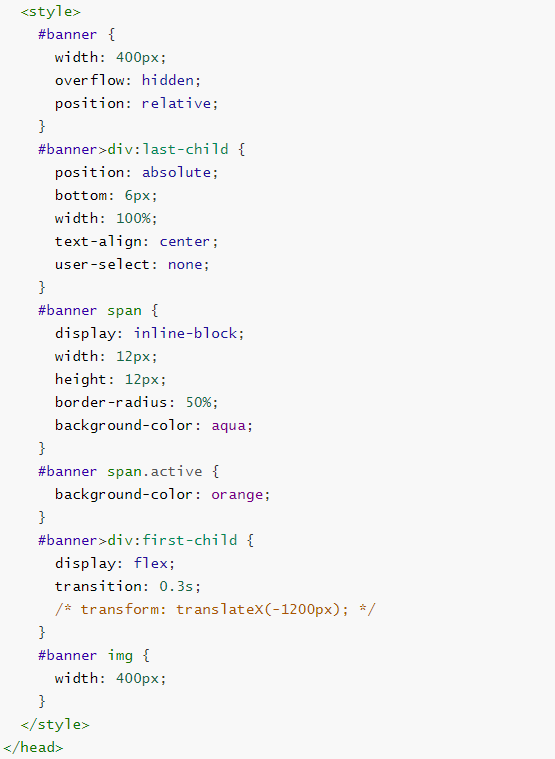
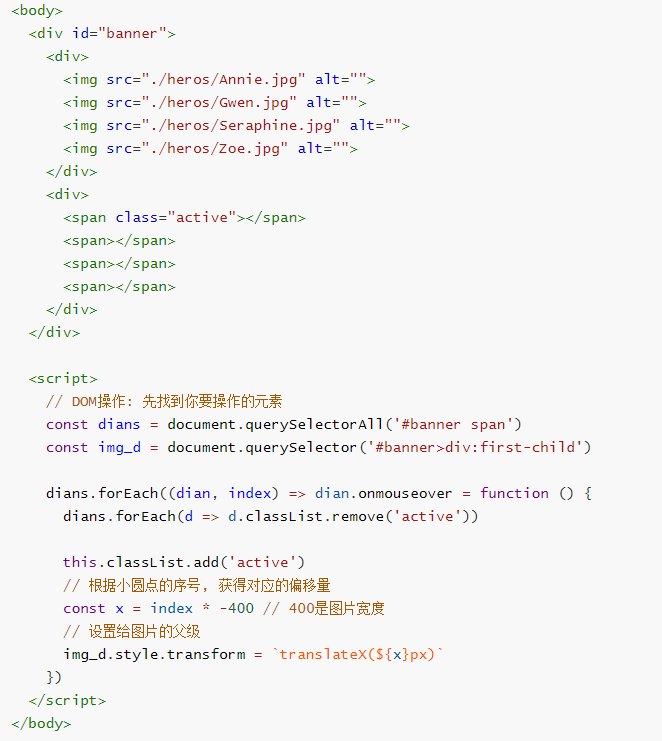
案例二:鼠标悬浮到小圆点,切换对应的图片,切换图片时有滑动效果,图片并列排列,多余的部分隐藏,事件定位到需要显示的图片,通过设置x轴偏移量,左右移动去实现展示效果。


