跨域是一个很常见的问题,那么出现跨域就要解决跨域。
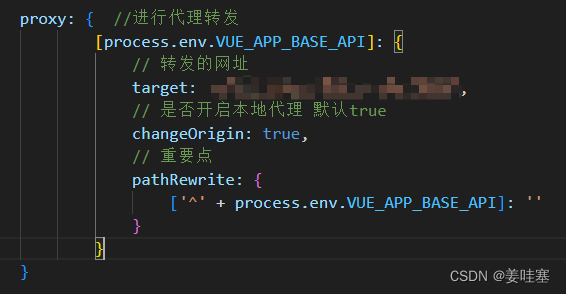
在vue中通常使用proxy代理跨域,如图,target是转发到的真实ip地址,pathRewrite是匹配到这个字符前缀重写路径。

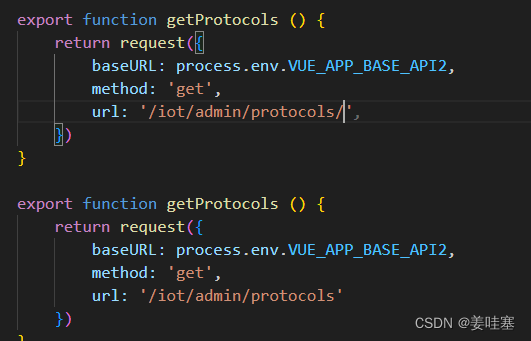
原理上这样写是没有问题的,但是最近在工作上遇到个困扰了多天的问题,明明代理了跨域可是控制台还是报错出现跨域,刚开始找半天原因都没有解决,迫于时间无奈使用了浏览器跨域,先把工作完成了。后来闲暇时间找找是什么问题,于是跟接口文档对照发现路径尾巴少了个'/',不知道为啥就是路径上少了个'/'就报错了,如图。

报错信息跟普通跨域报错略有出入,下图是控制台报错;图1是路径末尾少了一个'/',图2是正常跨域报错。![]()
![]()
此外还涉及到代理多个ip地址,有需要的友友们可以看一下vue的官方文档。





















 2834
2834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








