基于javaweb+jsp的机房设备管理系统(JavaWeb MySQL JSP Bootstrap Servlet SSM SpringBoot)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap.
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
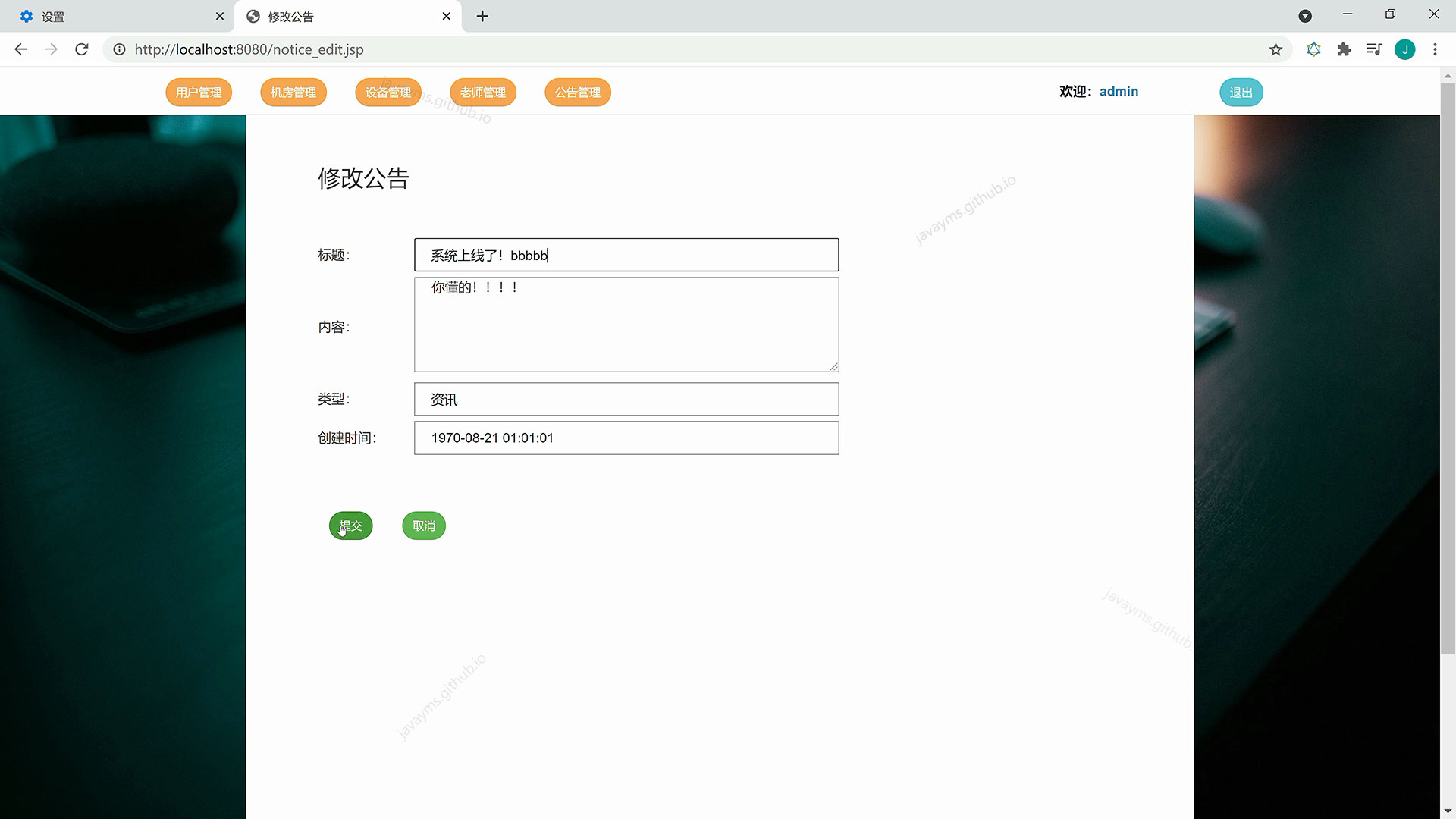
vo.setNoticeType(Util.decode(request, "noticeType"));
vo.setCreateDate(Util.decode(request, "createDate"));
//调用Service层的增加(insert)方法
noticeService.insert(vo);
this.redirectList(request, response);
}
/**
* 删除公告
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("noticeDelete")
public void delete(HttpServletResponse response, HttpServletRequest request) throws IOException {
Serializable id = Util.decode(request, "id");
noticeService.delete(Arrays.asList(id));
public void resetPassword(HttpServletResponse response, HttpServletRequest request) throws IOException, ServletException {
String msg;
User loginUser = (User) request.getSession().getAttribute("loginUser");
String oldPassword = Util.decode(request, "oldPassword");
if (!loginUser.getPassword().equals(oldPassword)) {
msg = "原密码错误!";
} else {
String newPassword = Util.decode(request, "newPassword");
loginUser.setPassword(newPassword);
this.userService.update(loginUser);
msg = "修改成功!";
}
request.getSession().setAttribute("alert_msg", msg);
request.getRequestDispatcher("reset_password.jsp").forward(request, response);
}
// 返回一个随机颜色(Color对象)
private Color getRandomColor(int minColor, int maxColor) {
Random random = new Random();
// 保存minColor最大不会超过255
if (minColor > 255)
minColor = 255;
// 保存minColor最大不会超过255
if (maxColor > 255)
maxColor = 255;
public void setTeacherText(String teacherText) {
this.teacherText = teacherText;
}
}
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>修改用户</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
<jsp:include page="menu.jsp"/>
return false;
}
if (document.getElementById("realName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("userPhone").value.trim().length == 0) {
alert("手机不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>修改设备</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
Integer totalRecord = (Integer) map.get("totalCount");//根据查询条件取出对应的总记录数,用于分页
String pageNum = Util.decode(request, "pageNum");//封装分页参数
com.demo.util.PageBean<Object> pb = new com.demo.util.PageBean(Integer.valueOf(pageNum != null ? pageNum : "1"), totalRecord);
params.put("startIndex", pb.getStartIndex());
params.put("pageSize", pb.getPageSize());
List list = (List) userService.list(params).get("list");//根据分页参数startIndex、pageSize查询出来的最终结果list
pb.setServlet("userList");
pb.setSearchColumn(searchColumn);
pb.setKeyword(keyword);
pb.setList(list);
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
* @param request
* @throws IOException
*/
@RequestMapping("noticeList")
public void list(HttpServletResponse response, HttpServletRequest request) throws IOException {
