基于javaweb+jsp的毕业生就业信息管理系统(带报告文档)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
</div>
<!-- 内容主体区域 -->
<table class="layui-hide" id="myData" lay-filter="myTable"></table>
</div>
</div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
</script>
<script type="text/html" id="myToolbar">
companyService.delete(Arrays.asList(id));
this.redirectList(request, response);
}
/**
* 编辑招聘
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("companyEdit")
public void edit(HttpServletResponse response, HttpServletRequest request) throws IOException {
Company vo = new Company();
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录</a></li>
</ul>
</c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}</a></li>
<li class="layui-nav-item"><a href="authLogout">退出登录</a></li>
</ul>
</c:if>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
Serializable id = Util.decode(request, "id");//取出主键id
Job vo = jobService.get(id);
request.getSession().setAttribute("vo", vo);
String to = request.getRequestURI().toLowerCase().contains("get") ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("job_" + to + ".jsp");
}
/**
* 根据条件查询就业的列表并跳转回页面
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("jobList")
public void list(HttpServletResponse response, HttpServletRequest request) throws IOException {
this.redirectList(request, response);
}
/**
* 跳转到列表页面
public void setCompanyText(String companyText) {
this.companyText = companyText;
}
public String getCompanyHr() {
return companyHr;
}
public void setCompanyHr(String companyHr) {
