基本语言的认识
- HTML
- CSS
- JavaScript
- PHP
HTML
HTML是一种用于构建和呈现网页的标准技术。它是HTML(超文本标记语言)的第五个版本,于2014年由万维网联盟(W3C)正式发布。HTML5引入了许多新的功能和语义元素,使得开发者可以更加灵活和强大地创建丰富的网页应用。
以下是HTML5的一些主要特点和功能:
- 语义化标签:HTML5引入了一些新的语义化标签,如
、 - 多媒体支持:HTML5提供了内置的多媒体支持,包括和标签,使得在网页中嵌入视频和音频变得更加简单。同时,还支持通过Canvas元素实现图形和动画的绘制。
- 表单增强:HTML5为表单提供了一些新的输入类型和属性,如日期选择器、邮箱验证、数字输入等,使得用户输入和验证变得更加方便和准确。
- 本地存储:HTML5引入了本地存储机制,如localStorage和sessionStorage,使得网页可以在客户端存储数据,提高了离线应用的能力。
- Web API:HTML5提供了一系列的Web API,如地理定位、拖放、通知等,使得网页可以与用户设备和浏览器进行更加紧密的交互。
- 响应式设计:HTML5支持响应式设计,使得网页可以根据不同设备的屏幕大小和分辨率进行自适应布局,提供更好的用户体验。
CSS
CSS(层叠样式表)是一种用于描述网页上元素样式的标记语言。它与HTML5结合使用,可以控制网页的布局、字体、颜色、背景等方面的样式。CSS的主要作用是将网页的内容和样式分离,使得网页的结构和样式可以独立进行修改和管理。
CSS具有以下特点:
- 层叠性:当多个CSS规则应用于同一个元素时,它们会按照一定的优先级进行层叠,最终确定元素的样式。
2. 继承性:某些样式属性可以被子元素继承,减少了重复定义样式的工作量。
3. 选择器:通过选择器可以选择需要应用样式的元素,包括标签选择器、类选择器、ID选择器等多种方式。
4. 盒模型:CSS中的元素都被看作是一个矩形的盒子,通过设置盒模型属性可以控制元素的尺寸、边距和边框等。
5. 响应式设计:CSS可以根据不同设备的屏幕大小和分辨率来调整网页的布局和样式,实现响应式设计。
JavaScript
JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式(如函数式编程)范式。
以下是JavaScript的一些主要特点和用途:
- 交互性:JavaScript的主要用途之一就是创建交互式网页。例如,当用户点击按钮或移动鼠标时,JavaScript可以执行特定的任务或更改网页的内容。
- 动态性:JavaScript能够动态地修改网页的内容,而不需要重新加载整个页面。这使得网页可以更加生动和响应迅速。
- 浏览器兼容性:几乎所有的现代浏览器都支持JavaScript,这使得它成为Web开发的重要工具。
- 跨平台性:JavaScript不仅可以在浏览器中运行,还可以在各种服务器、桌面和移动应用程序中使用,包括Node.js这样的后端环境。
- 面向对象:JavaScript是一种面向对象的语言,支持类和对象的概念,这使得代码更加组织化和可维护。
- 函数式编程:JavaScript也支持函数式编程,这意味着你可以将函数作为参数传递,也可以从其他函数返回函数。
- 异步编程:JavaScript支持异步编程,这使得处理如网络请求这样的长时间运行任务变得更加容易,而不会阻塞其他代码的执行。
- 丰富的API:浏览器提供了大量的JavaScript API,允许开发者访问和操作浏览器的各种功能,如DOM操作、事件处理、网络请求等。
- 总的来说,JavaScript是一种强大且灵活的语言,广泛应用于Web开发和其他各种环境中。对于想要学习Web开发或软件开发的人来说,掌握JavaScript是非常重要的。
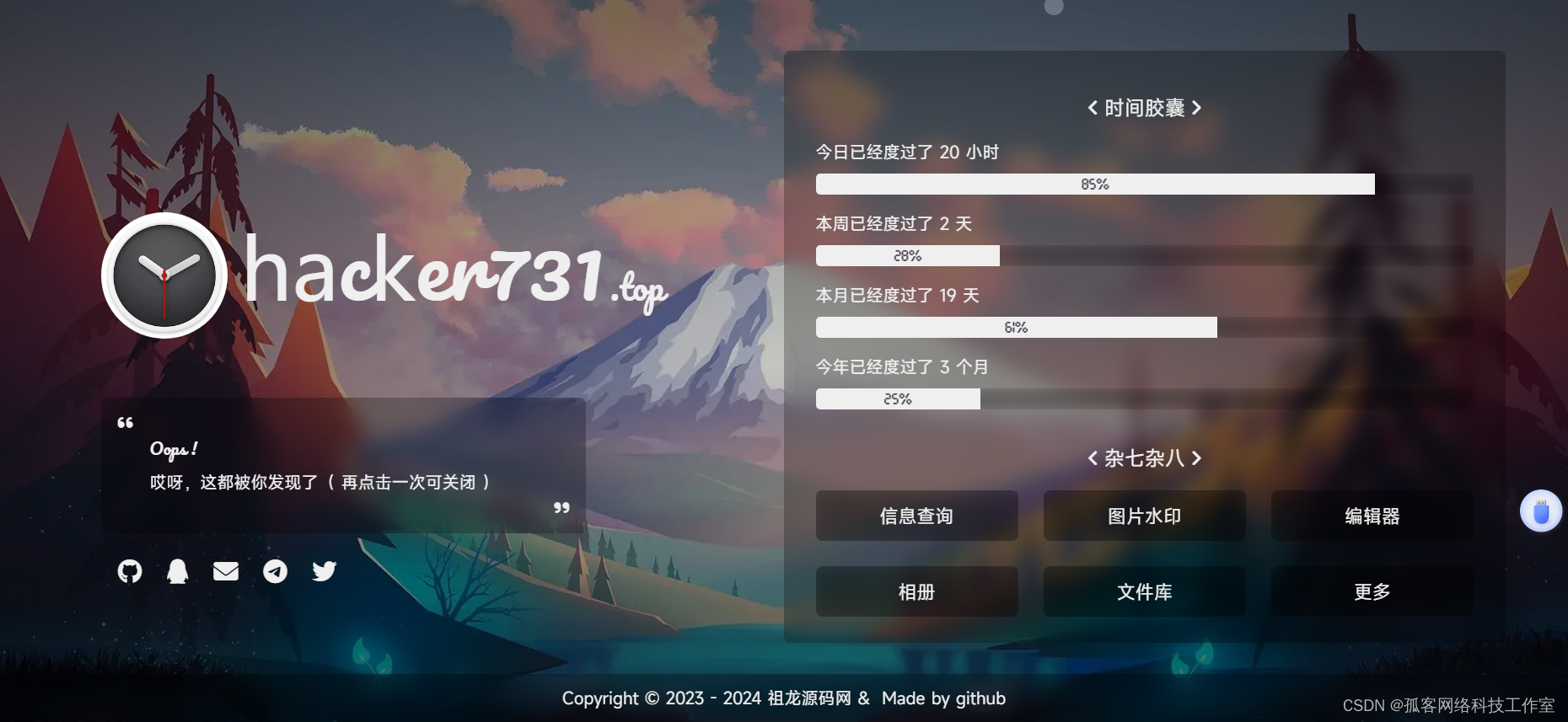
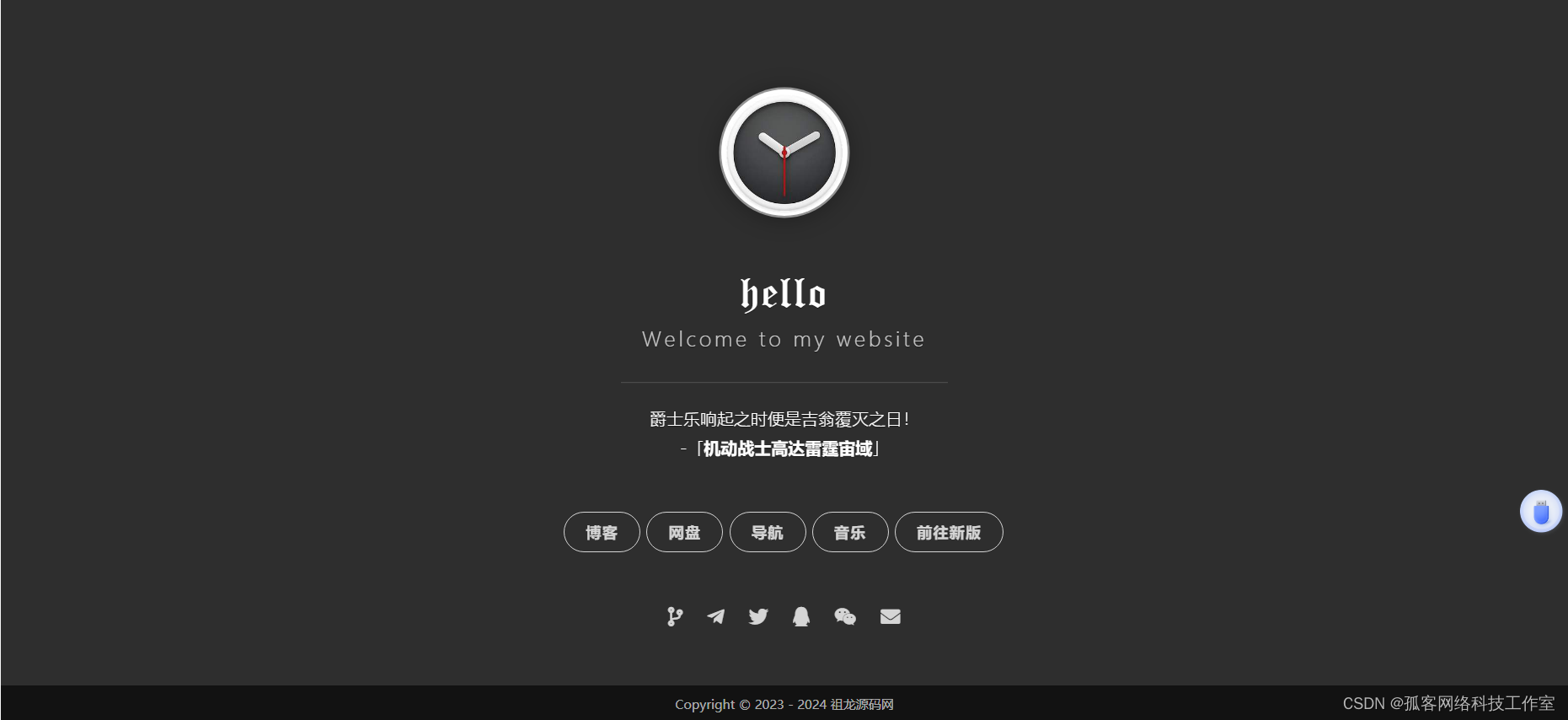
效果图


旧版本

HTML部分代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!-- 基础信息 -->
<meta charset="utf-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
<meta name="renderer" content="webkit" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="force-rendering" content="webkit" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="theme-color" content="#424242"/>
<meta name="description" content="祖龙的主页">
<meta name="keywords" content="祖龙,个人主页">
<meta name="author" content="祖龙#hacker731">
<title>祖龙の主页</title>
<!-- jQuery -->
<script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-y/jquery/3.5.1/jquery.min.js"></script>
<!-- Google Fonts -->
<!-- <link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.geekzu.org/css2?family=Noto+Sans+SC&display=swap" rel="stylesheet"> -->
<!-- 引入样式 -->
<link rel="stylesheet" type="text/css"
href="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-y/bootstrap/5.1.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="./css/style.css">
<link rel="stylesheet" type="text/css" href="./css/mobile.css">
<link rel="stylesheet" type="text/css" href="./css/loading.css">
<link rel="stylesheet" type="text/css" href="./css/animation.css">
<link rel="icon" href="./favicon.ico">
<link rel="apple-touch-icon" href="./img/icon/apple-touch-icon.png">
<!-- Izitoast -->
<link rel="stylesheet" href="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-y/izitoast/1.4.0/css/iziToast.min.css">
<script type="text/javascript"
src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-y/izitoast/1.4.0/js/iziToast.min.js">
</script>
<!-- FontAwesome -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<!-- Aplayer -->
<link rel="stylesheet" href="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-y/aplayer/1.10.1/APlayer.min.css"
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-y/aplayer/1.10.1/APlayer.min.js" crossorigin="anonymous"
referrerpolicy="no-referrer"></script>
<!-- <script src="./js/Meting.js" crossorigin="anonymous" referrerpolicy="no-referrer"></script> -->
<!-- IE Out -->
<script>
if ( /*@cc_on!@*/ false || (!!window.MSInputMethodContext && !!document.documentMode)) window.location.href =
"/upgrade-your-browser/index.html?referrer=" + encodeURIComponent(window.location.href);
</script>
<!-- PWA -->
<link rel="manifest" href="manifest.json">
<!-- 51.LA 统计 -->
<script src="./js/51LA.js"></script>
</head>
<body>
<!--加载动画-->
<div id="loading-box">
<div class="loading-left-bg"></div>
<div class="loading-right-bg"></div>
<div class="spinner-box">
<div class="loader">
<div class="inner one"></div>
<div class="inner two"></div>
<div class="inner three"></div>
</div>
<div class="loading-word">
<p class="loading-title" id="loading-title">祖龙の主页</p>
<span id="loading-text">加载中</span>
</div>
</div>
</div>
<section id="section" class="section">
<!-- 背景图片 -->
<div class="bg-all">
<img id="bg" onerror="this.classList.add('error');"></img>
<div class="cover"></div>
</div>
<!-- 鼠标指针 -->
<div id="g-pointer-1"></div>
<div id="g-pointer-2"></div>
<!-- 主体内容 -->
<main id="main" class="main">
<div class="container" id="container">
<div class="row" id="row">
<div class="col left">
<!--基本信息-->
<div class="main-left">
<!--Logo-->
<div class="main-img">
<img id="logo-img" src="./img/icon/logo.png" alt="img">
<div class="img-title">
<span class="img-title-big" id="logo-text-1">hacker731</span>
<span class="img-text" id="logo-text-2">.top</span>
</div>
</div>
<!--介绍信息-->
<div class="message cards" id="switchmore">