this.redirectList(request, response);
}
/**
* 跳转到列表页面
*
* @param request
* @param response
*/
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="index-content">
<div class="index-content-operation">
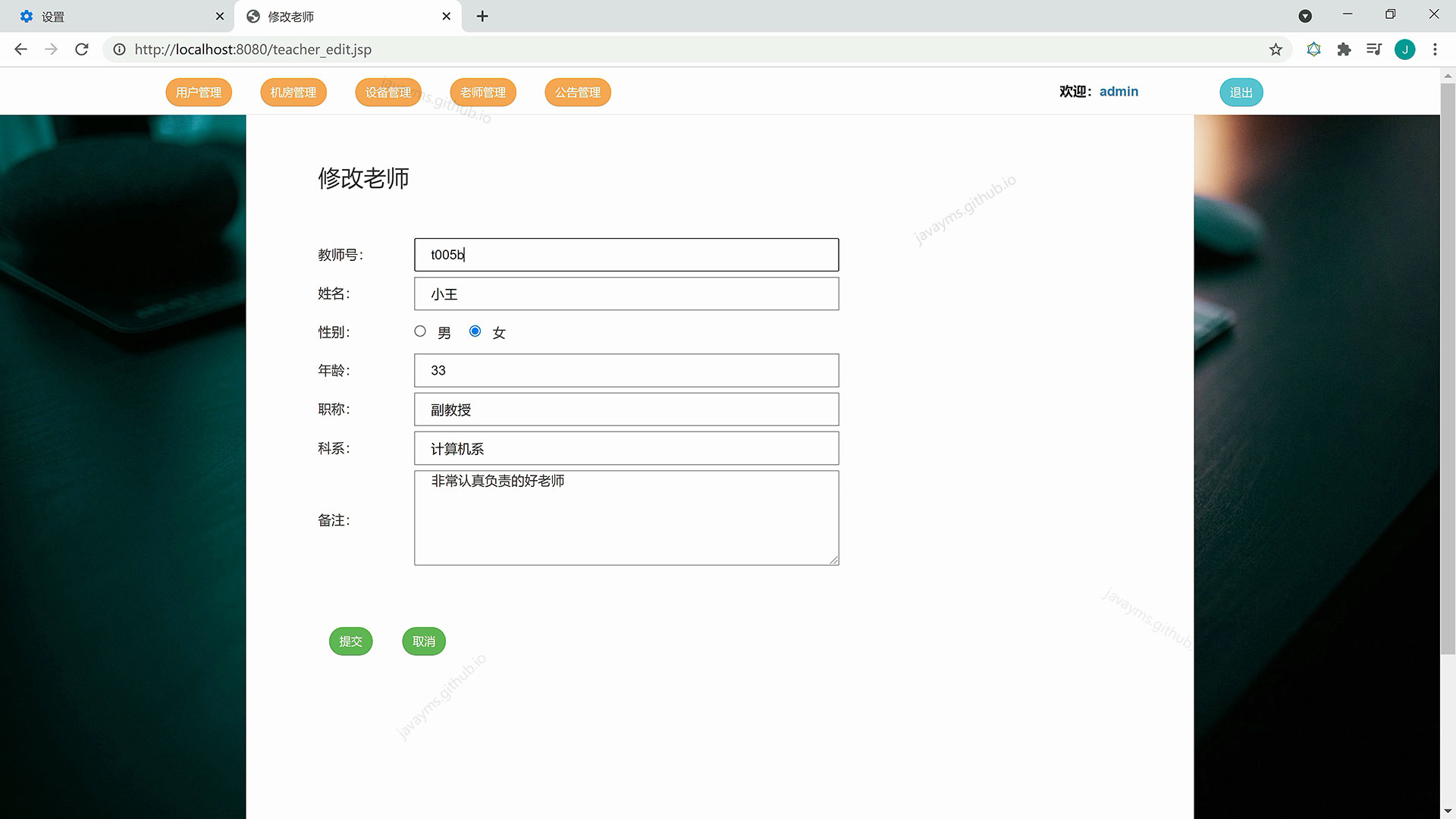
<a class="info-detail">修改老师</a>
<br>
<br>
</div>
<br>
<form action="teacherEdit" method="post" onsubmit="return check()">
<input type="hidden" id="id" name="id" value="${vo.id}"/>
<table class="index-content-table-add">
<tr>
<td width="12%">教师号:</td><td><input class="index-content-table-td-add" type="text" id="teacherNo" name="teacherNo" value="${vo.teacherNo}"/></td>
</tr>
<tr>
<td width="12%">姓名:</td><td><input class="index-content-table-td-add" type="text" id="teacherName" name="teacherName" value="${vo.teacherName}"/></td>
</tr>
<tr>
<td width="12%">性别:</td>
<td>
<input name="teacherSex" type="radio" value="男" ${vo.teacherSex=='男'?'checked':''}/> 男
<input name="teacherSex" type="radio" value="女" ${vo.teacherSex=='女'?'checked':''}/> 女
</td>
}
package com.demo.util;
import java.util.List;
/**
* 列表页面的显示对象
*
* @param <T>
*/
public class PageBean<T> {
private List<T> list;//根据条件查询出来的list集合
private int totalRecord;//根据条件查询出来的数量
public List<T> getList() {
}
public void setList(List<T> list) {
this.list = list;
}
public int getTotalRecord() {
return totalRecord;
}
public void setTotalRecord(int totalRecord) {
this.totalRecord = totalRecord;
}
//--分页逻辑
//已知数据
private int pageNum;//当前页,从请求那边传过来。
private int pageSize;//每页显示的数据条数。
//需要计算得来
}
if (document.getElementById("teacherName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("teacherAge").value.trim().length == 0) {
alert("年龄不能为空!");
return false;
}
if (document.getElementById("teacherPosition").value.trim().length == 0) {
alert("职称不能为空!");
return false;
}
<result column="password" property="password" />
<result column="real_name" property="realName" />
<result column="user_sex" property="userSex" />
<result column="user_phone" property="userPhone" />
<result column="user_text" property="userText" />
<result column="user_type" property="userType" />
</resultMap>
<sql id="Base_Column_List">
`id`,`username`,`password`,`real_name`,`user_sex`,`user_phone`,`user_text`,`user_type`
</sql>
<!--新增-->
<insert id="doCreate" useGeneratedKeys="true" keyColumn="id" keyProperty="id" parameterType="com.demo.vo.User">
INSERT INTO `t_user`
<trim prefix="(" suffix=")" suffixOverrides=",">
<if test ='id != null'>`id`,</if>
<if test ='username != null'>`username`,</if>
<if test ='password != null'>`password`,</if>
<if test ='realName != null'>`real_name`,</if>
<if test ='userSex != null'>`user_sex`,</if>
<if test ='userPhone != null'>`user_phone`,</if>
<if test ='userText != null'>`user_text`,</if>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap.