this.companyHr = companyHr;
}
public String getCompanyTel() {
return companyTel;
}
public void setCompanyTel(String companyTel) {
this.companyTel = companyTel;
}
public String getCompanyCount() {
return companyCount;
}
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("jobList")
public void list(HttpServletResponse response, HttpServletRequest request) throws IOException {
this.redirectList(request, response);
}
/**
* 跳转到列表页面
*
* @param request
* @param response
</div>
</div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
</script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
</script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
* @throws IOException
*/
@RequestMapping({"classGet", "classEditPre"})
public void get(HttpServletResponse response, HttpServletRequest request) throws IOException {
Serializable id = Util.decode(request, "id");//取出主键id
Class vo = classService.get(id);
request.getSession().setAttribute("vo", vo);
String to = request.getRequestURI().toLowerCase().contains("get") ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("class_" + to + ".jsp");
}
/**
* 根据条件查询班级的列表并跳转回页面
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("classList")
public void list(HttpServletResponse response, HttpServletRequest request) throws IOException {
this.redirectList(request, response);
}
/**
* 跳转到列表页面
*
* @param request
<!--获取-->
<select id="findById" resultMap="BaseResultMap">
SELECT <include refid="Base_Column_List" /> FROM `t_job` WHERE `id` = #{id}
</select>