<div class="des" id="des">
<i class="fa-solid fa-quote-left"></i>
<div class="des-title"><span id="change">Hello World !</span><br /><span
id="change1">一个建立于 21 世纪的小站,存活于互联网的边缘</span></div>
<i class="fa-solid fa-quote-right"></i>
</div>
</div>
<!--社交链接-->
<div class="social" id="social">
<a href="https://www.hacker731.top" class="link" id="github" style="margin-left: 4px"
target="_blank">
<i class="fa-brands fa-github"></i>
</a>
<a href="https://wpa.qq.com/msgrd?v=3&uin=2465829308&site=qq&menu=yes" class="link"
id="qq" target="_blank">
<i class="fa-brands fa-qq"></i>
</a>
<a href="2465829308@vip.qq.com" class="link" id="email">
<i class="fa-solid fa-envelope"></i>
</a>
<a href="https://www.hacker731.top" class="link" id="telegram" target="_blank">
<i class="fa-brands fa-telegram"></i>
</a>
<a href="https://www.dkewl.com" class="link" id="twitter" target="_blank">
<i class="fa-brands fa-twitter"></i>
</a>
<a id="link-text">通过这里联系我</a>
</div>
</div>
</div>
<!--第二屏 Logo-->
<div class="logo cards" style="display: none" id="changemore">
<a class="logo-text" id="logo-text-small">hacker731.top</a>
</div>
<div class="col right">
<div class="main-right">
<!--功能区-->
<div class="row rightone" id="rightone">
<div class="col hitokotos">
<!--一言-->
<div class="hitokoto cards" id="hitokoto">
<!--切换音乐-->
<div class="open-music fixed-top" id="open-music">
<i class="fa-solid fa-compact-disc"></i>
<span> 打开音乐播放器</span>
</div>
<!--切换音乐结束-->
<div class="hitokoto-all">
<div class="hitokoto-text"><span id="hitokoto_text">每一个人都应该明确自己的方向和位置</span>
</div>
<div class="hitokoto-from">-「 <span id="from_text">祖龙开发/span> 」
</div>
</div>
</div>
<!--音乐-->
<div class="music" id="music">
<div class="music-all">
<div class="music-button">
<div id="music-open">音乐列表</div>
<div id="music-close">回到一言</div>
</div>
<div class="music-control">
<i class="fa-solid fa-backward-step" id="last"></i>
<div id="play">
<i class="fa-solid fa-play"></i>
</div>
<i class="fa-solid fa-forward-step" id="next"></i>
</div>
<div class="music-menu">
<div class="music-text">
<span id="music-name">未播放音乐</span>
</div>
<div class="music-volume" style="display: none;">
<div id="volume-ico">
<i class="fa-solid fa-volume-low"></i>
</div>
<input type="range" min="0" max="1" step="0.01" id="volume">
</div>
</div>
</div>
</div>
</div>
<div class="col times">
<!--时间-->
<div class="time cards" id="upWeather">
<div class="timeshow" id="time">
2000 年 0 月 00 日 <span
class="weekday">星期一</span><br><span class="time-text">00:00:00</span>
</div>
<div class="weather">
<span id="city_text">天气</span>
<span id="wea_text">加载失败</span>
<span id="tem_text">*</span>°C
<span id="win_text"></span>
<span id="win_speed">*</span>级
</div>
</div>
</div>
</div>
<!--分隔线-->
<div class="line">
<i class="fa-solid fa-link"></i>
<span class="line-text">网站列表</span>
</div>
<!--网站链接-->
<div class="link">
<!--第一组-->
<div class="row">
<div class="col">
<a id="link-url-1" href="https://www.hacker731.top" target="_blank">
<div class="link-card cards">
<i id="link-icon-1" class="fa-solid fa-blog"></i>
<span class="link-name" id="link-name-1">博客</span>
</div>
</a>
</div>
<div class="col 2">
<a id="link-url-2" href="https://www.skpan.cn" target="_blank">
<div class="link-card cards">
<i id="link-icon-2" class="fa-solid fa-cloud"></i>
<span class="link-name" id="link-name-2">网盘</span>
</div>
</a>
</div>
<div class="col">
<a id="link-url-3" href="https://music.163.com/#/user/home?id=1787489771" target="_blank">
<div class="link-card cards">
<i id="link-icon-3" class="fa-solid fa-music"></i>
<span class="link-name" id="link-name-3">网易云音乐</span>
</div>
</a>
</div>
</div>
<!--第二组-->
<div class="row" style="margin-top: 1.5rem;">
<div class="col">
<a id="link-url-4" href=""https://www.hacker731.top" target="_blank">
<div class="link-card cards">
<i id="link-icon-4" class="fa-solid fa-compass"></i>
<span class="link-name" id="link-name-4">官网</span>
</div>
</a>
</div>
<div class="col 2">
<a id="link-url-5" href="https://music.163.com/mv?id=14241688&userid=1787489771" target="_blank">
<div class="link-card cards">
<i id="link-icon-5" class="fa-solid fa-book-bookmark"></i>
<span class="link-name" id="link-name-5">视频</span>
</div>
</a>
</div>
<div class="col">
<a id="link-url-6" href="/old/index.html">
<div class="link-card cards">
<i id="link-icon-6" class="fa-solid fa-flask"></i>
<span class="link-name" id="link-name-6">实验室</span>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!--展开菜单按钮-->
<div class="menu" id="switchmenu">
<a class="munu-button cards" id="menu">
<i class="fa-solid fa-bars"></i>
</a>
</div>
<!--更多内容-->
<div class="more" id="more">
<!--关闭按钮-->
<div class="close fixed-top" id="close">
<i class="fa-solid fa-circle-xmark"></i>
</div>
<div class="line" style="margin-top: 1rem;">
<i class="fa-solid fa-angle-left"></i>
<span class="line-text">时间胶囊</span>
<i class="fa-solid fa-angle-right"></i>
</div>
<div class="date" id="date">
<div class="item" id="dayProgress">
<div class="date-text" style="margin-top: 0rem;">今日已经度过了 <span></span> 小时</div>
<div class="progress">
<div class="progress-bar"></div>
</div>
</div>
<div class="item" id="weekProgress">
<div class="date-text">本周已经度过了 <span></span> 天</div>