三、自定义属性
HTML元素 官方提供了很多属性
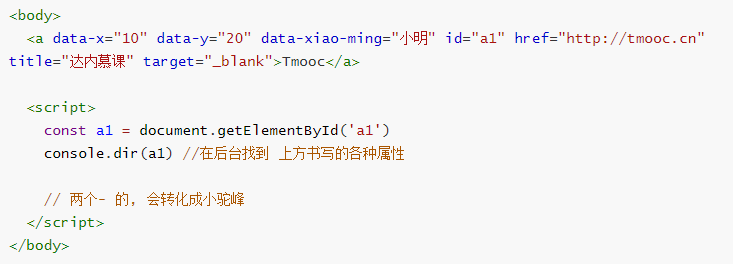
自定义属性: 可以在标签上声明自定义的属性
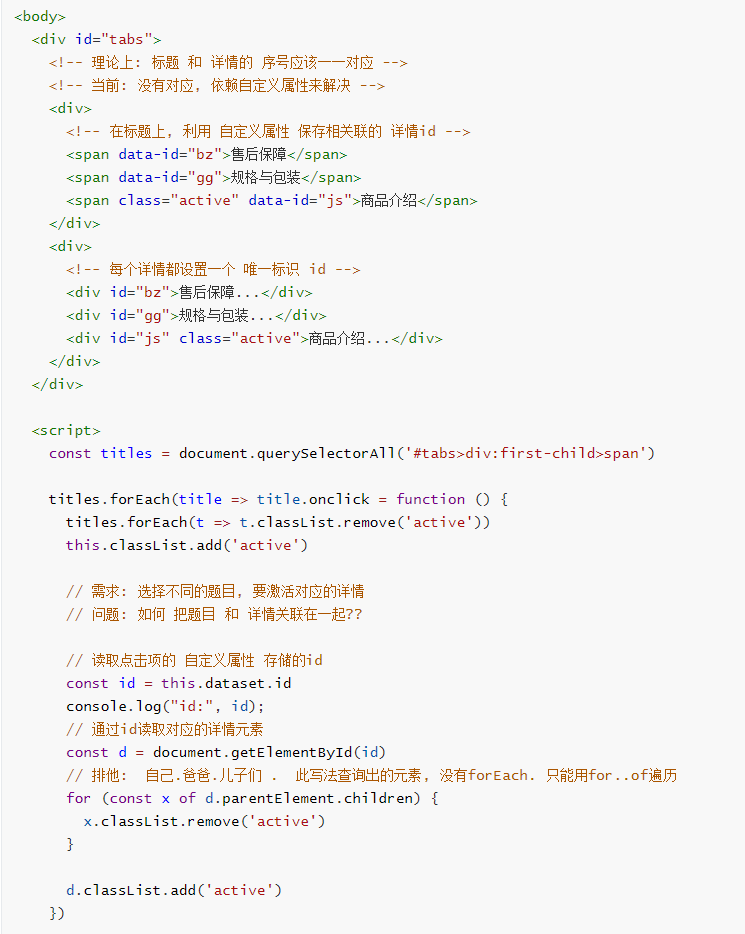
通过 data- 开头, 可以书写任意自定义属性. 存储在 dataset 中

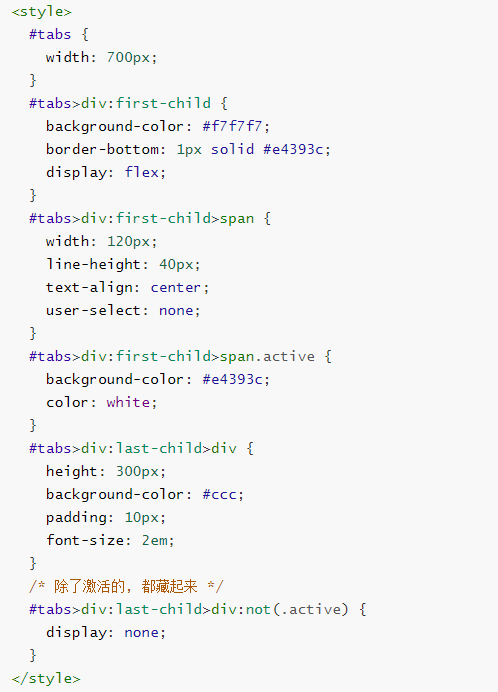
四、标签栏


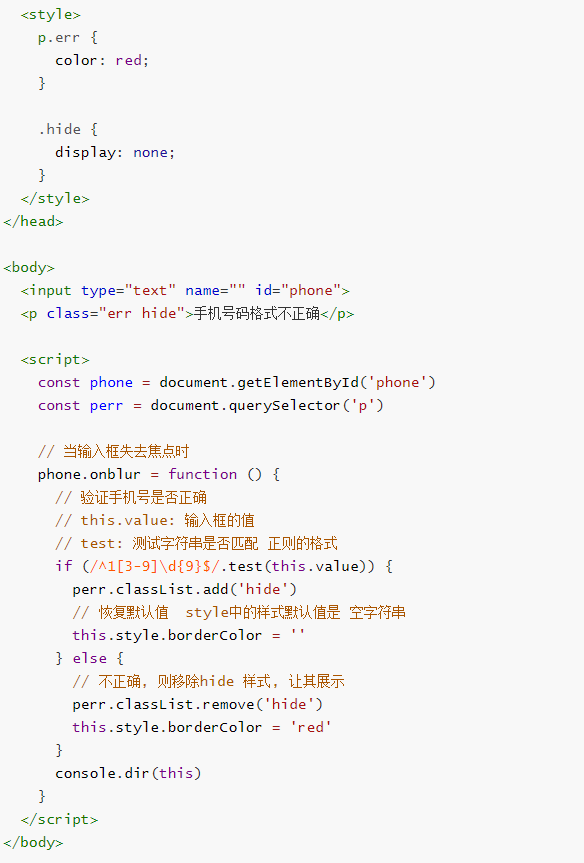
五、输入框事件
使用场景:
搜索栏 的实时搜索: 利用 input 事件, 例如 京东, 百度..