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
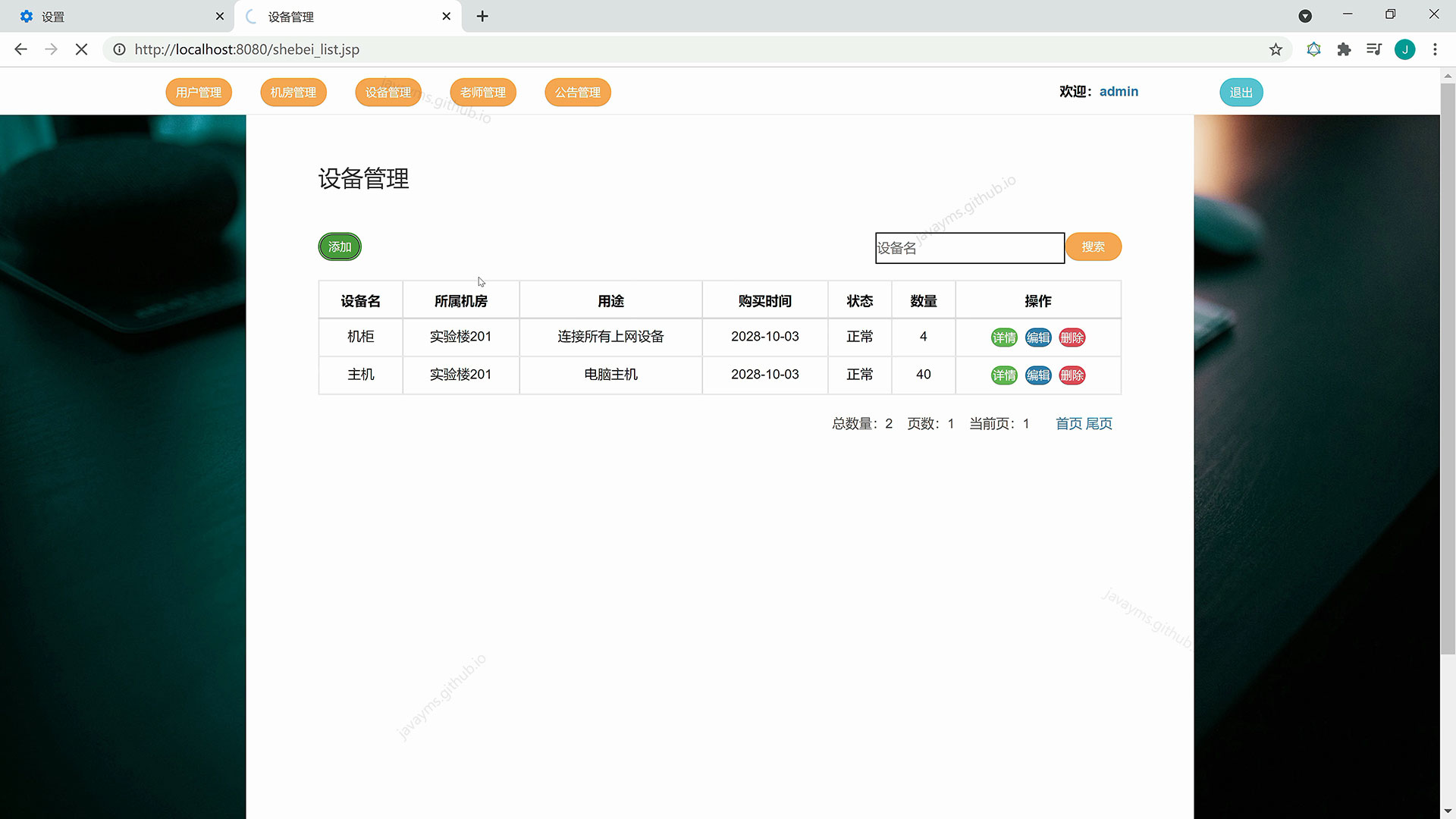