<div class="progress">
<div class="progress-bar"></div>
</div>
</div>
<div class="item" id="monthProgress">
<div class="date-text">本月已经度过了 <span></span> 天</div>
<div class="progress">
<div class="progress-bar"></div>
</div>
</div>
<div class="item" id="yearProgress">
<div class="date-text">今年已经度过了 <span></span> 个月</div>
<div class="progress">
<div class="progress-bar"></div>
</div>
</div>
</div>
<div class="line">
<i class="fa-solid fa-angle-left"></i>
<span class="line-text">杂七杂八</span>
<i class="fa-solid fa-angle-right"></i>
</div>
<!--网站链接-->
<div class="row">
<div class="col">
<a href="https://www.hacker731.top/map/index.html" target="_blank">
<div class="link-card cards">
<span class="link-name">信息查询</span>
</div>
</a>
</div>
<div class="col 2">
<a href="https://www.hacker731.top/tuy/" target="_blank">
<div class="link-card cards">
<span class="link-name">图片水印</span>
</div>
</a>
</div>
<div class="col">
<a href="https://www.baidu.com" target="_blank">
<div class="link-card cards">
<span class="link-name">编辑器</span>
</div>
</a>
</div>
</div>
<div class="row" style="margin-top: 1.5rem;">
<div class="col">
<a href="https://www.hacker731.top" target="_blank">
<div class="link-card cards">
<span class="link-name">相册</span>
</div>
</a>
</div>
<div class="col 2">
<a href="https://xmnli.top/" target="_blank">
<div class="link-card cards">
<span class="link-name">文件库</span>
</div>
</a>
</div>
<div class="col">
<a id="openmore">
<div class="link-card cards">
<span class="link-name">更多</span>
</div>
</a>
</div>
</div>
</div>
<!--更多页面-->
<div class="box" id="box" style="display: none">
<div class="box-wrapper">
<!--关闭按钮-->
<div class="closebox fixed-top" id="closemore">
<i class="fa-solid fa-circle-xmark"></i>
</div>
<!--左侧内容-->
<div class="box-left">
<div class="img-title">
<span class="img-title-big" id="logo-title-other">imsyy</span>
<span class="img-text" id="logo-title-other-small">.top</span><br />
<span class="img-text"> v 3.3</span>
<a href="https://www.hacker731.top" target="_blank">
<i class="fa-brands fa-github"></i>
</a>
</div>
<!--更多内容-->
<div class="accordion" id="accordion">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseOne" aria-expanded="true"
aria-controls="collapseOne">
壁纸设置
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show"
aria-labelledby="headingOne" data-bs-parent="#accordion">
<div class="accordion-body">
<div class="set">
<div class="wallpaper" id="wallpaper">
<div class="form-radio">
<input type="radio" class="set-wallpaper" style="display: none;"
id="radio1" value="1" name="wallpaper-type">
<label for="radio1">默认壁纸</label>
</div>
<div class="form-radio">
<input type="radio" class="set-wallpaper" style="display: none;"
id="radio2" value="2" name="wallpaper-type">
<label for="radio2" id="wallpaper_text1">每日一图</label>
</div>
<div class="form-radio">
<input type="radio" class="set-wallpaper" style="display: none;"
id="radio3" value="3" name="wallpaper-type">
<label for="radio3" id="wallpaper_text2">随机风景</label>
</div>
<div class="form-radio">
<input type="radio" class="set-wallpaper" style="display: none;"
id="radio4" value="4" name="wallpaper-type">
<label for="radio4" id="wallpaper_text3">随机动漫</label>
</div>
</div>
</div>
</div>
</div>
</div>
<!--更新日志-->
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button"
data-bs-toggle="collapse" data-bs-target="#collapseTwo"
aria-expanded="false" aria-controls="collapseTwo">
更新日志
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse"
aria-labelledby="headingTwo" data-bs-parent="#accordion">
<div class="accordion-body">
<div class="upnote">
<span class="uptext">
<i class="fa-solid fa-circle-plus"></i> 音乐歌单支持快速自定义
</span>
<span class="uptext">
<i class="fa-solid fa-circle-plus"></i> 壁纸支持个性化设置
</span>
<span class="uptext">
<i class="fa-solid fa-circle-plus"></i> 音乐播放器支持音量控制
</span>
<span class="uptext">
<i class="fa-solid fa-screwdriver-wrench"></i> 修复天气 API
</span>
<span class="uptext">
<i class="fa-solid fa-screwdriver-wrench"></i> 时光胶囊显示错误
</span>
<span class="uptext">
<i class="fa-solid fa-screwdriver-wrench"></i> 移动端动画及细节
</span>
<span class="uptext">
<i class="fa-solid fa-screwdriver-wrench"></i> 图标更换为 Font
Awesome</span>
<span class="uptext">
<i class="fa-solid fa-rotate-left"></i>
<a href="./old/" style="color:#efefef">返回旧版站点</a>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
<!--Aplayer-->
<div class="box-right">
<div id="aplayer">
<span>音乐播放器加载失败</span>
</div>
</div>
</div>
</div>
</div>
</main>
<!-- 版权信息 -->
<footer id="footer" class="fixed-bottom footer">
<div class="power">Copyright © <span id="power-year">2023</span>
<script>
document.write(' - ' + (new Date()).getFullYear())
</script> <a href="https://www.hacker731.top" id="power-text">祖龙源码网</a> &
<!-- 以下信息请不要修改哦 -->
Made by <a href="https://www.dkewl.com" target="_blank">github</a>
</div>
<!-- 歌词显示 -->
<div id="lrc"></div>
</footer>
</section>
<!-- sw.js -->
<script>
if ("serviceWorker" in navigator) {
window.addEventListener("load", function () {
navigator.serviceWorker.register("sw.js");
});
}
</script>
<!-- noscript -->
<noscript>
<div class="noscript fixed-top">请开启 JavaScript</div>
</noscript>
<!-- JS -->
<script type="text/javascript" src="./js/main.js"></script>