<!--列表-->
<select id="findAllSplit" parameterType="java.util.Map" resultMap="BaseResultMap">
SELECT <include refid="Base_Column_List" /> FROM `t_job`
<where>
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
SELECT <include refid="Base_Column_List" /> FROM `t_job` WHERE `id` = #{id}
</select>
<!--列表-->
<select id="findAllSplit" parameterType="java.util.Map" resultMap="BaseResultMap">
SELECT <include refid="Base_Column_List" /> FROM `t_job`
<where>
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
ORDER BY id ASC
<if test="startIndex != null and pageSize != null">
LIMIT #{startIndex},#{pageSize};
</if>
</select>
<!--数量-->
<select id="getAllCount" parameterType="java.util.Map" resultType="Integer">
SELECT COUNT(*) FROM `t_job`
<where>
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
</select>
}
});
//搜索
let $ = layui.$, active = {
reload: function () {
let url = 'noticeList?keyword=' + $('#search_keyword').val() + '&searchColumn=' + $('#searchColumn').val();
//执行重载
table.reload('myTable', {
url: url,
page: {
curr: 1 //重新从第 1 页开始
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
</body>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
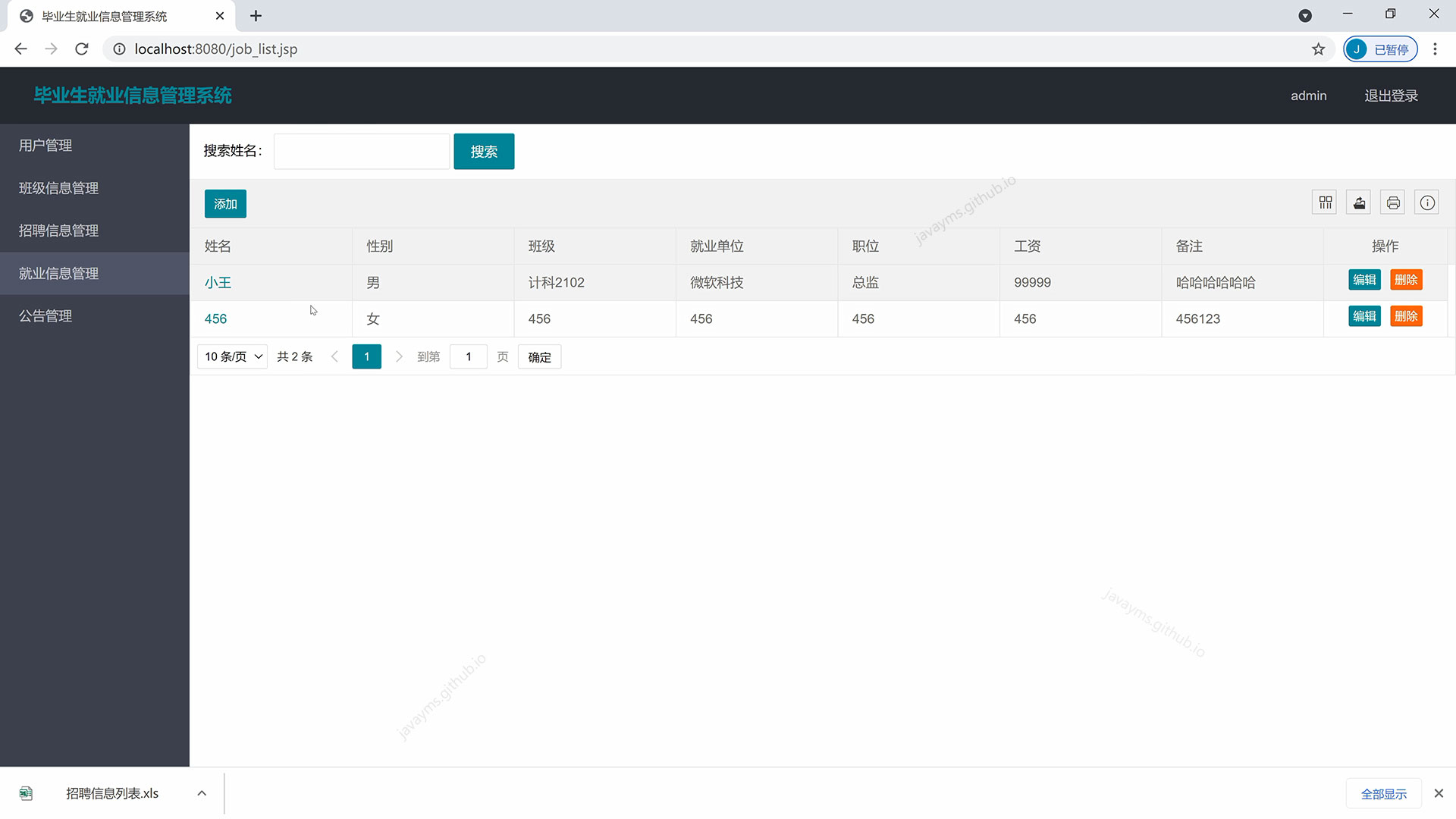
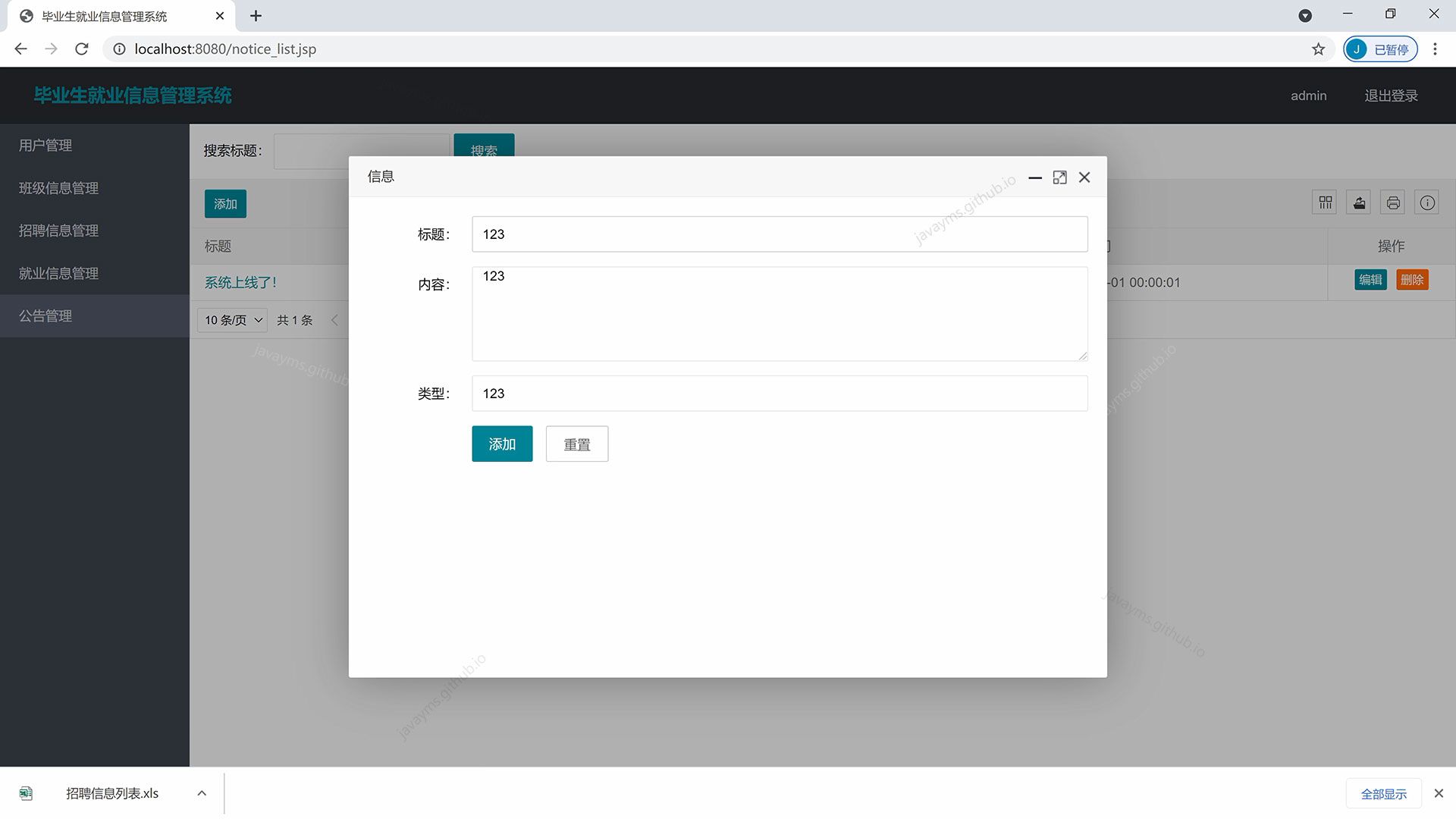
功能说明
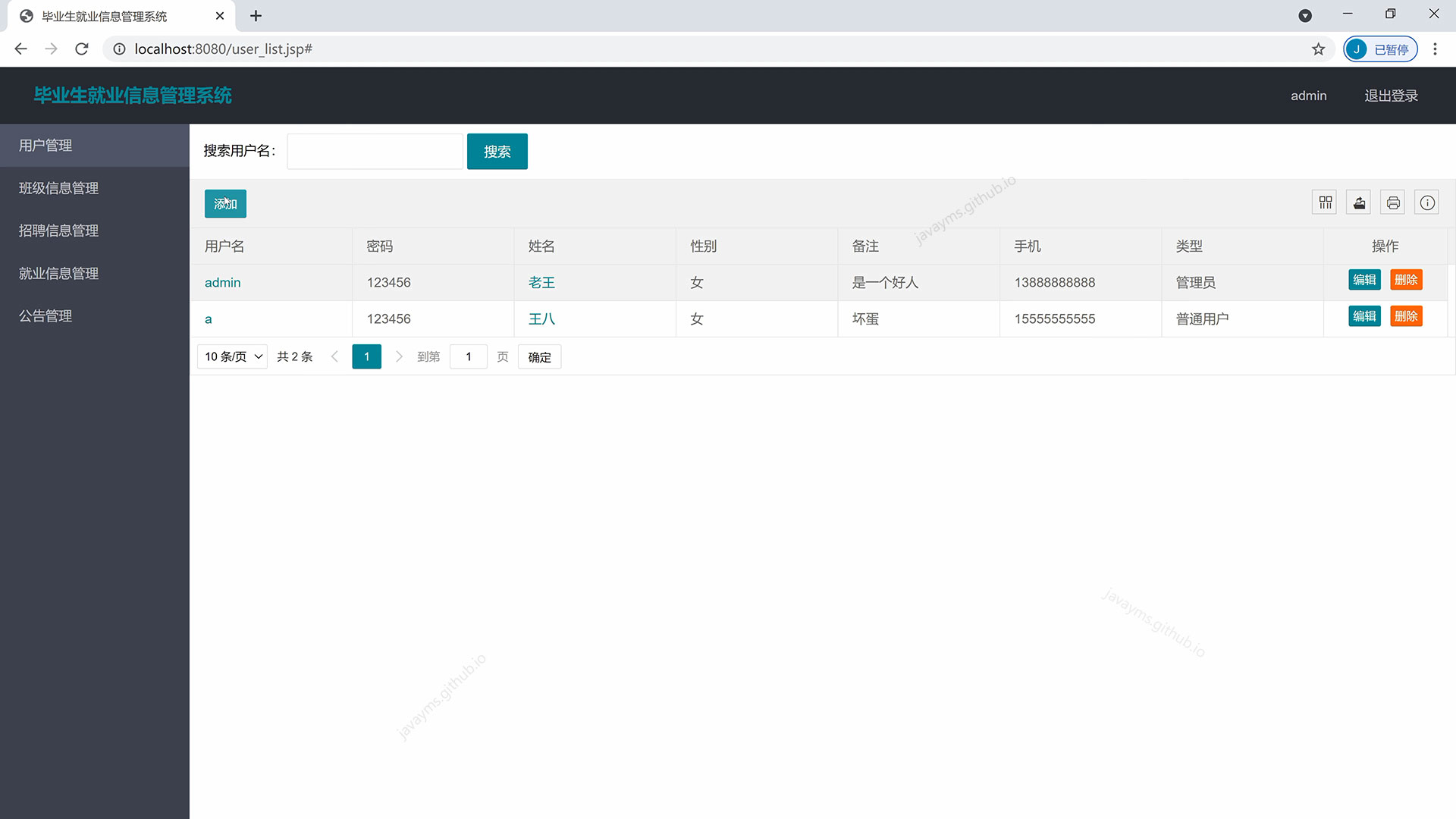
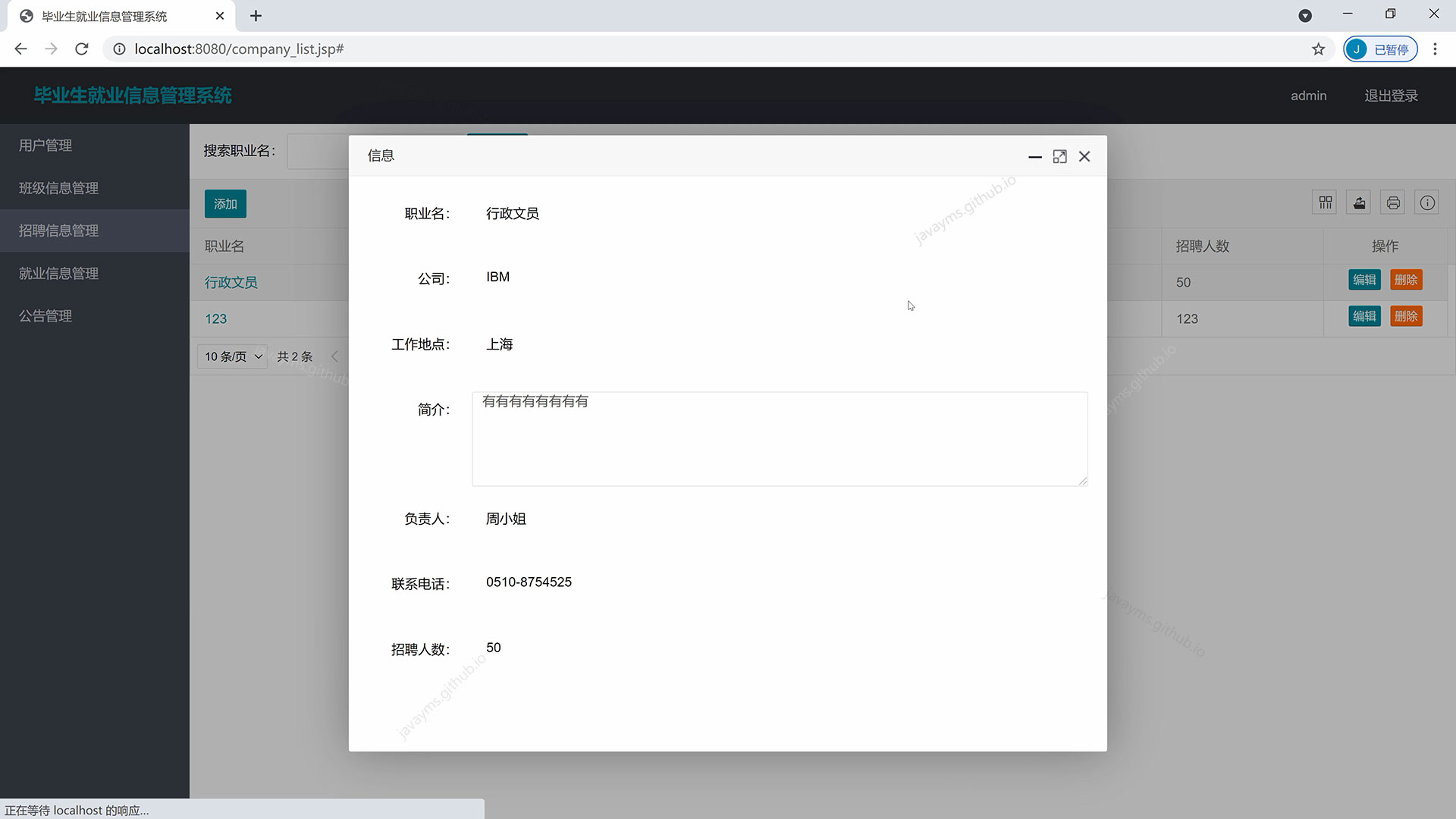
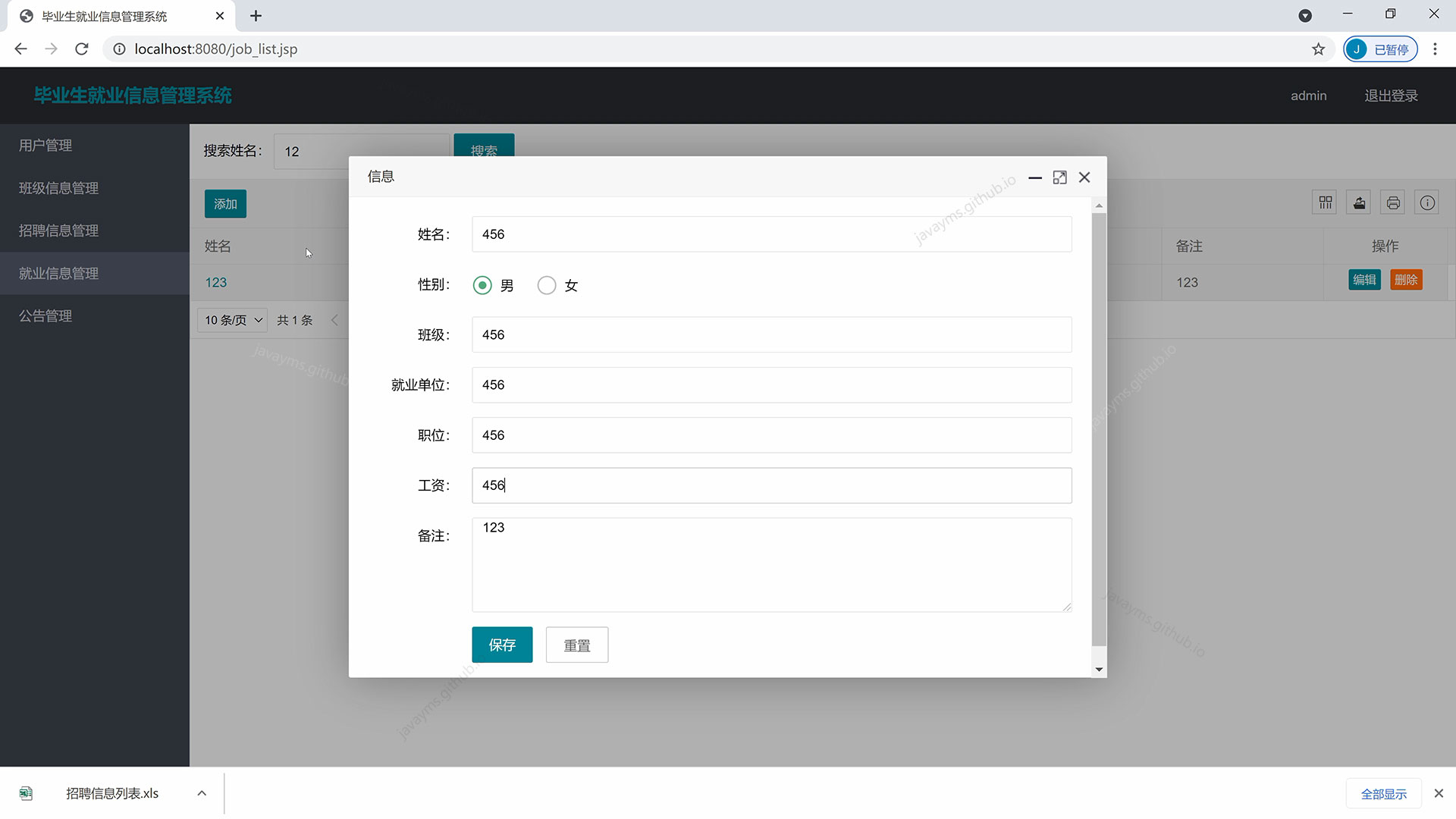
登录、注册、退出、用户模块、公告模块、班级信息模块、招聘信息模块、就业信息模块的增删改查管理




































 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