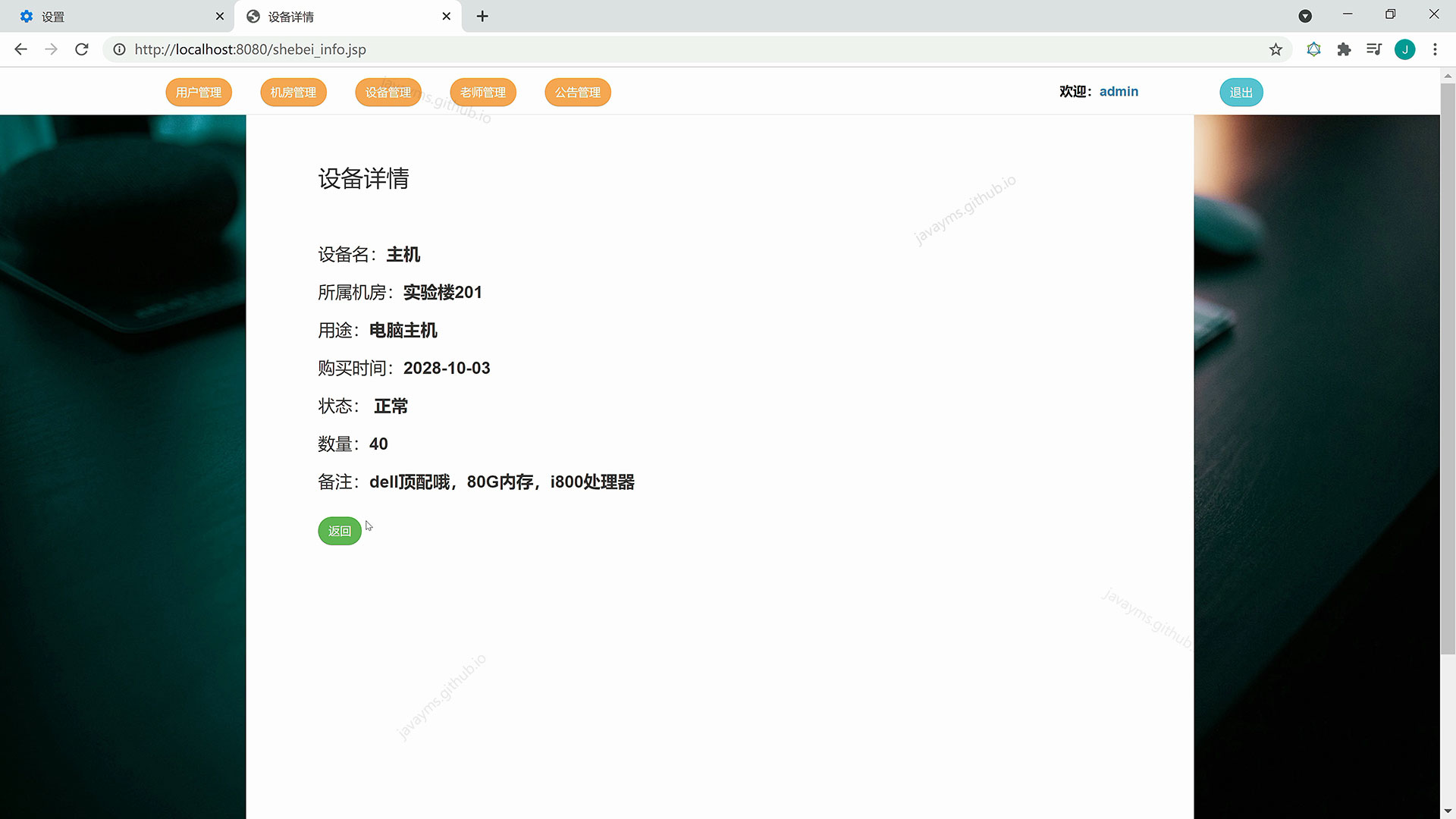
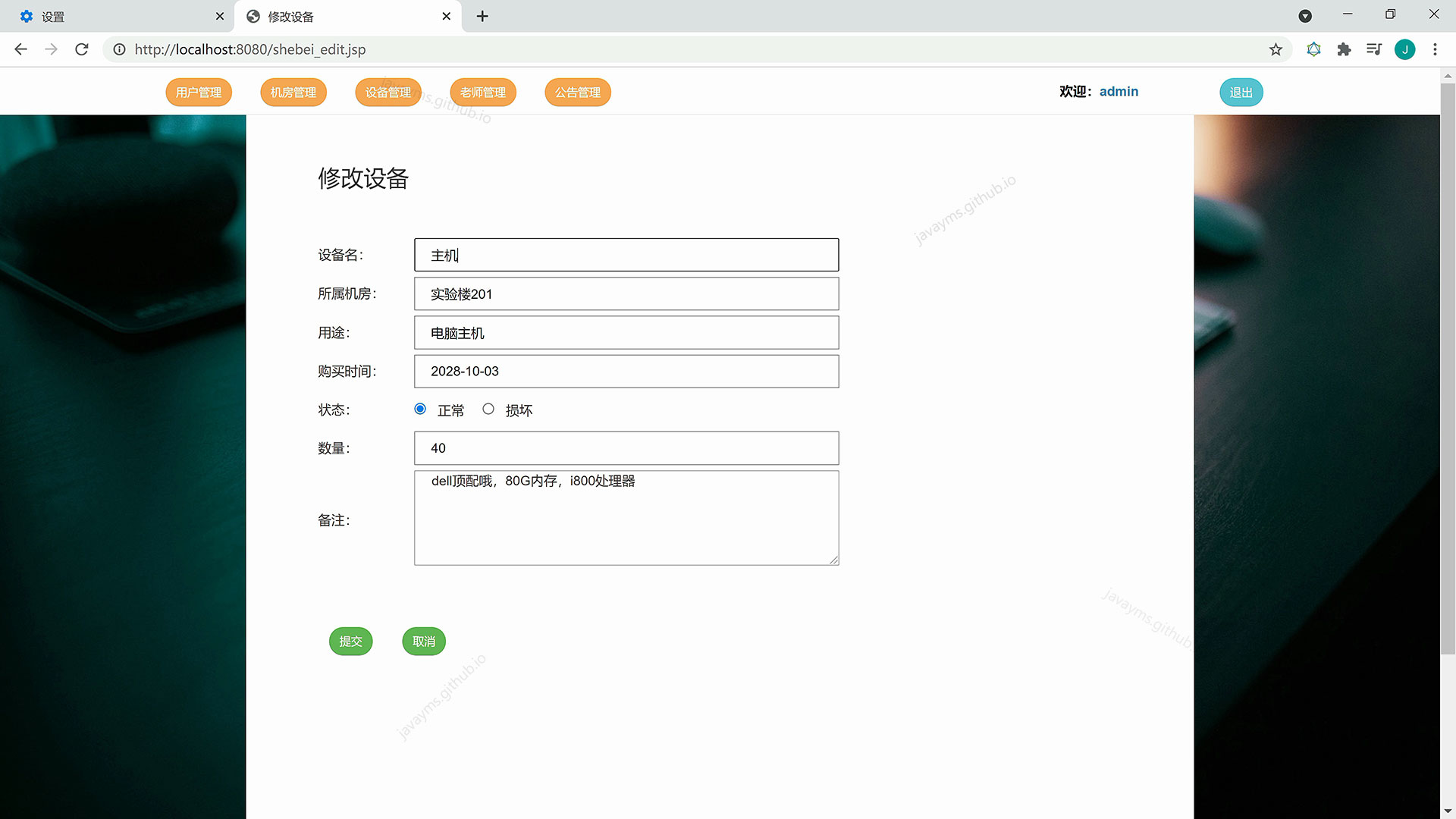
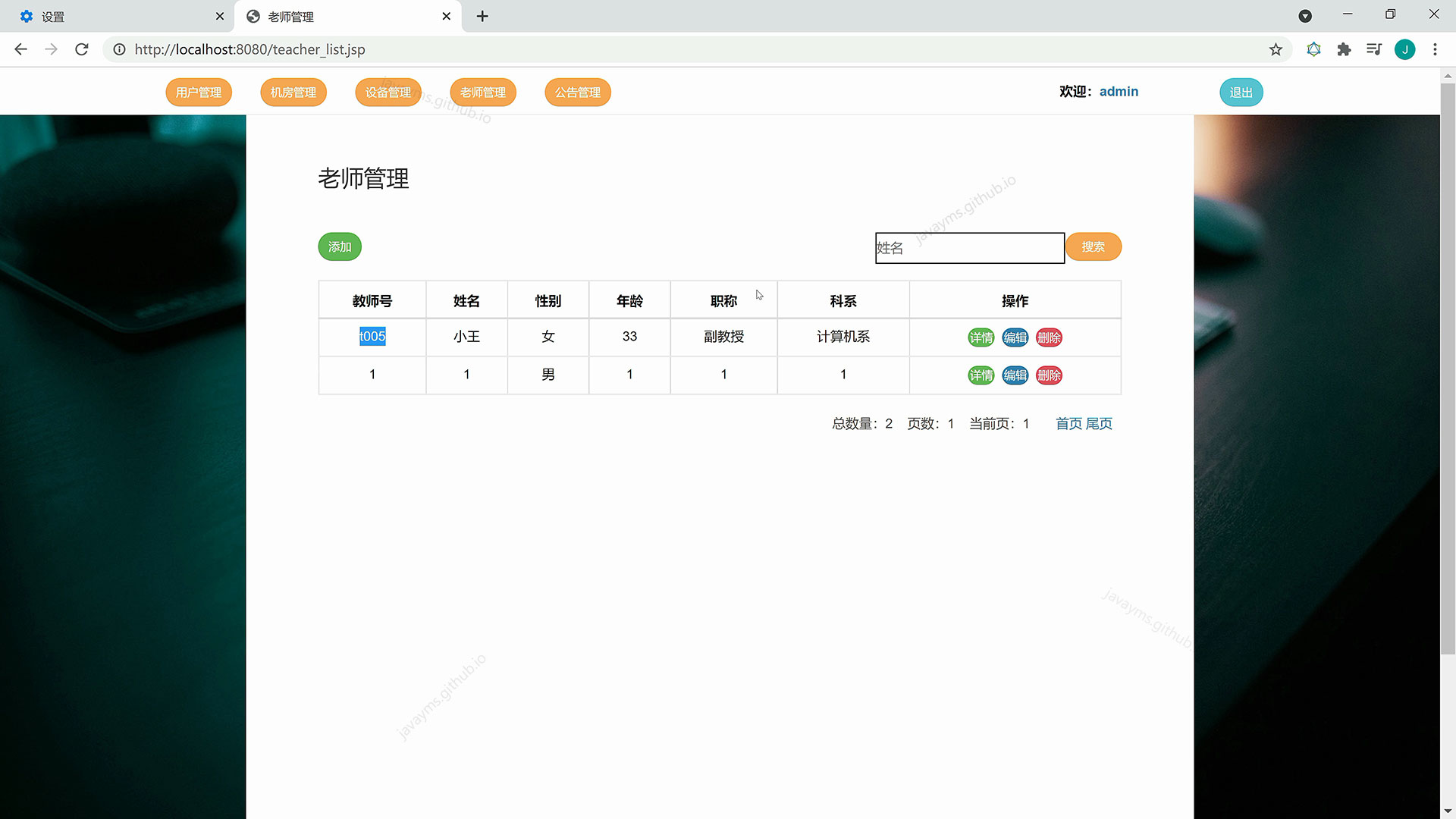