<script type="text/javascript" src="./js/set.js"></script>
<script type="text/javascript" src="./js/time.js"></script>
<script type="text/javascript" src="./js/js.cookie.js"></script>
<script type="text/javascript"
src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-y/bootstrap/5.1.0/js/bootstrap.min.js">
</script>
</body>
</html>
CSS部分代码
/*
作者: Zboy
主页:https://www.Zboy.cn
GitHub:https://github.com/Zboy/home
版权所有,请勿删除
*/
@charset "utf-8";
@font-face {
font-family: "MiSans";
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('../font/MiSans-Regular.subset.woff2') format('woff2');
/* src: url('../font/MiSans-Regular.subset.ttf') format('truetype'); */
}
@font-face {
font-family: "Pacifico-Regular";
src: url('../font/Pacifico-Regular.ttf') format('truetype');
}
@font-face {
font-family: "UnidreamLED";
src: url('../font/UnidreamLED.ttf') format('truetype');
}
/*全局样式*/
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #333;
overflow: hidden;
}
*,
a,
p {
text-decoration: none;
transition: 0.3s;
color: #efefef;
user-select: none;
font-family: 'MiSans', sans-serif;
cursor: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8' width='10px' height='10px'><circle cx='4' cy='4' r='4' fill='white' /></svg>") 4 4, auto !important;
}
a:hover {
color: white;
}
.cards {
transition: 0.5s;
}
.cards:hover {
transform: scale(1.01);
transition: 0.5s;
}
.cards:active {
transform: scale(0.95);
transition: 0.5s;
}
.noscript {
z-index: 999999;
font-size: 0.95rem;
text-align: center;
margin: 14px 0px;
}
/*鼠标样式*/
#g-pointer-1 {
display: none;
}
#g-pointer-2 {
position: absolute;
top: 0;
left: 0;
width: 18px;
height: 18px;
transition: 0.05s linear;
pointer-events: none;
background: #ffffff40;
border-radius: 50%;
z-index: 9999999;
}
/*背景*/
.bg-all {
z-index: -1;
position: absolute;
top: calc(0px + 0px);
left: 0;
width: 100%;
height: calc(100% - 0px);
transition: .25s;
}
#bg {
transform: scale(1.10);
filter: blur(10px);
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
transition: opacity 1s, transform .25s, filter .25s;
backface-visibility: hidden;
}
img.error {
display: none;
}
.cover {
opacity: 0;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-image: radial-gradient(rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, .5) 100%), radial-gradient(rgba(0, 0, 0, 0) 33%, rgba(0, 0, 0, .3) 166%);
transition: .25s;
}
/*页面样式*/
section {
display: block;
position: fixed;
width: 100%;
height: 100%;
min-height: 600px;
transform: scale(1.10);
transition: ease 1.25s;
opacity: 0;
filter: blur(10px);
}
main {
width: 100%;
height: 100%;
background: rgb(0 0 0 / 20%);
display: flex;
/*align-items: center;*/
}
.container {
width: 100%;
display: flex;
justify-content: space-around;
}
.row {
align-items: center;
justify-content: center;
width: 100%;
--bs-gutter-x: 0 !important;
}
.col.\32 {
margin: 0 1.5rem;
}
.main-left {
/*transform: translateY(240px);*/
transform: translateY(40px);
}
.row.rightone {
display: flex;
align-items: center;
}
/*头像*/
.main-img {
display: flex;
align-items: center;
}
.main-img img {
border-radius: 50%;
width: 120px;
}
.main-img img:hover {
transform: rotate(360deg);
}
.img-title {
width: 100%;
margin-left: 12px;
transform: translateY(-8%);
}
.img-title-big {
font-size: 5rem;
font-family: 'Pacifico-Regular' !important;
}
span.img-text {
font-size: 2rem;
font-family: 'Pacifico-Regular' !important;
}
/*简介*/
.message {
background: rgb(0 0 0 / 25%);
backdrop-filter: blur(10px);
/*margin: 0.5rem;*/
padding: 1rem;
border-radius: 6px;
margin-top: 3.5rem;
max-width: 460px;
cursor: pointer;
}
.des {
display: flex;
justify-content: space-between;
}
.des-title {
margin: 1rem 1rem;
line-height: 2rem;
margin-right: auto;
}
span#change {
font-family: 'Pacifico-Regular' !important;
}
.fa-solid.fa-quote-right {
align-self: flex-end;
}
/*社交链接*/
.social {
margin-top: 1rem;
display: flex;
align-items: center;
max-width: 460px;
height: 42px;
}
.link i {
font-size: 1.45rem;
margin: 2px 12px;
}
/*
.social .link i:hover {
font-size: 2.5rem;
}
*/
#link-text {
display: none;
flex: 1;
text-align: right;
margin-right: 1rem;
}
/*一言*/
.col.hitokotos {
margin-right: 0.75rem;
}
.hitokoto {
width: 100%;
background: rgb(0 0 0 / 25%);
backdrop-filter: blur(10px);
padding: 20px;
border-radius: 6px;
height: 165px;
display: flex;
justify-content: center;
flex-direction: column;
}
.hitokoto-all {
margin-top: 10px;
display: flex;
flex-direction: column;
}
.hitokoto-text {
font-size: 1.10rem;
}
#hitokoto_text {
word-break: break-all;
text-overflow: ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.hitokoto-from {
margin-top: 10px;
font-weight: bold;
align-self: flex-end;
font-size: 1.10rem;
}
.open-music {
display: none;
align-items: center;
justify-content: center;
background: rgb(0 0 0 / 15%);
padding: 4px 0px;
font-size: 0.95rem;
animation: fade;
-webkit-animation: fade 0.5s;
-moz-animation: fade 0.5s;
-o-animation: fade 0.5s;
-ms-animation: fade 0.5s;
}
.open-music:hover {
background: rgb(0 0 0 / 30%);
}
/*音乐播放器卡片*/
#music {
display: none;
}
.music {
width: 100%;
background: rgb(0 0 0 / 25%);
backdrop-filter: blur(10px);
padding: 20px;
border-radius: 6px;
height: 165px;
display: flex;
justify-content: center;
flex-direction: column;