小练习:当输入框失去焦点时,验证手机号是否正确

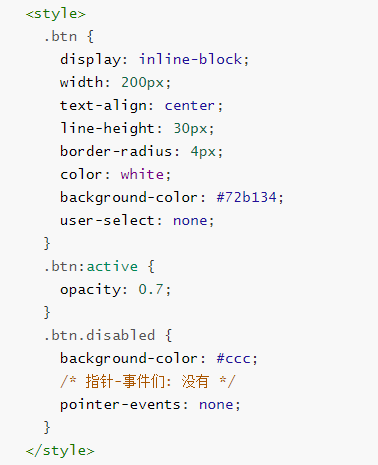
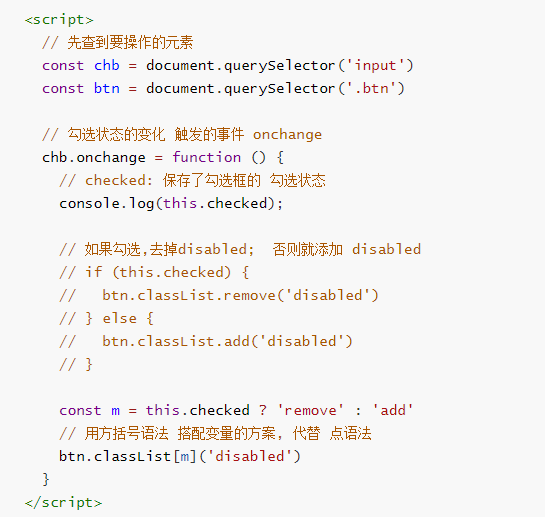
五、勾选操作


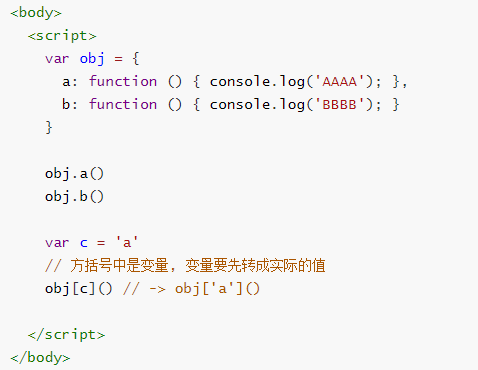
六、访问器语法
JS的对象 访问器语法 分两种
点语法: 适合直接用属性名
方括号语法: 适合用变量

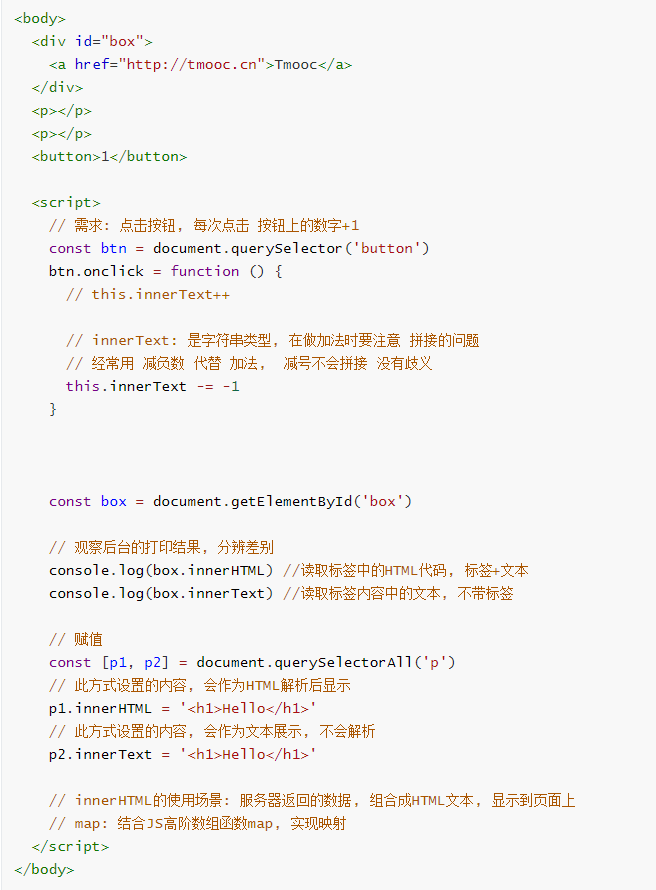
七、标签内容

总结
-
图片的src属性
-
通过修改此属性, 切换图片上显示的内容
-
-
自定义属性
-
用 data- 在标签上添加自定义属性
-
利用 dataset 来读取自定义属性
-
-
输入框事件
-
获取焦点: focus
-
失去焦点: blur
-
变化: change
-
实时变化: input
-
键盘: keyup
-
事件参数: 所有的事件触发时都会传递一个事件参数, 包含事件的所有信息,, 其中
keyCode属性代表具体是哪个按键, 编号13是回车
-
-
-
勾选: checked属性存储了勾选状态, change 是勾选事件
-
标签内容:
-
innerHTML: 读取html代码, 写入时作为html解析
-
innerText: 读取文本 部分, 写入时作为纯文本展示
-






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