功能说明
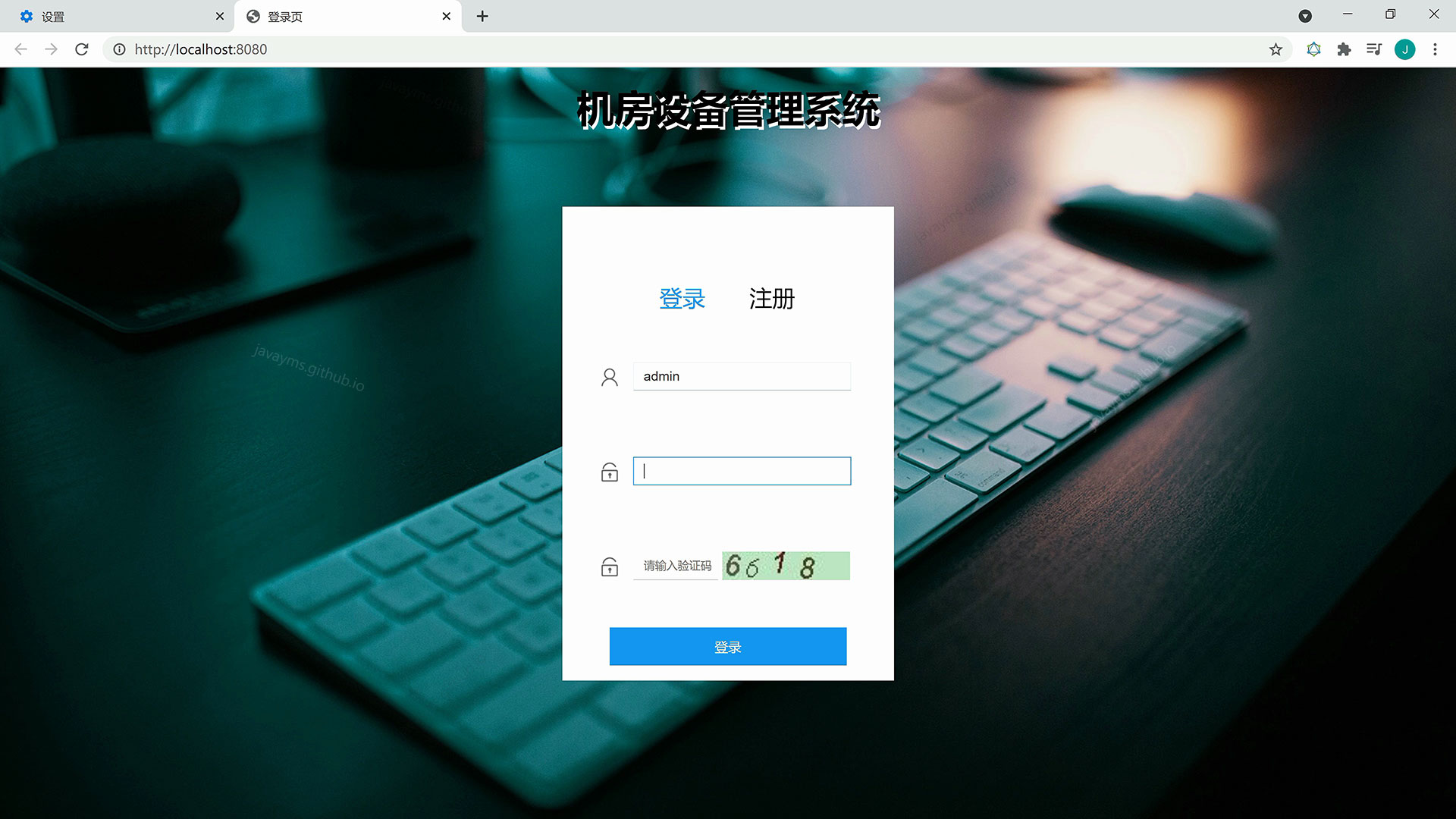
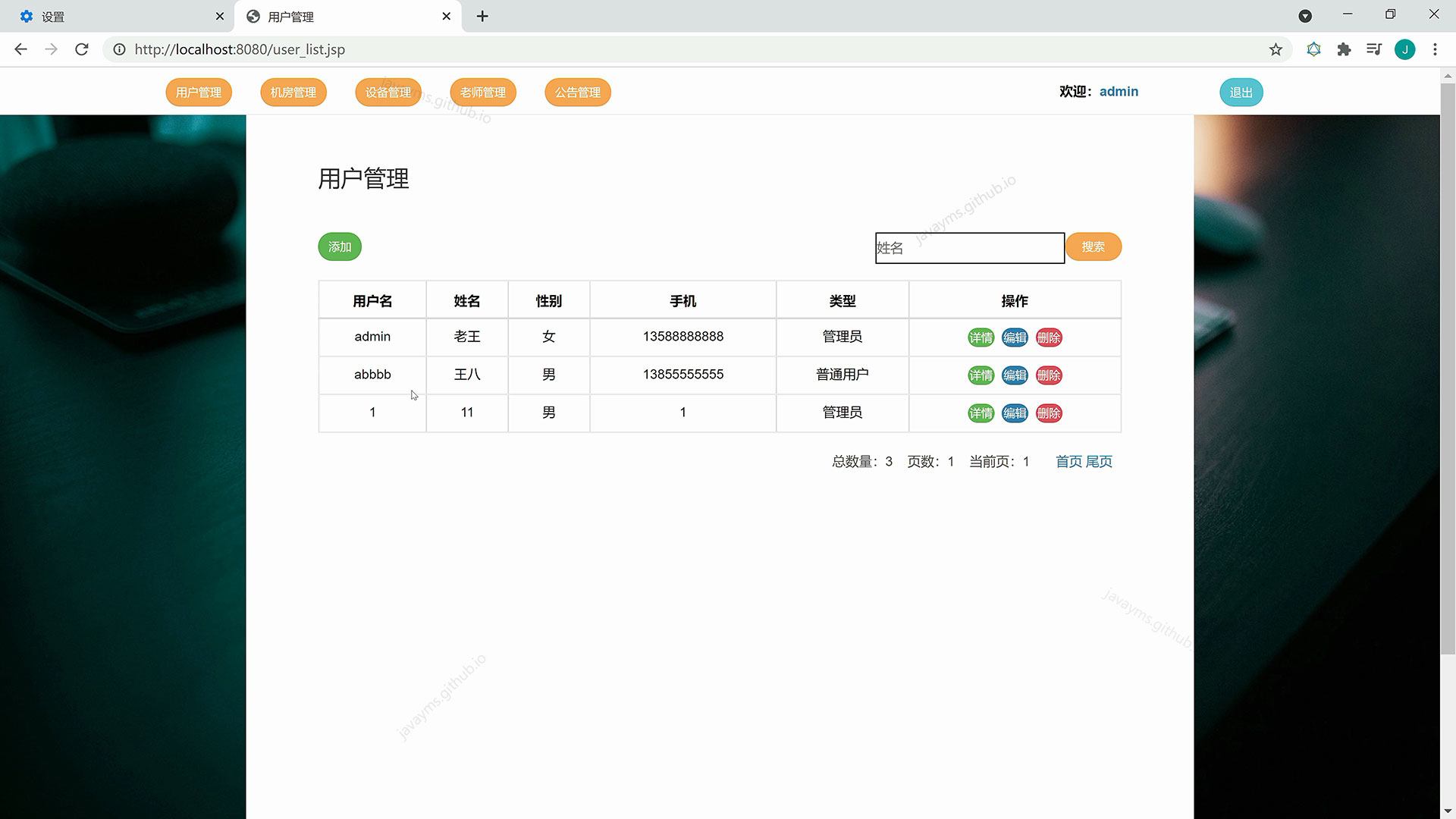