animation: fade;
-webkit-animation: fade 0.3s;
-moz-animation: fade 0.3s;
-o-animation: fade 0.3s;
-ms-animation: fade 0.3s;
}
.music-all {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
height: 100%;
}
.music-button {
display: flex;
align-items: center;
margin-bottom: 6px;
}
.music-control {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-evenly;
width: 100%;
}
.music-menu {
height: 26px;
display: flex;
align-items: center;
}
.fa-solid.fa-play,
.fa-solid.fa-pause {
padding: 4px;
font-size: 2.25rem;
}
#play {
width: 50px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 6px;
padding: 6px 10px;
}
#play:hover {
background: rgb(255 255 255 / 20%);
}
#last,
#next {
font-size: 1.75rem;
border-radius: 6px;
padding: 6px 10px;
}
#last:hover,
#next:hover {
background: rgb(255 255 255 / 20%);
}
#play:active,
#last:active,
#next:active {
transform: scale(0.95);
}
.music-text {
margin-top: 6px;
font-size: 1.10rem;
text-overflow: ellipsis;
max-width: 220px;
overflow-x: hidden;
white-space: nowrap;
animation: fade;
-webkit-animation: fade 0.5s;
-moz-animation: fade 0.5s;
-o-animation: fade 0.5s;
-ms-animation: fade 0.5s;
}
#music-open,
#music-close {
background: rgb(255 255 255 / 15%);
padding: 2px 8px;
border-radius: 6px;
margin: 0px 6px;
text-overflow: ellipsis;
overflow-x: hidden;
white-space: nowrap;
}
#music-open:hover,
#music-close:hover {
background: rgb(255 255 255 / 30%);
}
.music-volume {
margin-top: 6px;
display: flex;
align-items: center;
flex-direction: row;
animation: fade;
-webkit-animation: fade 0.5s;
-moz-animation: fade 0.5s;
-o-animation: fade 0.5s;
-ms-animation: fade 0.5s;
}
#volume-ico {
padding-top: 2px;
margin-right: 10px;
}
.music-volume i {
font-size: 1.25rem;
}
input[type=range] {
-webkit-appearance: none;
width: 100%;
border-radius: 10px;
height: 8px;
background: rgb(255 255 255 / 15%);
}
input[type=range]::-webkit-slider-thumb,
input[type=range]::-moz-range-thumb {
-webkit-appearance: none;
}
input[type=range]::-webkit-slider-runnable-track,
input[type=range]::-moz-range-track {
height: 15px;
border-radius: 10px;
}
input[type=range]:focus {
outline: none;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
height: 15px;
width: 15px;
background: #ffffff;
border-radius: 50%;
}
/*时间卡片*/
.col.times {
margin-left: 0.75rem;
}
.time {
width: 100%;
background: rgb(0 0 0 / 25%);
backdrop-filter: blur(10px);
padding: 20px;
border-radius: 6px;
text-align: center;
display: flex;
flex-direction: column;
height: 165px;
font-size: 1.10rem;
}
span.time-text {
font-size: 3.25rem;
letter-spacing: 2px;
font-family: 'UnidreamLED' !important;
}
.weather {
display: flex;
flex-direction: row;
justify-content: center;
}
/*分割线*/
.line {
margin: 1rem 0.25rem;
margin-top: 2rem;
font-size: 1.10rem;
display: flex;
align-items: center;
}
span.line-text {
font-size: 1.2rem;
margin: 0px 6px;
}
i.iconfont.icon-link {
font-size: 1.2rem;
}
/*链接卡片*/
.link-card {
height: 100px;
width: 100%;
border-radius: 6px;
background: rgb(0 0 0 / 25%);
backdrop-filter: blur(10px);
display: flex;
align-items: center;
flex-direction: row;
justify-content: center;
}
.link-card i {
margin-left: 0px;
font-size: 1.65rem;
}
.link-card:hover {
background: rgb(0 0 0 / 40%);
transition: 0.5s;
}
span.link-name {
font-size: 1.1rem;
}
.link-card:hover span.link-name {
font-size: 1.15rem;
transition: 0.1s;
}
i.iconfont.icon-a-daohangzhiyindingwei-05,
i.iconfont.icon-z_shangpinheji {
font-size: 2rem;
}
/*更多页面*/
.more {
display: none !important;
width: 46%;
z-index: 999;
position: fixed;
height: 82%;
right: 4%;
background: rgb(0 0 0 / 25%);
backdrop-filter: blur(10px);
top: 7%;
border-radius: 6px;
padding: 30px;
}
.mores .more {
display: flex !important;
justify-content: space-evenly;
flex-direction: column;
align-items: center;
animation: fade;
-webkit-animation: fade 0.3s;
-moz-animation: fade 0.3s;
-o-animation: fade 0.3s;
-ms-animation: fade 0.3s;
}
.mores .col.right {
display: none;
}
/*关闭按钮*/
.close {
display: none;
left: auto;
top: 4px;
right: 8px;
font-size: 1.45rem;
}
.close:hover {
transform: scale(1.2);
}
/*时间胶囊*/
.progress {
width: 100%;
height: 20px;
align-items: center;
background: rgb(0 0 0 / 0%) !important;
backdrop-filter: blur(5px);
}
.progress-bar {
font-family: 'UnidreamLED' !important;
background-color: #efefef !important;
color: rgb(86 77 89) !important;
font-size: 0.95rem;
height: 20px;
}
.date {
width: 100%;
}
.date-text {
margin: 1rem 0rem 0.5rem 0rem;
}
/*其他链接*/
.mores .link-card {
height: 48px !important;
}
/*更多页面*/
.box-left {
flex: 0 44%;
min-width: 400px;
}
.box {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 1996;
background-color: rgba(0, 0, 0, .5);
backdrop-filter: blur(20px);
animation: fade 0.3s;
}
.box-wrapper {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
z-index: 1997;
width: 80%;
height: 80%;
background: rgb(255 255 255 / 40%);
border-radius: 6px;
-webkit-animation: fade .3s;
animation: fade .3s;
padding: 40px;
display: flex;
flex-direction: row;
justify-content: space-between;
}
#accordion {
min-width: 360px;
margin-right: 40px;
margin-top: 20px;
margin-left: 14px;
border-radius: 8px;
box-shadow: 0 2px 2px 0 rgb(0 0 0 / 7%), 0 1px 5px 0 rgb(0 0 0 / 10%);
}
.accordion-item {
background-color: transparent !important;
border: none !important;
}
.accordion-item:first-of-type .accordion-button {
border-radius: 8px;
}
.accordion-button {
color: white !important;
background-color: transparent;
transition: 0.3s;
}
.accordion-button:focus {
border-color: #ffffff26 !important;
outline: none !important;
box-shadow: none !important;
border-radius: 8px;
transition: 0.3s;
}
.accordion-button:not(.collapsed) {
background-color: #ffffff26;
border-bottom-left-radius: 0px !important;
border-bottom-right-radius: 0px !important;
font-weight: bold;
transition: 0.3s;
}
.accordion-button::after {
border-radius: 8px;
background-image: none !important;
}
.accordion-body {
padding: 1rem 0rem !important;
background-color: #ffffff10;
}
.closebox {
left: auto;
top: 10px;
right: 16px;
font-size: 1.5rem;
}
.closebox:hover {
transform: scale(1.2);
}
i.iconfont.icon-close,
i.iconfont.icon-github1 {
font-size: 1.45rem;
}
/*个性设置*/
.set {
display: flex;
flex-direction: column;
padding: 0rem 1.5rem;
}
.btn-group,
.btn-group-vertical {
margin-top: 10px;
}
.btn-outline-primary {
color: #eeeeee !important;
border-color: #ffffff26 !important;
}
.btn-outline-primary:hover {
background-color: #ffffff26 !important;
border-color: #eeeeee !important;
}
.btn-check:focus+.btn,
.btn:focus {
box-shadow: none !important;
}
.btn-check:active+.btn-outline-primary,
.btn-check:checked+.btn-outline-primary,
.btn-outline-primary.active,
.btn-outline-primary.dropdown-toggle.show,
.btn-outline-primary:active {
background-color: #ffffff26 !important;
border-color: #eeeeee !important;
}
#wallpaper {
display: flex;
align-items: center;
justify-content: flex-start;
flex-wrap: wrap;
}
.form-radio {
flex: 1 1 0%;
width: 31.3%;
min-width: 31.3%;
max-width: 31.3%;
text-align: center;
margin: 1%;
}
input[type="radio"]+label {
padding: 6px 10px;
background: #ffffff26;
border-radius: 8px;
transition: 0.3s;
border: 2px solid transparent;
width: 100%;
}
input[type="radio"]:checked+label {
background: #ffffff06;
border: 2px solid #eeeeee;
}
/*更新日志*/
.upnote {
display: flex;
flex-direction: column;
padding: 0rem 1.5rem;
height: 156px;
overflow-y: auto;
}
.uptext {
line-height: 32px;
}
/*Aplayer*/
.box-right {
flex: 0 54%;
max-width: 54%;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.aplayer {
background: transparent !important;
width: 100%;
border-radius: 6px !important;
margin-right: 18px;
}
.aplayer.aplayer-withlrc .aplayer-pic {
display: none;
}
.aplayer.aplayer-withlrc .aplayer-info {
margin-left: 0px !important;
}
.aplayer.aplayer-withlrc .aplayer-info {
background-color: #ffffff26;
border-radius: 6px;
}
/*歌曲名称*/
.aplayer .aplayer-info .aplayer-music .aplayer-title {
font-size: 16px !important;
}
/*音乐列表*/
.aplayer.aplayer-withlist .aplayer-list {
margin-top: 6px;
}
.aplayer .aplayer-list ol li.aplayer-list-light {
background: #ffffff26 !important;
border-radius: 6px !important;
}
.aplayer .aplayer-list ol li:hover {
background: #ffffff26 !important;
border-radius: 6px !important;
}
.aplayer .aplayer-list ol li {
border-top: 1px solid transparent !important;
}
.aplayer.aplayer-withlist .aplayer-info {
border-bottom: 1px solid transparent !important;
}
.aplayer-list-cur {
background-color: #eeeeee !important;
}
/*控制面板 - Bug*/
.aplayer .aplayer-info .aplayer-controller {
display: none !important;
}
/*歌词间距*/
.aplayer .aplayer-lrc {
margin: 4px 0 0px !important;
height: 34px !important;
}
.aplayer .aplayer-lrc {
text-align: left !important;
margin-left: 5px !important;
}
/*歌词大小*/
.aplayer .aplayer-lrc p.aplayer-lrc-current {
font-size: 14.5px !important;
}
/*全局字体颜色*/
.aplayer .aplayer-info .aplayer-music .aplayer-title,
.aplayer .aplayer-info .aplayer-music .aplayer-author,
.aplayer .aplayer-lrc p,
span.aplayer-list-title,
span.aplayer-list-author,
span.aplayer-list-index {
color: white !important;
}
/*全局背景*/
.aplayer .aplayer-lrc:after,
.aplayer .aplayer-lrc:before {
background: transparent !important;
}
/*Aplayer结束*/
/*移动端页面切换按钮*/
i.iconfont.icon-bars,
i.iconfont.icon-times {
font-size: 1.25rem;
}
/*页脚样式*/
footer {
text-align: center;
height: 46px;
backdrop-filter: blur(10px);
background: rgb(0 0 0 / 25%);
}
.power {
line-height: 46px;
color: #eeeeee;
animation: fade;
-webkit-animation: fade 0.75s;
-moz-animation: fade 0.75s;
-o-animation: fade 0.75s;
-ms-animation: fade 0.75s;
}
/*播放音乐时底栏歌词*/
#lrc {
display: none;
line-height: 46px;
color: #eeeeee;
animation: fade;
-webkit-animation: fade 0.75s;
-moz-animation: fade 0.75s;
-o-animation: fade 0.75s;
-ms-animation: fade 0.75s;
}
.lrc-show {
display: flex;
justify-content: center;
align-items: center;
}
/*弹窗样式*/
.iziToast {
backdrop-filter: blur(10px) !important;
}
.iziToast>.iziToast-body .iziToast-title {
font-size: 16px !important;
}
.iziToast-body .iziToast-message {
line-height: 18px !important;
}
.iziToast>.iziToast-body .iziToast-message {
margin: 6px 0px 4px 0px !important;
}
.iziToast:after {
box-shadow: none !important;
}
.iziToast>.iziToast-body .iziToast-texts {
margin: 6px 6px !important;
display: flex !important;
align-items: center;
}
.iziToast>.iziToast-body i {
margin-left: 6px;
margin-top: 10px;
}
.iziToast-message {
word-break: break-all !important;
}
.iziToast>.iziToast-close {