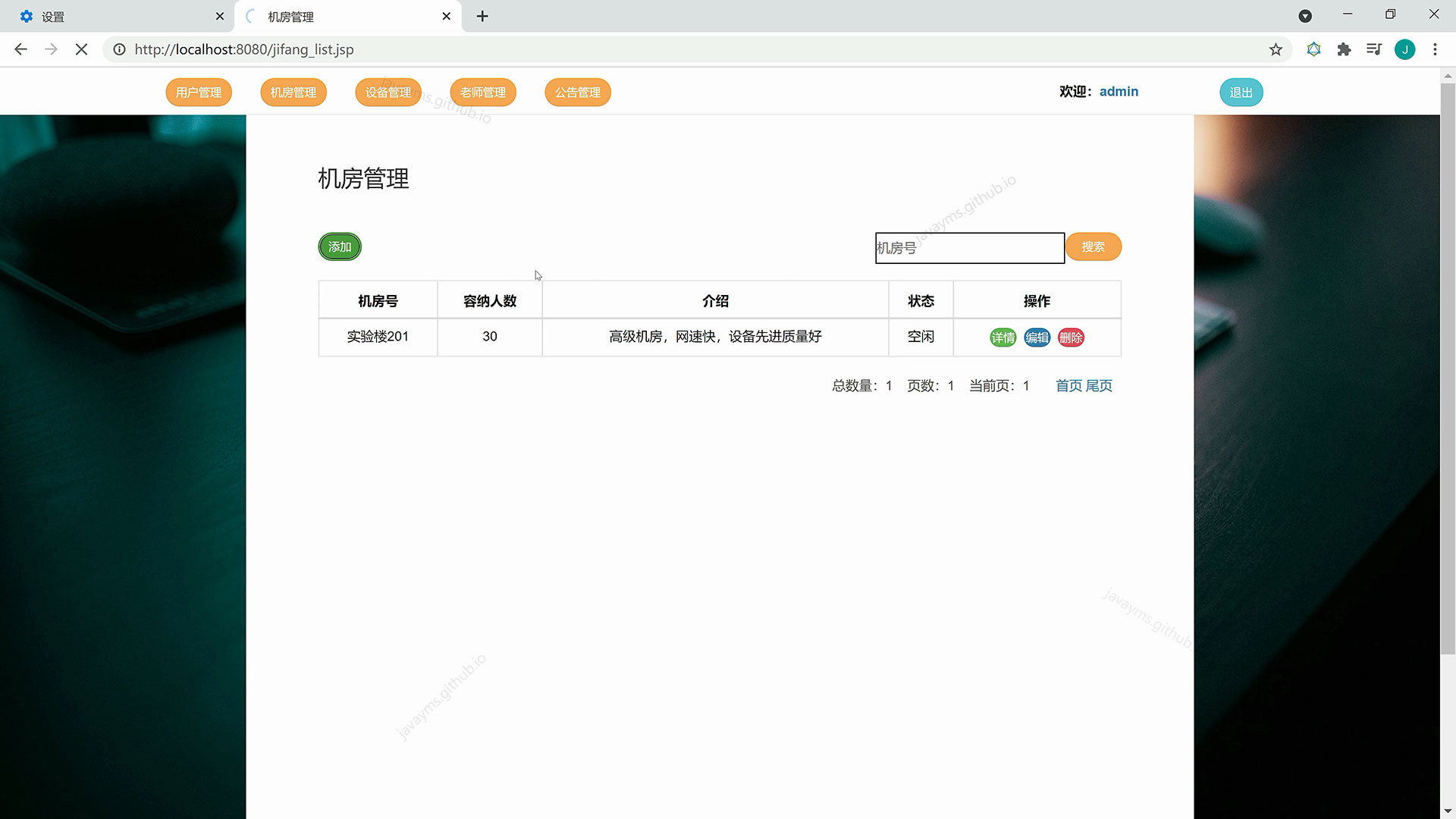
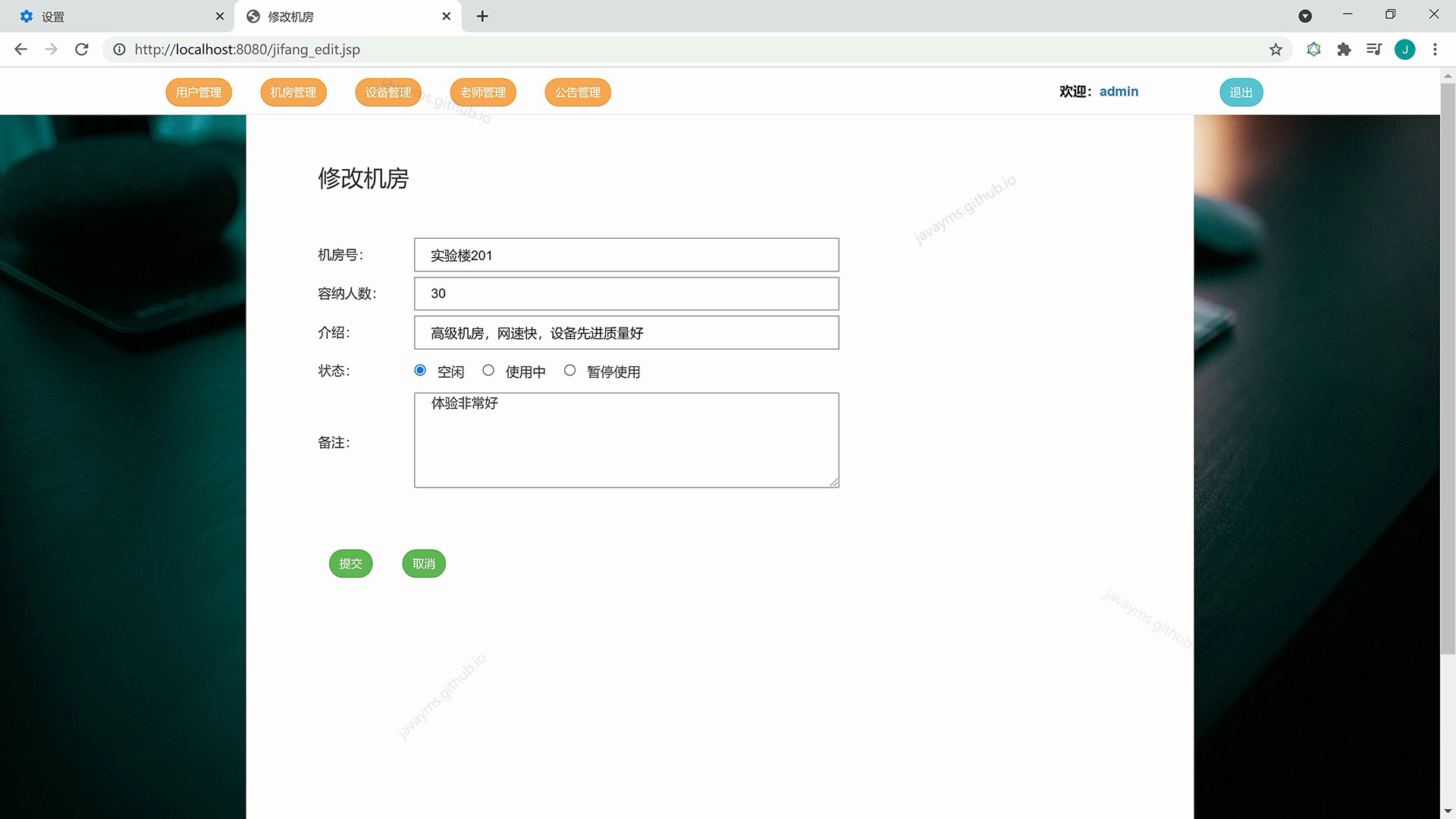
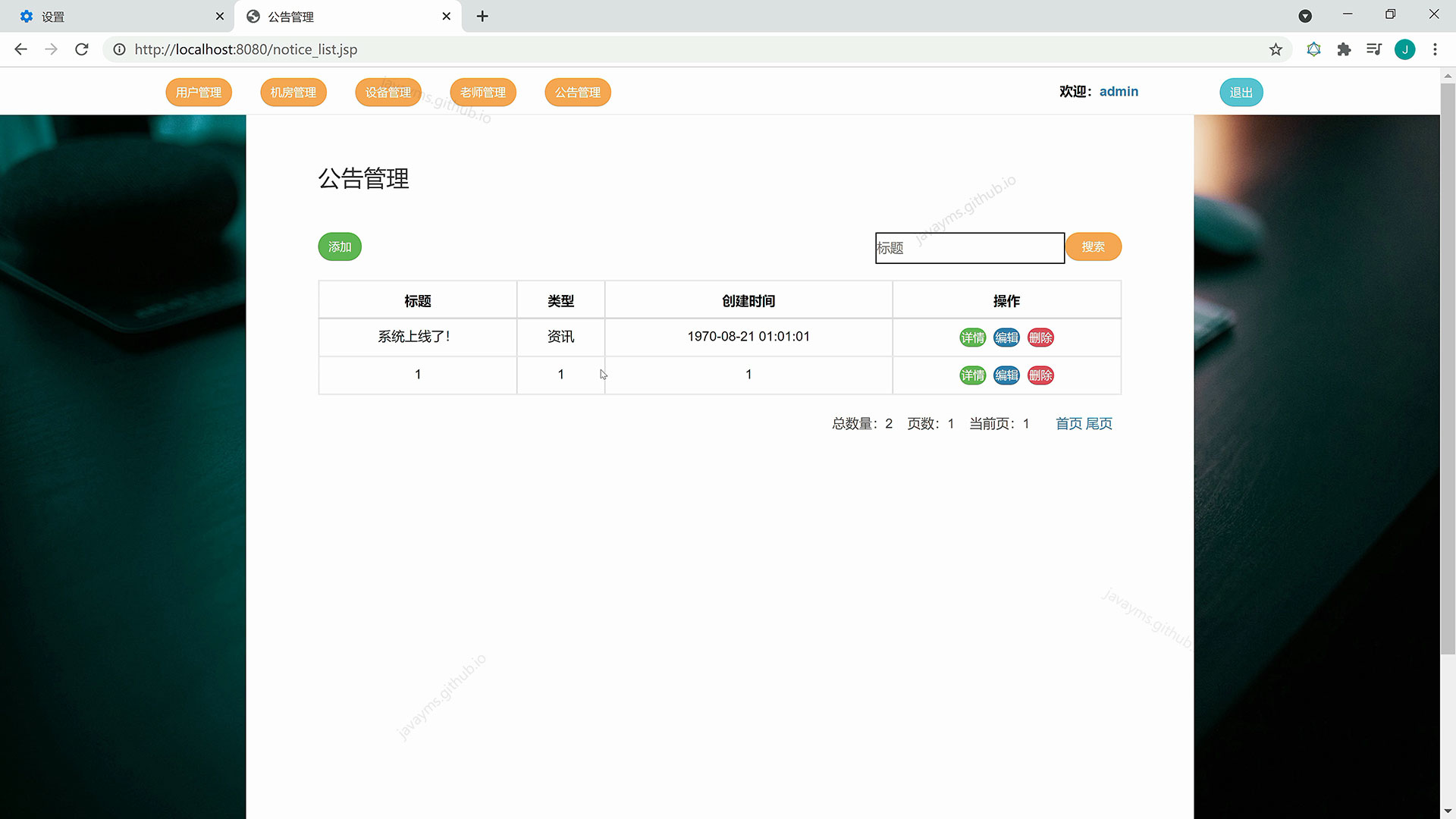
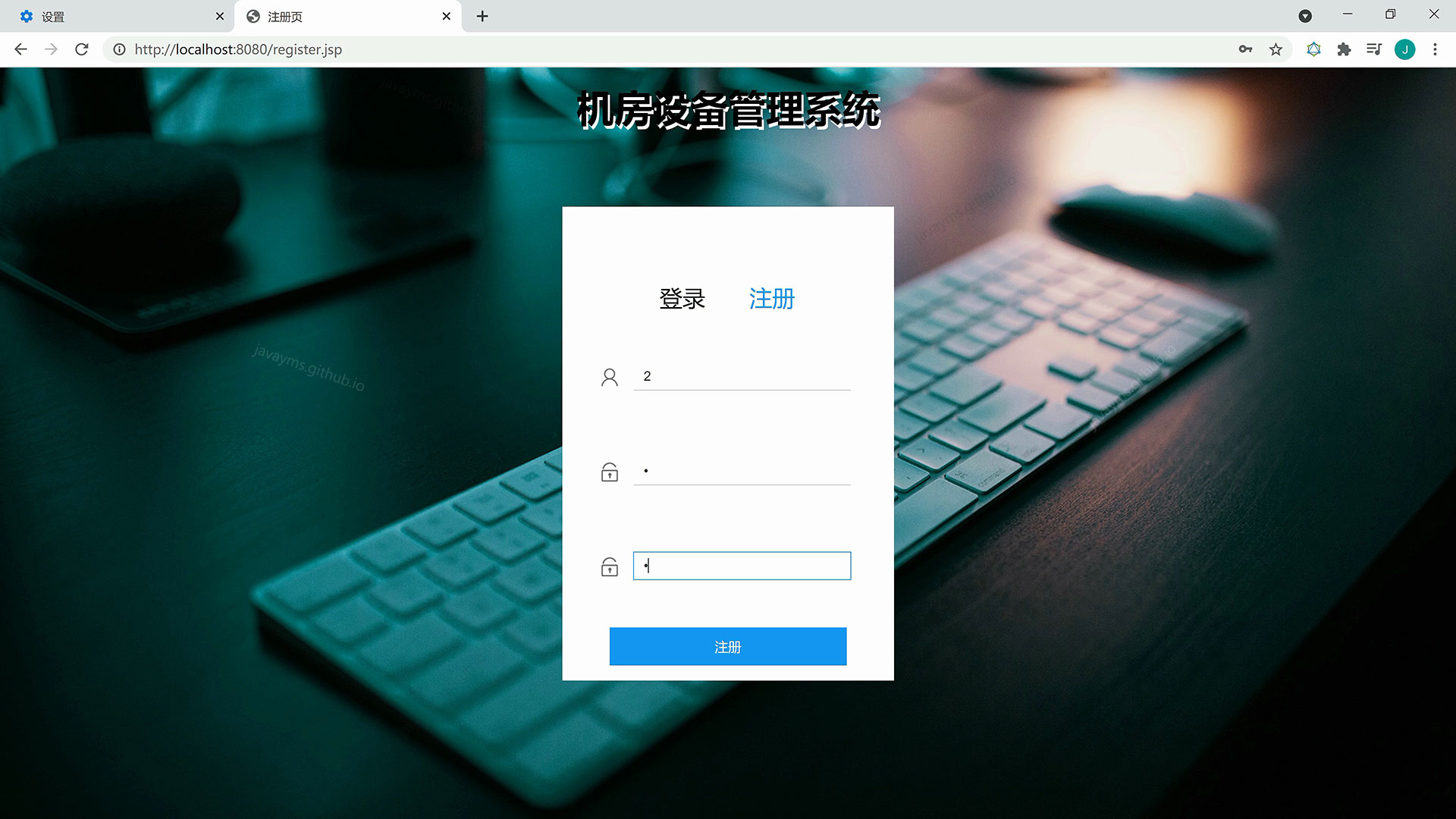
登录、注册、退出、用户模块、公告模块、老师模块、机房模块、设备模块的增删改查管理




































 2072
2072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