background: url(https://cdn.jsdelivr.net/gh/imsyy/file/pic/close.png) no-repeat 50% 50% !important;
background-size: 8px !important;
}
/*滚动条样式*/
::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: transparent;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: #eeeeee;
}
部分JavaScript代码
/*
作者: Zboy
主页:https://www.Zboy.cn
GitHub:https://github.com/Zboy/home
版权所有,请勿删除
*/
//弹窗样式
iziToast.settings({
timeout: 10000,
progressBar: false,
close: false,
closeOnEscape: true,
position: 'topCenter',
transitionIn: 'bounceInDown',
transitionOut: 'flipOutX',
displayMode: 'replace',
layout: '1',
backgroundColor: '#00000040',
titleColor: '#efefef',
messageColor: '#efefef',
icon: 'Fontawesome',
iconColor: '#efefef',
});
/* 鼠标样式 */
const body = document.querySelector("body");
const element = document.getElementById("g-pointer-1");
const element2 = document.getElementById("g-pointer-2");
const halfAlementWidth = element.offsetWidth / 2;
const halfAlementWidth2 = element2.offsetWidth / 2;
function setPosition(x, y) {
element2.style.transform = `translate(${x - halfAlementWidth2 + 1}px, ${y - halfAlementWidth2 + 1}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function () {
setPosition(e.clientX, e.clientY);
});
});
//移动端去除鼠标样式
switch (true) {
case navigator.userAgent.indexOf('Mobile') > 0:
$('#g-pointer-2').css("display", "none");
}
//加载完成后执行
window.addEventListener('load', function () {
//载入动画
$('#loading-box').attr('class', 'loaded');
$('#bg').css("cssText", "transform: scale(1);filter: blur(0px);transition: ease 1.5s;");
$('.cover').css("cssText", "opacity: 1;transition: ease 1.5s;");
$('#section').css("cssText", "transform: scale(1) !important;opacity: 1 !important;filter: blur(0px) !important");
//用户欢迎
setTimeout(function () {
iziToast.show({
timeout: 2500,
icon: false,
title: hello,
message: '欢迎来到我的主页'
});
}, 800);
//延迟加载音乐播放器
var element = document.createElement("script");
element.src = "./js/music.js";
document.body.appendChild(element);
//中文字体缓加载-此处写入字体源文件
//先行加载简体中文子集,后续补全字集
//由于压缩过后的中文字体仍旧过大,可转移至对象存储或 CDN 加载
const font = new FontFace(
"MiSans",
"url(" + "./font/MiSans-Regular.woff2" + ")"
);
document.fonts.add(font);
}, false)
setTimeout(function () {
$('#loading-text').html("字体及文件加载可能需要一定时间")
}, 3000);
//新春灯笼 ( 需要时取消注释 )
/*
new_element=document.createElement("link");
new_element.setAttribute("rel","stylesheet");
new_element.setAttribute("type","text/css");
new_element.setAttribute("href","./css/lantern.css");
document.body.appendChild(new_element);
new_element=document.createElement("script");
new_element.setAttribute("type","text/javascript");
new_element.setAttribute("src","./js/lantern.js");
document.body.appendChild(new_element);
*/
//火狐浏览器独立样式
if (isFirefox = navigator.userAgent.indexOf("Firefox") > 0) {
var head = document.getElementsByTagName('head')[0];
var link = document.createElement('link');
link.href = './css/firefox.css';
link.rel = 'stylesheet';
link.type = 'text/css';
head.appendChild(link);
window.addEventListener('load', function () {
setTimeout(function () {
iziToast.show({
timeout: 8000,
icon: "fa-solid fa-circle-exclamation",
message: '您正在使用火狐浏览器,部分功能可能不支持'
});
}, 3800);
}, false)
}
//获取一言
fetch('https://v1.hitokoto.cn?max_length=24')
.then(response => response.json())
.then(data => {
$('#hitokoto_text').html(data.hitokoto)
$('#from_text').html(data.from)
})
.catch(console.error)
var times = 0;
$('#hitokoto').click(function () {
if (times == 0) {
times = 1;
var index = setInterval(function () {
times--;
if (times == 0) {
clearInterval(index);
}
}, 1000);
fetch('https://v1.hitokoto.cn?max_length=24')
.then(response => response.json())
.then(data => {
$('#hitokoto_text').html(data.hitokoto)
$('#from_text').html(data.from)
})
.catch(console.error)
} else {
iziToast.show({
timeout: 1000,
icon: "fa-solid fa-circle-exclamation",
message: '你点太快了吧'
});
}
});
//获取天气
//请前往 https://www.mxnzp.com/doc/list 申请 app_id 和 app_secret
//请前往 https://dev.qweather.com/ 申请 key
const add_id = "wrknltonr0foslhs"; // app_id
const app_secret = "Nlh1c0F6d0ZDU2pDR0J3YVBVbkhudz09"; // app_secret
const key = "433f0c48615a48dfaf2f2b2444297e79" // key
function getWeather() {
fetch("https://www.mxnzp.com/api/ip/self?app_id=" + add_id + "&app_secret=" + app_secret)
.then(response => response.json())
.then(data => {
let str = data.data.city
let city = str.replace(/市/g, '')
$('#city_text').html(city);
fetch("https://geoapi.qweather.com/v2/city/lookup?location=" + city + "&number=1&key=" + key)
.then(response => response.json())
.then(location => {
let id = location.location[0].id
fetch("https://devapi.qweather.com/v7/weather/now?location=" + id + "&key=" + key)
.then(response => response.json())
.then(weather => {
$('#wea_text').html(weather.now.text)
$('#tem_text').html(weather.now.temp)
$('#win_text').html(weather.now.windDir)
$('#win_speed').html(weather.now.windScale)
})
})
})
.catch(console.error);
}
getWeather();
$('#upWeather').click(function () {
if (times == 0) {
times = 1;
var index = setInterval(function () {
times--;
if (times == 0) {
clearInterval(index);
}
}, 60000);
getWeather();
iziToast.show({
timeout: 2000,
icon: "fa-solid fa-cloud-sun",
message: '实时天气已更新'
});
} else {
iziToast.show({
timeout: 1000,
icon: "fa-solid fa-circle-exclamation",
message: '请稍后再更新哦'
});
}
});
//获取时间
var t = null;
t = setTimeout(time, 1000);
function time() {
clearTimeout(t);
dt = new Date();
var y = dt.getYear() + 1900;
var mm = dt.getMonth() + 1;
var d = dt.getDate();
var weekday = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
var day = dt.getDay();
var h = dt.getHours();
var m = dt.getMinutes();
var s = dt.getSeconds();
if (h < 10) {
h = "0" + h;
}
if (m < 10) {
m = "0" + m;
}
if (s < 10) {
s = "0" + s;
}
$("#time").html(y + " 年 " + mm + " 月 " + d + " 日 " + "<span class='weekday'>" + weekday[day] + "</span><br>" + "<span class='time-text'>" + h + ":" + m + ":" + s + "</span>");
t = setTimeout(time, 1000);
}
//链接提示文字
$("#social").mouseover(function () {
$("#social").css({
"background": "rgb(0 0 0 / 25%)",
'border-radius': '6px',
"backdrop-filter": "blur(5px)"
});
$("#link-text").css({
"display": "block",
});
}).mouseout(function () {
$("#social").css({
"background": "none",
"border-radius": "6px",
"backdrop-filter": "none"
});
$("#link-text").css({
"display": "none"
});
});
$("#github").mouseover(function () {
$("#link-text").html("去 Github 看看");
}).mouseout(function () {
$("#link-text").html("通过这里联系我");
});
$("#qq").mouseover(function () {
$("#link-text").html("有什么事吗");
}).mouseout(function () {
$("#link-text").html("通过这里联系我");
});
$("#email").mouseover(function () {
$("#link-text").html("来封 Email");
}).mouseout(function () {
$("#link-text").html("通过这里联系我");
});
$("#telegram").mouseover(function () {
$("#link-text").html("你懂的 ~");
}).mouseout(function () {
$("#link-text").html("通过这里联系我");
});
$("#twitter").mouseover(function () {
$("#link-text").html("你懂的 ~");
}).mouseout(function () {
$("#link-text").html("通过这里联系我");
});
//自动变灰
var myDate = new Date;
var mon = myDate.getMonth() + 1;
var date = myDate.getDate();
var days = ['4.4', '5.12', '7.7', '9.9', '9.18', '12.13'];
for (var day of days) {
var d = day.split('.');
if (mon == d[0] && date == d[1]) {
document.write(
'<style>html{-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);_filter:none}</style>'
)
$("#change").html("Silence in silence");
$("#change1").html("今天是中国国家纪念日,全站已切换为黑白模式");
window.addEventListener('load', function () {
iziToast.show({
timeout: 14000,
icon: "fa-solid fa-clock",
message: '今天是中国国家纪念日'
});
}, false);
}
}
//更多页面切换
var shoemore = false;
$('#switchmore').on('click', function () {
shoemore = !shoemore;
if (shoemore && $(document).width() >= 990) {
$('#container').attr('class', 'container mores');
$("#change").html("Oops !");
$("#change1").html("哎呀,这都被你发现了( 再点击一次可关闭 )");
} else {
$('#container').attr('class', 'container');
$("#change").html("Hello World !");
$("#change1").html("一个建立于 21 世纪的小站,存活于互联网的边缘");
}
});
//更多页面关闭按钮
$('#close').on('click', function () {
$('#switchmore').click();
});
//移动端菜单栏切换
var switchmenu = false;
$('#switchmenu').on('click', function () {
switchmenu = !switchmenu;
if (switchmenu) {
$('#row').attr('class', 'row menus');
$("#menu").html("<i class='fa-solid fa-xmark'></i>");
} else {
$('#row').attr('class', 'row');
$("#menu").html("<i class='fa-solid fa-bars'></i>");
}
});
//更多弹窗页面
$('#openmore').on('click', function () {
$('#box').css("display", "block");
$('#row').css("display", "none");
$('#more').css("cssText", "display:none !important");
});
$('#closemore').on('click', function () {
$('#box').css("display", "none");
$('#row').css("display", "flex");
$('#more').css("display", "flex");
});
//监听网页宽度
window.addEventListener('load', function () {
window.addEventListener('resize', function () {
//关闭移动端样式
if (window.innerWidth >= 600) {
$('#row').attr('class', 'row');
$("#menu").html("<i class='fa-solid fa-bars'></i>");
//移除移动端切换功能区
$('#rightone').attr('class', 'row rightone');
}
if (window.innerWidth <= 990) {
//移动端隐藏更多页面
$('#container').attr('class', 'container');
$("#change").html("Hello World !");
$("#change1").html("一个建立于 21 世纪的小站,存活于互联网的边缘");
//移动端隐藏弹窗页面
$('#box').css("display", "none");
$('#row').css("display", "flex");
$('#more').css("display", "flex");
}
})
})
//移动端切换功能区
var changemore = false;
$('#changemore').on('click', function () {
changemore = !changemore;
if (changemore) {
$('#rightone').attr('class', 'row menus mobile');
} else {
$('#rightone').attr('class', 'row menus');
}
});
//更多页面显示关闭按钮
$("#more").hover(function () {
$('#close').css("display", "block");
}, function () {
$('#close').css("display", "none");
})
//屏蔽右键
document.oncontextmenu = function () {
iziToast.show({
timeout: 2000,
icon: "fa-solid fa-circle-exclamation",
message: '为了浏览体验,本站禁用右键'
});
return false;
}
//控制台输出
console.clear();
var styleTitle1 = `
font-size: 20px;
font-weight: 600;
color: rgb(244,167,89);
`
var styleTitle2 = `
font-size:12px;
color: rgb(244,167,89);
`
var styleContent = `
color: rgb(30,152,255);
`
var title1 = '祖龙の主页'
var title2 = `
\\\\\\\\\\
//
//
//
\\\\\\\\\\\\
`
var content = `
版 本 号:3.3
更新日期:2024-03-19
主页: https://www.Zboy.cn
Github: https://github.com/Zboy/home
`
console.log(`%c${title1} %c${title2}
%c${content}`, styleTitle1, styleTitle2, styleContent)
完整代码领取

微信公众号,一起进步
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻
























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








